文章目录
- 一、产品介绍
- 1. ONLYOFFICE 8.1简介
- 2. 多元化多功能的编辑器
- 二、产品体验
- 1. 云端协作空间
- 2. 桌面编辑器本地版
- 三、产品界面设计
- 1. 本地版本
- 2. 云端版本
- 四、产品文档处理
- 1. 文本文档(Word)
- 2. 电子表格(Excel)
- 3. PDF表单(PDF)
- 五、日常本地体验
- 六、日常协作体验
- 七、总结
一、产品介绍
1. ONLYOFFICE 8.1简介
ONLYOFFICE 8.1 是最新版本的办公软件套件,带来了多个显著的功能更新和改进。无论是文档编辑、表格处理还是演示文稿制作,ONLYOFFICE 8.1 都为用户提供了更强大的工具和更流畅的使用体验。本文将从界面设计、功能特点、性能表现、兼容性、用户体验、协作功能、安全性和性价比等多个方面进行详细测评。

2. 多元化多功能的编辑器
一个套件多种功能




二、产品体验
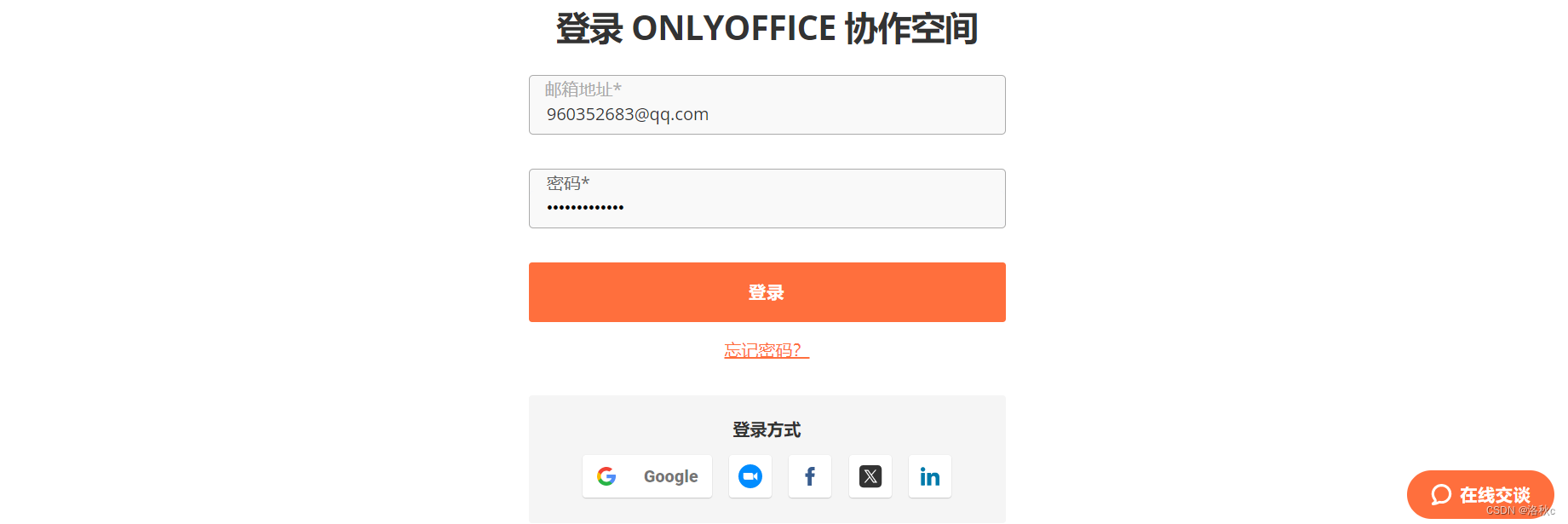
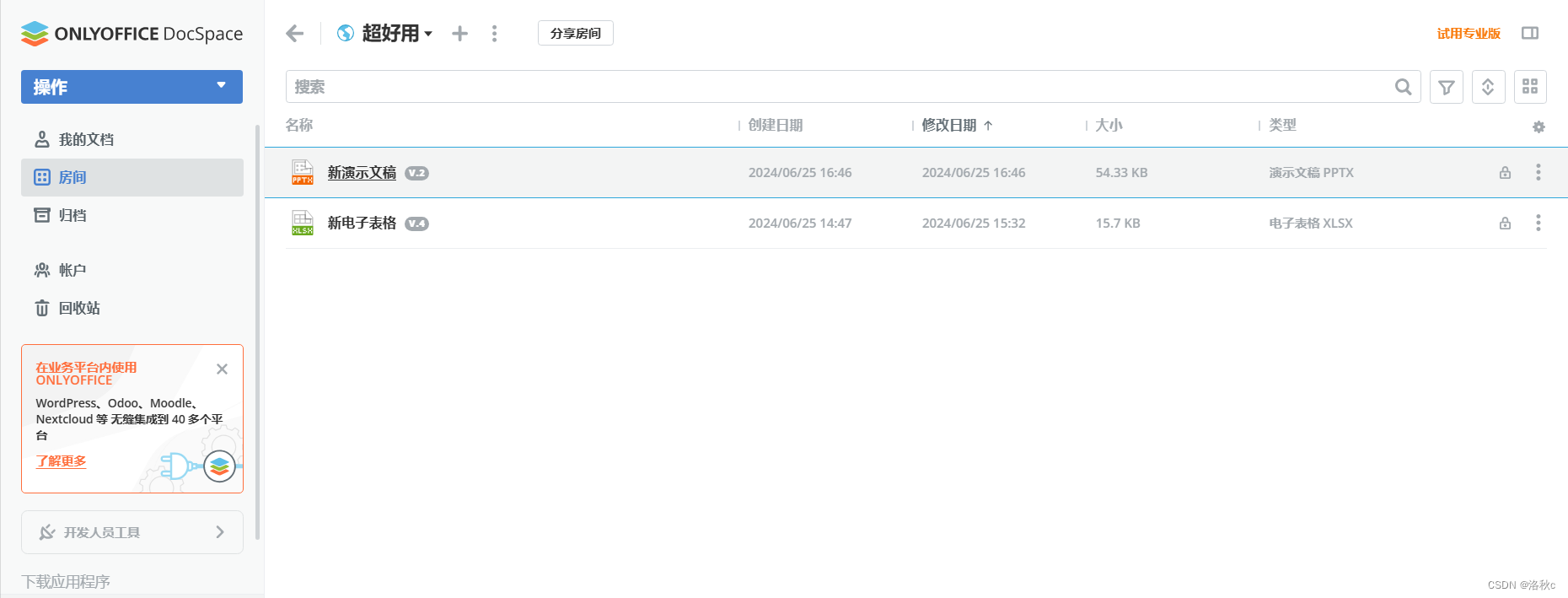
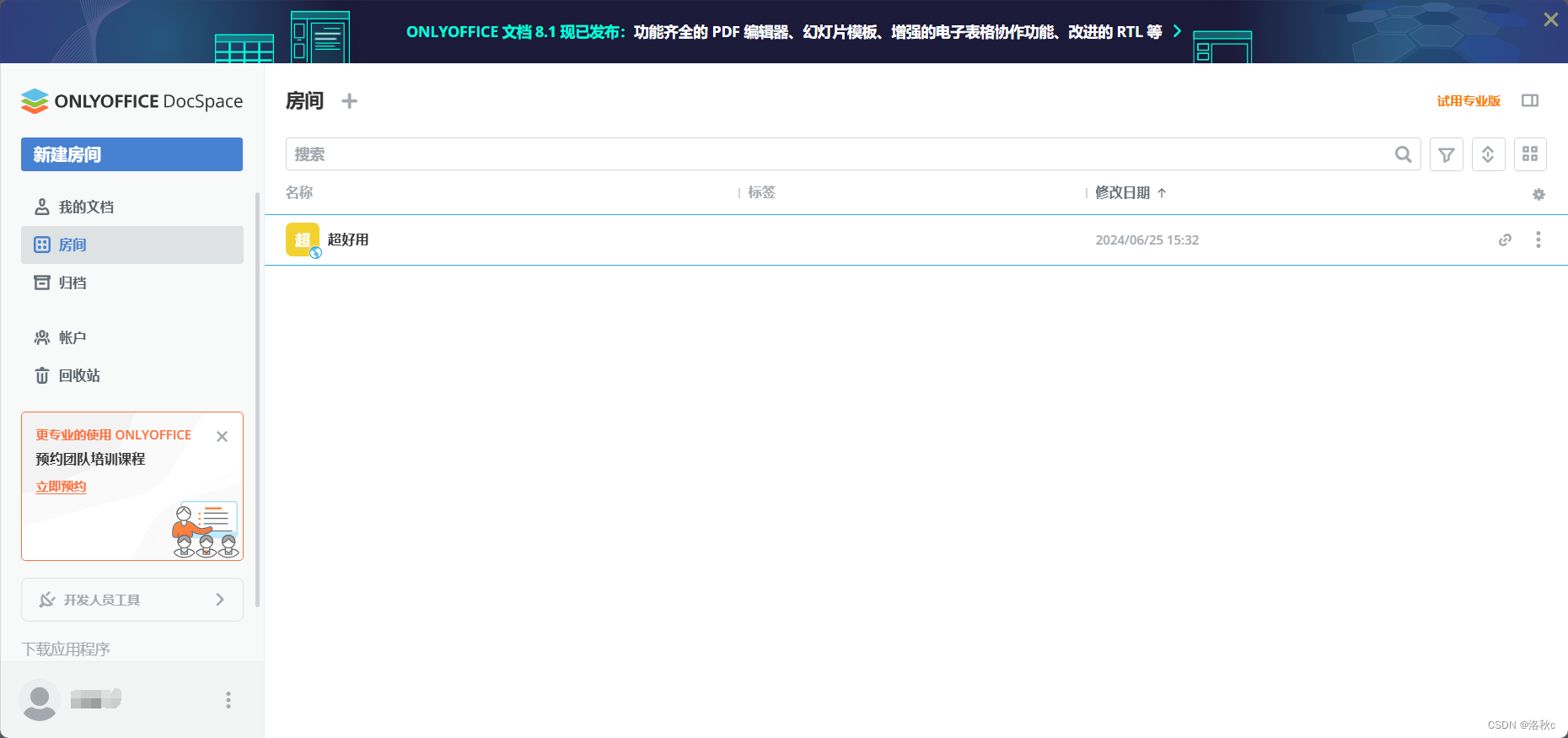
1. 云端协作空间
协作空间登录

创建云文档


2. 桌面编辑器本地版
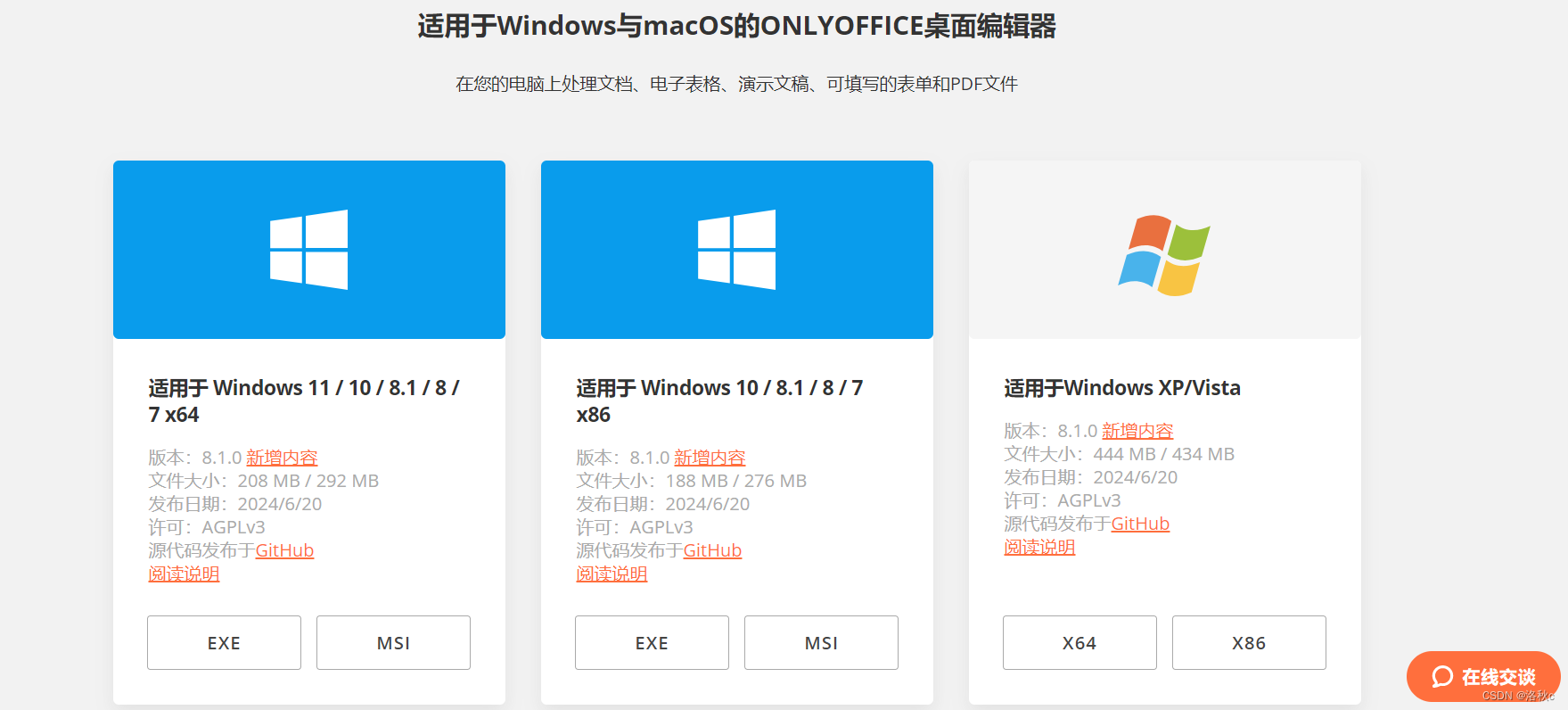
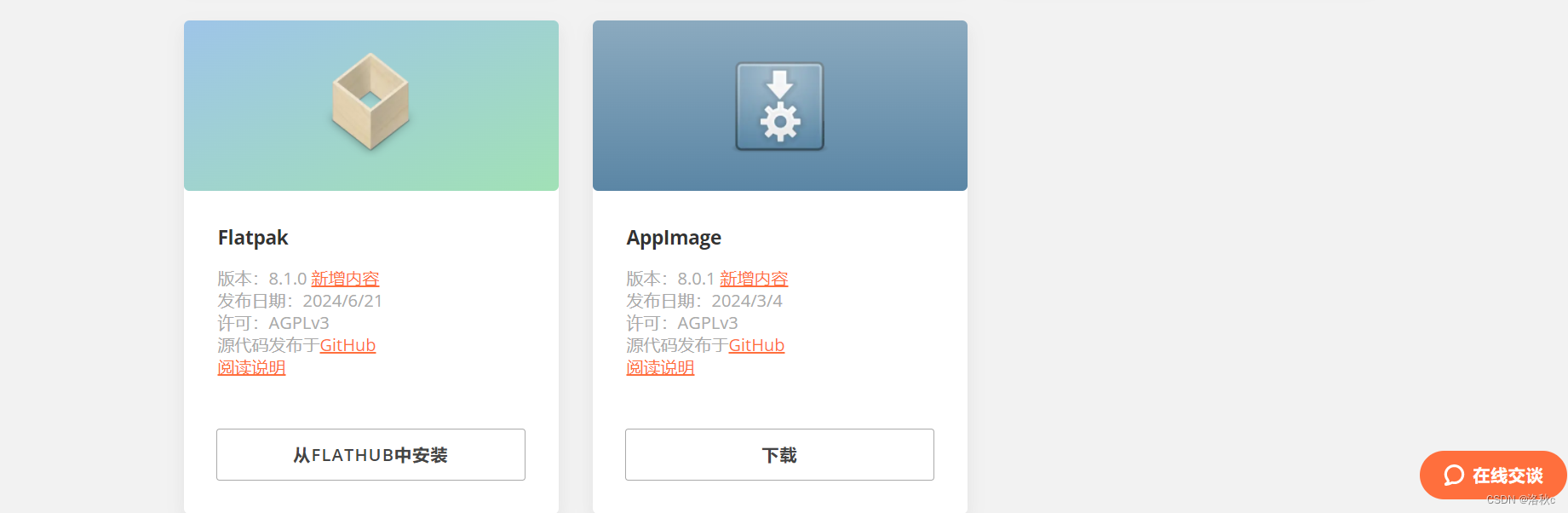
(1)安装包下载
ONLYOFFICE官网下载地址
官网提供多种格式安装包可选择




(2)安装本地版
提供多种语言【默认简体中文】,安装步骤简洁明了



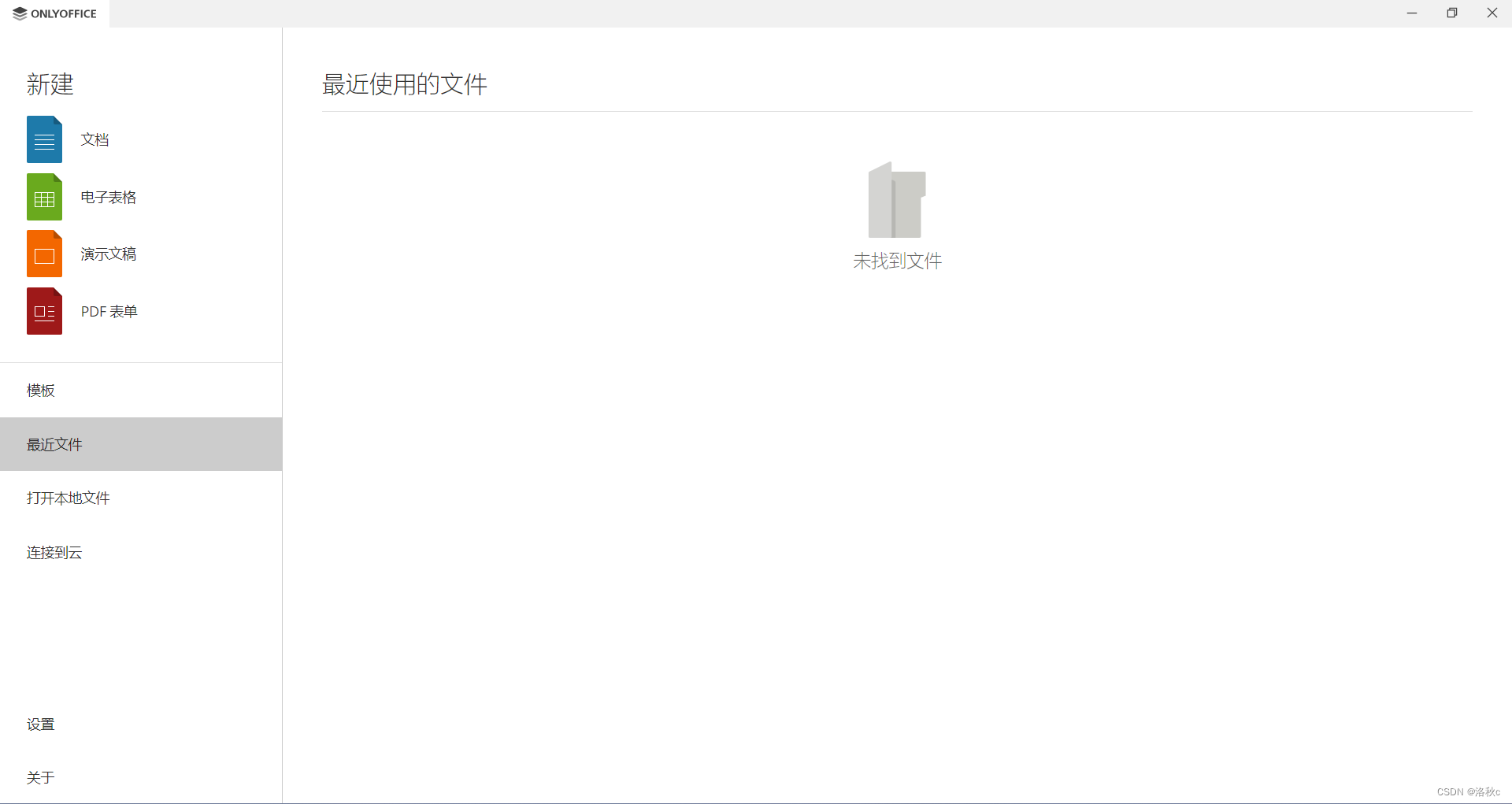
(3)界面简介大方

三、产品界面设计
ONLYOFFICE 桌面编辑器 8.1 提供了多种主题模式,用户可以根据个人偏好选择不同的界面配色。这种个性化的设置不仅增强了用户体验,还使办公过程更加愉快和高效。界面设计注重简洁和用户友好,顶部功能区根据文档类型进行了明确的分类,常用工具显而易见,便于用户快速找到所需功能。整个界面布局合理,视觉效果清晰,使用户能够专注于内容创作而不受复杂菜单的干扰。
1. 本地版本

2. 云端版本

四、产品文档处理
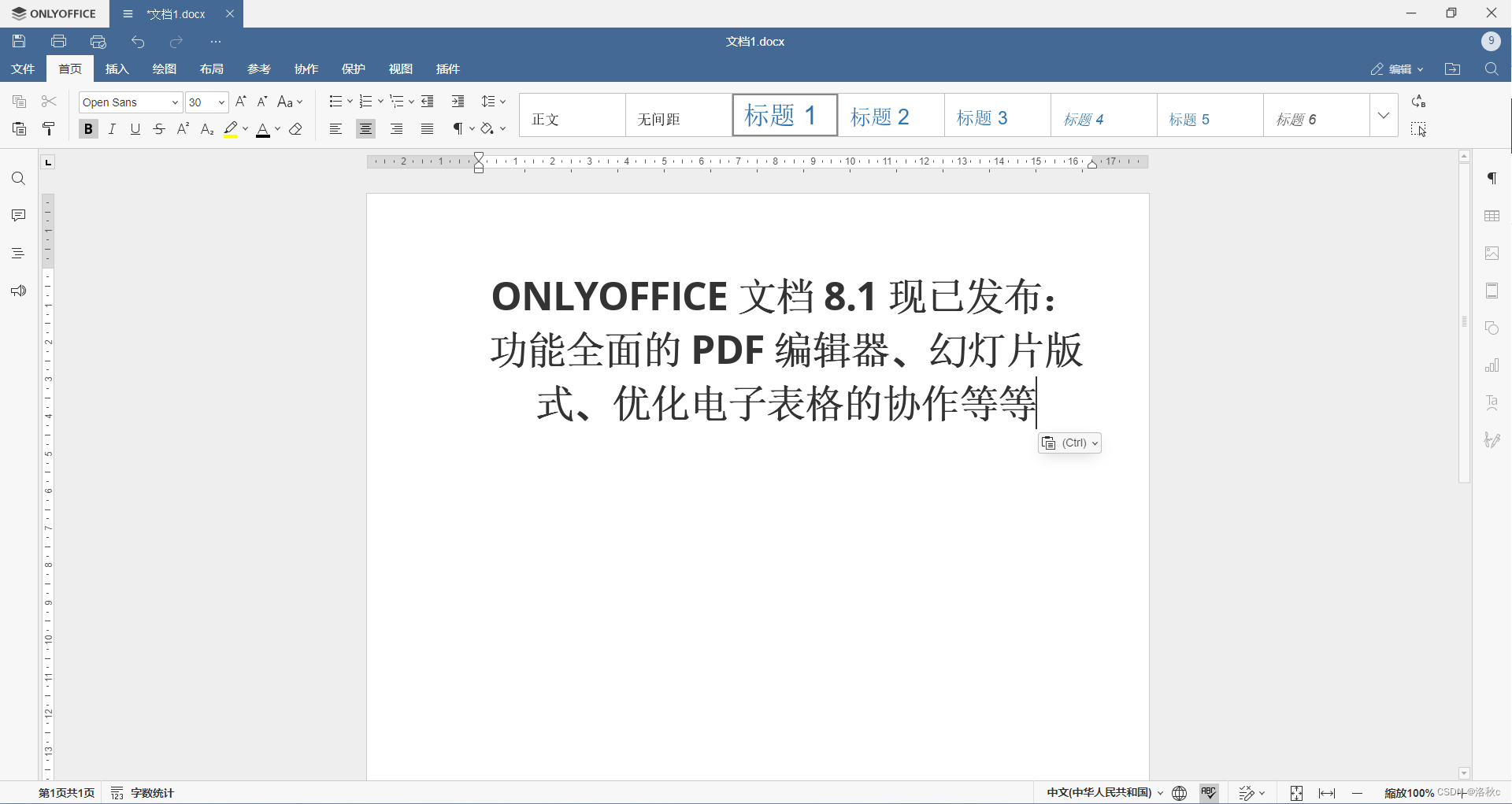
1. 文本文档(Word)
ONLYOFFICE 8.1 在文本文档(DOCX)编辑方面提供了增强的功能,包括文本编辑、格式设置、插入图表和图像、以及自定义页面颜色和页码格式等【9†source】【10†source】。此外,还支持多用户实时协作编辑,方便团队共同处理文档,提高工作效率【9†source】。这些功能使得文档编辑更加灵活和高效,满足多种办公需求。

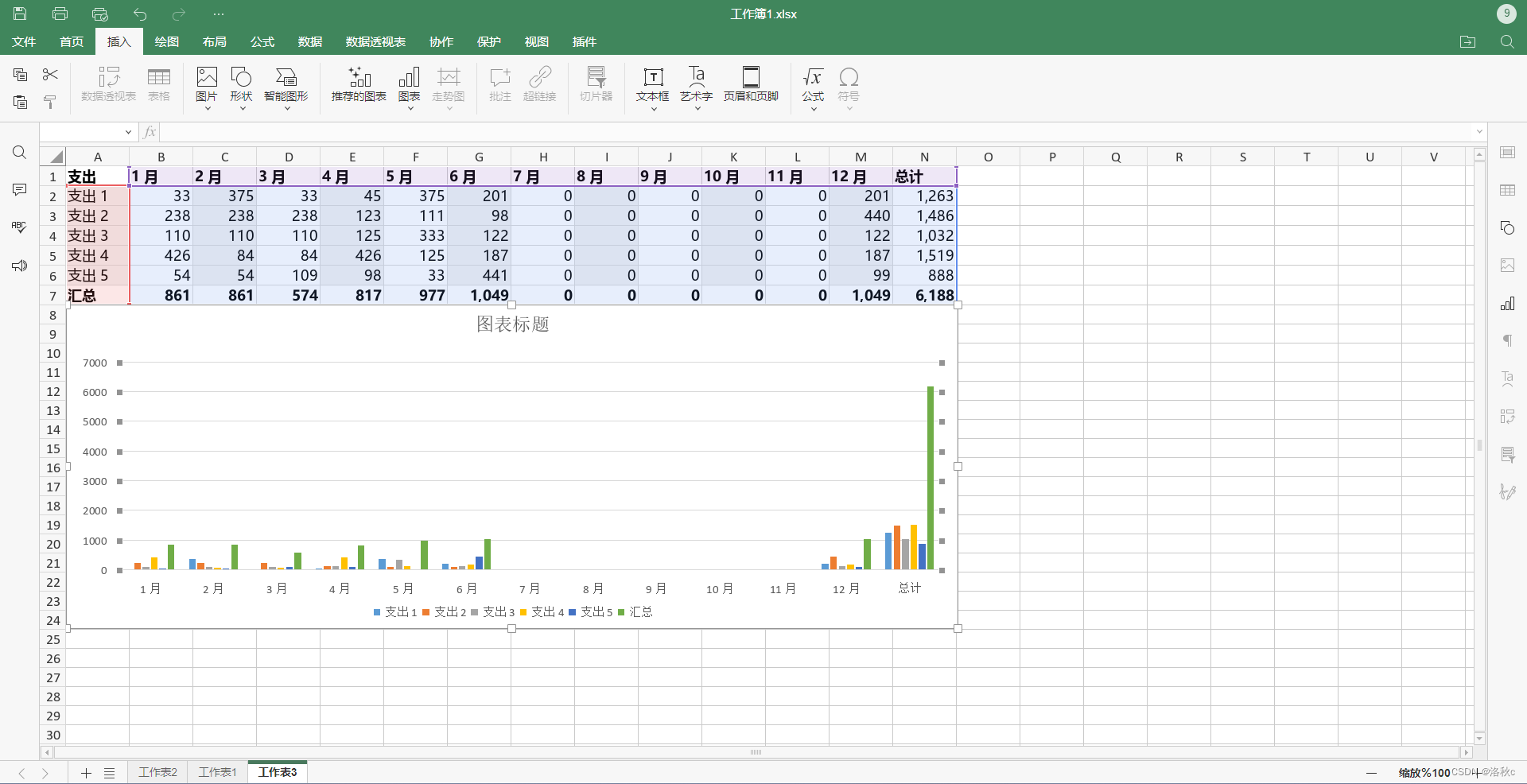
2. 电子表格(Excel)
ONLYOFFICE 的电子表格编辑器具备强大的数据处理能力。用户可以使用多种公式和函数进行复杂计算,并支持数据透视表、条件格式和数据验证功能,非常适合财务分析和数据统计工作。此外,电子表格编辑器还支持多种图表类型,使用户能够通过直观的图表展示数据,让报告更加生动。
此外,电子表格编辑器支持外部数据源的导入,用户可以将数据库、在线数据和本地文件的数据导入电子表格,进行统一分析和处理。这对于需要处理大量数据的用户来说非常有帮助。

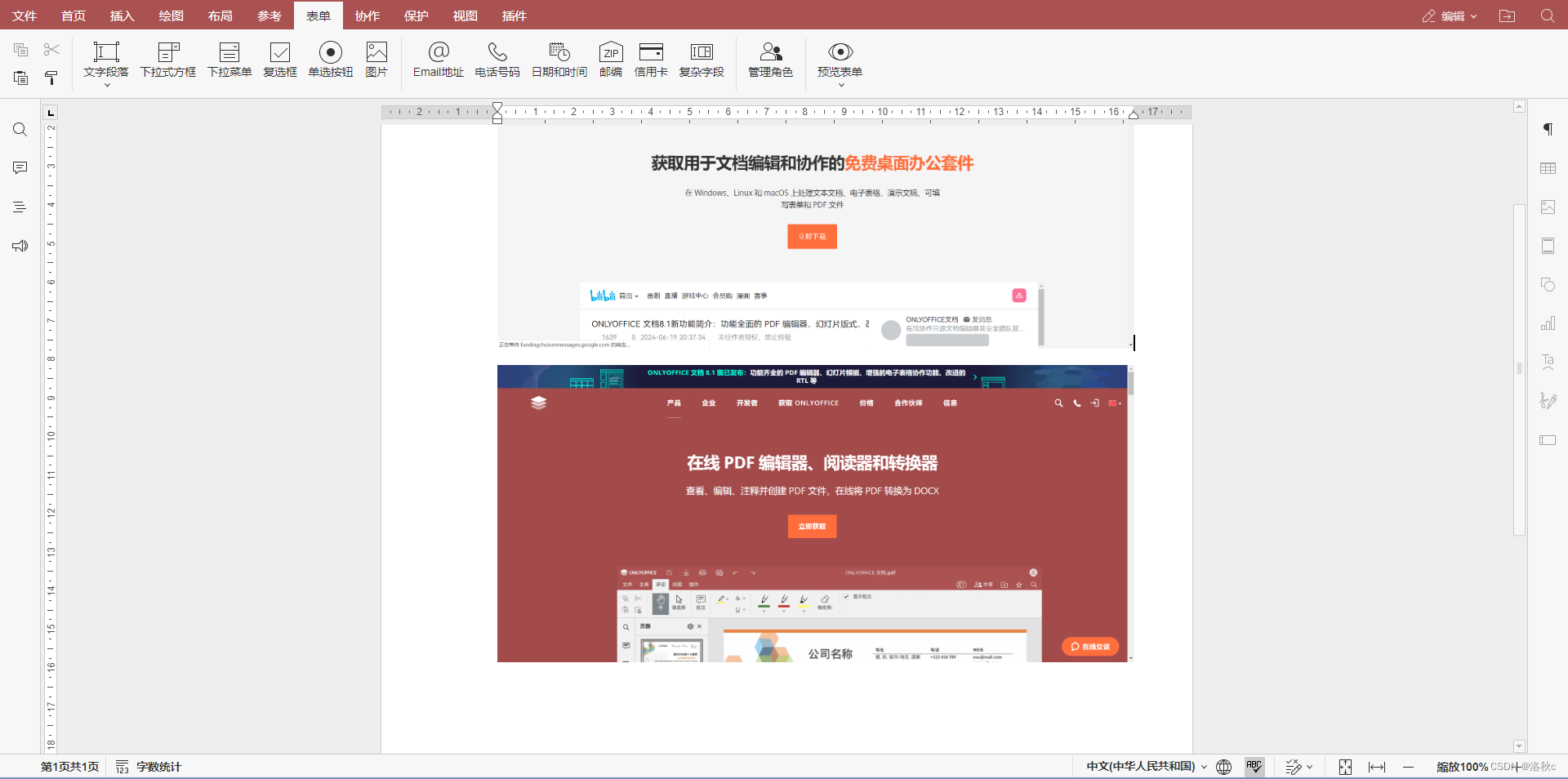
3. PDF表单(PDF)
OnlyOffice 8.1 提供了强大的 PDF 编辑功能,包括文本编辑、页面处理、对象插入与调整、注释和标注,以及创建复杂表单等。用户可以轻松进行文本修改、插入和调整表格、图片、超链接等对象,同时优化了注释模式,支持多种编辑和查看模式切换,满足各种文档处理需求。如果你需要高效便捷的 PDF 编辑工具,OnlyOffice 8.1 是一个理想选择。

五、日常本地体验
桌面版提供了全面的 PDF 编辑功能,用户可以轻松进行文本修改、页面处理、对象插入与调整等操作。通过不同的模式切换,用户能够快速适应各种编辑需求。此外,OnlyOffice 还支持创建和编辑复杂表单,满足专业领域的需求。无论是个人文档处理还是日常办公,OnlyOffice 都提供了高效便捷的解决方案。
六、日常协作体验
OnlyOffice 8.1 的协作功能强大,允许多个用户同时编辑和注释 PDF 文档。用户可以通过优化的注释模式和实时同步功能,与团队成员高效协作,确保每个成员都能及时参与和更新文档内容。此外,OnlyOffice 提供了多种安全特性,保障协作过程中的数据安全。无论是远程办公还是团队项目,OnlyOffice 都能够提升协作效率,确保高质量的文档输出。
七、总结
OnlyOffice 8.1 是一款功能全面且易用的办公套件,集成了文档、电子表格、演示文稿编辑和 PDF 处理等多种功能。其强大的 PDF 编辑功能包括文本修改、页面处理、对象插入与调整,以及创建复杂表单等,极大地提高了文档处理的效率。
无论是在日常本地版使用中,还是在团队协作中,OnlyOffice 都表现出色。用户可以轻松进行各种编辑操作,同时享受实时协作和优化的注释模式带来的便利。OnlyOffice 8.1 无疑是一个理想的选择。







![代码随想录算法训练营第59天:动态[1]](https://img-blog.csdnimg.cn/img_convert/c87883abbab15ed764790b0b2227fc25.png)