学习笔记,不喜勿喷,侵权立删,祝愿生活越来越好!
一、问题导入
在创建电影或过场动画时,你常常需要想办法更好地突显角色或场景的轮廓。这时你需要用到一种光照技术,称为边沿光照或边缘光照,它的原理是通过添加额外光源来帮助区分角色轮廓与背景。虽然这能够很好地适用于电影,但将额外光源添加到3D场景会增加额外的复杂度,使其很快变得难以管理。
虚幻引擎在材质层面提供了相应的解决方案。 美术师可以使用 菲涅尔(Fresnel) 在角色或道具的材质中模拟边沿光照,更好地控制效果的外观体验。 菲涅尔是一种固有属性,在许多材质中自然存在,其中包括玻璃、水以及一些类型的织物和油漆。本教程中的技术将帮助你更准确地模拟这些材质。
二、材质蓝图节点定义
菲涅尔(Fresnel) 这一术语用于说明你看到的光线如何根据视角的变化以不同的强度反射。例如,你站在水池边,低头看脚下的水,你会发现水面的反射不是特别强烈。随着你抬起头,使你的视线与水池中的水面平行,你会开始发现水面越来越波光粼粼。水和玻璃都表现出很强的菲涅尔倾向,即视线垂直于表面时,它们看起来相对透明,视线未垂直于表面时,它们会反射更多光线。

从正面看时,相框中的玻璃是透明的,

从侧面看时,玻璃中的反光会更明显。
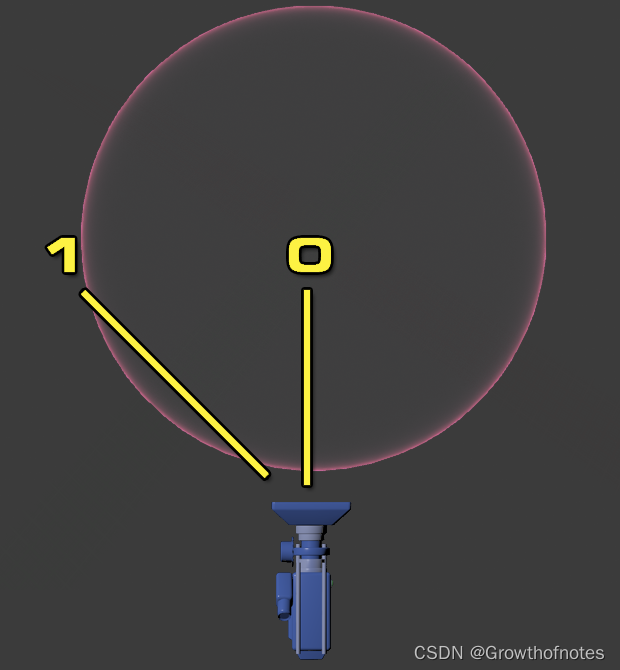
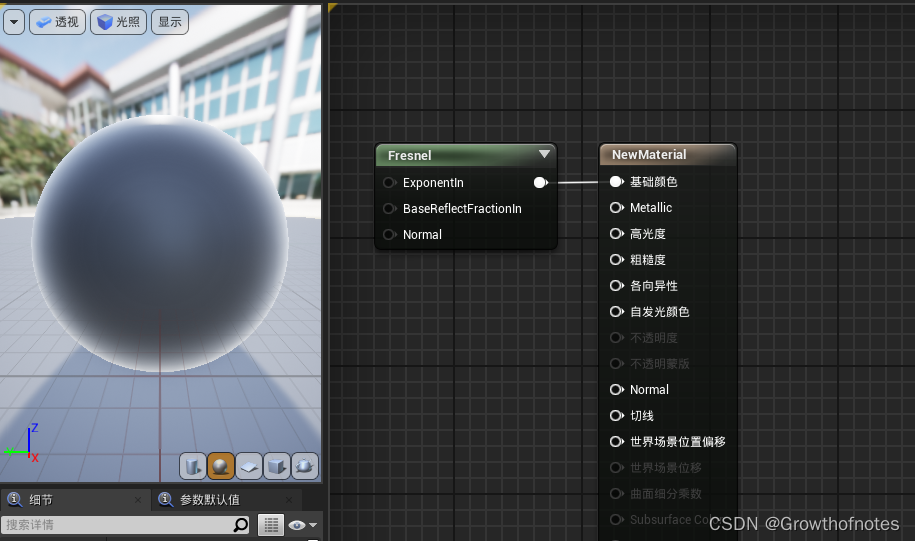
在虚幻引擎中,菲涅尔(Fresnel) 材质表达式会根据表面法线与摄像机方向的点积来计算衰减。当表面法线指向摄像机时,输出值为0。当表面法线垂直于摄像机时,输出值为1。结果限制在[0,1]范围内,以确保不会在中央产生任何负颜色。下图演示了此概念。

在球体中间(标记为0),没有菲涅尔效果。这是因为摄像机径直指向表面法线。朝向球体边缘(标记为1),表面法线趋于与摄像机垂直,菲涅尔效果也越来越明显。 这会造成球体边缘被照亮的感觉。
三、节点详解
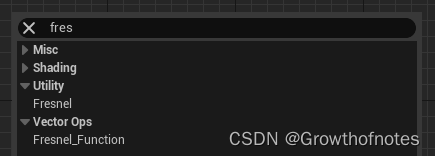
在控制板或上下文菜单中搜索"菲涅尔(Fresnel)"时,你会发现 工具(Utility) 下有一个菲涅尔材质表达式,向量操作(Vector Ops) 下有一个材质函数。虽然这两个节点的用途相同,但设置它们的设置方式有所不同。

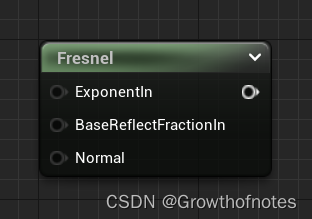
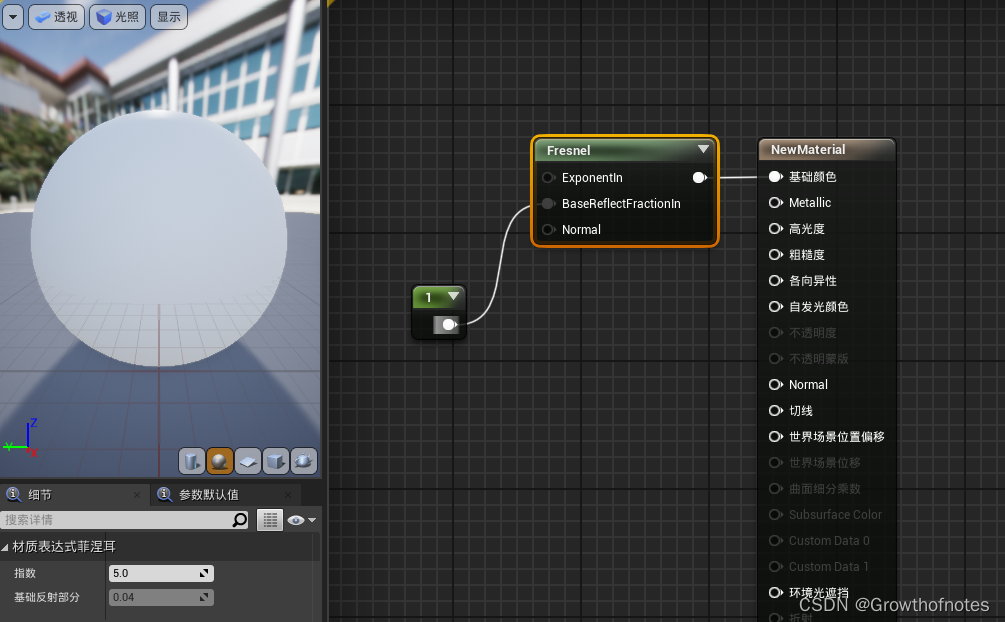
1、菲涅尔 材质表达式
工具(Utility) 下的 菲涅尔 材质表达式是本教程中使用的选项,并且在这两个选项中更易于配置。

| 项目 | 说明 | |
|---|---|---|
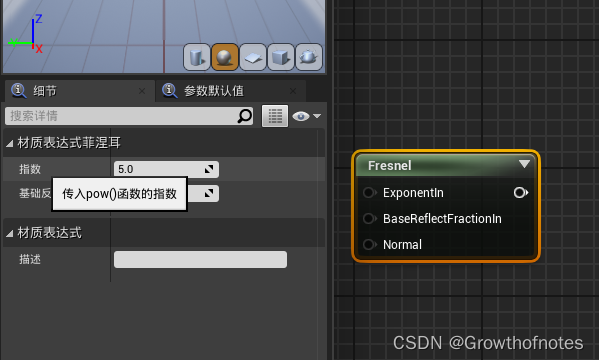
| 属性 | ||
| 指数(Exponent) | 指定输出值的衰减速度。值越大,意味着衰减越快。 | |
| 基本反射小数(Base Reflect Fraction) | 指定从正对表面的方向查看表面时,镜面反射的小数。值为1将有效地禁用菲涅耳效果。 | |
| Inputs | ||
| 指数输入(ExponentIn) | 指定输出值的衰减速度。值越大,意味着衰减越紧或越快。如果使用此输入,那么值将始终取代"指数"(Exponent)属性值。 | |
| 基本反射小数(Base Reflect Fraction) | 指定从正对表面的方向查看表面时,镜面反射的小数。值为1将有效地禁用菲涅耳效果。如果使用此输入,那么值将始终取代"指数"(Exponent)属性值。 | |
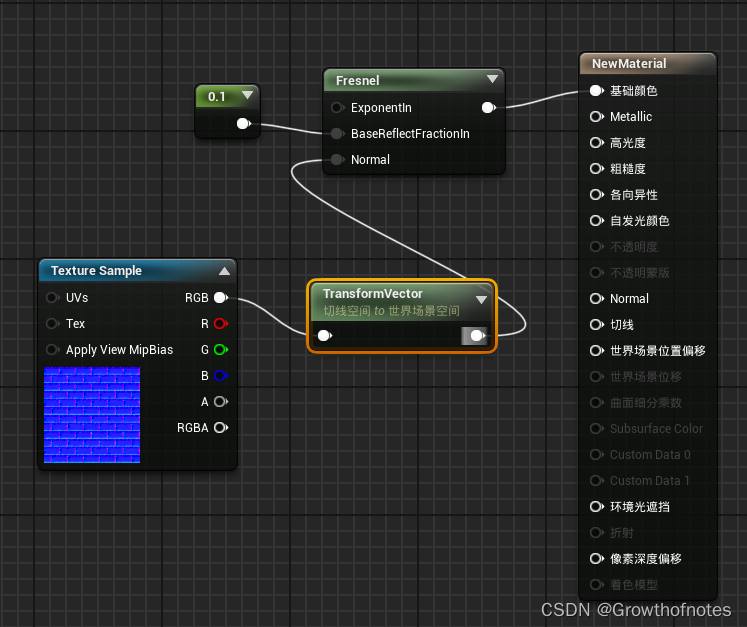
| 法线(Normal) | 接收三通道矢量值,该值代表表面在全局空间中的法线。要查看应用于菲涅耳对象表面的法线贴图的结果,请将该法线贴图连接到材质的"法线"(Normal)输入,然后连接一个 PixelNormalWS 表达式到Fresnel上的此输入。如果未指定任何法线,那么将使用网格的切线法线。 你可以输入法线贴图来更改菲涅尔效果的渲染方式。法线贴图必须从切线空间变换为世界空间 | |





你可以将法线贴图拖到 法线(Normal) 输入来更改菲涅尔效果的外观。如果你使用法线贴图纹理,必须通过 TransformVector 表达式传递它,然后再将其连接到法线输入。这会将法线贴图从切线空间变换为世界空间。如果不进行此变换,法线贴图可能无法按你所需的方式影响菲涅尔。


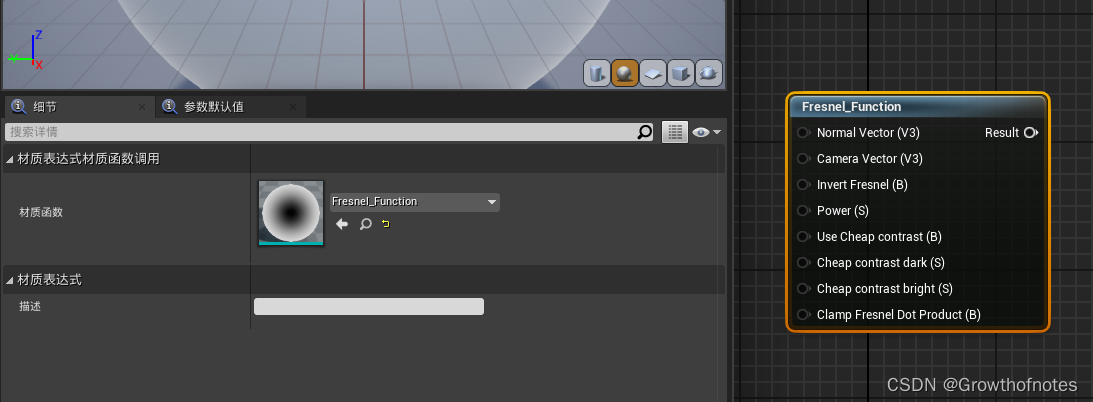
2、菲涅尔 材质函数
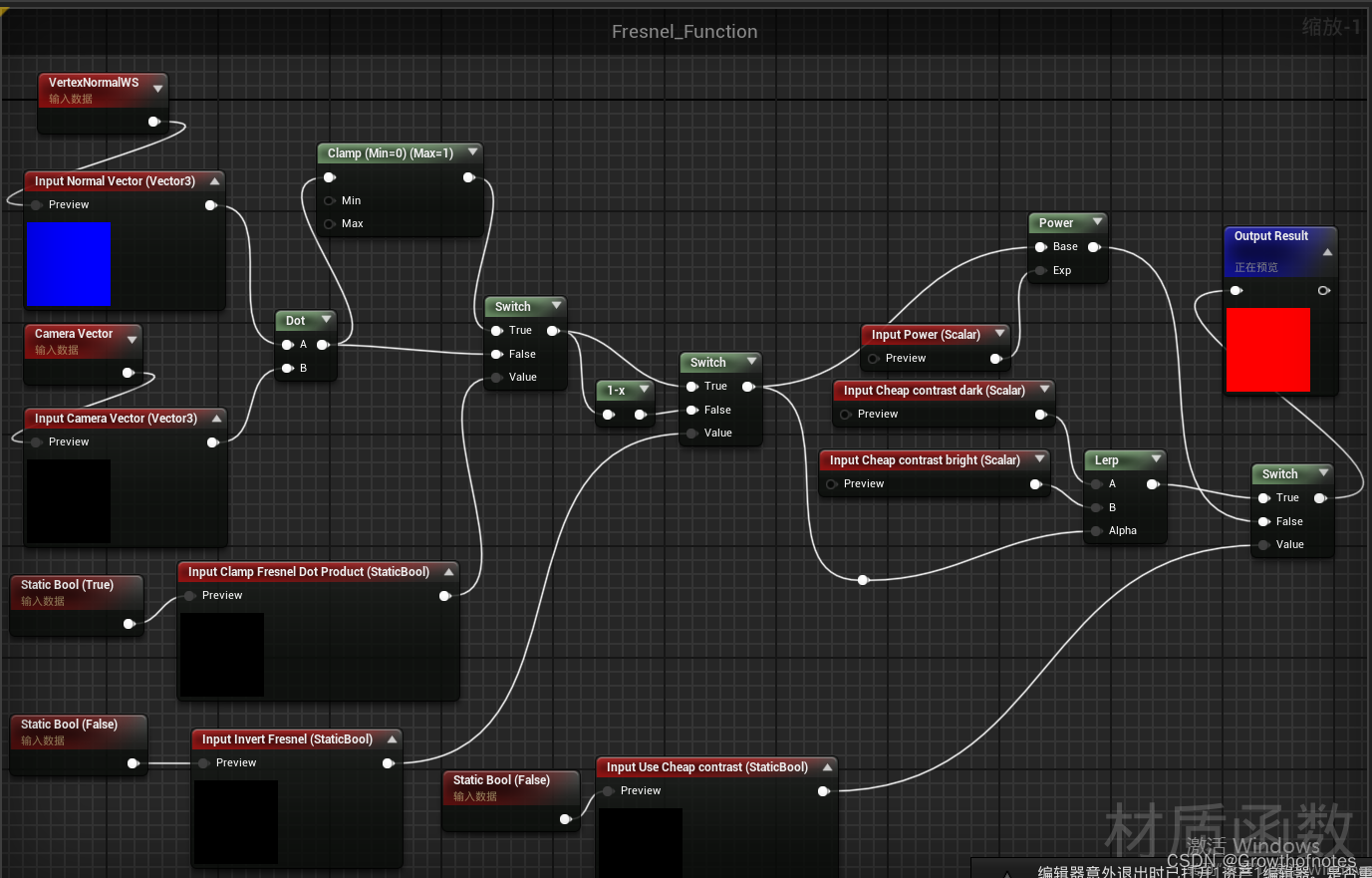
向量操作(Vector Ops) 类别中的 Fresnel_Function 材质函数是高度可自定义的菲涅尔版本,用于提供对菲涅尔效果的多个不同方面的控制。这个新增加的功能有其缺点,因为设置出错可能导致菲涅尔效果的渲染存在瑕疵或错误。
你应该仅在 工具(Utility) 下的菲涅尔材质表达式不能产生你所需的结果时使用此材质函数。


| 属性 | 说明 |
|---|---|
| 法线向量(V3)(Normal Vector (V3)) | 你可以在此处输入法线来修改菲涅尔效果的渲染。为获得准确的结果,你必须通过变换节点(切线空间到世界空间)来传递法线贴图。 |
| 摄像机向量(V3)(Camera Vector(V3)) | 手动更改用于确定摄像机和表面法线之间点积的摄像机向量。 |
| 反转菲涅尔(B)(Invert Fresnel(B)) | 反转菲涅尔的效果。如果你希望菲涅尔仅在中心或边缘应用,这会很有用。 |
| 能力(S)(Power(S)) | 输入标量以控制菲涅尔效果的范围(或衰减)。输入的数字越大,受影响的区域越小。输入的数字越小,那么菲涅尔节点影响的表面区域越大。 |
| 使用低开销对比度(B)(Use Cheap Contrast(B)) | 启用此属性后,菲涅尔节点会使用开销更低的方法来计算亮色与暗色之间的对比度。 |
| 低开销对比度暗色(S)(Cheap Contrast Dark (S)) | 此属性将控制菲涅尔的昏暗程度。这仅在启用 使用低开销对比度(Use Cheap Contrast) 时有效果。 |
| 低开销对比度亮色(S)(Cheap Contrast Bright (S)) | 此属性将控制菲涅尔效果的明亮程度。这仅在启用 使用低开销对比度(Use Cheap Contrast) 时有效果。 |
| 限制菲涅尔点积(B)(Clamp Fresnel Dot Product (B)) | 将菲涅尔点积的结果限制在0到1之间。 此属性默认为true,但你可以使用设置为false的 静态布尔(Static Bool) 将其覆盖。 |
四、如何在材质中使用菲涅尔
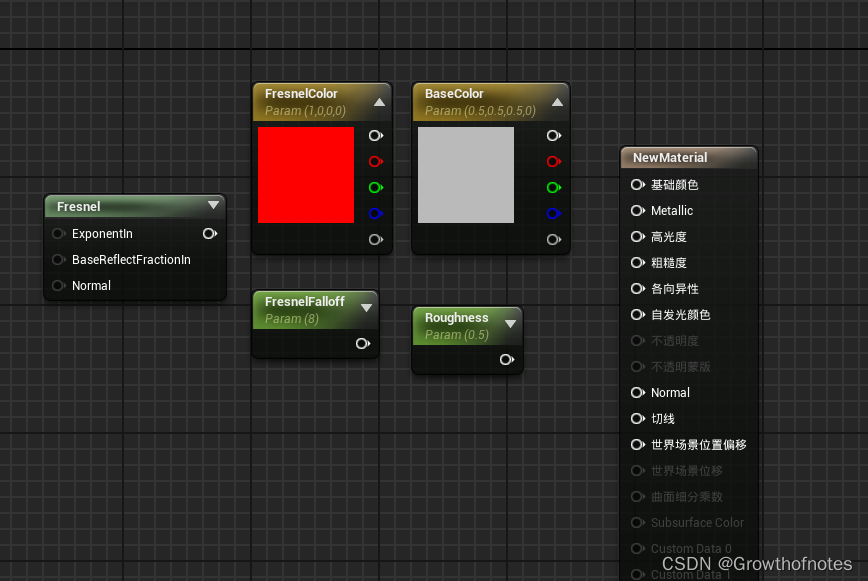
1、创建节点。

2、修改参数名称及默认值。

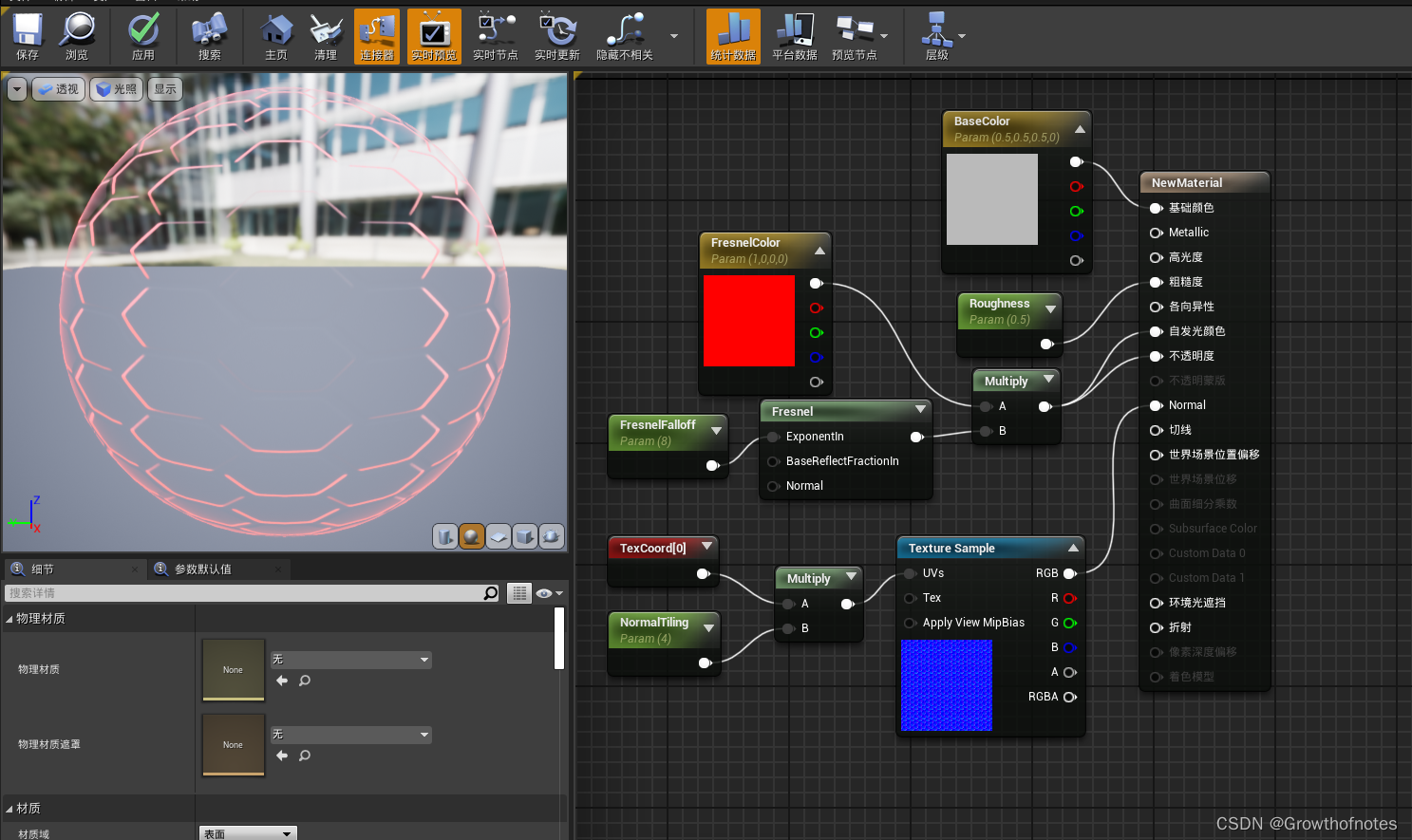
3、将 Multiply 节点添加到图表,然后使用下图作为指南来连接所有材质表达式。

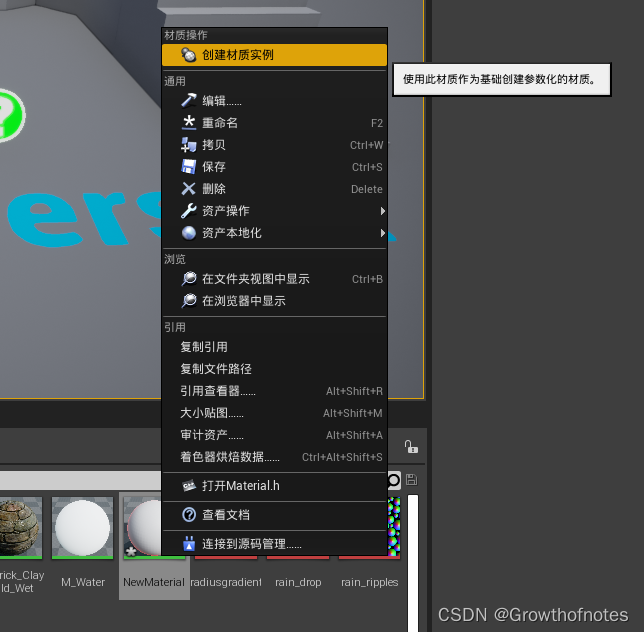
4、编译并保存材质后,关闭材质编辑器并在内容浏览器中找到 资产。 右键点击 缩略图并选择上下文菜单中的 创建材质实例(Create Material Instance) 。

5、双击 实例,在材质实例编辑器中打开。选中每个参数名称旁边的复选框,启用你想覆盖的参数。启用参数后,你可以修改值来更改菲涅尔效果的颜色和外观。

在 菲涅尔衰减(Fresnel Falloff) 中输入较大的数字会将菲涅尔效果愈加推向边缘,而输入较小的数字则会使效果更靠近中心。下面是 菲涅尔衰减(Fresnel Falloff) 值从0增加到10的效果展示。请注意,随着数字增加,蓝色会逐渐推向球体边缘。

五、菲涅尔和法线贴图
由于菲涅尔会根据朝向的表面法线计算,所以你可以使用法线贴图来影响菲涅尔效果在材质中的分布。菲涅尔节点的运用原理是检查表面法线是否与摄像机垂直。如果与摄像机垂直,则菲涅尔效果可见。在光滑的球体上,这意味着菲涅尔效果仅在边缘发生。
但是,引入法线贴图时,表面法线会被修改,可能使网格体的轮廓中出现起伏和轮廓线。 这意味着菲涅尔效果可以高亮或突显在表面法线光滑时不可见的细节。
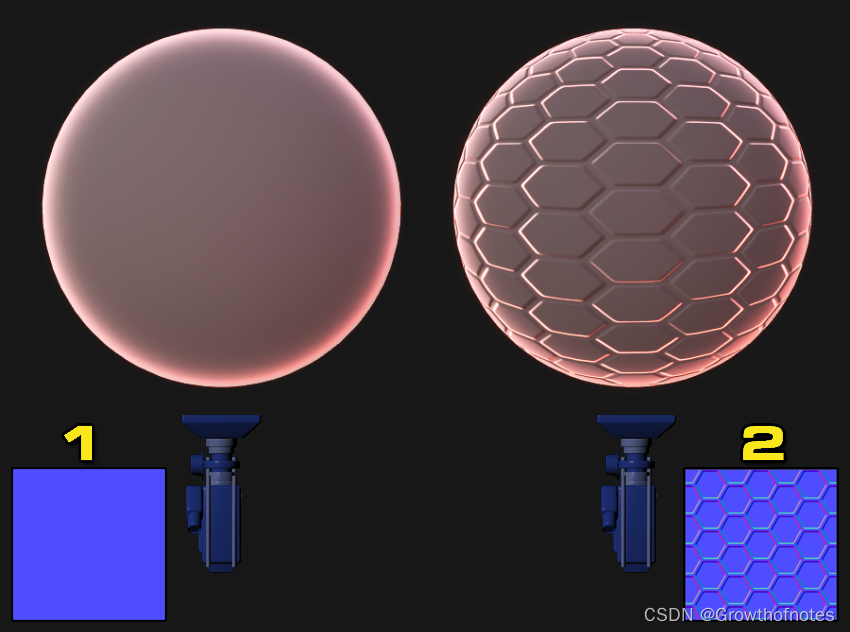
如需直观了解其运作原理,可以参考下面的两张图片。左图(1)显示了菲涅尔节点在使用扁平表面法线时的输出情况。菲涅尔效果仅在球体边缘可见。 右图(2)输入了法线贴图,显著改变了网格体的表面法线。 现在,菲涅尔效果沿法线贴图中定义的轮廓线可见。

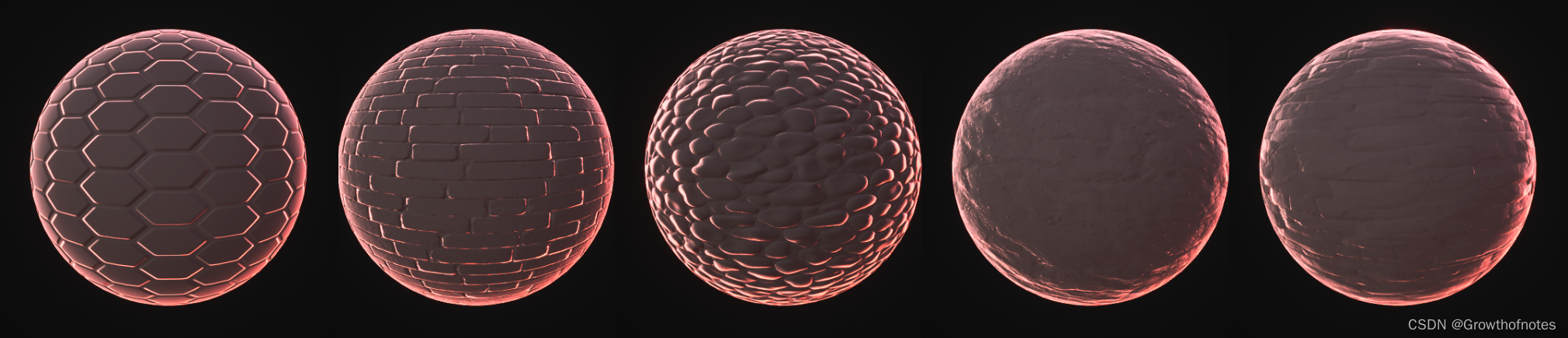
下图显示了不同的法线贴图对菲涅尔的影响。

上述比较中使用的材质是之前创建的相同材质,但进行了以下修改。
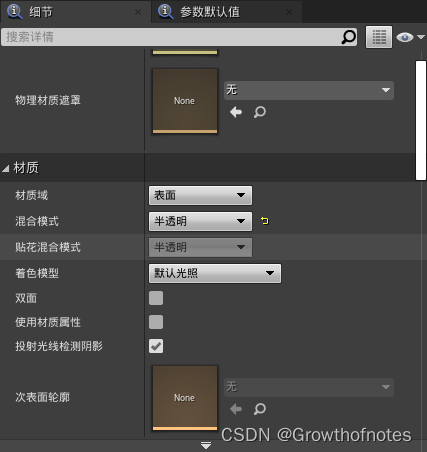
- 材质的 混合模式(Blend Mode) 从 不透明(Opaque) 更改为 半透明(Translucent) 。
- 在细节(Details)面板中,半透明光照模式(Translucency Lighting Mode) 从 体积无方向(Volumetric Non Directional) 更改为 表面半透明体积(Surface Translucency Volume) 。
- 插入到 自发光颜色(Emissive Color) 输入的Multiply输出也插入到 不透明度(Opacity) 输入。
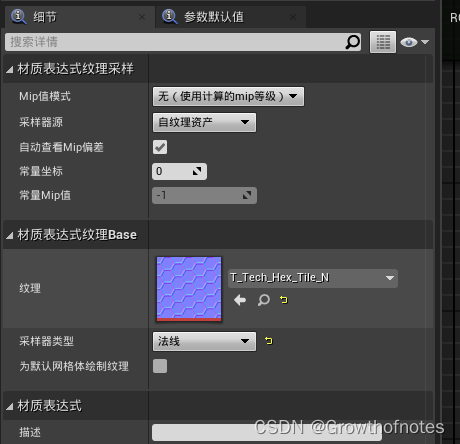
- 新的2D纹理取样器已添加并插入到 法线(Normal) 输入。初学者内容包中的 Tech_Hex_Tile_N 用作法线纹理。
- 新的标量参数已添加并乘以纹理坐标表达式,在法线贴图上实现了一些基本的均匀倾斜。



选择表面半透明体积后,材质根节点中的normal可用。



效果:

你还可以将法线贴图传递到菲涅尔节点上的 法线(Normal) 输入。 如果你希望菲涅尔效果的法线不同于底层材质的法线,这尤其有用。例如,你可以使用菲涅尔节点在材质上显示诸如能量护盾之类的效果,但仍使该材质在护盾未激活时看起来正常。
要使用上述材质实现这种情况,请对材质做出以下修改。
-
添加初学者内容包中的 T_Brick_Clay_New_D 纹理,并将其插入到 基础颜色(Base Color) 和 粗糙度(Roughness) 。
-
更改法线输入,使其使用 T_Brick_Clay_New_N ,你还可以在初学者内容包中找到它。
-
搜索 变换(Transform) 材质表达式节点并将其添加到材质图表中。确保它设置为从 切线空间到世界空间 进行变换。
-
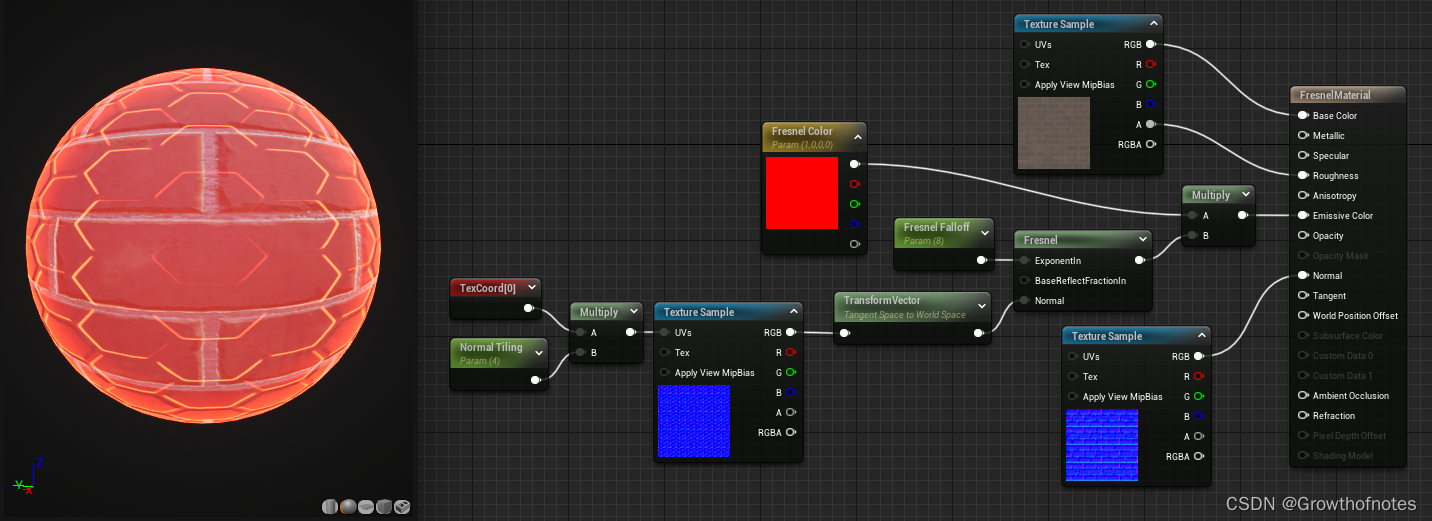
将旧的法线贴图纹理节点连接到变换(Transform)节点的输入,并将其输出连接到菲涅尔(Fresnel)节点上的法线(Normal)输入。
完成后,材质看起来应该类似于以下图表。

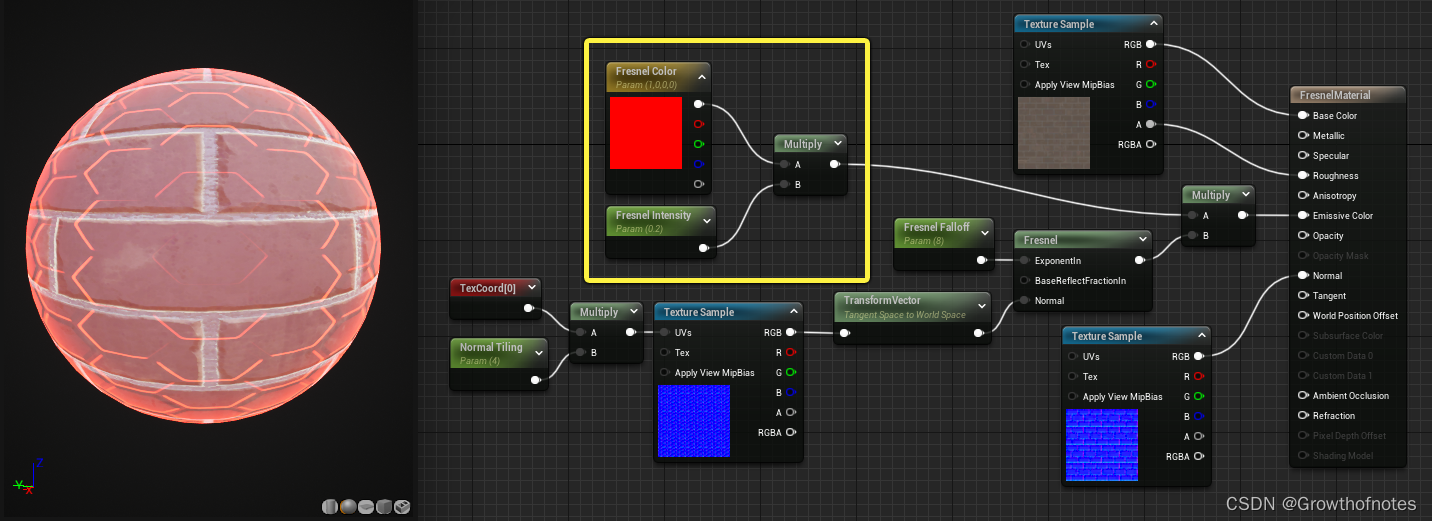
现在,菲涅尔节点中的表面法线完全不同于砖块纹理中的表面法线。 菲涅尔效果就像砖块上有一个半透明层。如果你认为效果太强烈,可以进一步添加Multiply节点和标量参数(Scalar Parameter)来控制菲涅尔效果的强度。下面是在材质中实现强度控制的方式。

通过调整 菲涅尔强度(Fresnel Intensity) 参数,你可以控制表面上菲涅尔效果的强度。将值设置为 0 会关闭效果,设置为其他值会逐渐提高菲涅尔效果的可视性,如下所示。

输入混合
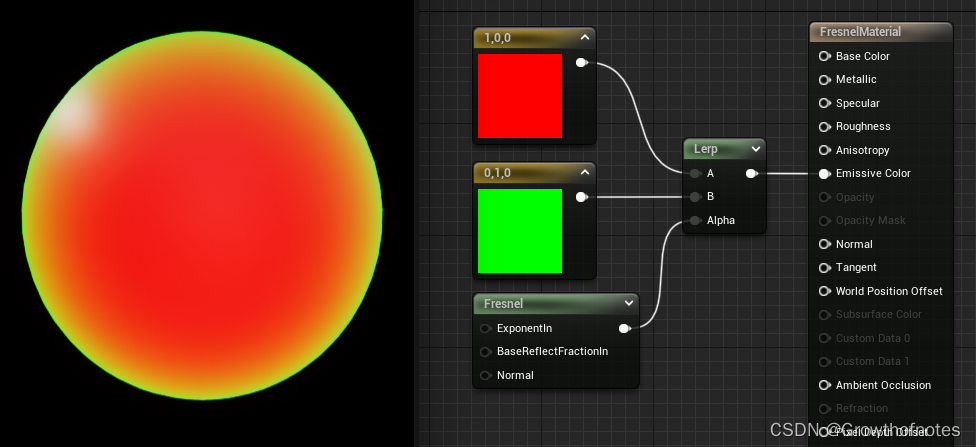
菲涅尔节点是一种多功能工具,用于在 Lerp 节点中的两个不同输入之间进行alpha混合。
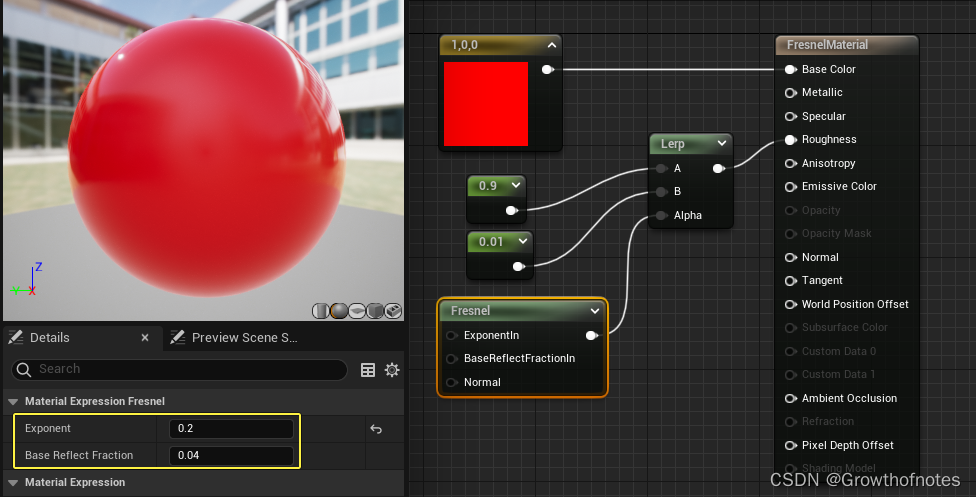
在下图中,Alpha 输入中的菲涅尔节点将控制Lerp上的输入A和B中红色和绿色之间的过渡。

通过相同的逻辑,你可以使用菲涅尔控制网格体上不同 粗糙度(Roughness) 值的位置。在下图中,菲涅尔用于在边缘处的粗糙度值0.1与朝向球体中心处的0.9之间过渡。这会造成球体在边缘附近反射性更强的错觉,类似于玻璃的表现方式。