MATLAB绘图
plot、plot3、cdfplot都适用
效果
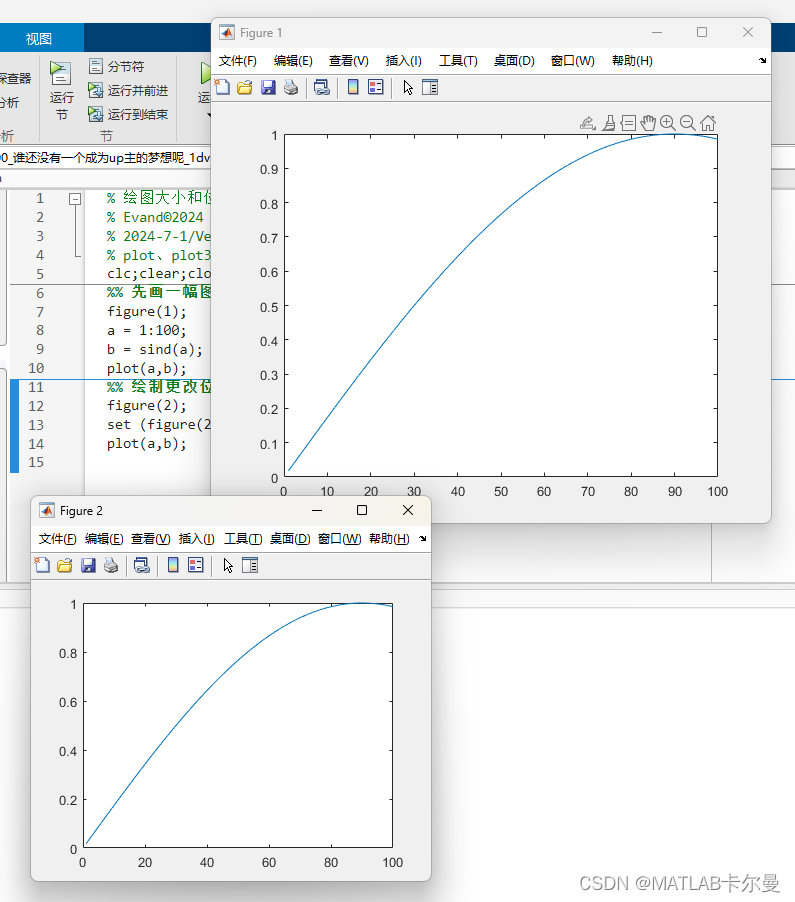
如下图,运行程序后可以直接得到这两个绘图窗口。

右上角的Figure1是原始图片,右下角的Figure2是调整了位置和大小后的绘图窗口。
完整源代码
% 绘图大小和位置调整
% Evand©2024
% 2024-7-1/Ver1
% plot、plot3、cdfplot都适用
clc;clear;close all;
%% 先画一幅图
figure(1);
a = 1:100;
b = sind(a);
plot(a,b);
%% 绘制更改位置和大小的图
figure(2);
set (figure(2),'position',[500,200,400,300] ); %左边界,下边界,宽度,高度
% 上面的500和200分别是左边边界和下面边界的位置。400和300分别是图形窗口的宽度和高度
plot(a,b);
讲解
代码中,500和200分别是左边边界和下面边界的位置。400和300分别是图形窗口的宽度和高度
![代码随想录算法训练营第59天:动态[1]](https://img-blog.csdnimg.cn/img_convert/c87883abbab15ed764790b0b2227fc25.png)