大家好,欢迎来到程序视点。
随着越来越多的浏览器对CSS3支持的不断完善,设计师和开发者们有了更多的选择去实现一些炫酷特效。这里整理了最近项目中使用到的5个比较实用的CSS3动画演示。让我们一起看看CSS3是如何让页面秀起来的。

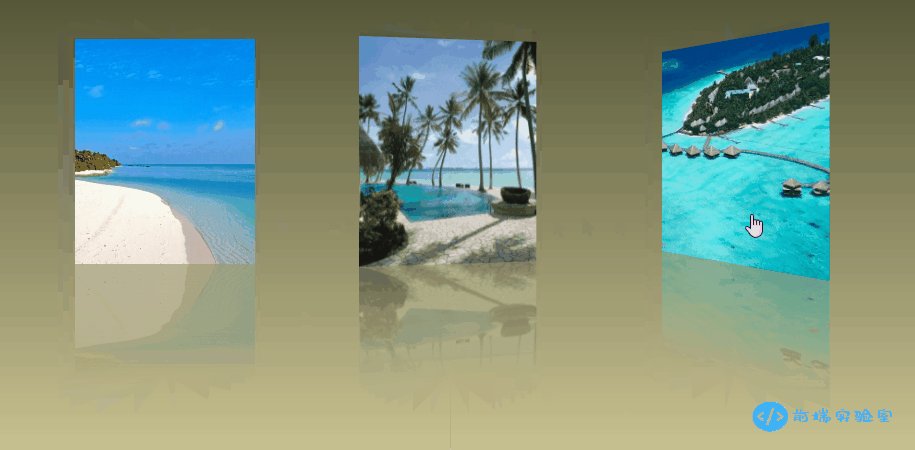
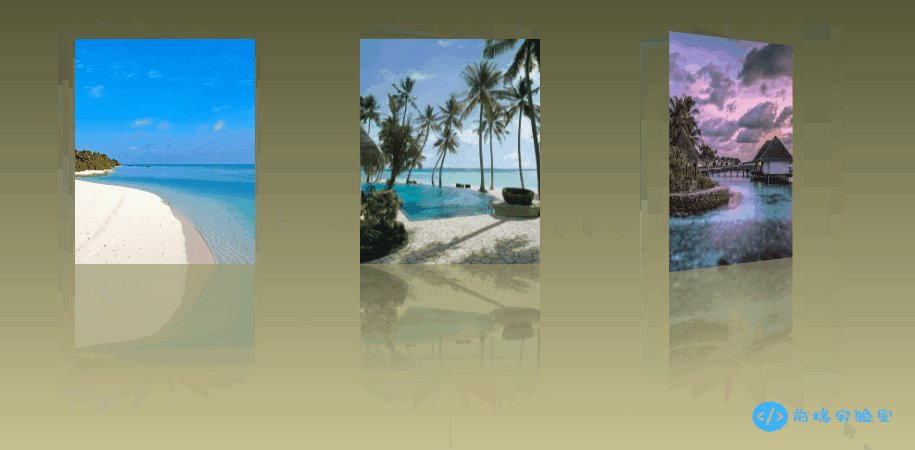
3D倒影翻转
超炫酷3D倒影翻转动画特效不需要js提供任何Buff,直接依赖鼠标hover触发即可实现。

实现这个特效需要CSS几个重要属性进行配合。
一个是perspective属性定义3D元素距视图的距离,以像素计。该属性允许您改变3D元素查看3D元素的视图。通俗点说就是视距,让眼睛看着更有3D的效果。
第二就是transform-style属性,规定如何在3D空间中呈现被嵌套的元素,这里使用的值是“preserve-3d“。
第三是transform属性。因为transform-style属性必须与transform 属性一同使用。
<div class="scene">
<div class="card">
<div class="card__face card__face--front">
<img src="img/1.jpeg" />
</div>
<div class="card__face card__face--back">
<img src="img/2.jpeg" />
</div>
</div>
</div>
.scene {
width: 1000px;
display: flex;
justify-content: space-between;
perspective: 800px;
}
.card {
position: relative;
width: 240px;
height: 300px;
color: white;
cursor: pointer;
transition: 1s ease-in-out;
transform-style: preserve-3d;
}
.card:hover {
transform: rotateY(0.5turn);
}
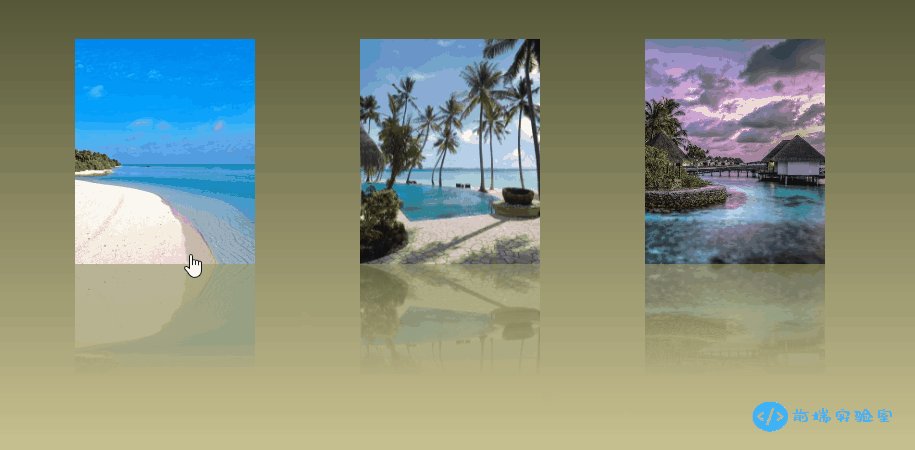
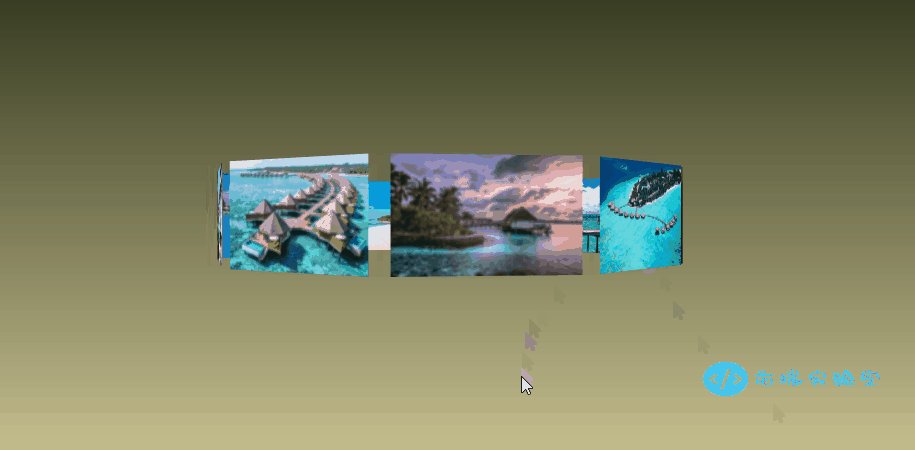
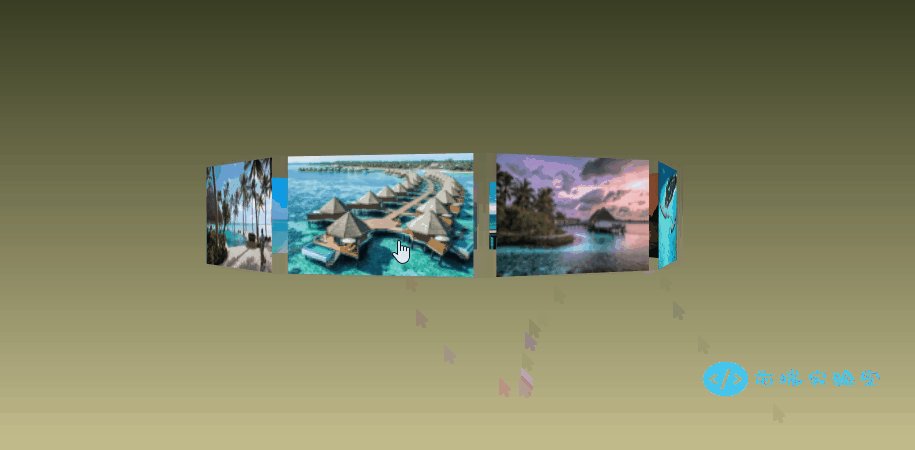
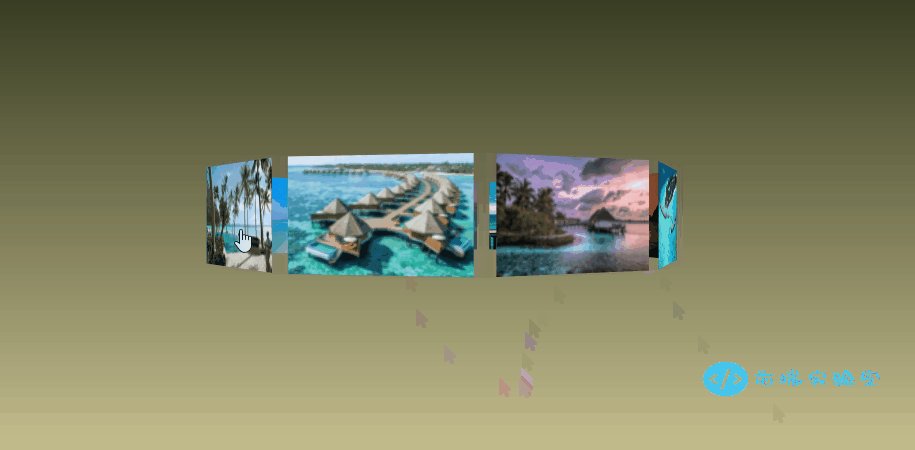
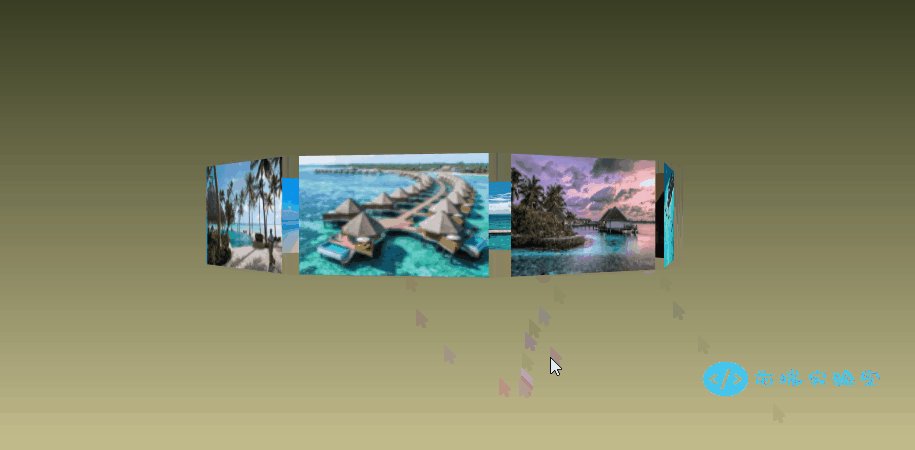
3D旋转
上一个3D倒影翻转特效在不交互的情况下,图片是静态的,需要翻转才能查看背面的数据。能不能让图片自己动起来呢?可以。下面这个3D旋转特效将让您的图片立体且动态。

我们看到这个类似3D环形图片墙中,图片不停的切换,鼠标滑过图片时即可激活图片查看。
它使用到的特殊属性和3D倒影翻转几乎一样。差异在于动画的循环,让图片不间断的展示。
<div class="container">
<div id="carousel">
<figure><img src="img/1.jpeg" alt=""></figure>
<figure><img src="img/2.jpeg" alt=""></figure>
<figure><img src="img/3.jpeg" alt=""></figure>
....
</div>
</div>
.container {
margin: 20% auto;
width: 210px;
height: 140px;
position: relative;
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-o-perspective: 1000px;
perspective: 1000px;
}
#carousel {
width: 100%;
height: 100%;
position: absolute;
transform-style: preserve-3d;
animation: rotation 20s infinite linear;
}
#carousel:hover {
animation-play-state: paused;
}
#carousel figure {
display: block;
position: absolute;
width: 186px;
height: 116px;
left: 10px;
top: 10px;
overflow: hidden;
}
#carousel figure:nth-child(1) {
transform: rotateY(0deg) translateZ(288px);
}
#carousel figure:nth-child(2) {
transform: rotateY(40deg) translateZ(288px);
}
#carousel figure:nth-child(3) {
transform: rotateY(80deg) translateZ(288px);
}
...
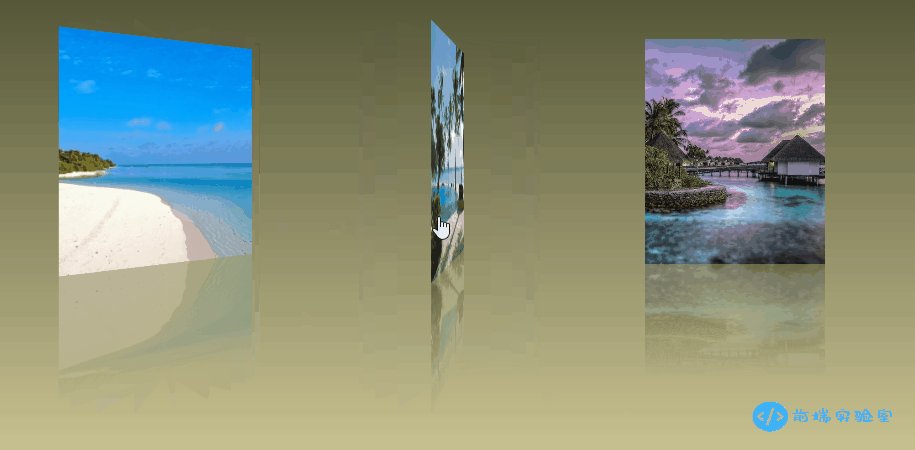
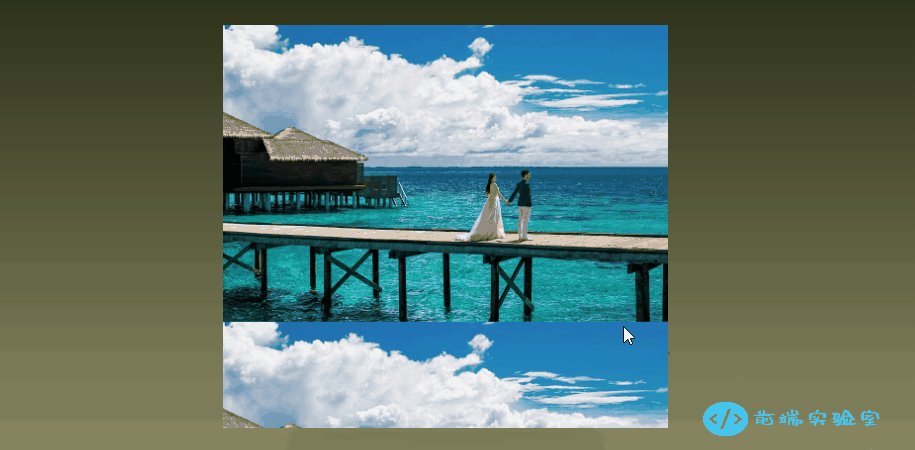
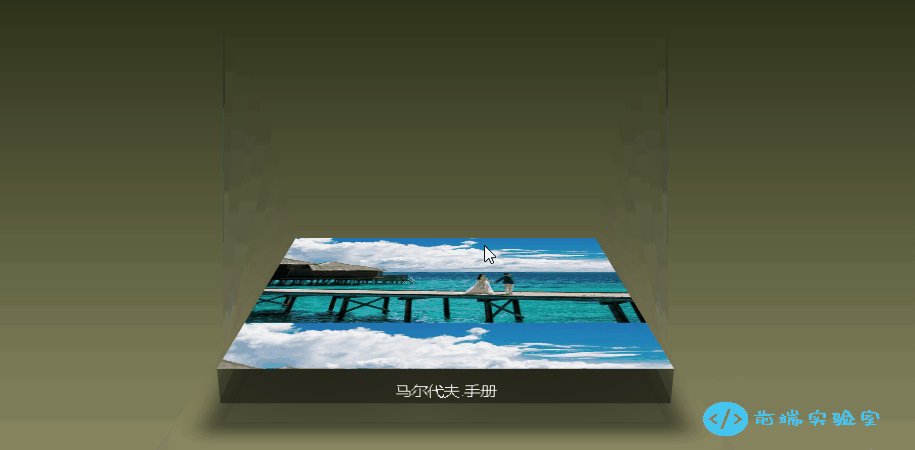
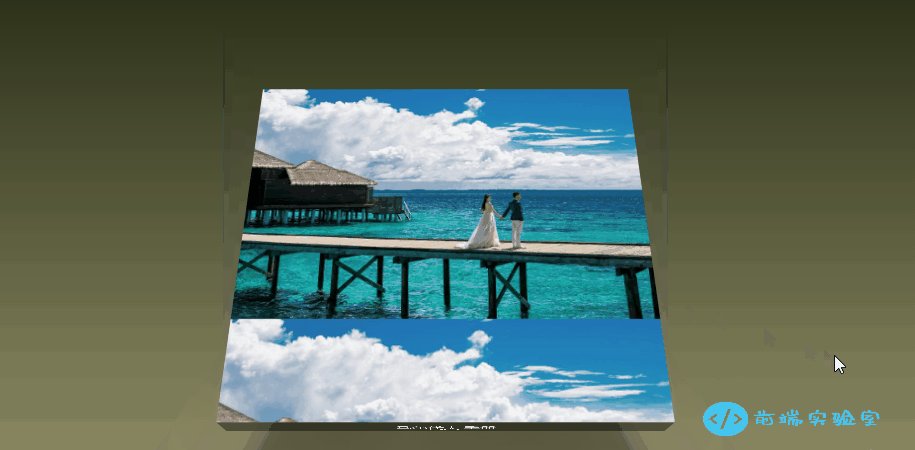
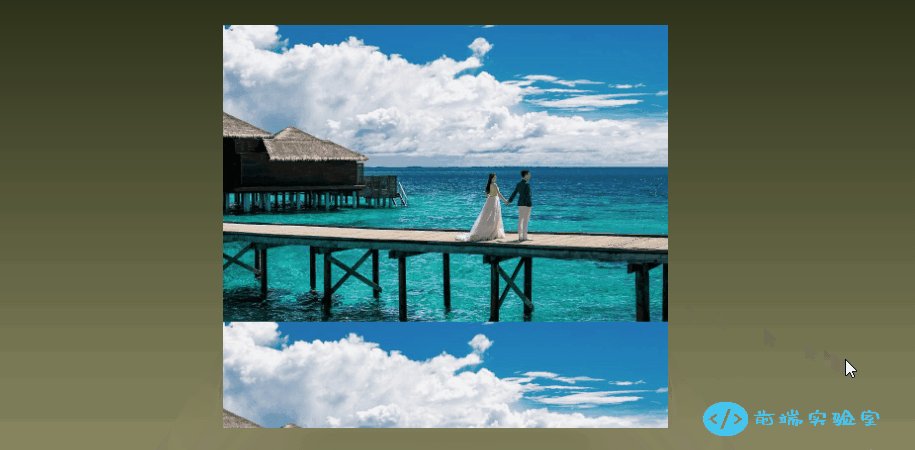
3D平面折叠
平面折叠特效同样采用鼠标hover触发,让您的图片显得更加深邃、更有诱惑。

折叠的效果,主要依靠CSS中transform属性,使得元素在X、Y、Z轴向进行倾斜转换。主要代码片段如下:
<div οnclick="">
<figure>
<figcaption>程序视点马尔代夫.手册</figcaption>
</figure>
</div>
figure:before {
content: '';
position: absolute; top: 0; left: 0;
width: 100%; height: 100%;
box-shadow: 0 0 100px 50px rgba(0, 0, 0, 0.1), inset 0 0 250px 250px rgba(0, 0, 0, 0.1);
transition: 1s;
transform: rotateX(95deg) translateZ(-80px) scale(0.75);
transform-origin: inherit;
}
div:hover figure {
transform: rotateX(75deg) translateZ(5vw);
}
div:hover figure:before {
box-shadow: 0 0 25px 25px rgba(0, 0, 0, 0.5), inset 0 0 250px 250px rgba(0, 0, 0, 0.5);
transform: rotateX(-5deg) translateZ(-80px) scale(1);
}
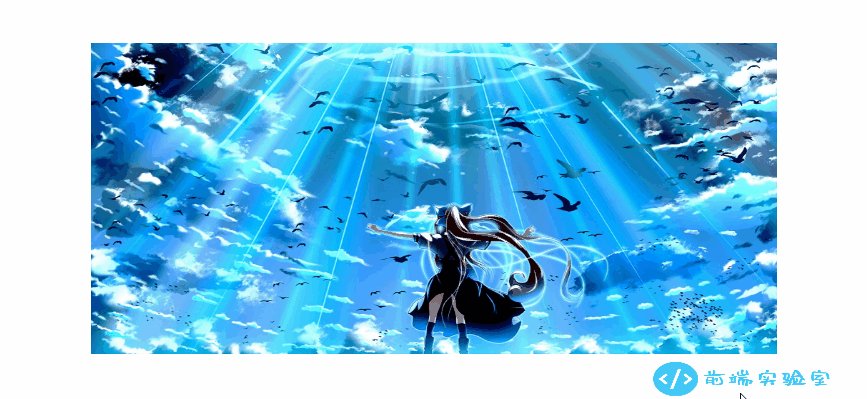
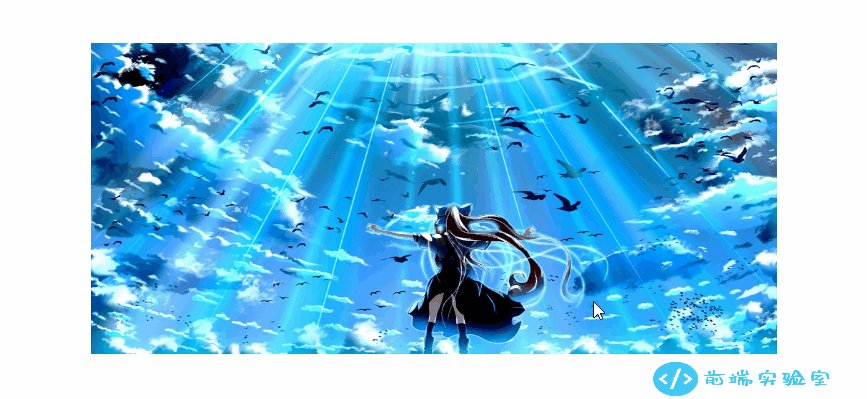
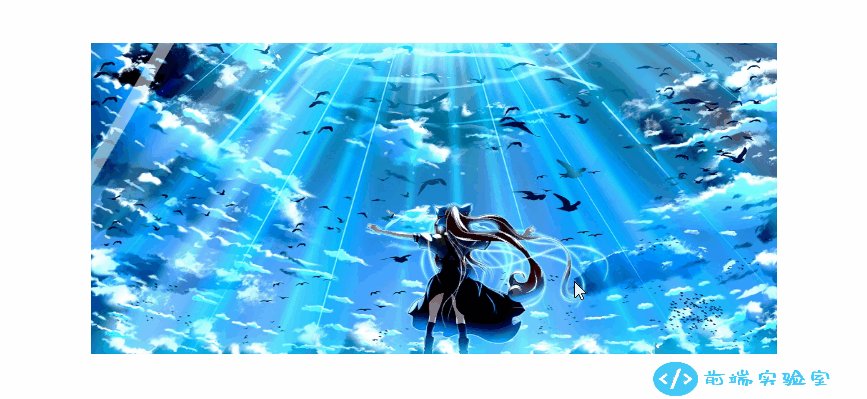
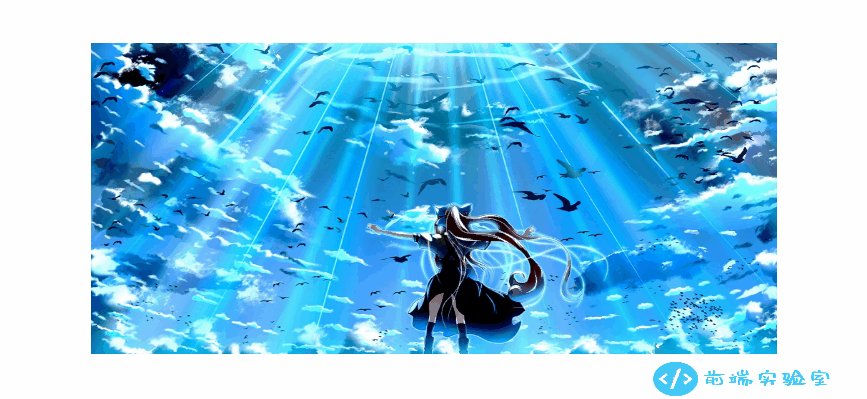
浮光掠影
欣赏了3D特效后,我们来看下在平面下的图片如果更有吸引力呢?

在图片上增加一缕浮光,让图片呈现出焕然一新的感觉。这缕浮光是通过一个半透明的元素来实现的。
<div class="flash">
<div class="flash-bar"></div>
<img src="./dm.jpg" />
</div>
.flash {
position: relative;
width: 100vw;
overflow: hidden;
}
.flash img {
width: 100vw;
height: 100vh;
}
.flash-bar {
position: absolute;
left: -400px;
width: 20px;
height: 100%;
background: #fff;
opacity: 0.5;
transform: skewX(-30deg);
transform-origin: 0 100%;
}
.flash:hover .flash-bar {
left: 100vw;
transition: left ease-in-out 1s;
}
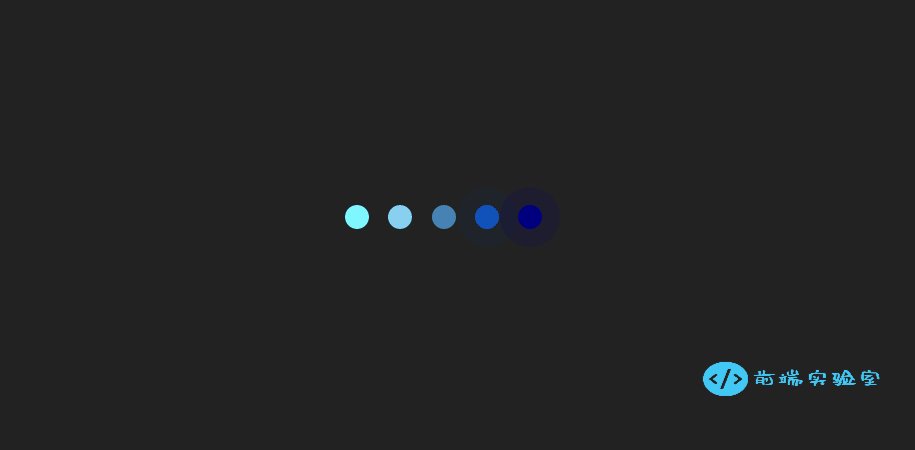
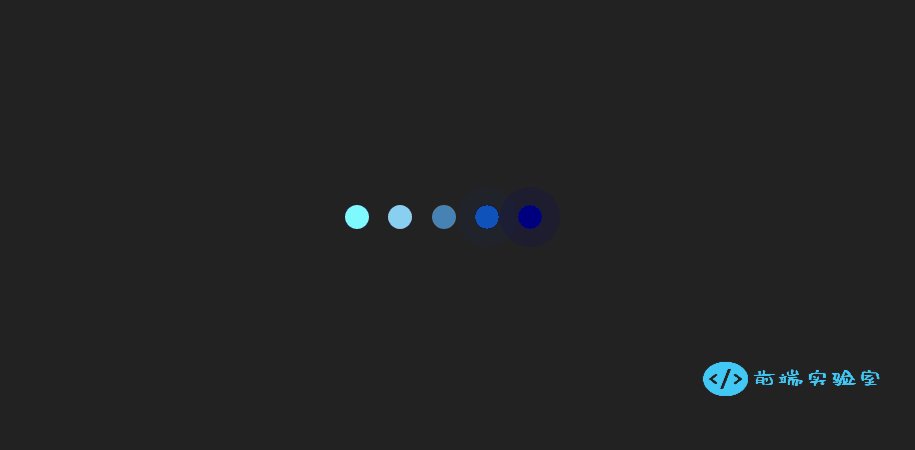
不一样的加载
有些时候,我们在等待页面加载的时候,总有些元素或数据需要“等一小会”才能反应过来。除了让页面loading转圈圈外,有没有让等待更有趣味一些的操作呢?有。下面这个就是适合。

这里充分使用CSS动画延迟的属性,让元素动画交错开来,形成一种独特的视觉效果。
<div class="loading">
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
</div>
.loading .dot:nth-child(1)::before {
animation-delay: 0.2s;
}
.loading .dot:nth-child(2)::before {
animation-delay: 0.4s;
}
.loading .dot:nth-child(3)::before {
animation-delay: 0.6s;
}
.loading .dot:nth-child(4)::before {
animation-delay: 0.8s;
}
.loading .dot:nth-child(5)::before {
animation-delay: 1s;
}
这里为了能在HTML5中直接实现效果,使用的是纯CSS语法规则来实现的,稍显冗余了。这里附上Sass版本的样式,供大家取用。
.loading {
$colors: #7ef9ff, #89cff0, #4682b4, #0f52ba, #000080;
.dot {
@for $i from 1 through 5 {
&:nth-child(#{$i}) {
background: nth($colors, $i);
&::before {
animation-delay: $i * 0.2s;
}
}
}
}
}
好了,今天关于css特效使用的分享就到这里了。以上的实例都是实践中使用过了,妥妥的踩坑完毕版。如果您也觉得有用,欢迎分享转发。