MyBatisPlus
MyBatisPlus(简称MP)是一个基于MyBatis的增强工具库,简化了MyBatis的开发,提供了很多实用的功能和特性,如自动生成SQL、通用CRUD操作、分页插件、条件构造器、代码生成器等。它不仅简化了开发过程,还提高了开发效率,使得开发者能够更专注于业务逻辑的实现而非繁琐的SQL操作。MyBatisPlus广泛应用于Java项目中,尤其是基于MyBatis的数据库访问层开发。
依赖
<!--mybatis-plus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.3.1</version>
</dependency>
扫描Mapper
@SpringBootApplication
@MapperScan("com.mybatis.mybatisplusdemo.mapper") //扫描mapper
public class MyBatisPlusDemoApplication {
public static void main(String[] args) {
SpringApplication.run(MyBatisPlusDemoApplication.class, args);
}
}
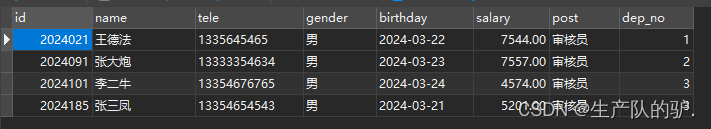
数据表

实体类
@Data
@TableName("employee_235") //映射的表名
public class Emp {
private int id;
private String name;
private String tele;
private char gender;
private Date birthday;
private float salary;
private String post;
private int depNo;
}
Mapper接口
@Mapper
public interface EmpMapper extends BaseMapper<Emp> { }
Controller
@RestController
@RequestMapping("/emp")
public class EmpController {
@Autowired
private EmpMapper empMapper ;
@GetMapping("/list")
public Result getEmpList(){
List<Emp> list= empMapper.selectList(null);
return Result.success("获取成功",list);
}
}
{"code":200,"meg":"获取成功","data":[{"id":2024021,"name":"王德法","tele":"1335645465","gender":"男","birthday":"2024-03-21T16:00:00.000+00:00","salary":7544.0,"post":"审核员","depNo":1},{"id":2024091,"name":"张大炮","tele":"13333354634","gender":"男","birthday":"2024-03-22T16:00:00.000+00:00","salary":7557.0,"post":"审核员","depNo":2},{"id":2024101,"name":"李二牛","tele":"13354676765","gender":"男","birthday":"2024-03-23T16:00:00.000+00:00","salary":4574.0,"post":"审核员","depNo":3},{"id":2024185,"name":"张三凤","tele":"13354654543","gender":"男","birthday":"2024-03-20T16:00:00.000+00:00","salary":5201.0,"post":"审核员","depNo":3}]}
















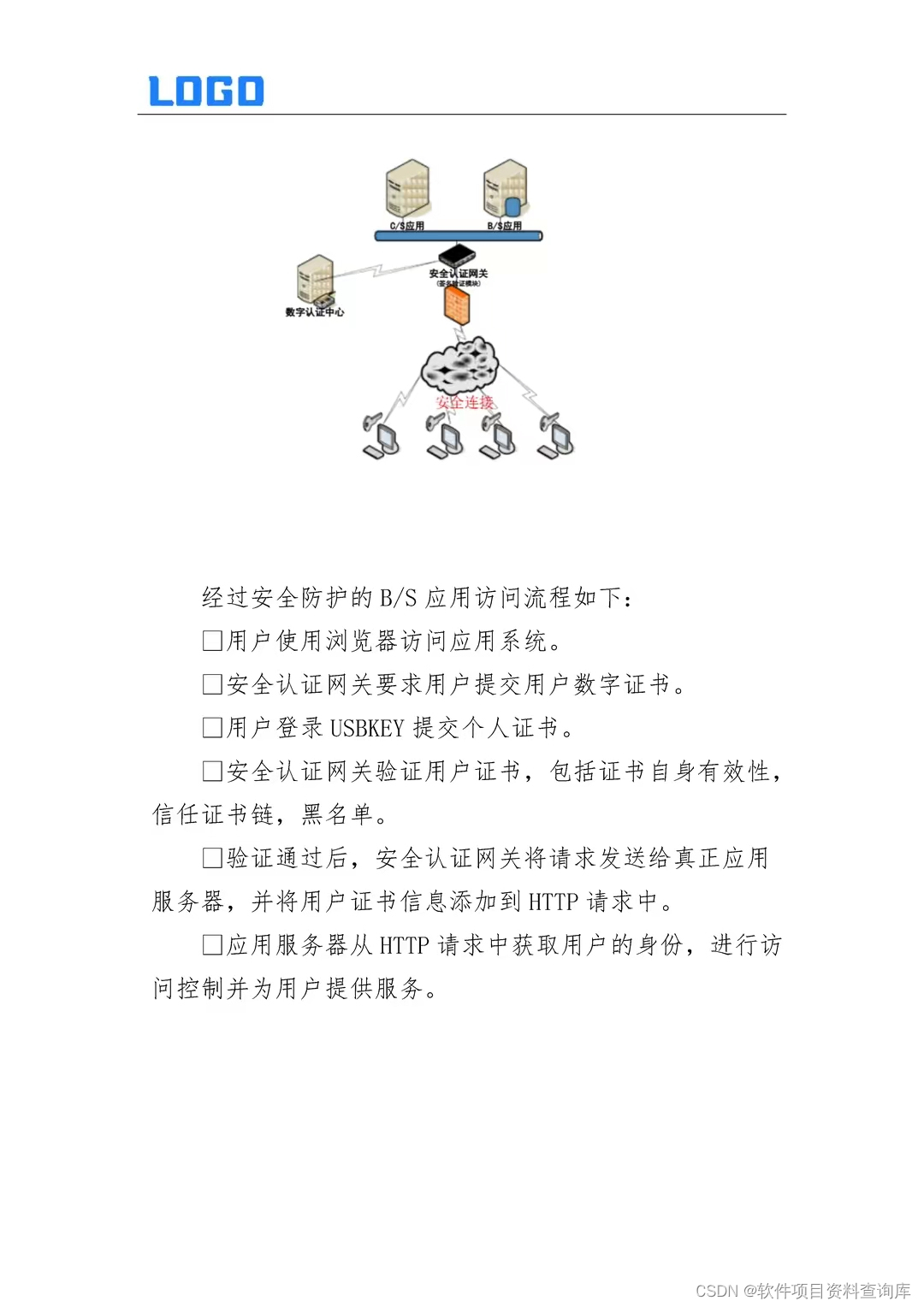
![[工业网络][2] 安全背景知识](https://img-blog.csdnimg.cn/img_convert/ede5d0ef0a454fd6cf67c3d2994f16fc.jpeg)