首先是弹窗元素
<div class="tanchuang move-win1"
id="tanchuang1">
<el-button>111</el-button>
</div>
然后在需要弹窗的地方监听点击事件,可以将这个方法写在页面载入事件中
// 获取弹窗元素
var tanchuang = document.getElementById('tanchuang1');
// 右键点击事件
document.getElementById('lsb-table').addEventListener('contextmenu', function(event) {
event.preventDefault(); // 阻止默认的右键菜单
// 调用右键点击事件的方法
showContextMenu(event);
});
// 显示上下文菜单
function showContextMenu(event) {
// 设置弹窗的位置
tanchuang.style.display = 'block';
tanchuang.style.left = event.pageX + 'px';
tanchuang.style.top = event.pageY + 'px';
}
// 当点击其他地方时,隐藏弹窗
document.addEventListener('click', function(event) {
if (event.target !== tanchuang && !tanchuang.contains(event.target)) {
tanchuang.style.display = 'none'; // 隐藏弹窗
}
});
效果如图










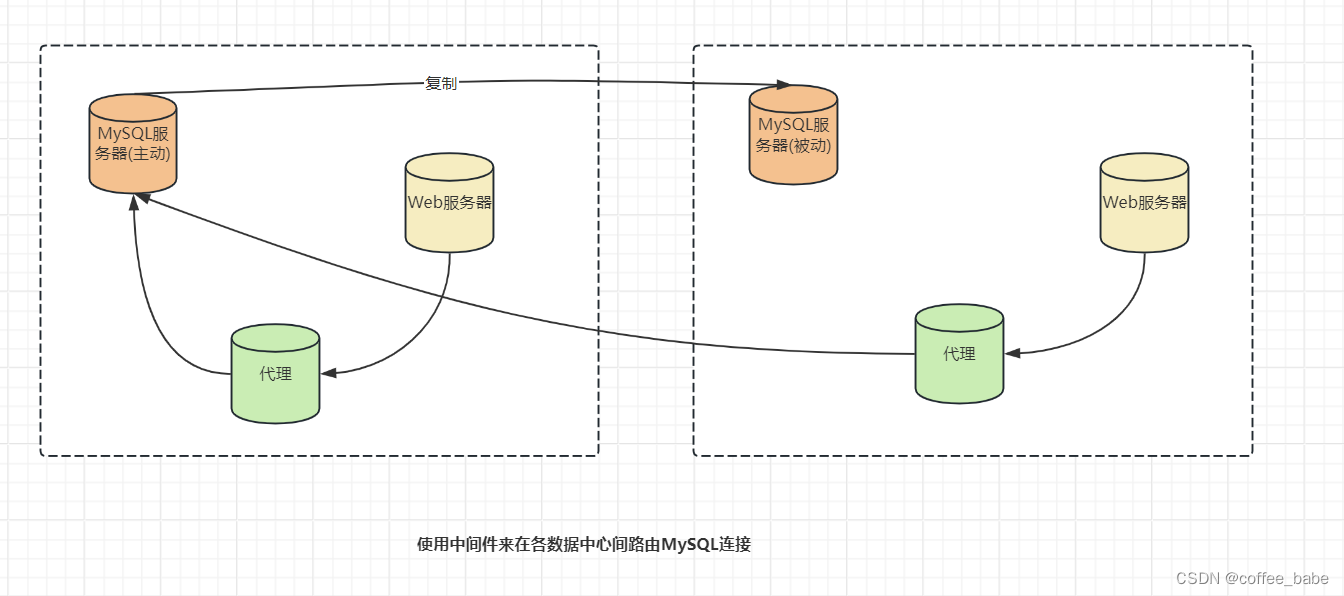
![[工业网络][2] 安全背景知识](https://img-blog.csdnimg.cn/img_convert/ede5d0ef0a454fd6cf67c3d2994f16fc.jpeg)