< template> < el- dialog v- model= "dialogVisible" : show- close= "false" : fullscreen= "fullscreen" draggable overflow>
< template #header= "{ close }" >
< div> < span style= "font-weight: bolder" > { { title0 } } < / span>
< el- icon style= "cursor: pointer; float: right" @click = "close" > < Close / > < / el- icon>
< el- icon style= "cursor: pointer; float: right; margin-right: 8px" @click = "fullScreenFun" > < FullScreen / > < / el- icon>
< el- icon style= "cursor: pointer; float: right; margin-right: 8px" @click = "close" > < Minus / > < / el- icon>
< / div>
< / template>
< slot> < / slot>
< template #footer>
< el- button @click = "dialogVisible = false" > 取消< / el- button>
< el- button type= "primary" @click = "submit" > 确定 < / el- button>
< / template>
< / el- dialog>
< / template>
< script setup lang= "tsx" name= "assignRoleDialog" >
import { ref } from "vue" ;
const title0 = ref ( "默认标题" ) ;
const dialogVisible = ref ( false ) ;
const fullscreen = ref ( false ) ;
const openDialog = ( title: string) = > {
title0. value = title;
dialogVisible. value = true ;
} ;
const closeDilog = ( ) = > {
dialogVisible. value = false ;
} ;
const fullScreenFun = ( ) = > {
fullscreen. value = ! fullscreen. value;
} ;
const emits = defineEmits ( [ "fun" ] ) ;
const submit = ( ) = > {
emits ( "fun" ) ;
} ;
defineExpose ( {
openDialog,
closeDilog
} ) ;
< / script>
< template> < el- button @click = "openDialogFun" > haaha< / el- button>
< FullScreenDialog ref= "hdialog" @fun = "dfun" >
< el- scrollbar max- height= "800px" >
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< ! -- < h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2>
< h2> 111111 < / h2> -- >
< / el- scrollbar>
< / FullScreenDialog >
< / template>
< script lant= ts>
import FullScreenDialog from "@/components/FullScreenDialog/index.vue" ;
const hdialog = ref ( ) ;
const openDialogFun = ( ) = > {
hdialog. value! . openDialog ( "修改用户" ) ;
} ;
const dfun = ( ) = > {
alert ( "执行业务代码……" ) ;
hdialog. value. closeDilog ( ) ;
} ;
< / script>















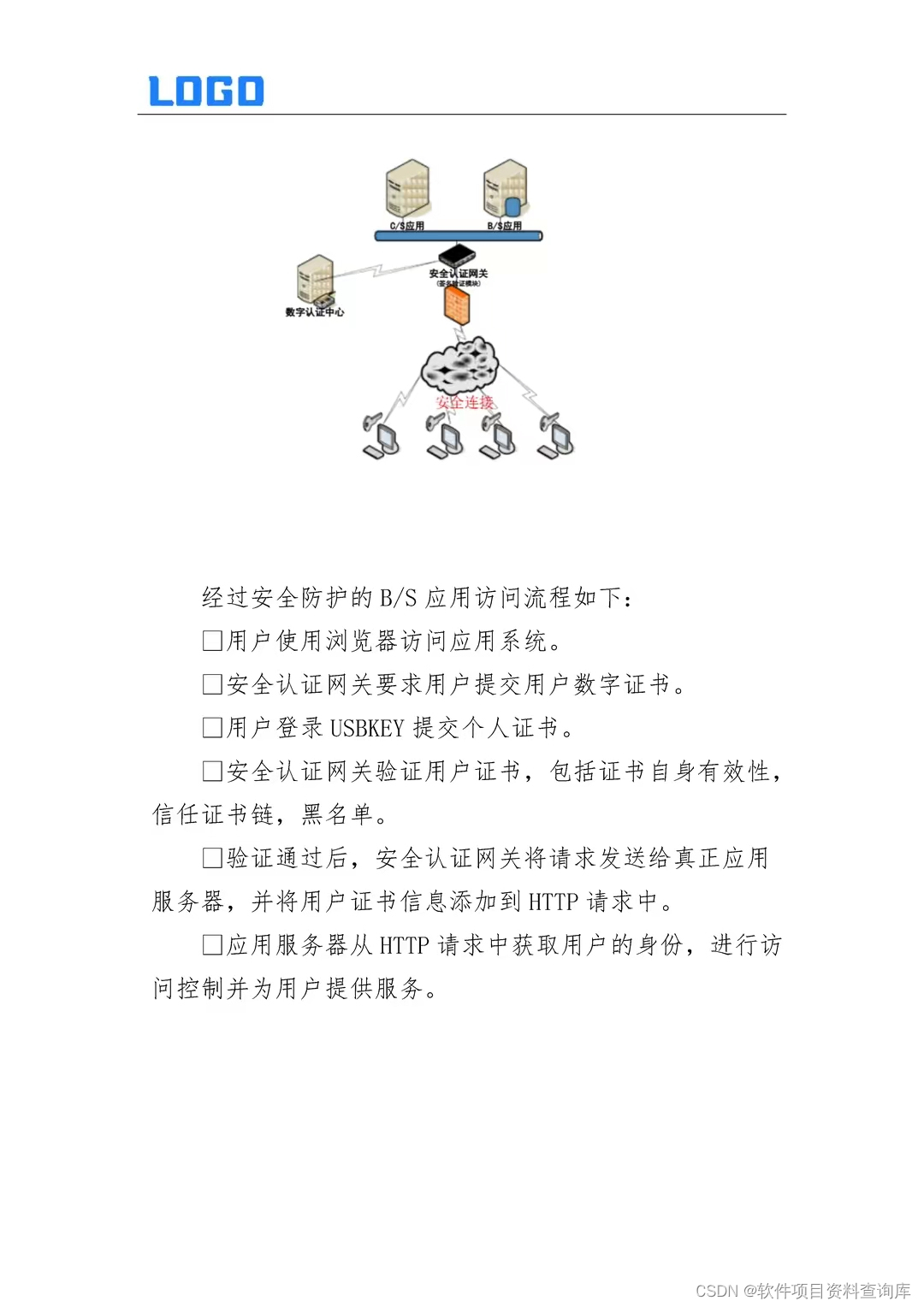
![[工业网络][2] 安全背景知识](https://img-blog.csdnimg.cn/img_convert/ede5d0ef0a454fd6cf67c3d2994f16fc.jpeg)