ts的数据类型
ts的数据类型自上而下的分级有

第一层 any-任意类型和unknow类型,
第二层 原型链的Object类型,
第三层 js类的类型
第四层 标准的typescript类型
第五层 对应的实例数据类型
第六层 never类型,never表示不合理,不存在的类型,不能被任何值赋值,
这里的分层表示,上面的类型包括了下面的类型,例如,any类型在最顶层可以赋值任何数据类型,字符串,数字,对象等等
any ,unknow和Object
any表示任意类型,当一个变量标注为any时,就相当于一个js的变量,可以赋值任意值
unknow表示未知类型,定义时可以赋值任意值,但后续不可再赋值和引用
Object和object,{}
Object表示js原型链上的类型,所有数据类型都会指向 Object,所以这里的Object并不是单指一个对象
object 表示的是对象类型,只允许引用数据类型,对象或者数组、函数,object,function,array...,
{} 相当于js中的 new Object()和Object相同
// Object 和object 的区别
// Object 是原型链上的Object类型,所有数据类型都会指向 Object
// object 表示的是对象类型,只允许引用数据类型,对象或者数组、函数
let a:Object = {
name:'tom',
age: 18,
};
let a1:Object = '';
let a2:Object = 10;
let a3:Object = [];
let a4:Object = ()=>{};
console.log(a)
let b:object = {};
let b1:object = [];
// {} 和 Object 的效果相同,相当于 new Object();
let c:{} = {
name:'tom',
age: 18,
};
let c1:{} = '';
let c2:{} = [];
let c3:{} = 10;
let c4:{} = ()=>{};never
never表示不合理,不存在状态的类型,不能被任何值赋值,
void类型和 never类型,void表示空没有值,never表示不合理不应该存在,void不是错误,只是刚好没有,never提示错误,表示此处类型不合理
never的用法,提示错误
// never 类型表示不应该存在状态的类型,
type M = number & string; // 不合理的类型
type Q = number | string | never; // never被忽略
type K = '唱' | '跳' | 'rap';
function kun(value: K) {
switch (value) {
case '唱':
break;
case '跳':
break;
case 'rap':
break;
default://此处不应该被触发,否则报错
// 当K新增类型时,会触发对never类型赋值产生错误,提示此处逻辑应该更新
const a: never = value;
}
}当K新增类型时,会触发对never类型赋值产生错误,提示此处逻辑应该更新
定义类型:interface和type
interface
- interface是接口,它可以规定对象的属性类型和函数的参数类型和返回值类型,
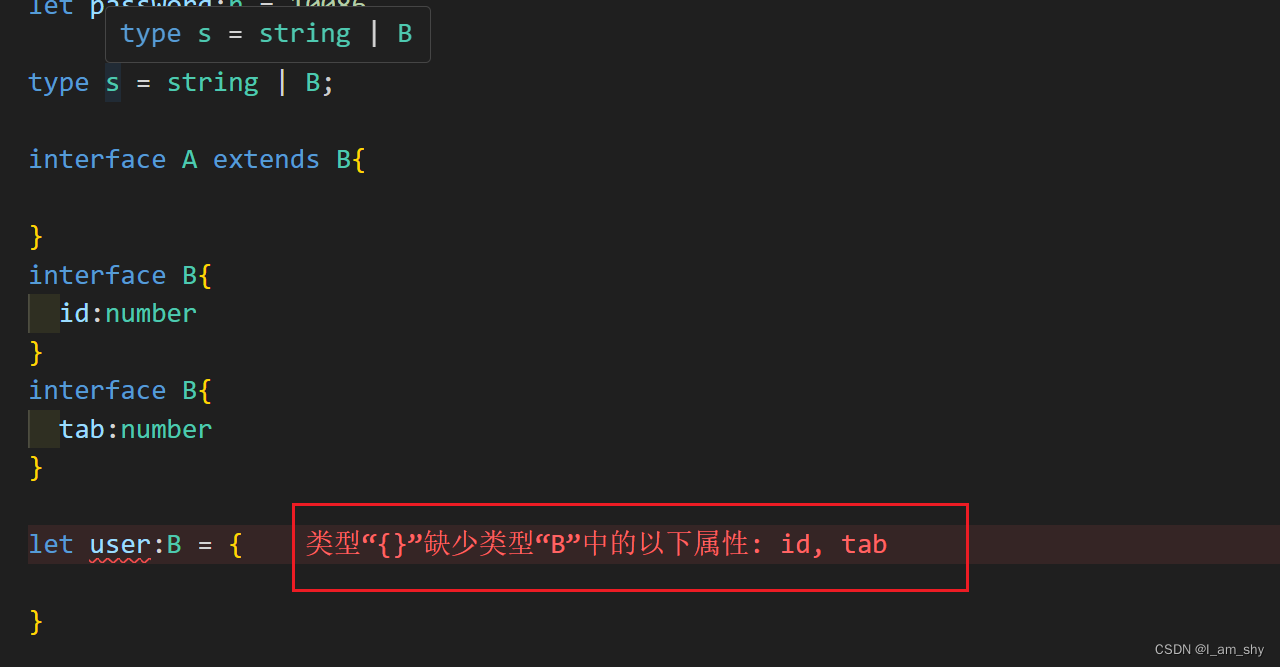
- interface定义类型约束,和实例必须一一对应,不能少属性,也不能多属性(命名应该以大写开头)
- interface可以重名接口,会将两个接口内的属性进行合并
- ?:可选属性,实例内可以有也可以没有
- 索引签名,可以定义一个索引,定义key的类型和value的类型,value一般定义为any(如果为number之类的属性,则所有值都只能为number),表示可以定义任意类型的值,(可多不可少)
在属性前定义readonly,则定义后属性不可修改
interface可以继承,继承后可以重写属性
interface定义函数类型,接受参数和返回参数类型
// interface定义类型约束,和实例必须一一对应,不能少属性,也不能多属性(命名应该以大写开头)
// interface可以重名接口,会将两个接口内的属性进行合并
// ?:可选属性,实例内可以有也可以没有
// 索引签名,可以定义一个索引,定义key的类型和value的类型,value一般定义为any(如果为number之类的属性,则所有值都只能为number),表示可以定义任意类型的值,(可多不可少)
// 在属性前定义readonly,则定义后属性不可修改
// interface可以继承,继承后可以重写属性
// interface定义函数类型,接受参数和返回参数类型
interface Fn{
// 接受一个string类型的参数,返回一个string类型的参数
(name:string):string
}
interface P{
name:string,
age:number,
[key:string]:any,// 表示可以添加任意的string类型属性key,和任意类型属性值,但是接口内必须要有其他的属性(可多不可少)
readonly getName:()=>string ,//内置函数一般不可修改设置为只读
}
interface P{
address:string
table?:number
// 会整合成一个P
}
let person:P ={
name:"John",
age:30,
address: 'home',
getName:function(){
return this.name
}
}
联合类型,和交叉类型,类型断言,内置对象类型
联合类型 | :表示可以接受两个类型中的任意一个类型的值
// 联合类型 |
let phone: string | number ;//表示可以接受两个类型中的任意一个类型的值
phone = 10086 ;
phone = '10086';
let f = function(type:number | boolean):boolean{
return !!type;
// !0 ==> true
// !1 ==> false
// !!0 ==> false
// !!1 ==> true
}
console.log(f(0));
console.log(f(1));
console.log(f(true));交叉类型 &:要同时满足两个接口的类型值
// 交叉类型 &
interface People {
name:string;
age:number;
}
interface Man {
gander:number
}
const one = (man:People & Man):void => { // 要同时满足两个接口的类型值
console.log(man);
}
one({
name:'shy',
age:18,
gander:1
})类型断言 as,让编译器认定num是string类型,不会修改值的类型
// 类型断言 as
let fun = function(num:number | string):void{// 联合类型只提示两种类型共有的方法属性
console.log((num as string).length);// 类型断言,让编译器认定num是string类型,不会修改值的类型
}
fun('10086')内置对象类型:js中new关键字构造的对象,以及window浏览器对象的类型
// 内置对象类型
// new关键字构造的对象,
// windows的对象
// dom对象
// promise类型
let num:Number = new Number(100);//使用的是什么类型定义就是什么类型
let str:String = new String('10086');
//浏览器对象
// let xml:XMLHttpRequest = new XMLHttpRequest();
// let local:Storage = localStorage;// 本地存储
// let session:Storage = sessionStorage;// 本地存储
// let lo:Location = window.location;
// let cookie:string = document.cookie;//cookie就是字符串类型
// HTML(元素的名称)Element,HTMLElement,NodeList,NodeListOf<HTML(元素的名称)Element>
// let div:HTMLDivElement|null = document.querySelector('div');// div特殊的dom对象
// let dom:HTMLElement | null = document.querySelector('header');// 一般的dom对象
// let divList:NodeList = document.querySelectorAll('div');// dom对象列表
// let domList:NodeListOf<HTMLDivElement|HTMLElement> = document.querySelectorAll('div,input');// dom对象列表
// promise类型
let p:Promise<number> = new Promise(res => res(100));// 设置promise的类型和异步res的类型
p.then(res=>{
console.log( res.toFixed(2))
})

type
type关键字可以定义一个类型,类似于 const 定义值,和interface类似,但是interface只能定义对象的类型,而type不受限
类型推论 和 类型别名


编译器会自动将变量识别成明确赋值的类型,此时不能将其赋值成其他类型;当赋值的类型不明确时,变量会被识别成any类型(隐式any类型)

使用type可以定义类型,这里将n定义成了number类型(类型别名)
type和interface的区别
- interface通过extend增加类型
- type 通过联合类型增加类型
- interface会自动融合同名接口

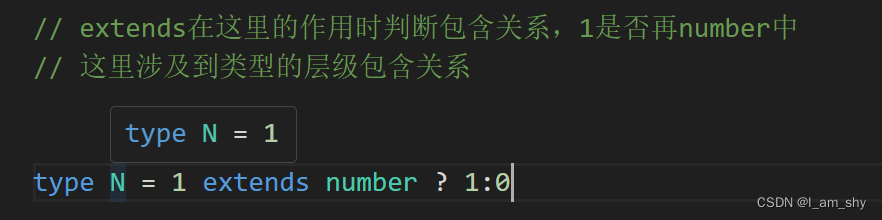
type的特殊用法

层级 关系可以查看第一张图,这里number是包含了数字1的(number类型可以赋值成1)













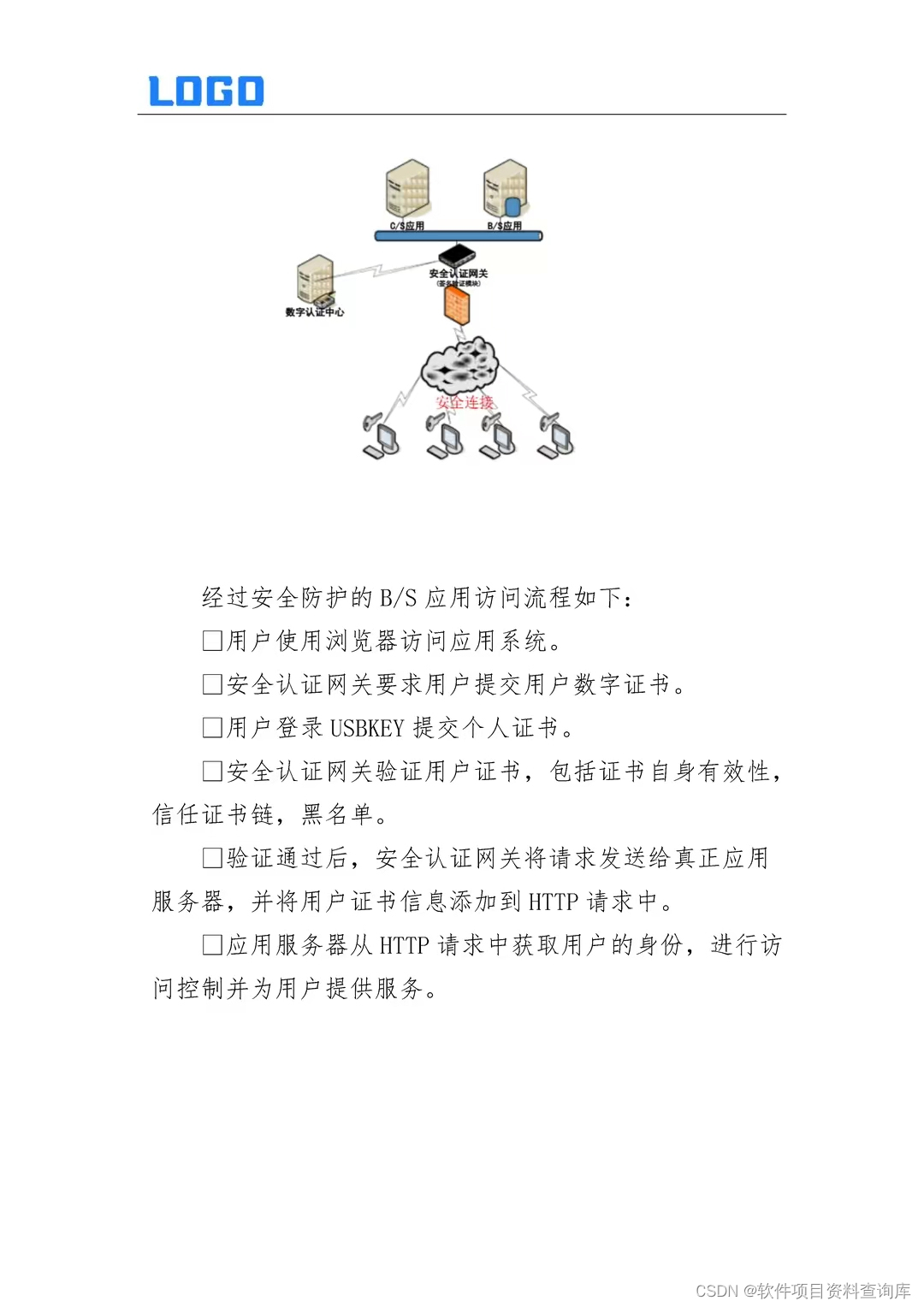
![[工业网络][2] 安全背景知识](https://img-blog.csdnimg.cn/img_convert/ede5d0ef0a454fd6cf67c3d2994f16fc.jpeg)