后端代码
import api
import upload
import time
save_dir = "uploads"
async def rand_content(request):
key = api.req.get_query(request, "key")
time.sleep(0.3)
return api.resp.success(f"{key} " * 100)
app = api.Api(
routes=[
api.resp.get("/", rand_content),
upload.download("/download/{filename}", save_dir),
],
middleware=[api.middleware.cors()]
)
if __name__ == "__main__":
app.run()
前端代码
<template>
<a-card :loading="loading" title="Card title">{{ message }}</a-card>
<a-button style="margin-top: 16px" @click="handleClick">Load data</a-button>
</template>
<script setup>
import {ref} from 'vue';
import axios from "axios";
const loading = ref(false);
const message = ref("random data")
const handleClick = () => {
loading.value = true;
axios.get(`http://localhost:8888/?key=hello world`).then(resp => {
message.value = resp.data.data
loading.value = false
})
};
</script>
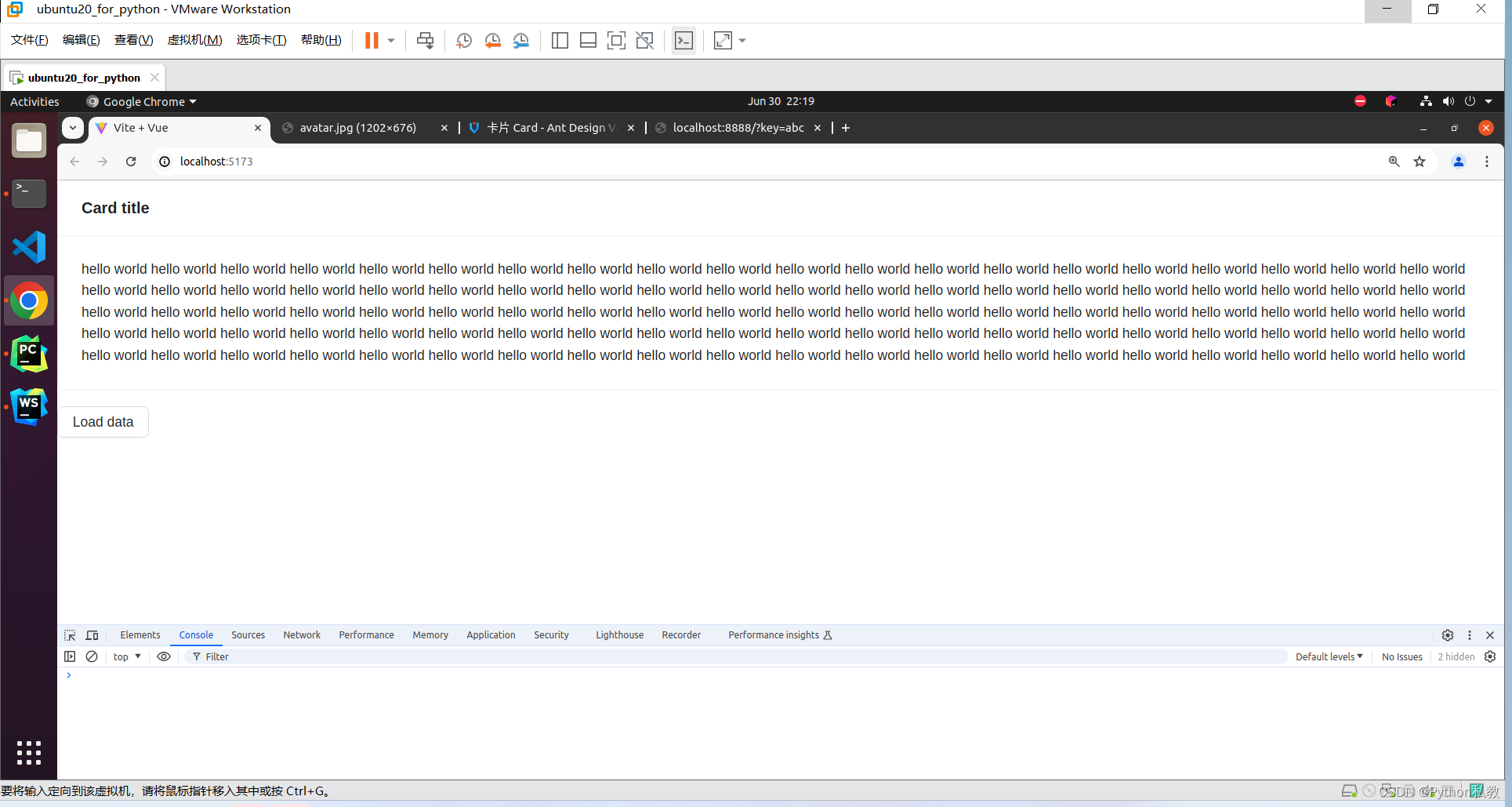
效果预览
加载前:

加载中:

加载后: