前言:遇到问题,解决问题。
第一部分:VUE 配置
1、vite.config.js 文件
server: {
proxy: {
'/api': {
target: env.VITE_BASE_URL,
changeOrigin: true,
secure: false,
rewrite: path => path.replace(/^\/api/, '')
}
}
},2、.env 文件
VITE_BASE_URL = 'https://api.xxx.cn'
3、axios 文件
const instance = axios.create({
baseURL: '/api',
timeout: 10000,
});
4、某接口文件
const login = async (params) => {
return requestInstancePostFormData('/user/login', params);
};
二、Spring Boot 配置
1、某接口文件
@CrossOrigin
@RestController
@RequestMapping("/user")
@Api(tags = "User API")
public class UserController {
......
}2、文件配置
String[] apiExcludes = new String[]{
"/user/login",
};
registration.excludePathPatterns(apiExcludes);
三、Nginx 配置
root /www/wwwroot/www.xxx.cn/dist;
#Nginx 配置可以确保 Vue Router 正常工作
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
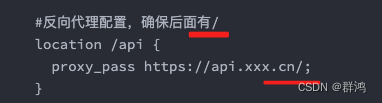
#反向代理配置,确保后面有/ + 后台获取真实IP地址
location /api {
proxy_pass https://api.xxx.cn/;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
至此,基本完成,不过有个特别地方,请注意:登录时会报401,如下图:

解决如下图:

两者区别分析(以下内容来自ChatGPT):
在 Nginx 的配置中,proxy_pass 指令用于指定反向代理的目标服务器:
-
proxy_pass https://api.xxx.cn;- 这种写法没有在结尾处加斜杠 (
/)。 - Nginx 将会把匹配到的请求路径直接拼接在
https://api.xxx.cn后面。例如,如果请求的路径是/api/user/login,Nginx 将会将它转发到https://api.xxx.cn/api/user/login。
- 这种写法没有在结尾处加斜杠 (
-
proxy_pass https://api.xxx.cn/;- 这种写法在结尾处加了斜杠 (
/)。 - Nginx 将会忽略掉请求路径中匹配的
location配置部分,仅将域名后面的路径直接替换成请求路径。例如,如果请求的路径是/api/user/login,Nginx 将会将它转发到https://api.xxx.cn/user/login,即忽略了location中定义的/api部分。
- 这种写法在结尾处加了斜杠 (
总结区别:
- 无斜杠 (
proxy_pass https://api.xxx.cn;):保留匹配到的location中的路径部分,并将其附加在代理目标的URL后面。 - 有斜杠 (
proxy_pass https://api.xxx.cn/;):忽略匹配到的location中的路径部分,直接将请求路径附加在代理目标的URL后面。
至此,结文。
鸣谢:ChatGPT - 陪伴产品开发的每一天。