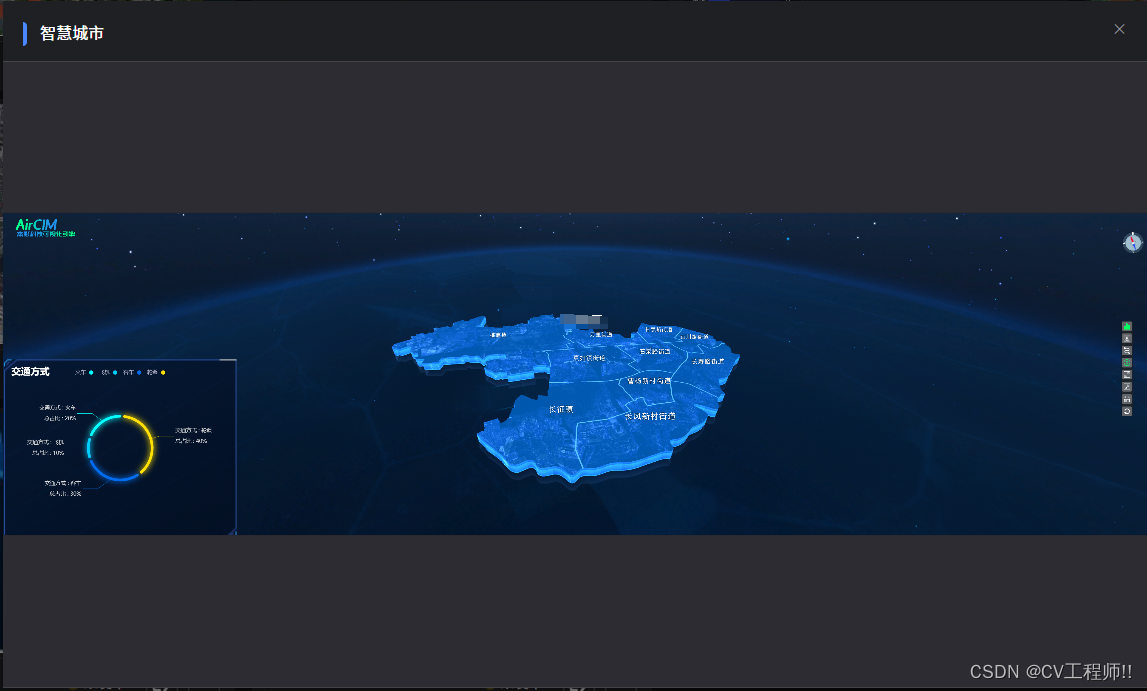
效果图

// @ts-nocheck
// 引入three.js
import * as THREE from 'three'
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 导入lil.gui
import { GUI } from 'three/examples/jsm/libs/lil-gui.module.min.js'
// 导入tween
import * as TWEEN from 'three/examples/jsm/libs/tween.module.js'
// 导入hdr加载器(专门加载hdr的)
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader.js'
// 导入gltf加载器
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js'
//#region
const scence = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(2, 2, 5) // 设置相机位置
camera.lookAt(0, 0, 0)
const renderer = new THREE.WebGLRenderer({
antialias: true // 开启抗锯齿
})
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
//#endregion
//#region
// 添加世界坐标辅助器,红色-X轴; 绿色-Y轴; 蓝色-Z轴
const axesHelper = new THREE.AxesHelper(5)
scence.add(axesHelper)
const controls = new OrbitControls(camera, renderer.domElement)
// 设置带阻尼的惯性
// controls.enableDamping = true
// 设置阻尼系数
controls.dampingFactor = 0.05
// 每一帧根据控制器更新画面
function animate() {
// 如果,需要控制器带有阻尼效果,或者自动旋转等效果,就需要加入`controls.update()`
controls.update()
// `requestAnimationFrame`:在屏幕渲染下一帧画面时,触发回调函数来执行画面的渲染
requestAnimationFrame(animate)
// 渲染
renderer.render(scence, camera)
// 更新tween
TWEEN.update()
}
animate()
//#endregion
// --------------------------------------------------------------
// --------------------------------------------------------------
// 设置贴图
const rgbeLoader = new RGBELoader()
rgbeLoader.load('/public/assets/texture/Alex_Hart-Nature_Lab_Bones_2k.hdr', envMap => {
// 设置球形贴图,否则,环境贴图就像一个背景图片似的
// envMap.mapping = THREE.EquirectangularReflectionMapping // 反射
envMap.mapping = THREE.EquirectangularRefractionMapping // 折射
// 给场景添加环境贴图
scence.background = envMap
scence.environment = envMap
})
let iridescenceThicknessMap = new THREE.TextureLoader().load('../public/assets/texture/brick/brick_diffuse.jpg')
// 创建球
const geometry = new THREE.SphereGeometry(1, 32, 32)
const material = new THREE.MeshPhysicalMaterial({
color: 0xffffff,
roughness: 0.05,
// 透明度:范围:0~1(完全透明),表示光线穿过物体的程度
transmission: 1,
reflectivity: 1, // 反射
// 厚度:物体有了厚度,才会有折射效果
thickness: 0.1,
// 虹彩效果:范围:0~1,表示虹彩的强度(虹彩是一种颜色随观察角度变化而变化的效应)
iridescence: 1,
// 虹彩折射率:与虹彩效果`iridescence`一起使用,以定义虹彩的视觉效果
iridescenceIOR: 1.3,
/*
虹彩厚度范围:这是一个数组,定义虹彩效果在物体内部或表面上的厚度范围。
在这个例子中,虹彩效果可能在物体的100到400单位厚度范围内最为明显。
*/
iridescenceThicknessRange: [100, 400],
iridescenceThicknessMap: iridescenceThicknessMap
})
const sphere = new THREE.Mesh(geometry, material)
scence.add(sphere)
const gui = new GUI()
gui.add(material, 'iridescence', 0, 1).name('虹彩色')
// gui.add(material, 'reflectivity', 0, 1).name('反射率')
gui.add(material, 'iridescenceIOR', 0, 3).name('虹彩折射率')
let iridescenceThickness = {
min: 100,
max: 400
}
gui
.add(iridescenceThickness, 'min', 0, 100)
.name('虹彩色最小厚度')
.onChange(() => {
material.iridescenceThicknessRange[0] = iridescenceThickness.min
})
gui
.add(iridescenceThickness, 'max', 0, 1000)
.name('虹彩的最大厚度')
.onChange(() => {
material.iridescenceThicknessRange[1] = iridescenceThickness.max
})