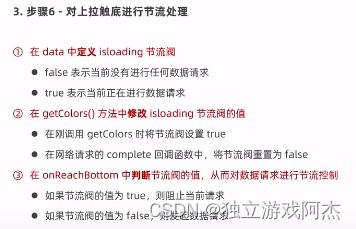
上拉触底进行节流处理

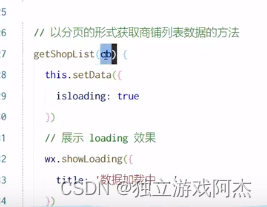
在data中定义isloading

发起请求时

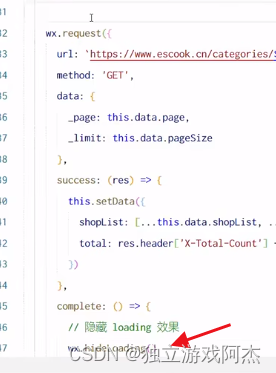
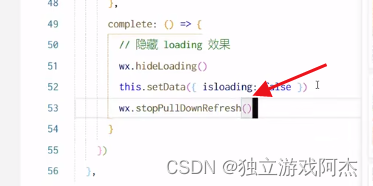
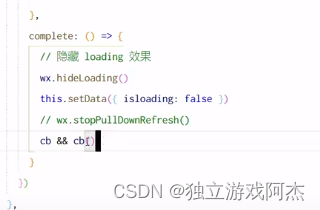
完成时回调

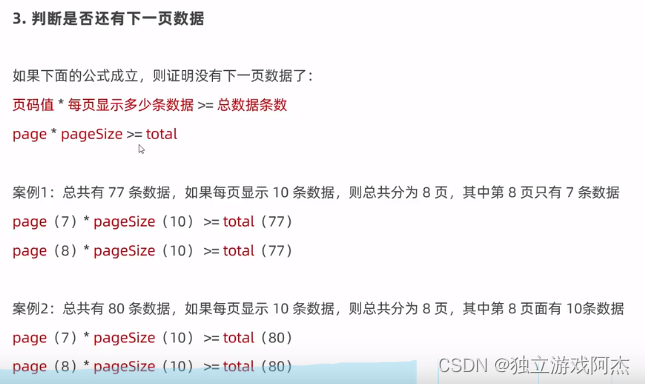
事件响应式判断

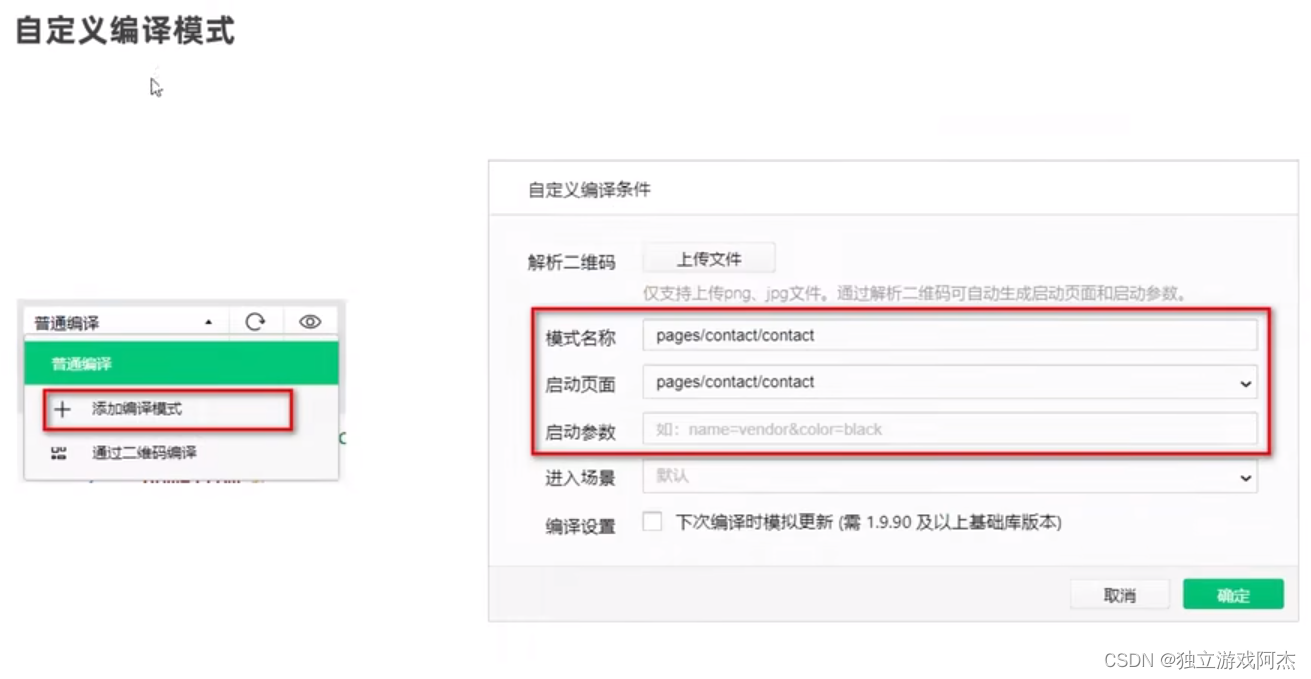
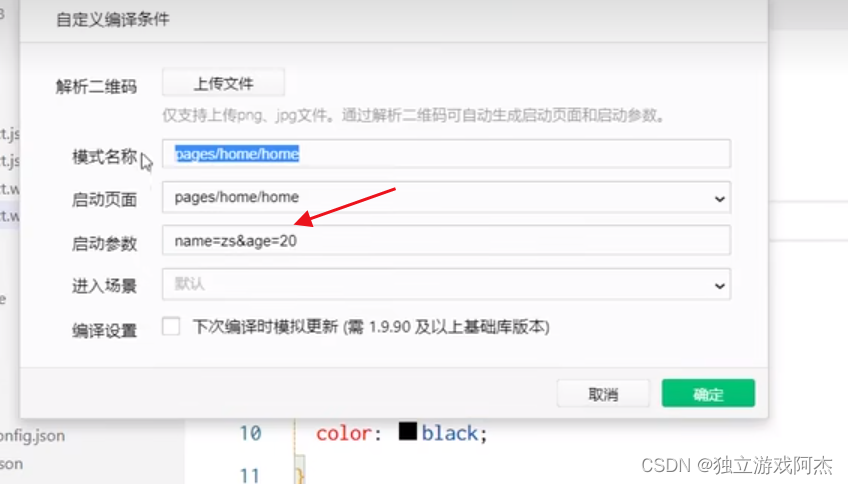
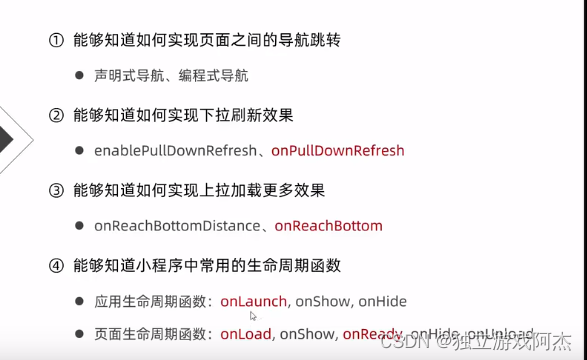
自定义编译模式:=》编译自动跳转



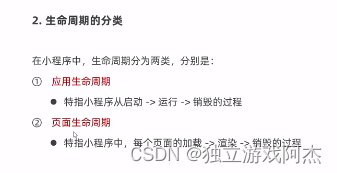
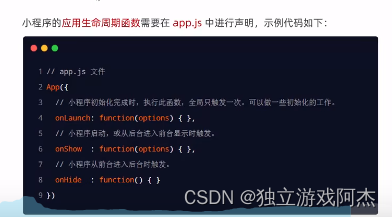
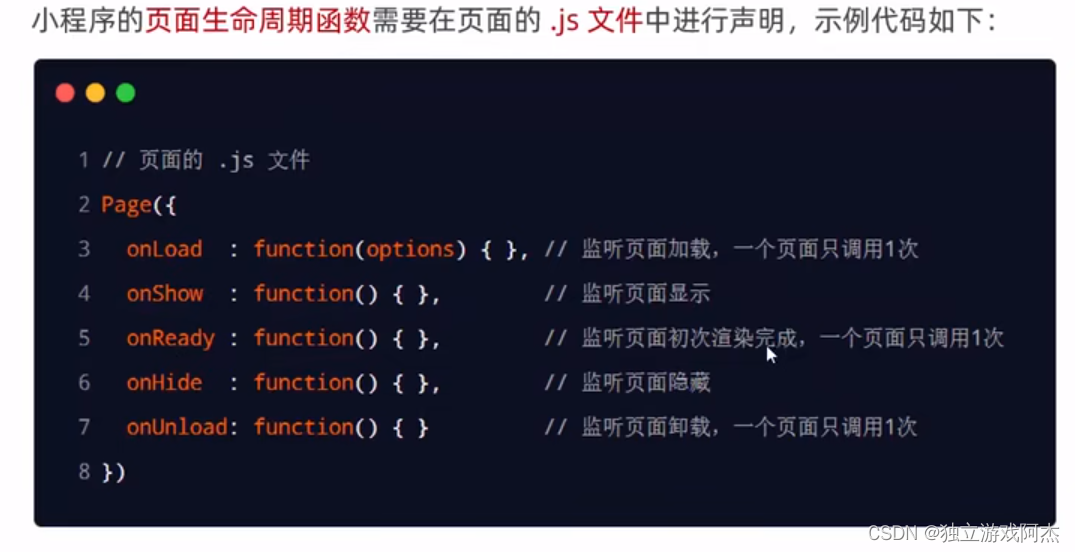
生命周期:


onlaunch 初始化完成 只执行一次
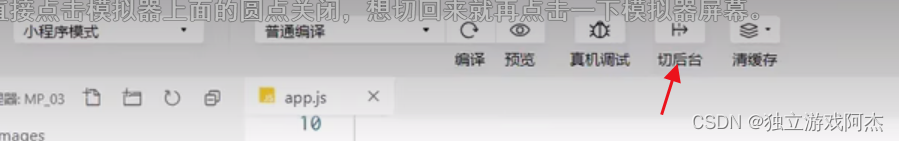
onShow:切换到前台
onHide:切换到后台
app.js :



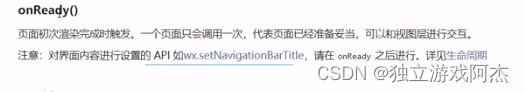
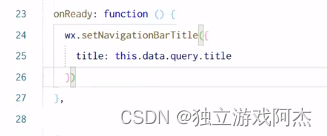
onReady :渲染完成才可以修改页面内容

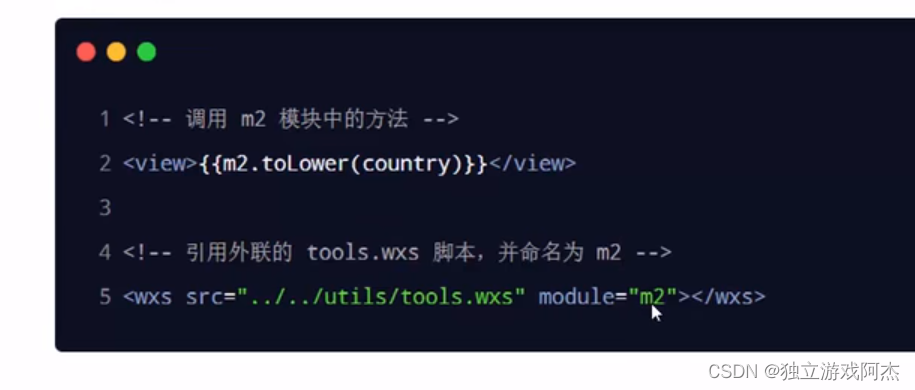
WXS帮助页面信息处理过滤


wxs 引入外联


data定义数据

注意点:


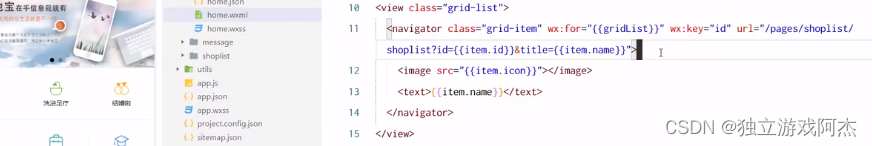
九宫格区域改造:


data定义数组:



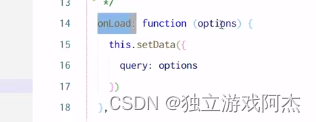
请求数据:

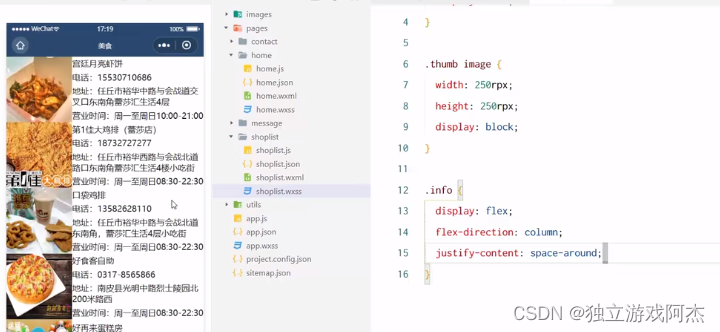
加载数据:



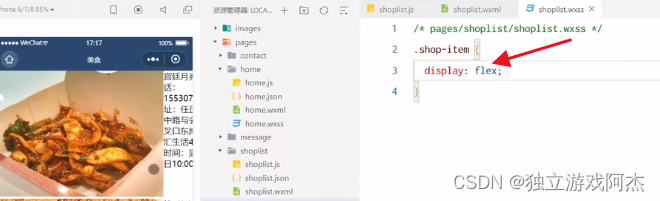
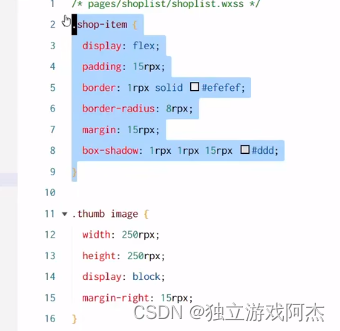
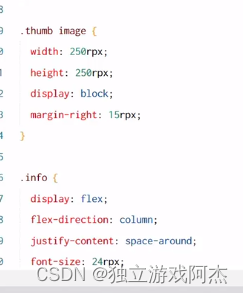
实现左右布局:






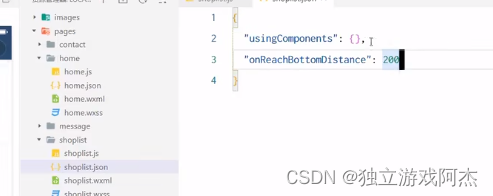
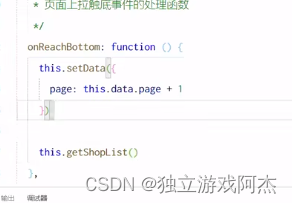
下拉触底:
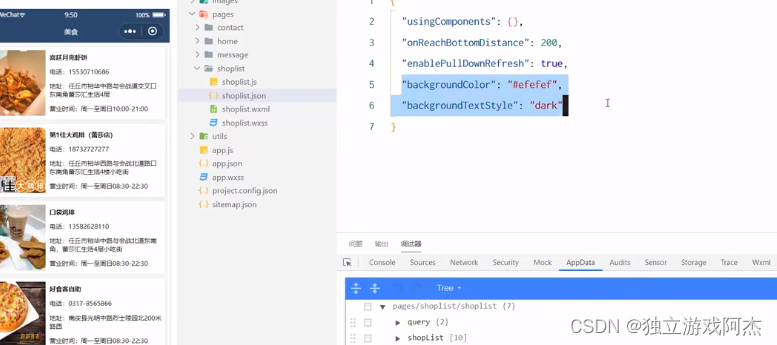
定义页面距离

加载下一页 :

设置节流阀
定义bool 在完成加载回调设置false 加载方法里面设置true 触底方法判断
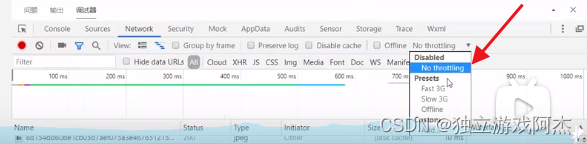
设置网络:=》

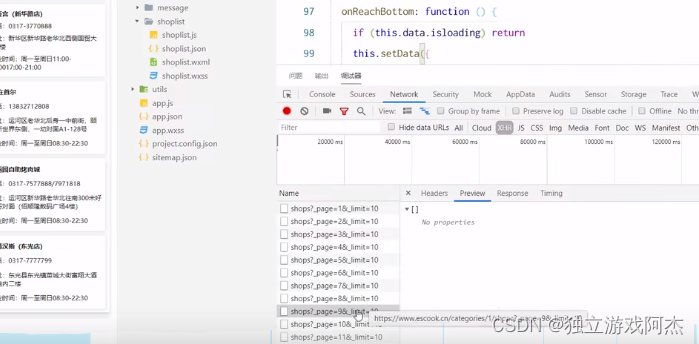
XHR 观察数据请求:


wx.showToast :展示提示框

下拉刷新和样式 :

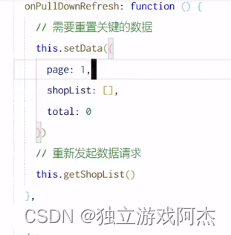
下拉刷新方法 :

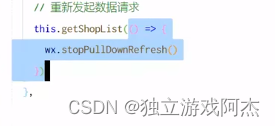
真机关闭下拉刷新

设置回调参数 传递参数则执行 , 不传则不执行



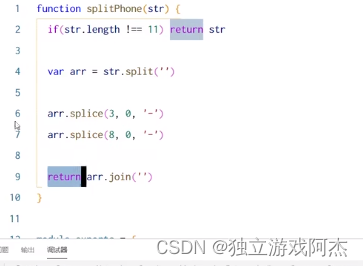
实现手机号处理:















![[论文笔记] XRP: In-Kernel Storage Functions with eBPF](https://img-blog.csdnimg.cn/8bf1d0fb1c154f3aa811d56d079f2a3f.png)