前言:
本文主要讲述vue3的全局公共组件的自动注册
第一步:建文件
需要在src/components 下创建一个文件夹用于存放封装的公共组件(这里我起名叫coms)
需要在src/components 下创建一个js文件用于存放引入组件并注册(这里我起名叫Index.js)

第二步:写函数
在coms中建文件夹,将组件放入这个文件夹,此文件夹的名字就是我们将要注册组件的名字。

在Index.js中写入以下工具函数:
// 全局组件注册 需要到coms这个目录下注册
export default {
install(app) {
const req = require.context('./coms', true, /\.vue$/);
req.keys().forEach((item) => {
const defaultObj = req(item).default;
let name = item.split('/')[1];
// console.log('name', name);
app.component(name, defaultObj);
});
}
};注意:这里我没有用 defaultObj.__file 来取文件路径,是因为生产环境下__file属性会被删除,会导致如下报错

第三步:导入文件
在main.js中导入工具函数并挂载到app中
import coms from '@/components/Index'; //全局组件注册
app.use(coms);第四步:全局使用
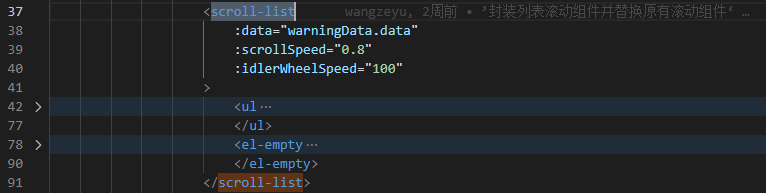
到这一步就可以全局用我们定义好的文件名作为组件名了。

ps:vue2其实也大差不差,就是吧app.use()改成了 Vue.use()
最后感谢大佬的指导 @一个好好的程序员
参考文献:
vue3全局组件注册







![[docker]-docker安装prometheus和grafana](https://img-blog.csdnimg.cn/img_convert/0cf1cf35a93e90b9728425eaf2584f60.png)