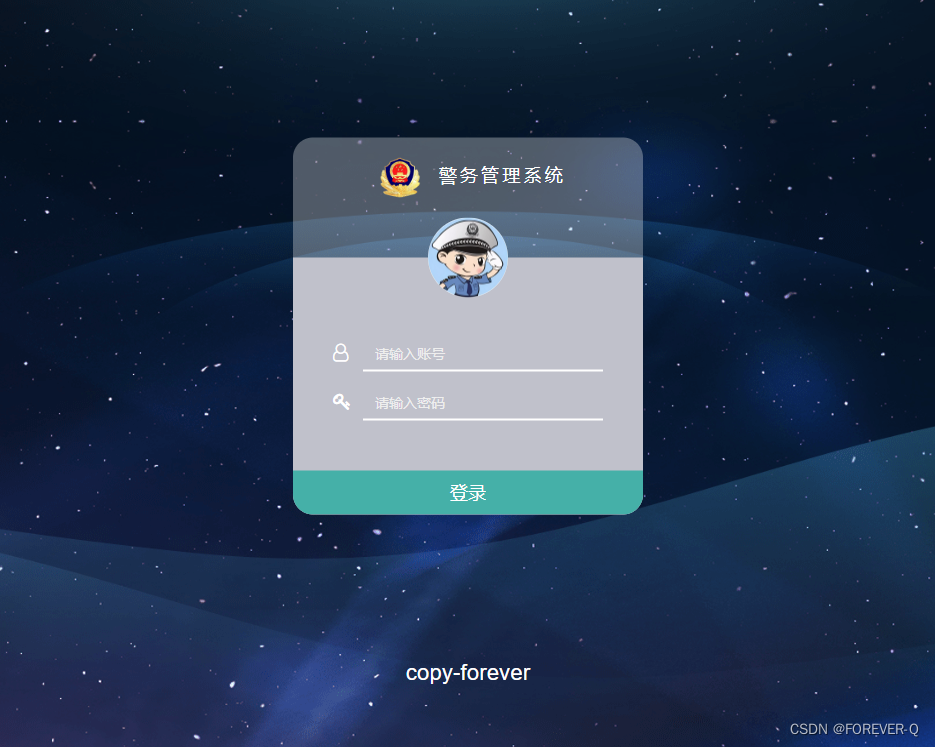
1.实现效果

2.Vue组件
<script setup>
import {onMounted} from "vue";
onMounted(()=>{
// getAllData()
})
</script>
<template>
<div class="login">
<div class="form-cont">
<div class="form-top">
<div class="form-title"><img src="/img/logo.png" alt="xxxxx">警务管理系统</div>
</div>
<div class="form-input-box">
<div class="user-logo">
<img src="/img/user.jpg" alt="">
</div>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname"><i class="fa fa-user-o"></i></label>
<input type="text" class="form-control" id="firstname" placeholder="请输入账号">
</div>
<div class="form-group">
<label for="firstname"><i class="fa fa-key"></i></label>
<input type="password" class="form-control" id="firstname" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-success btn-block btn-lg">登录</button>
</form>
</div>
</div>
<div class="login-foot">copy-forever</div>
</div>
</template>
<style scoped>
@import "/css/bootstrap.min.css";
@import "/css/font-awesome.min.css";
@import "/css/login.css";
</style>
3.样式
请到我的资源下载