vue组件实现代码:
<template>
<div :id="chartId" style="width: 100%; height: 300px"></div>
</template>
<script>
import * as echarts from "echarts";
export default {
name: "doubleStackLine", //双区域图
props: {
chartId: {
type: String,
default: "doubleStackLine",
},
},
data() {
return {};
},
mounted() {
this.initChart();
},
methods: {
initChart() {
// 基于准备好的dom,初始化echarts实例
let chartDom = document.getElementById(this.chartId);
let myChart = echarts.init(chartDom);
const option = this.getChartOption();
option && myChart.setOption(option);
},
getChartOption() {
const option = {
color: ["#0499FF", "rgba(252, 240, 30, .7)", "#2DF4F2"],
// 提示窗
tooltip: {
textStyle: {
color: "#fff", // 文本颜色
fontSize: 20, // 文本大小
},
backgroundColor: "rgba(0,43,121,0.8)", // 背景颜色
borderColor: "#0B61B8", // 边框颜色
borderWidth: 1, // 边框宽度
trigger: "axis",
axisPointer: {
type: "line",
lineStyle: {
color: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: "rgba(80, 198, 255, .15)", // 0% 处的颜色
},
{
offset: 1,
color: "rgba(80, 198, 255, .15)", // 100% 处的颜色
},
],
global: false, // 缺省为 false
},
width: 44,
type: "solid",
},
},
position: function(point, params, dom, rect, size) {
let x = 0; // x坐标位置
let y = 0; // y坐标位置
// 当前鼠标位置
let pointX = point[0];
let pointY = point[1];
// 提示框大小
let boxWidth = size.contentSize[0];
let boxHeight = size.contentSize[1];
// boxWidth > pointX 说明鼠标左边放不下提示框
if (boxWidth > pointX) {
x = pointX + 10;
} else {
// 左边放的下
x = pointX - boxWidth - 10;
}
// boxHeight > pointY 说明鼠标上边放不下提示框
if (boxHeight > pointY) {
y = 5;
} else {
// 上边放得下
y = pointY - boxHeight;
}
return [x, y];
}
},
dataZoom: [{
type: 'inside',
xAxisIndex: [0],
start: 0,
end: 100
}],
legend: {
data: ["管道气", "LNG", "增速"],
// 设置图例项的间隔为20
itemGap: 50,
textStyle: {
color: "#fff",
fontSize: 20,
fontFamily: "siyuan",
},
},
grid: {
top: 60,
left: 60,
right: 60,
bottom: 60,
},
xAxis: {
type: "category",
axisTick: {
show: false, //x轴刻度尺
},
axisLine: {
// show: false, //x轴刻度尺
lineStyle: {
color: "#2CBFFF",
},
},
splitNumber: 5, // 增加 X 轴的网格线密度
axisLabel: {
textStyle: {
color: "#C5C5C5", // 修改为你想要的颜色,
fontSize: 20,
fontFamily: "siyuan",
},
},
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: [{
type: "value",
name: "亿方",
nameTextStyle: {
color: "#97A6B5", // 修改为你想要的颜色,
fontSize: 20,
fontFamily: "siyuan",
// align: 'left', // 设置对齐方式
offset: [0, 10], // 设置偏移量,第一个值是水平偏移,第二个值是垂直偏移,
padding: [0, 40, 10, 0], // 上右下左的偏移量,单位px
},
position: "left",
axisTick: {
show: false, //x轴刻度尺
},
axisLine: {
show: false, //y轴线条
lineStyle: {
color: "#2CBFFF",
},
},
splitLine: {
show: true, // 显示网格线
lineStyle: {
// 网格线的样式
color: "#2A425F", // 网格线颜色
type: "dashed", // 网格线类型
},
},
axisLabel: {
textStyle: {
color: "#97A6B5", // 修改为你想要的颜色,
fontSize: 20,
fontFamily: "siyuan",
},
},
},
{
type: "value",
name: "%",
nameTextStyle: {
color: "#97A6B5", // 修改为你想要的颜色,
fontSize: 20,
fontFamily: "siyuan",
// align: 'left', // 设置对齐方式
offset: [0, 10], // 设置偏移量,第一个值是水平偏移,第二个值是垂直偏移,
padding: [0, 0, 10, 40], // 上右下左的偏移量,单位px
},
position: "right",
axisTick: {
show: false, //x轴刻度尺
},
axisLine: {
show: false, //y轴线条
lineStyle: {
color: "#2CBFFF",
},
},
splitLine: {
show: true, // 显示网格线
lineStyle: {
// 网格线的样式
color: "#2A425F", // 网格线颜色
type: "dashed", // 网格线类型
},
},
axisLabel: {
textStyle: {
color: "#97A6B5", // 修改为你想要的颜色,
fontSize: 20,
fontFamily: "siyuan",
},
},
},
],
series: [{
name: "管道气",
type: "bar",
stack: "bar",
barWidth: 20, // 设置柱状图的宽度
label: {
show: true, // 显示标签
position: 'right', // 标签位置
formatter: '{c}', // {c} 表示数据值
color: "#fff",
fontFamily: "AvantiBold",
fontSize: 20,
padding: [6, 6, 6, 8],
// backgroundColor: {
// image: require("@/assets/images/home/blueLandmark@2x.png")
// }
},
data: [120, 49, 70, 232, 256, 767, 136, 162, 36, 200, 64, 33],
},
{
name: "LNG",
type: "bar",
stack: "bar",
barWidth: 20, // 设置柱状图的宽度
label: {
show: true, // 显示标签
position: 'right', // 标签位置
formatter: '{c}', // {c} 表示数据值
color: "#fff",
fontFamily: "AvantiBold",
fontSize: 20,
padding: [6, 6, 6, 8],
// backgroundColor: {
// image: require("@/assets/images/home/blueLandmark@2x.png")
// }
},
data: [216, 59, 90, 264, 287, 707, 176, 122, 487, 188, 60, 23],
},
{
type: "line",
name: "增速",
yAxisIndex: 1,
data: [820, 932, 901, 934, 524, 754, 142],
smooth: false, //面积图改成弧形状
symbolSize: 12,
// 修改折线点的样式
itemStyle: {
color: "#2DF4F2", // 点的颜色
borderColor: "blue", // 点边框的颜色
borderWidth: 2, // 点边框的宽度
},
// lineStyle: {
// width: 2 // 设置线宽为5
// },
lineStyle: {
width: 2, //外边线宽度
color: "#2DF4F2", //外边线颜色
},
showSymbol: true, //去除面积图节点圆
},
],
};
return option;
},
},
};
</script>
<style scoped lang="scss">
</style>
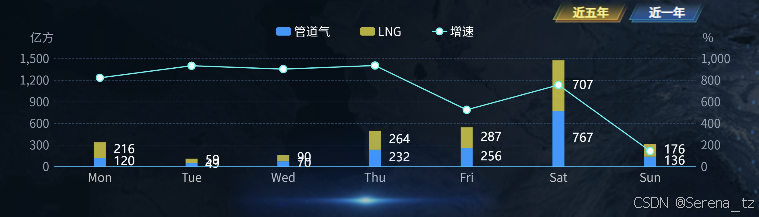
效果图: