1、为什么要将pulseaudio换成pipewire?
PulseAudio 是一个成熟且广泛使用的音频服务器,适合一般桌面音频需求,但在性能和延迟上有一定限制。PipeWire 是一个更现代的解决方案,旨在统一音频和视频处理,提供高性能和低延迟的多媒体处理能力,逐渐成为 Linux 生态系统中的主流选择。
这里我们要处理一个实时的音频,故我们要选择PipeWire作为我们的音频框架。
2、操作步骤
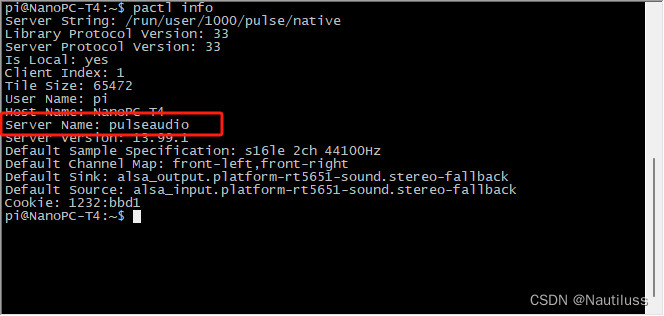
①、查看当前音频框架,可以看到当前音频框架为PulseAudio。
pactl info
②、添加pipewire的PPA源并安装pipewire
sudo add-apt-repository ppa:pipewire-debian/pipewire-upstream更新系统
sudo apt update
sudo apt upgrade安装pipewire
sudo apt install pipewire③、安装相关依赖
安装蓝牙依赖否则会导致蓝牙无法使用的情况
sudo apt install libspa-0.2-bluetooth安装pipewire客户端
sudo apt install pipewire-audio-client-libraries④、禁用PulseAudio启用pipewire
重新加载守护进程
systemctl --user daemon-reload禁用 PulseAudio
systemctl --user --now disable pulseaudio.service pulseaudio.socketsystemctl --user mask pulseaudio更新Pipewire启用 pipewire-media-session服务
systemctl --user --now enable pipewire-media-session.service
此时要重启或者重启会话(不然无法使用pactl info)
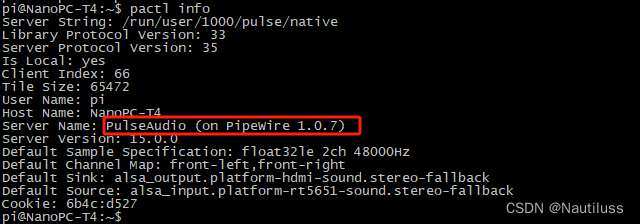
这里我选择重启后看到已经替换成pipewire了
pactl info
确认替换成功