今日监测对象:烤匠麻辣烤鱼,监测时间段:2011年1月 至 2024年6月
本文用到数据源获取地址
魔行观察![]() http://www.wmomo.com/
http://www.wmomo.com/
品牌介绍:
2013年,第一家烤匠在成都蓝色加勒比广场开业,随后几年成都国金中心店、群光广场店、环球中心店相继开业 ,截止2023年7月,烤匠直营门店达55家,烤匠品牌广告语“不吃火锅,就吃烤匠”,并在抖音、小红书等各类线上平台不断被用户产出新的内容 [2]。烤匠已经成为成都重庆麻辣烤鱼扛把子 。烤匠麻辣烤鱼在成渝两地已经积累了超过400万会员。
2019-2022年烤匠麻辣烤鱼连续入选大众点评成都重庆双城必吃榜 ,并受邀参加天天向上,成为天天向上推荐品牌 ,并在2021年荣获川渝美食地标、成都美食地标品牌等称号。
| 现有在营门店数据 | 人均消费 | 分布省份 |
| 93家 | 92元/人 | 9个 |
企业信息:
企业名称:成都众乐乐餐饮管理有限公司
企业地址:成都市武侯区科华北路143号1栋1单元1层110号
经营范围:许可项目:餐饮服务。(依法须经批准的项目,经相关部门批准后方可开展经营活动,具体经营项目以相关部门批准文件或许可证件为准)一般项目:餐饮管理;市场营销策划;技术服务、技术开发、技术咨询、技术交流、技术转让、技术推广;会议及展览服务;非居住房地产租赁。(除依法须经批准的项目外,凭营业执照依法自主开展经营活动)
历史累计开店序列

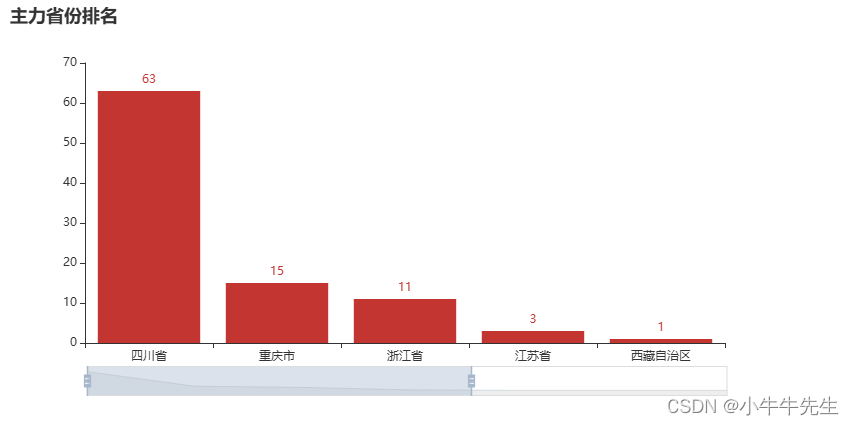
门店分布主力省份

近半年新开门店列表
| name | branch_name | address | area | city | province | open_date | price_text | ct_date |
| 烤匠麻辣烤鱼 | 龙湖U城天街店 | 大学城西路龙湖重庆U城天街B馆4F-01ab02 | 沙坪坝区 | 重庆市 | 重庆市 | 2024年6月 | ¥81/人 | 2024-06-24 |
| 烤匠麻辣烤鱼 | 八一镇福清路107号 | 巴宜区 | 林芝市 | 西藏自治区 | 2024年6月 | ¥92/人 | 2024-06-25 | |
| 烤匠麻辣烤鱼 | 温江旭辉店 | 学府路南段8号温江旭辉广场4楼F4025号 | 温江区 | 成都市 | 四川省 | 2024年5月 | ¥83/人 | 2024-06-25 |
| 烤匠麻辣烤鱼 | 龙湖源著天街店 | 福康路25号龙湖源著天街A馆4楼 | 江北区 | 重庆市 | 重庆市 | 2024年5月 | ¥82/人 | 2024-06-24 |
| 烤匠麻辣烤鱼 | 江东永旺店 | 青六中路永旺梦乐城4楼407室 | 钱塘区 | 杭州市 | 浙江省 | 2024年5月 | ¥88/人 | 2024-06-22 |
| 烤匠麻辣烤鱼 | 重庆来福士店 | 来福士购物中心L3-86/89(长江中庭) | 渝中区 | 重庆市 | 重庆市 | 2024年4月 | 2024-06-25 | |
| 烤匠麻辣烤鱼 | 龙湖东安天街店 | 桃都大道中段666号龙湖·成都东安天街A馆-4F-26号、A馆-4F-27号 | 龙泉驿区 | 成都市 | 四川省 | 2024年4月 | ¥95/人 | 2024-06-25 |
| 烤匠麻辣烤鱼 | 宜宾万达店 | 万达广场4楼直营店(3037、3038号商铺) | 叙州区 | 宜宾市 | 四川省 | 2024年3月 | ¥72/人 | 2024-06-25 |
| 烤匠麻辣烤鱼 | 杭州远洋乐堤港店 | 小河街道丽水路58号远洋乐堤港A区步行街1层奈雪的茶对面 | 拱墅区 | 杭州市 | 浙江省 | 2024年1月 | ¥84/人 | 2024-06-25 |
| 烤匠麻辣烤鱼 | 西溪天街店 | 余杭塘路1001号西溪天街商场5F | 西湖区 | 杭州市 | 浙江省 | 2024年1月 | ¥97/人 | 2024-06-25 |
| 烤匠麻辣烤鱼 | 常州万象城店 | 离宫路329号华润国际花园100幢常州万象城L5L501、L502号 | 天宁区 | 常州市 | 江苏省 | 2024年1月 | ¥97/人 | 2024-06-24 |
查品牌,查商场,就上魔行观察