开始
函数组件必然成为未来发展的趋势(个人见解),总之努力的去学习,才能赚更多的钱.加油呀!
函数组件的格式
import React from 'react'
export default function LearnFunction01() {
return (
<div>LearnFunction01</div>
)
}
以上是函数式组件的组基本的方式
快捷生成以上语句的插件

在vscode插件市场搜索该插件,通过rcc,或者rfc等指令,可以快速的生成一段代码,加快在工作中的效率 Reactjs code snippets (复制搜索即可).
useState
和vue3是非常相似的,这个可以设置一个变量的初始值,并且会给你一个一个set函数设置它的值.
import React, { useState } from 'react'
// 函数组件 useState的用法
export default function LearnFunction01() {
// 定义一个变量 , 定义一个初始化的设置值的方式 , 传入初始值
const [number, setNumber] = useState(0)
// 这个是引用数据类型需要前后的值进行比较才能改变视图
const [arr, setArr] = useState([1, 2, 3, 4])
return (
<div>
<div>{number}</div>
<button onClick={() => {
setNumber(number + 1)
}}>+</button>
<hr />
<button onClick={() => {
setArr([...arr, arr.length + 1])
}}>点击增加arr的长度</button>
<div>
{
arr.map((item, index) => {
return <div key={index}>{item}</div>
})
}
</div>
</div>
)
}
useEffect
import React, { useState,useEffect } from 'react'
// 函数组件 useEffect的用法
export default function LearnFunction01() {
// 定义一个变量 , 定义一个初始化的设置值的方式 , 传入初始值
const [number, setNumber] = useState(0)
// 这个是引用数据类型需要前后的值进行比较才能改变视图
const [arr, setArr] = useState([1, 2, 3, 4])
useEffect(() => {
console.log('视图更新了')
console.log(document.getElementById('div'));
})
return (
<div>
<div id="div">{number}</div>
<button onClick={() => {
setNumber(number + 1)
}}>+</button>
<hr />
<button onClick={() => {
setArr([...arr, arr.length + 1])
}}>点击增加arr的长度</button>
<div>
{
arr.map((item, index) => {
return <div key={index}>{item}</div>
})
}
</div>
</div>
)
}
注意
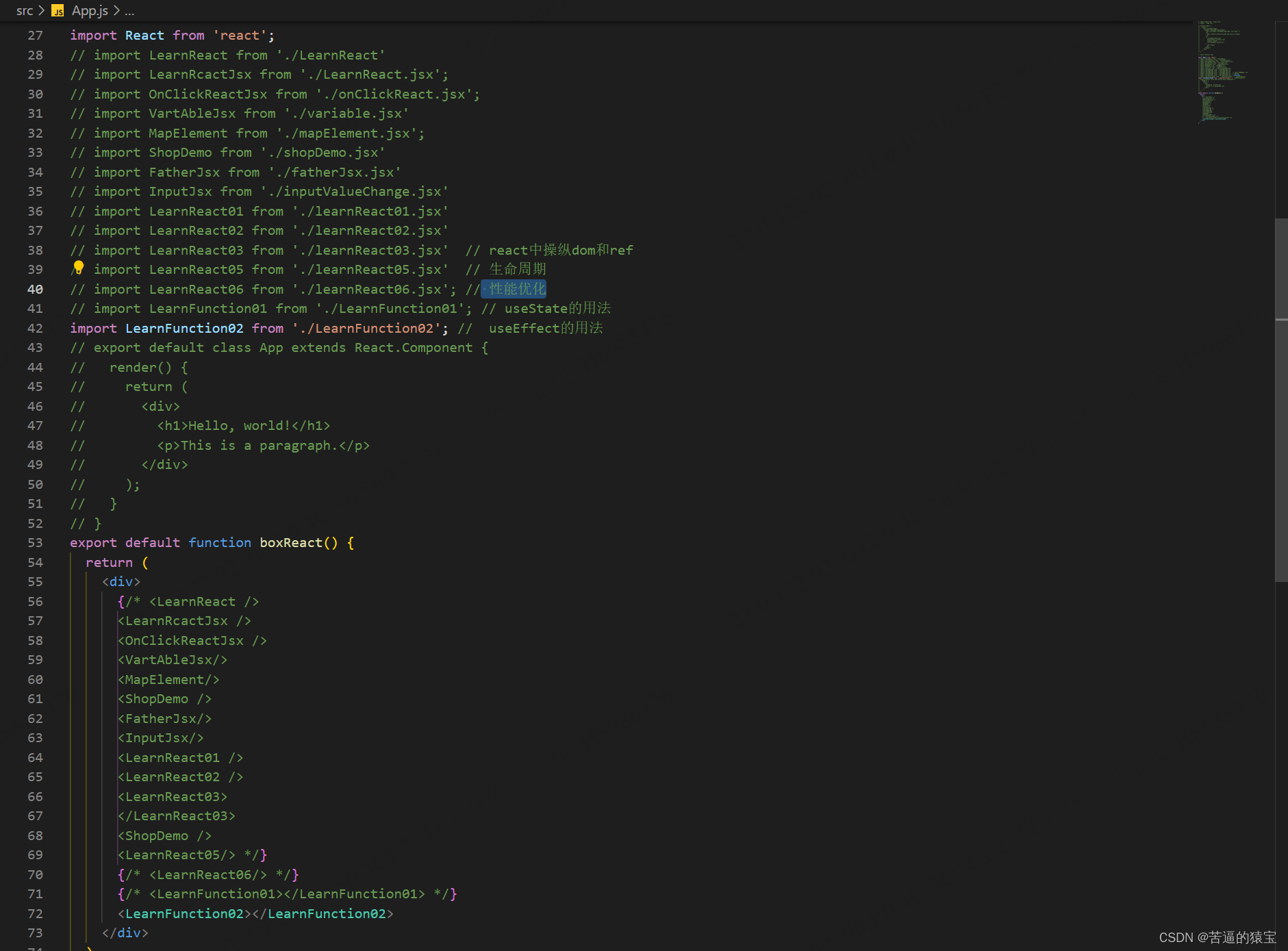
所有写的函数名字要以组件的形式,在出口展示,前面的react01 02 03 ......都是的

我这个就是直接在app.js展示的没有设置路由很不规范,但是为了学习而已 , 不需要如此的规范,后续会出一个nodejs+react+websocket的开源项目>>>>点个关注吧.







![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 灰度图像恢复(100分) - 三语言AC题解(Python/Java/Cpp)](https://i-blog.csdnimg.cn/direct/d16c3fc15aec4ea487ad2a13774cfb0b.png)