在Vue 3 + Vite项目中,你可以使用html2canvas和jspdf库来实现将页面某部分导出为PDF文档的功能。以下是一个简单的实现方式:
1.安装html2canvas和jspdf:
pnpm install html2canvas jspdf

2.在Vue组件中使用这些库来实现导出功能:
<template>
<div>
<button @click="exportToPDF">导出PDF</button>
<div ref="pdfContent" class="pdf-content">
<!-- 这里是你想要导出的页面部分 -->
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
import html2canvas from 'html2canvas';
import jsPDF from 'jspdf';
export default defineComponent({
setup() {
const pdfContent = ref<HTMLElement | null>(null);
const exportToPDF = async () => {
if (pdfContent.value) {
const canvas = await html2canvas(pdfContent.value);
const imgData = canvas.toDataURL('image/png');
const doc = new jsPDF({
orientation: 'portrait',
unit: 'px',
format: 'a4',
});
const imgProps = doc.getImageProperties(imgData);
const pdfWidth = doc.internal.pageSize.getWidth();
const pdfHeight = (imgProps.height * pdfWidth) / imgProps.width;
doc.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight);
doc.save('exported.pdf');
}
};
return {
pdfContent,
exportToPDF,
};
},
});
</script>
<style>
.pdf-content {
/* 样式按需定制 */
}
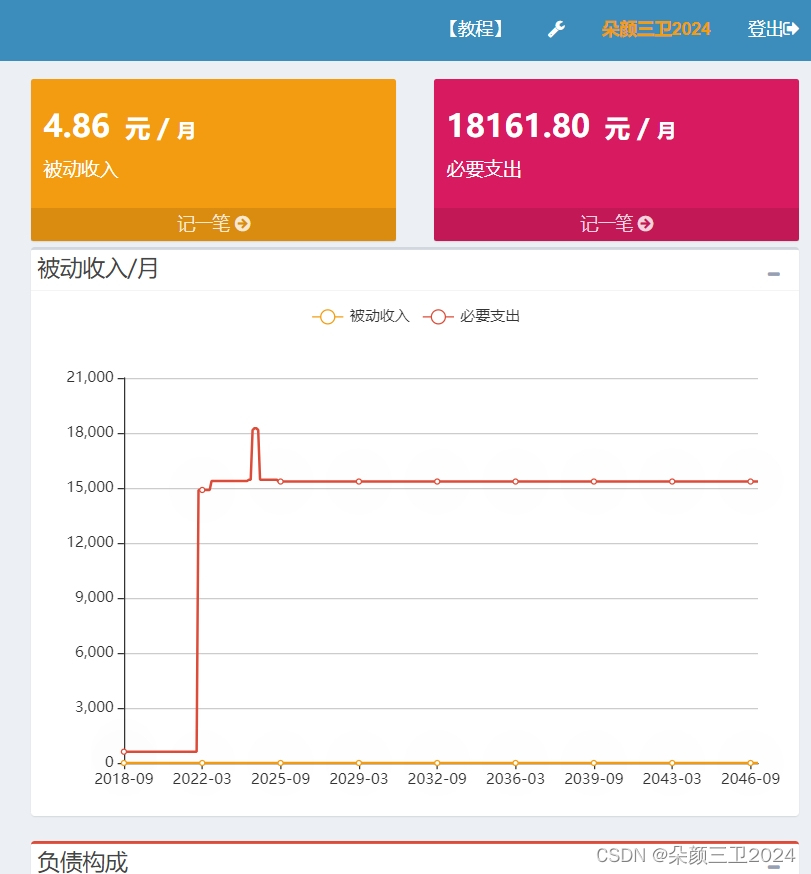
</style>最后点击导出按钮,即可成功按设置导出你想要导出的部分内容到pdf文档了,如下所以,打开pdf即可: