目录
1.首页设计
2.发现页面的设计
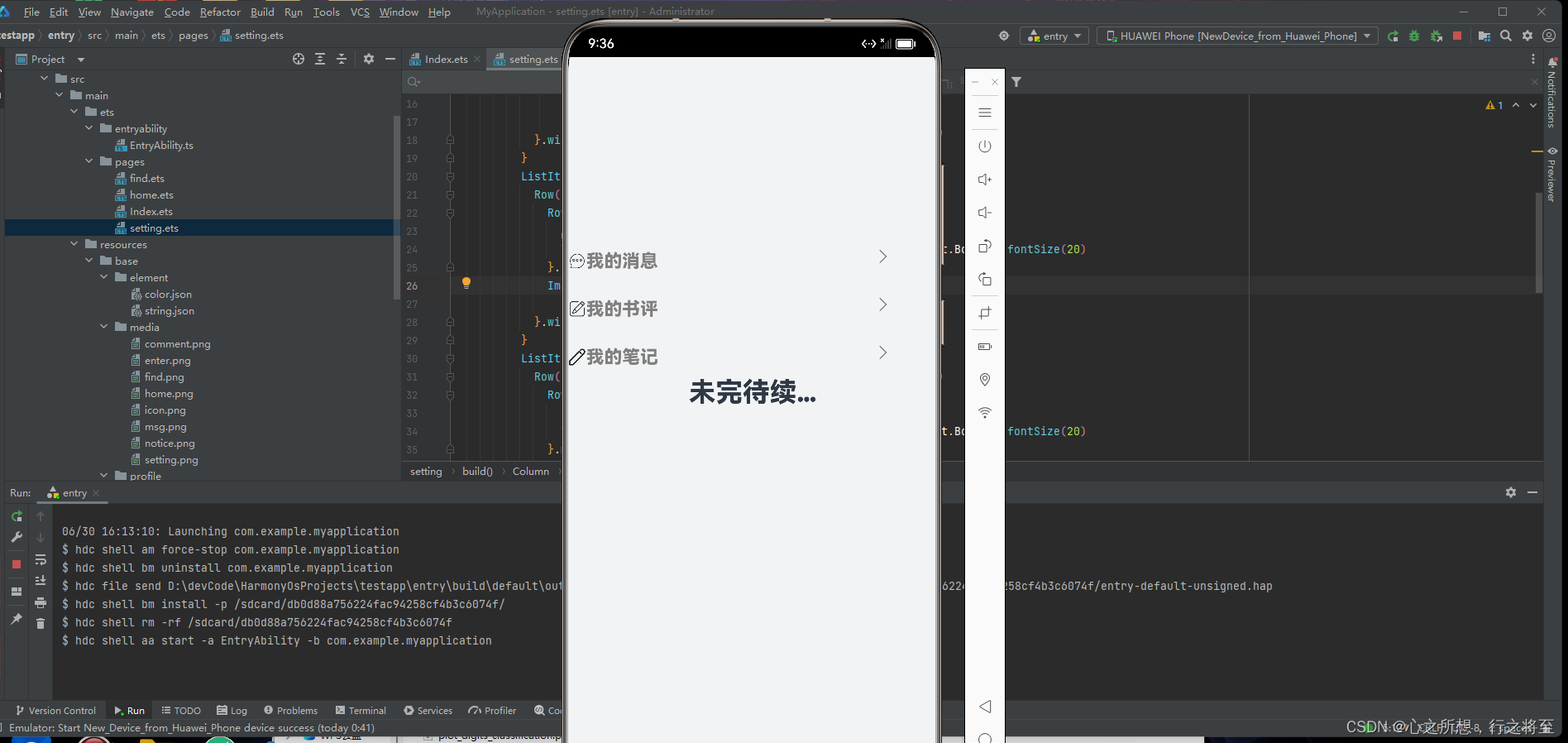
3.设置页面的设计
4.导航页设计
5.总结:
6.最终的效果
1.首页设计
@Entry
@Component
export struct home {
@State message: string = '首页'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}2.发现页面的设计
// Index.ets
@Entry
@Component
export struct find {
@State message: string = '发现'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}3.设置页面的设计
// Index.ets
@Entry
@Component
export struct setting {
build() {
Column({space:10}){
Row(){
List(){
ListItemGroup({space:20}){
ListItem(){
Row({space:240}){
Row(){
Image($r('app.media.msg')).width(20).height(20)
Text('我的消息').fontColor(Color.Gray).fontWeight(FontWeight.Bolder).fontSize(20)
}
Image($r('app.media.enter')).width(20).height(20)
}.width('100%').align(Alignment.End)
}
ListItem(){
Row({space:240}){
Row(){
Image($r('app.media.comment')).width(20).height(20)
Text('我的书评').fontColor(Color.Gray).fontWeight(FontWeight.Bolder).fontSize(20)
}
Image($r('app.media.enter')).width(20).height(20)
}.width('100%').align(Alignment.End)
}
ListItem(){
Row({space:240}){
Row(){
Image($r('app.media.notice')).width(20).height(20)
Text('我的笔记').fontColor(Color.Gray).fontWeight(FontWeight.Bolder).fontSize(20)
}
Image($r('app.media.enter')).width(20).height(20)
}.width('100%').align(Alignment.End)
}
}
}.margin({top:'50%'})
}
Row(){
Text('未完待续...').fontSize(30).fontWeight(FontWeight.Bolder)
}
}.width('100%')
.height('100%')
/* Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')*/
}
}4.导航页设计
import {find} from '../pages/find'
import {home} from '../pages/home'
import {setting} from '../pages/setting'
@Entry
@Component
struct Index {
private controller: TabsController = new TabsController()
@State gridMargin: number = 10
@State gridGutter: number = 10
@State sm: number = -2
@State clickedContent: string = "";
build() {
Column() {
Tabs({ barPosition: BarPosition.End, controller: this.controller }) {
TabContent() {
home({message:'首页'})
}.tabBar(new BottomTabBarStyle($r("app.media.home"), "首页"))
TabContent() {
find({message:'发现'})
}.tabBar(new BottomTabBarStyle($r("app.media.find"), "发现"))
TabContent() {
setting()
}.tabBar(new BottomTabBarStyle($r("app.media.setting"), "设置"))
}
.animationDuration(800)
.height('100%')
.backgroundColor(0xf1f3f5)
}
.width('100%')
.height('100%')
}
}5.总结:
首先设计导航页,使用Tabs设计导航栏,通过航栏的子栏设计页面,通过import引入相关页面,然后通过点击进入该导航页。
重点:setting页面的设计,主要是同各国Column和Row两个属性进行线性布局,然后再通过List进行页面子项的列表布局。
通过Image引入相关的图片,然后使用with和height设计图片的宽高。
6.最终的效果

感谢大家的支持,每天学一点,也许你离成功就越进一步。











![Java [数据结构] Deque与Queue](https://img-blog.csdnimg.cn/img_convert/beb760af9cc815cd3493733307071102.png)