一、报错:
[WXTAG] [JSCORE] The slot <template> or <script type="text/wxtag-template"> of <wx-open-launch-weapp> is missing
二、源码
官方源代码如下,<script type="text/wxtag-template"></script > 这段代码,网上也有用 template 标签的。
<wx-open-launch-weapp
id="launch-btn"
appid="wx12345678"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
<script>
var btn = document.getElementById('launch-btn');
btn.addEventListener('launch', function (e) {
console.log('success');
});
btn.addEventListener('error', function (e) {
console.log('fail', e.detail);
});
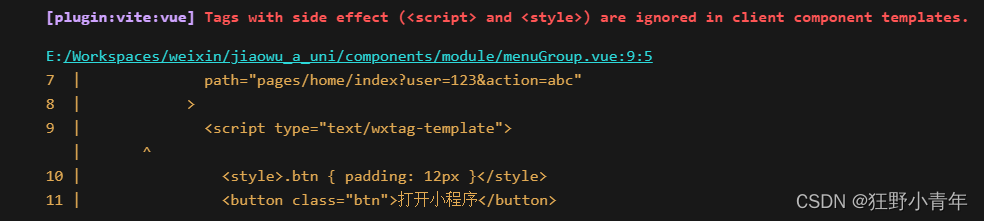
</script>当我直接在Vue3中用上边代码运行会报错:
[Vue warn]: Template compilation error: Tags with side effect (<script> and <style>) are ignored in client component templates.

报错原因:
这个报错信息通常出现在使用客户端渲染的前端框架中,当你在组件中使用了<script>或<style>标签,并且这些标签带有副作用时。
报错解释:
在客户端渲染的前端框架中,组件通常被视为无副作用的函数,这意味着组件的渲染不应该有任何副作用,例如修改全局状态或外部资源。<script>和<style>标签如果用于注入JavaScript或CSS,可能会导致副作用。
三、解决思路
其实官方给的代码样例,我们是不能直接用在Vue中的,往往这样的 template 标签直接给编译没有了。
所以我们考虑用动态生成组件的办法来,生成标签,就可以解决这个问题了,到目前为止,这是我找到的最好的解决方案。
替换:
<script>
// JS CODE HERE
</script>通过以下方式:
<component :is="'script'">
// JS Here
</component>这里我试了 template script 这两个标签动态生成,此时会报如下错误:
[WXTAG] [JSCORE] The slot <template> or <script type="text/wxtag-template"> of <wx-open-launch-weapp> is missing
是因为 script 标签还有个 type="text/wxtag-template" 属性导致的,如果我们将这个type属性也动态生成好,不就可以解决问题了。
<wx-open-launch-weapp
id="launch-btn"
appid=""
path="pages/index/index"
>
<component :is="'script'" v-bind="{type:'text/wxtag-template'}">
<div>测试打开小程序</div>
</component>
</wx-open-launch-weapp>果然完美解决问题~~~ 亲测亲测~~~~ 坑哭了~~~~
四、总结
主要有两个原因导致,第一个Vue 中的 template 标签和微信官方要求template标签不是一个东西。第二个Vue中 script 标签 不能随便在视图部分插入并破坏属性。基于以上问题我们可以通过动态生成组件标签的方案来解决。
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。