1、搭建electron项目
创建一个electron入门项目还是很容易的,基体方法可以参考:eletron入门教程 -- 快速写一个electron demo程序
但是如果要利用react框架搭建一个electron项目,但是有一点麻烦,不过可以利用工具包来进行创建,就很省事很多。
2、利用react框架搭建electron项目
如果要手动搭建react框架,比较麻烦,不过可以利用Create React App工具包来进行创建。
首先要确保你已经安装了 Node.js 和 npm。之后可以参考下面的步骤:
2.1 安装Create React App工具包
# 安装create-react-app创建工具
npm install -g create-react-app如果不太确定之前是否已经安装或者安装是否成功,可以执行下面的命令查看已经全局安装的包:
npm list -g2.2 创建react 项目
create-react-app my-app
通过上面的命令会自动创建一个my-app的基于react框架的electron项目,并自动安装相关的依赖。
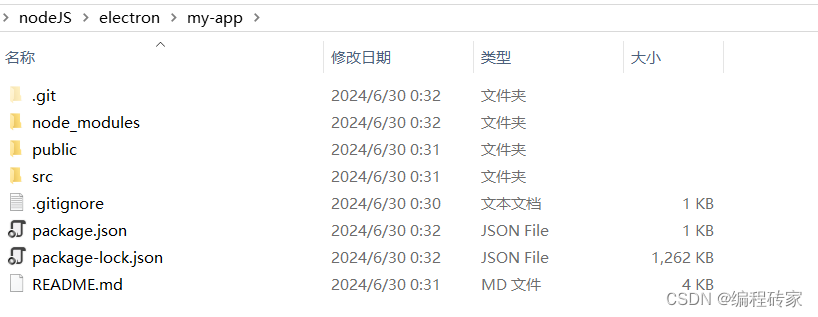
创建好的项目根目录中内容如下:

2.3 安装electron
在项目根据目录my-app下,安装electron。
npm install --save-dev electron
2.4 创建electron主进程文件
在项目根目录下创建一个 public/electron.js 文件,这是 Electron 的主进程文件:
const { app, BrowserWindow } = require('electron');
const path = require('path');
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
contextIsolation: true,
enableRemoteModule: false,
nodeIntegration: false,
},
});
win.loadURL('http://localhost:3000');
}
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow();
});
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit();
});
2.5 创建预加载脚本
在 public 目录下创建一个 preload.js 文件:
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector);
if (element) element.innerText = text;
};
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency]);
}
});
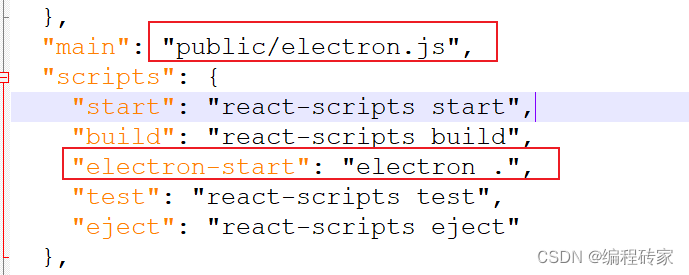
2.6 更新package.json文件
在 package.json 文件中添加一个新的脚本来启动 Electron:
"main": "public/electron.js",
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"electron": "electron ."
}

这将添加一个新的脚本 npm run electron-start 用于启动 Electron。
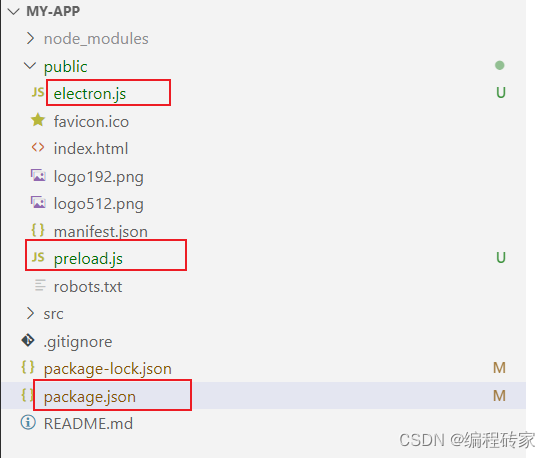
项目整体目录结构如下:
其中electron.js以及preload.js两个文件是新建的,package.json需要修改。其余文件都是通过自动创建的。

3、启动项目
3.1 启动服务器:
在my-app目录下面打开cmd窗口,执行:
npm start3.2 启动electron
在my-app目录下面另外打开cmd窗口,执行:
npm run electron-start
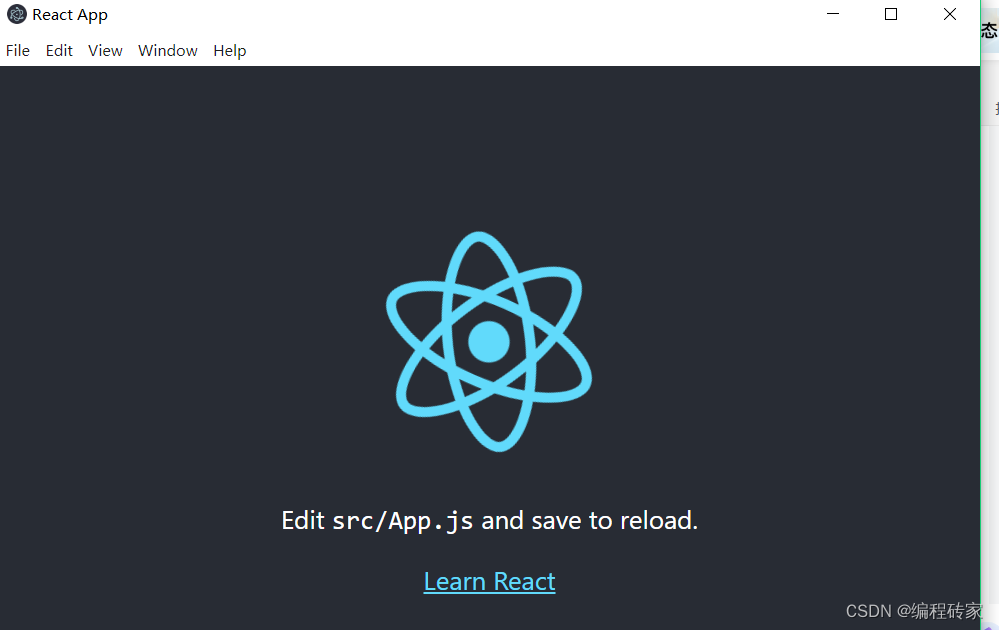
如果启动成功,将会看到下面的动画页面:











![[C++][设计模式][中介者模式]详细讲解](https://img-blog.csdnimg.cn/direct/b9877f1eef074d3e858d5cace0f363d9.png)