websocket基础使用学习
- 一、websocket是什么?
- 二、使用步骤
- 1.websocket服务的安装与启动
- 安装服务
- 连接与发消息
- 总结
一、websocket是什么?
以前,很多网站为了实现推送技术,所用的技术都是Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
而WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。即实现客服实时消息回复,平台主动通知之类的功能。
二、使用步骤
1.websocket服务的安装与启动
安装服务
这里用全新的项目与文件来做demo。
新建一个空文件夹,在文件夹中运行cmd,进行npm初始化命令:npm init -y
安装服务依赖包:npm install nodejs-websocket --save
编辑服务js文件:server.js
const ws = require('nodejs-websocket');
const POST = 8080;
const server = ws.createServer(connect => {
connect.on("text", data => {
console.log("received: "+data);
connect.sendText(data);
});
connect.on("close", (code, reason) => {
console.log("connection closed!");
});
connect.on('error', ()=>{
console.log("connection error!");
});
});
server.listen(POST, ()=>{
console.log("websocket server start success!");
});
在文件夹的cmd中启动服务:node server.js,会看到下面结果:

服务就启动好了。
连接与发消息
编写html文件,来进行连接与发消息,例如:test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>测试WebSocket</title>
<script type="text/javascript">
// 打开一个 web socket
var ws = new WebSocket("ws://127.0.0.1:8080");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
};
ws.onclose = function()
{
// 关闭 websocket
};
var i =1;
function sendmsg(){
ws.send("发送数据"+i++);
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:sendmsg()">发消息</a>
</div>
</body>
</html>
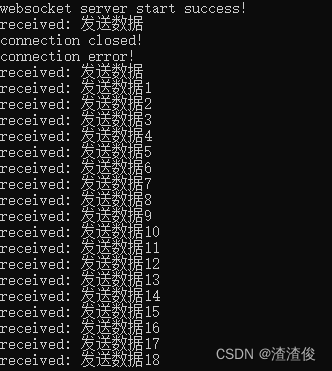
测试结果:

总结
这里就是基础使用了。