起步
官方文档
官方目录结构
安装
npx nuxi@latest init <project-name>
后面跟着提示走就行
最后yarn run dev 启动项目访问localhost:3000即可
路由组件
app.vue为项目根组件
<nuxt-page />为路由显示入口
将app.vue更改内容如下
<template>
<div>
<h1>根组件页面</h1>
<nuxt-page/>
</div>
</template>
**根目录下创建pages/about.vue组件,对应的路由地址就是/about,内容如下
<template>
<div class="">
我是about.vue组件
</div>
</template>
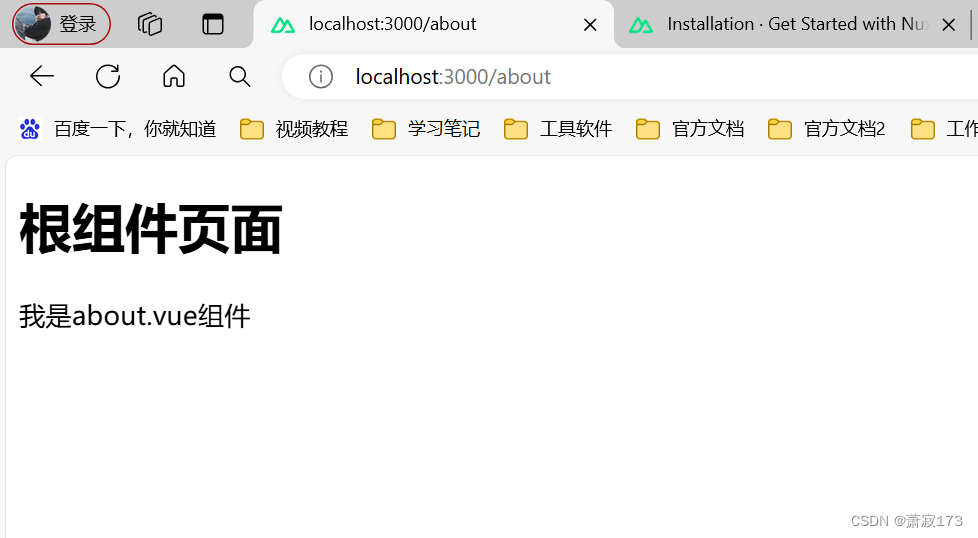
访问localhost:3000此时会404,因为这时候的这个路径会去找pages/index.vue了,找不到就404,访问localhost:3000/about效果如下:

父子路由(页面嵌套,二级路由显示)
父级页面
在pages下创建roles.vue 对应路由地址为/roles 需要重启
<template>
<div>
<h1>父页面</h1>
<!-- 渲染子组件 -->
<nuxt-page/>
</div>
</template>
子级页面
在pages下创建roles文件夹里面存放子级页面
注意:子级页面文件夹名称和父级文件名一一对应
- about.vue
- myInio.vue
- setting.vue
<template>
我是about页面
</template>
<template>
我是myInIo页面
</template>
<template>
我是setting页面
</template>
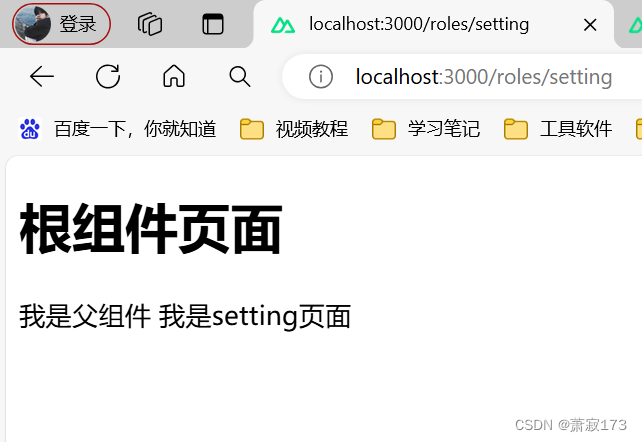
分别访问
localhost:3000/roleslocalhost:3000/roles/aboutlocalhost:3000/roles/myInIolocalhost:3000/roles/setting
效果图

导航跳转
基础演示
在app.vue根组件进行演示跳转了,内容如下
<template>
<div>
<h1>根组件页面</h1>
<nuxt-link to="/">首页</nuxt-link>
<nuxt-link to="/about">about页面</nuxt-link>
<nuxt-link to="/roles/setting">设置页面</nuxt-link>
<nuxt-link to="/course/22">课程页面</nuxt-link>
<nuxt-page />
</div>
</template>
在pages下新建course目录,新建[id].vue文件,这里用的就是动态路由的形式,id值为动态的
// route.params.id这个就是id的值,也就是文件名
<template>课程id为{
{
route.params.id }}</template>
<script setup>
import {
useRoute } from "vue-router";
const route = useRoute();
console.log(route);
</script>
组件使用
在pages下面新建father.vue和son.vue
子组件son.vue
<template>
<div>
我是子组件
</div>
</template>
父组件father.vue
<template>
我是父组件
<SON></SON>
</template>
<script setup>
import SON from './son.vue' // 引入子组件
</script>
全局组件
在根目录下创建components文件夹,新建aaa.vue
在根目录下创建components/user文件夹,新建bbb.vue
<template>
我是全局组件
</template>
全局组件可以在项目任意地方直接使用,无需手动导入
如下使用示例
任意页面直接用即可
<template>
<aaa></aaa>
<user-bbb></user-bbb>
// <UserBbb></UserBbb> 这样驼峰命名也可以
</template>
布局处理
在根目录components下面新建AppHearder.vue组件,内容如下:
<template>
<div>
头部布局
</div>
</template>
在根目录components下面新建AppAside.vue组件,内容如下:
<template>
<div>
侧边栏组件
</div>
</template>
在根目录components下面新建AppFooter.vue组件,内容如下:
<template>
<div>
底部组件
</div>
</template>
在根组件app.vue作为整体布局组件,内容改造如下
<template>
<AppHearder />
<AppAside />
<!-- 在这里nuxt-page写主题内容 -->
<nuxt-page />
<AppFooter />
</template>
SEO配置
全局配置
在nuxt.config.ts里面新增app节点,内容如下:
export default defineNuxtConfig({
...
app: {
head: {
title: "网页标题",
meta: [
{
name: "keywords",
content: "关键词1,关键词2",
},
{
name: "description",
content: "描述",
},
],
charset: "utf-8",
viewport: "width=device-width, initial-scale=1",
},
},
});
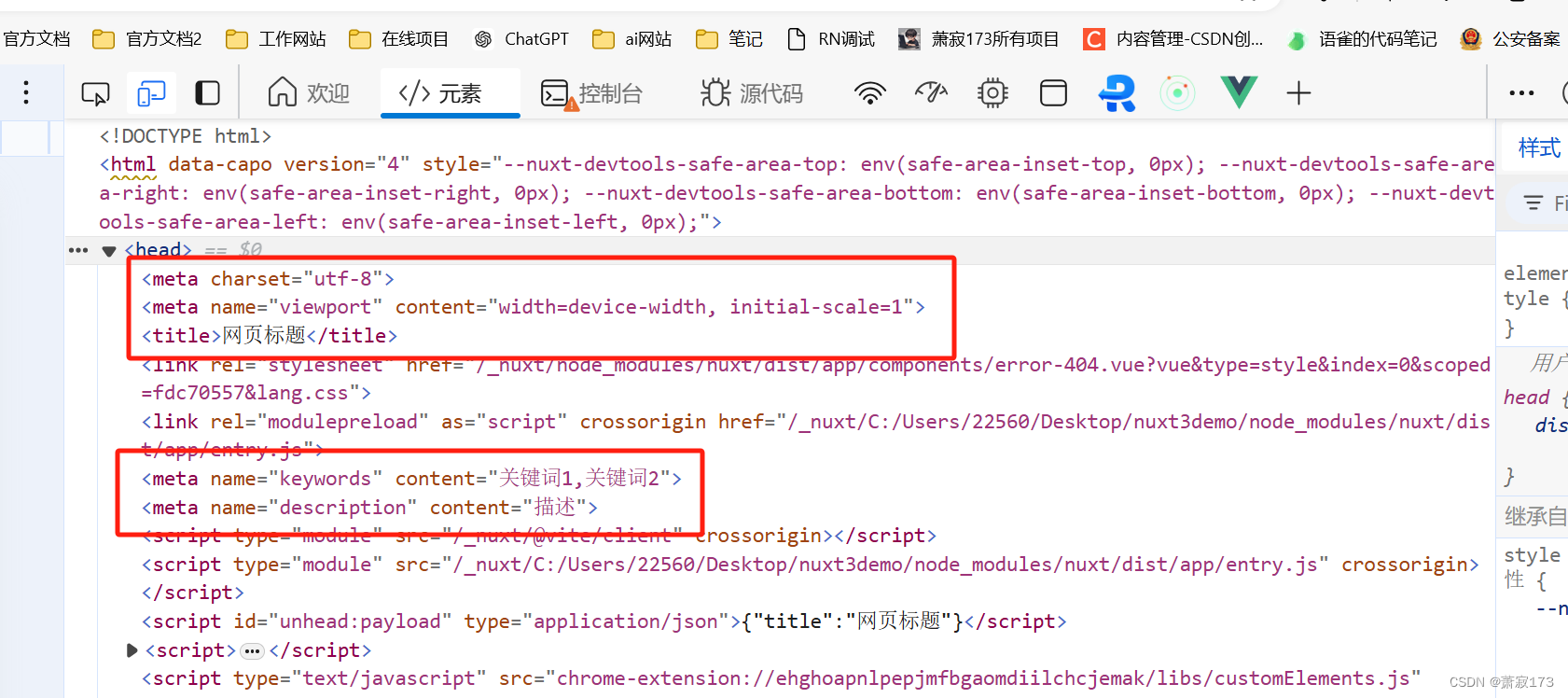
这样就将seo相关的信息放到网页上了

关于app节点更详细的参数如下
app: {
head: {
meta: [
// <meta name="viewport" content="width=device-width, initial-scale=1">
{
name: 'viewport', content: 'width=device-width, initial-scale=1' }
],
script: [
// <script src="https://myawesome-lib.js"></script>
{
src: 'https://awesome-lib.js' }
],