原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现

1、什么是盘存
盘存也叫盘库,盘库是指对一个仓库、库房或者商店的库存进行全面清点和核对的过程。在盘库过程中,通常会统计和记录每个物品的数量、规格、型号等详细信息,并与实际库存进行比对,以确保库存的准确性和完整性。盘库的目的是为了及时了解库存的实际情况,包括有多少物品、物品的种类和数量等,以便进行后续的采购、销售和管理决策。盘库可以帮助企业避免物品丢失、滞销或者过期,提高库存管理的效率和准确性。
主要的盘点库存的方式有以下几种:
1. 手工盘点:通过人工逐一计数库存物品的数量,然后记录在纸质或电子表格中。这种方式需要耗费大量时间和人力,容易出错但成本较低。
2. 标记盘点:为每个库存物品贴上唯一的标签或条码,然后使用手持设备扫描标签进行盘点。这种方式减少了计数的错误率,提高了工作效率。
3. 周期盘点:按照一定的周期(如每周、每月或每季度)对库存进行盘点。周期盘点可以帮助及时发现和纠正库存差异,控制库存变动。
4. 循环盘点:将库存按照一定的规则分成若干个区域,每次只盘点其中的一部分区域,循环进行。这种方式可以分散盘点工作的压力,减少盘点所需时间。
5. RFID盘点:利用无线射频识别技术,通过读取物品上的RFID标签来实时盘点库存。这种方式可以实现快速自动化的盘点,减少人工干预。
6. 财务盘点:根据财务报表和账目记录来盘点库存。这种方式主要用于财务目的,验证账面库存与实际库存是否一致。
2、添加用户控件


<UserControl x:Class="West.StoreMgr.View.InventoryView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:West.StoreMgr.View"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
mc:Ignorable="d"
DataContext="{Binding Source={StaticResource Locator},Path=Inventory}"
d:DesignHeight="450" d:DesignWidth="800">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Loaded">
<i:InvokeCommandAction Command="{Binding LoadCommand}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<!--标题-->
<StackPanel Background="#EDF0F6" Orientation="Horizontal">
<TextBlock Margin="10 0 0 0" Text="" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/>
<TextBlock Margin="10 0 0 0" Text="首页 > 物资盘库" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/>
</StackPanel>
<!--增加-->
<Grid Grid.Row="1" Margin="20">
<Button Height="36" Width="199" FontSize="20"
Content="开始盘存" Style="{StaticResource ButtonStyle}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:InventoryView}}"
Command="{Binding AddCommand}"/>
</Grid>
<!--浏览-->
<Grid Grid.Row="2" Margin="10 0 10 10">
<DataGrid ItemsSource="{Binding InventoryList}" CanUserDeleteRows="False" CanUserAddRows="False" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="序号" Binding="{Binding GoodsSerial}"/>
<DataGridTextColumn Header="名称" Binding="{Binding Name}"/>
<DataGridTextColumn Header="库存数量" Binding="{Binding Quant}"/>
<DataGridTextColumn Header="物资类别" Binding="{Binding GoodsTypeName}"/>
<DataGridTextColumn Header="物资规格" Binding="{Binding SpecName}"/>
<DataGridTextColumn Header="操作人员" Binding="{Binding UserInfoName}"/>
<DataGridTextColumn Header="盘存日期" Binding="{Binding InsertDate}"/>
<DataGridTemplateColumn Header="操作">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Content="编辑"
Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsView},Path=DataContext.EditCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"
Tag="{Binding}"
Style="{StaticResource DataGridButtonStyle}" />
<Button Content="删除"
Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsView},Path=DataContext.DeleteCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"
Tag="{Binding}"
Style="{StaticResource DataGridButtonStyle}" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Grid>
</UserControl>
3、添加viewmodel

using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls;
using West.StoreMgr.View;
using West.StoreMgr.Service;
using West.StoreMgr.Helper;
namespace West.StoreMgr.ViewModel
{
/// <summary>
/// 盘库viewmodel
/// </summary>
public class InventoryViewModel : ViewModelBase
{
//添加盘存记录
public RelayCommand<UserControl> AddCommand
{
get
{
var command = new RelayCommand<UserControl>((obj) =>
{
if (!(obj is InventoryView view)) return;
var GoodsList = new GoodsService().Select();
var inventoryService = new InventoryService();
foreach (var item in GoodsList)
{
var inventory = new Inventory();
inventory.Name = item.Name;
inventory.GoodsSerial = item.Serial;
inventory.Unit = item.Unit;
inventory.Quant = item.Quant;
inventory.InsertDate = DateTime.Now;
inventory.GoodsTypeId = item.GoodsTypeId;
inventory.SpecId = item.SpecId;
inventoryService.Insert(inventory);
}
MsgWinHelper.ShowMessage("操作完成");
InventoryList = new InventoryService().Select();
});
return command;
}
}
//加载数据
public RelayCommand LoadCommand
{
get
{
return new RelayCommand(() =>
{
InventoryList = new InventoryService().Select();
});
}
}
private List<Inventory> inventoryList = new List<Inventory>();
/// <summary>
/// 盘存集合
/// </summary>
public List<Inventory> InventoryList
{
get { return inventoryList; }
set { inventoryList = value; RaisePropertyChanged(); }
}
}
}
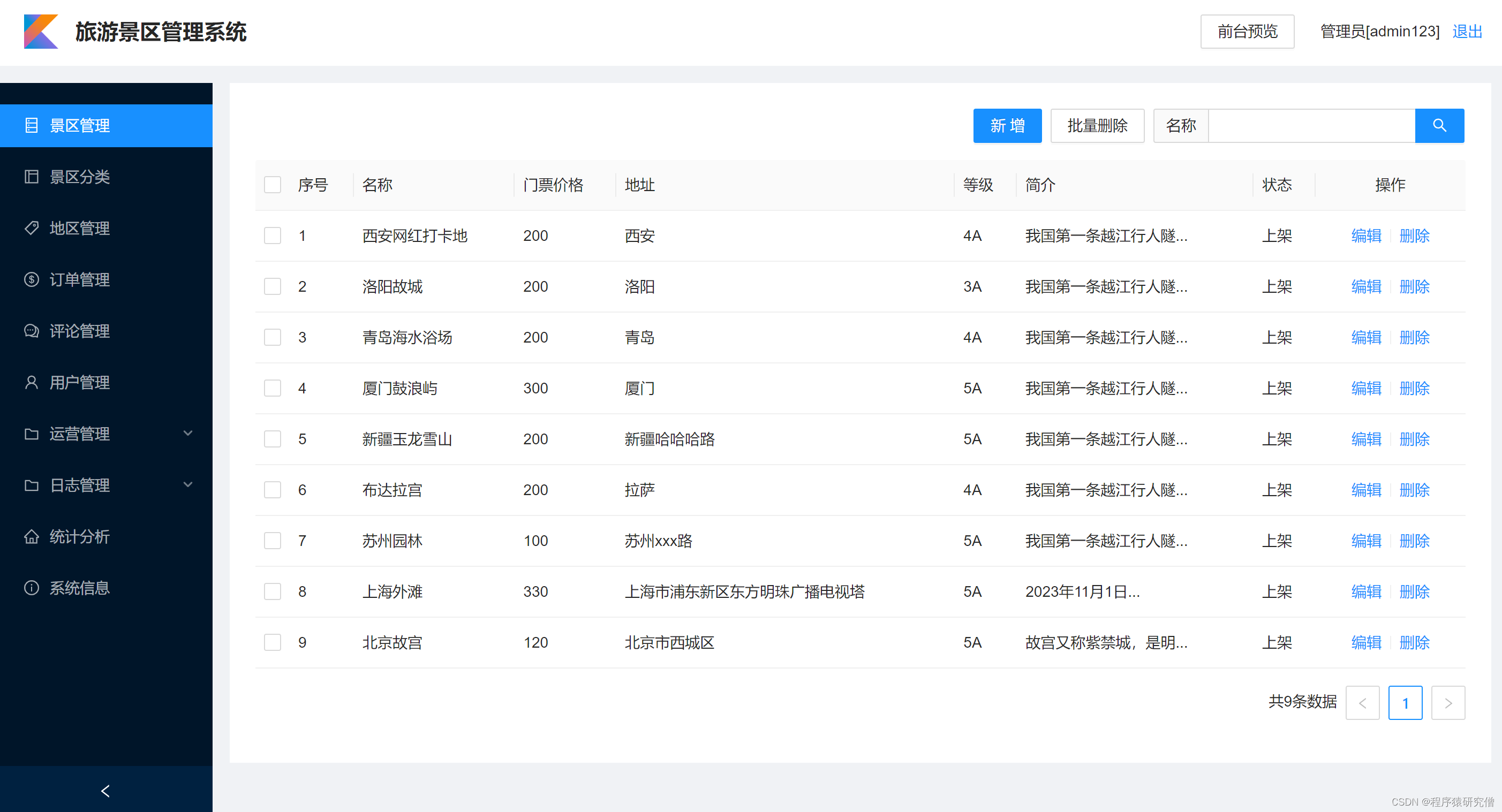
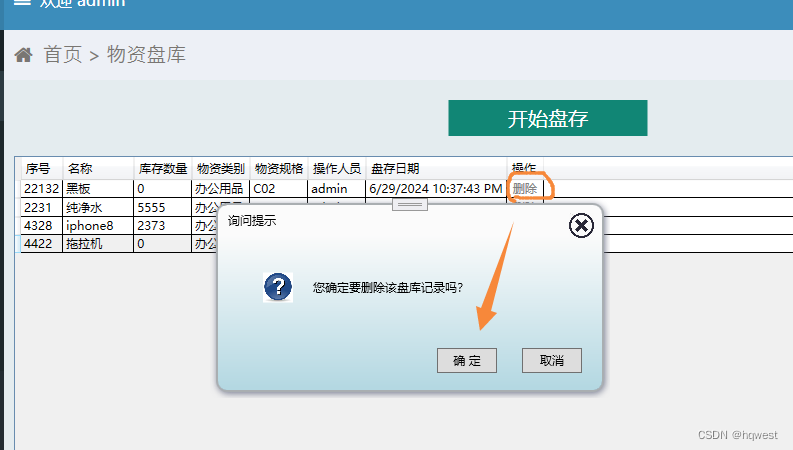
4、运行效果





原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现