今日对比一下通义千问和GPt4o,在通过识别图片然后去生成前端代码
在当今ai的时代,通过ai去生成页面的代码可以很大的提高我们的开发效率
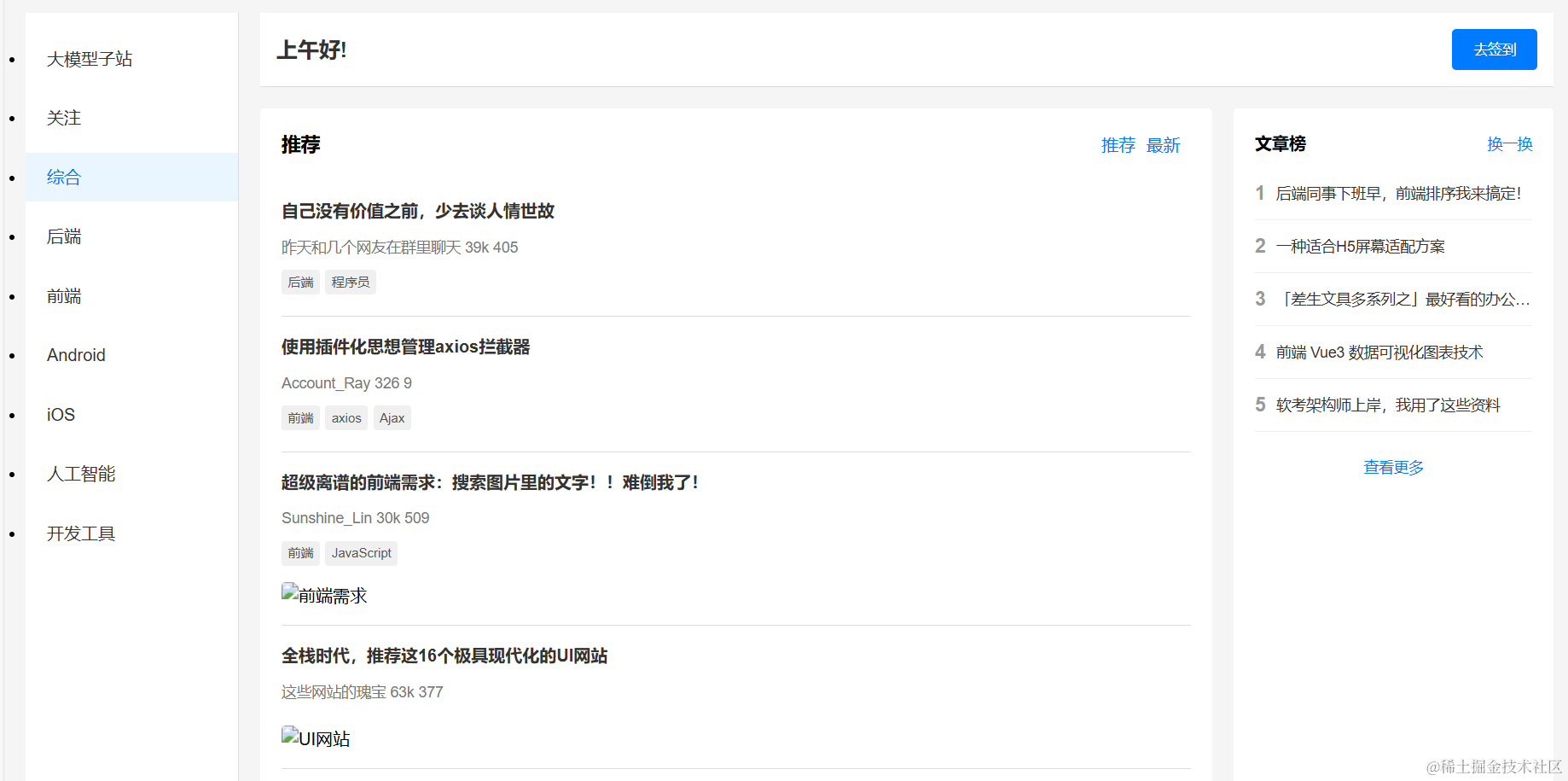
下面是我们要求的生成的图片截图,这是掘金的榜单

效果对比
首先我们使用通义千问,让他去帮我们生成一下页面代码

通义千问出来的代码结果为

可以看到这个效果还是有点差强人意的
接下来用同样的问题去问GPT4o,看看他的效果如何

GPT4o的代码运行结果为

效果对比小结
可以看到,通义千问生成的代码效果上可以说差距是巨大的,基本上就是无法使用的级别
GPT4o在效果上可以说基本完成了80%以上,在小图标识别上,以及颜色的识别差一点
代码对比
-
首先在语义化标签上,通义千问并没有准确的使用
-
通义千问代码
<div class="article-list">
<div class="article-item" data-rank="1">
后端同事下班早,前端排序我...
</div>
<div class="article-item" data-rank="2">差生文具多系列之 最好看...</div>
<div class="article-item" data-rank="3">一种适合H5屏幕适配方案</div>
<div class="article-item" data-rank="4">
软考架构师上岸,我用了这些...
</div>
<div class="article-item" data-rank="5">
前端 Vue3 数据可视化图表技...
</div>
<a href="#">查看更多></a>
</div>
代码使用了 <div> 标签来构建整个文章列表
每个文章项目也是通过 <div> 标签,并使用 data-rank 属性来表示排名
最后通过 <a> 标签提供查看更多的链接
- GPT4o代码
<section class="article-list">
<header class="article-list__header">
<h1 class="article-list__title">文章榜</h1>
<button class="article-list__refresh-button">换一换</button>
</header>
<ol class="article-list__items">
<li class="article-list__item article-list__item--top">
<span class="article-list__item-number">1</span>
<span class="article-list__item-title"
>后端同事下班早,前端排序我来搞定!</span
>
</li>
<li class="article-list__item">
<span class="article-list__item-number">2</span>
<span class="article-list__item-title"
>「差生文具多系列之」最好看的办公用品推荐</span
>
</li>
<li class="article-list__item">
<span class="article-list__item-number">3</span>
<span class="article-list__item-title"
>一种适合H5屏幕适配方案</span
>
</li>
<li class="article-list__item">
<span class="article-list__item-number">4</span>
<span class="article-list__item-title"
>软考架构师上岸,我用了这些资料</span
>
</li>
<li class="article-list__item">
<span class="article-list__item-number">5</span>
<span class="article-list__item-title"
>前端 Vue3 数据可视化图表技术</span
>
</li>
</ol>
<footer class="article-list__footer">
<a class="article-list__more-link" href="#">查看更多</a>
</footer>
</section>
相比之下,GPT4o生成的代码,语义化就做得比较好
使用 <section> 标签来构建文章列表
<header> 包含标题和刷新按钮,<ol> 有序列表来排列文章项目
每个项目用 <li> 标签,并使用类名进行样式控制,最后通过 <footer> 包含查看更多的链接
代码对比小结
整体对图片的分析能力可以说还是有比较大的差距
在代码的生成能力上,通义千问也同样有很大的进步空间
GPT4o复杂页面的生成能力测试
接下来我们就继续给GPT4o上点更加复杂一些的页面,测试一下其能力

这是一个典型的三栏式布局
接下来我们就将他交给GPT4o了
你问我为什么不给通义千问也测试一下?通义千问:家人们,对抗路可能有点小崩了
开个玩笑啦,通义千问其实已经是很强的了,只是大模型之间的功能是有所不同的,他在生成代码这个方面相对来说确实会弱一些,GPT4o在这方面会强一些,但是通义千问其他方面不可否认的,他确实是一线水准的
接下来我们看看GPT4o能生成出个什么水准吧,请看效果

整体的效果还是相对来说可以的
我们继续来分析一下他代码的页面布局吧
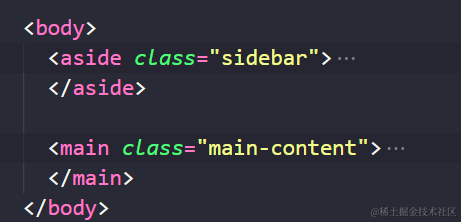
整体布局为一个aside标签和一个main标签,按理来说应该是两个aside标签和一个main标签的,这里还是欠缺了点

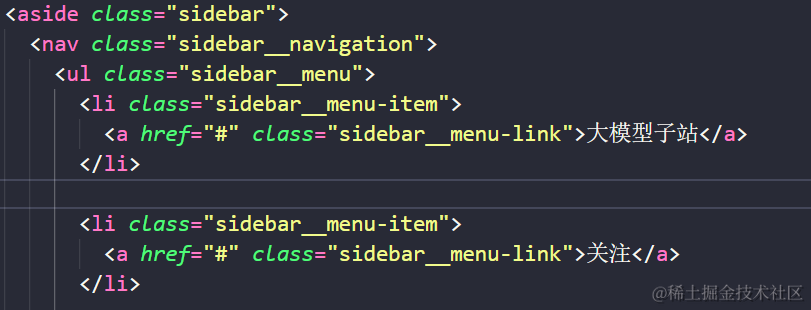
aside内部使用了nav标签,以及通过ul加li的方式构建了左栏,水准还是在的

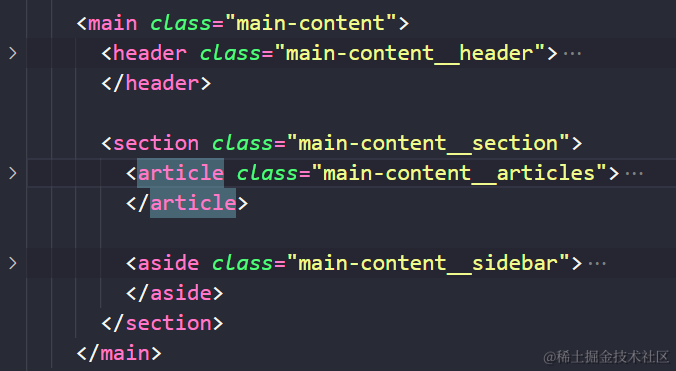
接下来查看main内部结构
里面有一个header和section,在section里面放入了article和aside
页面布局还是相对来说有点没有达到预期,不过经过修改还是可以使用的,整体也将页面60%以上的工作量完成了

通过将任务再细分,相信他一定能够完成的更加完美的,通过ai去完成任务还是可以提高很多效率的
总结
本文对比了通义千问和GPT4o在代码生成方面的差异性
ai的发展正不断地提高程序员的开发效率,相信在不久的将来,ai协助开发将全面进入白热化
对于普通的页面生成,ai对其的准确性将不断提高,程序员能够更加快速的进行页面的开发
可以更好的专注于业务逻辑,而不是在繁琐的页面开发中焦头烂额