前言:哈喽,大家好,我是前端菜鸟的自我修养!今天给大家分享Vue3使用jsbarcode生成条形码,以及循环生成条形码,介绍了JsBarcode插件的详细使用方法,并提供具体代码帮助大家深入理解,彻底掌握!原创不易,如果能帮助到带大家,欢迎 收藏+关注 哦 💕
PS:本人上一篇还讲到了【如何使用Vue2和微信小程序生成二维码和条形码】,荣登全站热榜第一,欢迎感兴趣的小伙伴阅读Vue项目和微信小程序生成二维码和条形码
🌈🌈文章目录
一、安装依赖
二、main.js中全局引入
三、定义组件
四、使用组件
1、引入
2、注册
3、使用
4、完整代码如下
5、效果如下
6、注意事项
五、循环生成条形码
1、组件CycleBarcode
2、使用组件
引入
注册
使用
完整代码
效果如下

一、安装依赖
npm install jsbarcode --save
二、main.js中全局引入
import JsBarcode from 'jsbarcode'
app.config.globalProperties.jsbarcode = JsBarcode
代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import JsBarcode from 'jsbarcode'
const app = createApp(App).use(router)
app.config.globalProperties.jsbarcode = JsBarcode
app.mount('#app')三、定义组件
<template>
<div>
<svg class="barcode" ></svg>
</div>
</template>
<script setup>
import { ref, onMounted, nextTick } from 'vue'
import JsBarcode from 'jsbarcode'
const props = defineProps({
// 数据
// 当前的值
value: String
});
onMounted(() => {
nextTick(() => {
JsBarcode('.barcode', String(props.value), {
format: "CODE39",//选择要使用的条形码类型
width:1,//设置条之间的宽度
height:40,//高度
displayValue:true,//是否在条形码下方显示文字
// text:"456",//覆盖显示的文本
// fontOptions:"bold italic",//使文字加粗体或变斜体
// font:"fantasy",//设置文本的字体
// textAlign:"left",//设置文本的水平对齐方式
// textPosition:"top",//设置文本的垂直位置
// textMargin:5,//设置条形码和文本之间的间距
fontSize:15,//设置文本的大小
// background:"#eee",//设置条形码的背景
// lineColor:"#2196f3",//设置条和文本的颜色。
margin:15//设置条形码周围的空白边距
});
})
})
</script>四、使用组件
1、引入
import Barcode from '@/components/Barcode';
2、注册
这里我使用的是传统的选项式API写法,当然,你也可以采用Vue3的组合式API,效果都一样的
components: {
BarcodeGen
},3、使用
<barcode-gen :value="orderNo"/>4、完整代码如下
<template>
<div>
<barcode-gen :value="orderNo"/>
</div>
</template>
<script>
import BarcodeGen from '@/components/Barcode'
export default {
name: "barcode",
components: {
BarcodeGen
},
data() {
return {
orderNo: "12345678909876543210"
}
},
}
</script>
<style scoped>
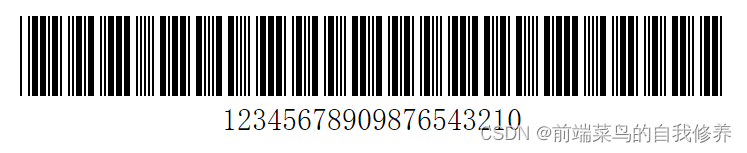
</style>5、效果如下

6、注意事项
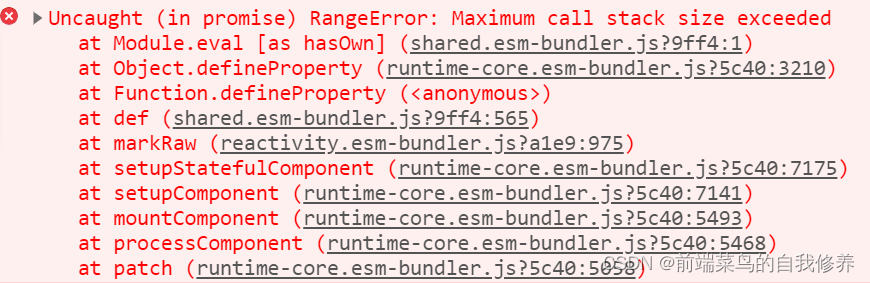
(1)引用组件名称和当前组件名称不能一样,否则会导致内存溢出,报错如下:RangeError: Maximum call stack size exceeded

报错代码如下:
<template>
<div>
<!-- <barcode-gen :value="orderNo"/>-->
<barcode :value="orderNo"/>
</div>
</template>
<script>
import Barcode from '@/components/Barcode'
export default {
name: "barcode", //不可与引入的组件重名
components: {
Barcode
},
data() {
return {
orderNo: "12345678909876543210"
}
},
}
</script>
<style scoped>
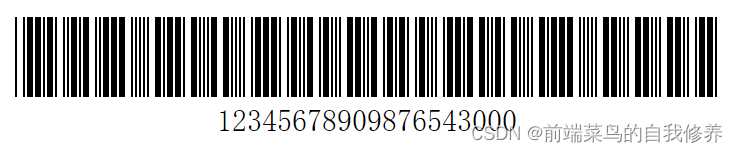
</style>(2)条形码必须是字符串类型,否则会出现后面几位数字显示错误的情况。
如果设置为数字,如下所示:
data() {
return {
orderNo: 12345678909876543210
}
},结果如下:

五、循环生成条形码
1、组件CycleBarcode
<template>
<div>
<svg :id="'barcode'+index"></svg>
</div>
</template>
<script setup>
import {onMounted, nextTick, defineProps} from 'vue'
import JsBarcode from 'jsbarcode'
const props = defineProps({
// 数据
// 当前的值
value: {
type: String,
default: ''
},
index: {
type: Number
}
});
onMounted(() => {
nextTick(() => {
JsBarcode('#barcode' + props.index, String(props.value), {
format: "CODE39",//选择要使用的条形码类型
width: 1,//设置条之间的宽度
height: 40,//高度
displayValue: true,//是否在条形码下方显示文字
// text:"456",//覆盖显示的文本
// fontOptions:"bold italic",//使文字加粗体或变斜体
// font:"fantasy",//设置文本的字体
// textAlign:"left",//设置文本的水平对齐方式
// textPosition:"top",//设置文本的垂直位置
// textMargin:5,//设置条形码和文本之间的间距
fontSize: 15,//设置文本的大小
// background:"#eee",//设置条形码的背景
// lineColor:"#2196f3",//设置条和文本的颜色。
margin: 15//设置条形码周围的空白边距
});
})
})
</script>2、使用组件
引入
import CycleBarcode from '@/components/CycleBarcode';注册
components: {
CycleBarcode
},使用
<div class='js_barcode'>
<div v-for='(item,index) in jsBarcodeList ' :key='index'>
<cycle-barcode :value="item" :index="index"/>
</div>
</div>完整代码
<template>
<div class='js_barcode'>
<div v-for='(item,index) in jsBarcodeList ' :key='index'>
<cycle-barcode :value="item" :index="index"/>
</div>
</div>
</template>
<script>
import CycleBarcode from '@/components/CycleBarcode';
export default {
name: "barcodeCycle",
components: {
CycleBarcode
},
data() {
return {
jsBarcodeList: ['ETC6987','VIP6666','TXSH7845']
}
},
}
</script>
<style scoped>
</style>效果如下

注意:如果在table表格中循环,则index的值为scope.$index。如下所示:
<barcode :value="scope.row.jcode" :index="scope.$index"/>scope.$index→拿到每一行的index。scope.$row→拿到每一行的数据。

好了,本文就到这里吧,点个关注再走嘛~
🚀 个人简介:7年开发经验,某大型国企前端负责人,信息系统项目管理师、CSDN优质创作者、阿里云专家博主,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:vue从基础到起飞
🌈 若有帮助,还请 关注➕点赞➕收藏 ,不行的话我再努努力💪💪💪
更多专栏订阅推荐:
👍 前端工程搭建
💕 前端常见问题汇总,避坑大全📝 javascript深入研究
✍️ GIS地图与大数据可视化