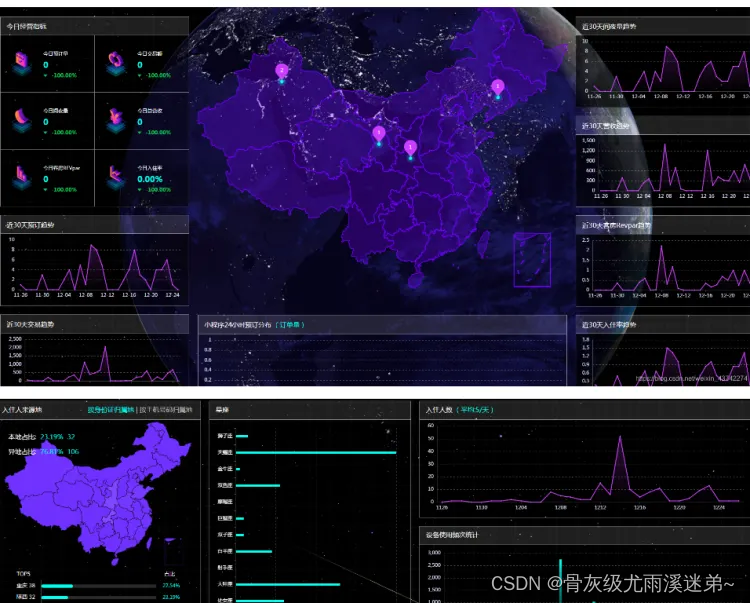
🔥废话不多先上效果图

🔥划重点
新手程序员需要注意以下几点:
- 我们需要进行充分的技术调研,进行技术选型
- 产品,UI,再三确认效果图是否确定,避免后续出现返工的情况
不能拿到效果图之后,一股脑就开始排期,进入开发流程,首先和产品以及UI等同事确认好之后,分析是否存在比较难实现的效果,提出来,大家一起想替换方案,避免后期因为某些效果不能实现阻塞整体的开发进度,这也算是一些日常工作中的一些需要注意的地方。
🔥 技术选型
数据统计大屏,目前市面主流的技术 Echarts 和 阿里旗下的 AntV 这两大厂商做的还是很好的,根据效果图中的图表,在对应的官网,文档中浏览,找到一个图表比较全的,文档比较清晰的图表库,按照到文档的流程安装到项目中。
- AntV 官网
- Echarts官网
🔥图表组件开发
完成技术选型之后,我们就可以进行前端静态页面的开发,按照组件化的开发思维,对页面进行合理的组件划分,提高代码复用性的同时也便于后期维护。
我们选择 Echarts 图表库,可以结合自身需求进行选择
下面是一个毛坯版本的柱状图组件,要实现效果图比较炫酷的效果,我们只需要基于这个毛坯版本,按照官网文档提供的方法,对一些图表的颜色**(线条颜色、文本颜色、图表颜色、lenged颜色)**进行个性化的设置即可满足效果。

<template>
<div ref="dom" class="charts chart-bar"></div>
</template>
<script>
import echarts from "echarts";
import { on, off } from "@/libs/tools";
export default {
name: "ChartBar",
props: {
value: Object,
text: String,
name: String,
conversion: {
default: false,
},
},
data() {
return {
dom: null,
};
},
methods: {
resize() {
this.dom.resize();
},
initChart() {
this.$nextTick(() => {
let option = {
title: {
text: this.text,
left: "left",
textStyle: {
fontSize: 16,
fontStyle: "normal",
color: "#333",
},
},
tooltip: {
backgroundColor: "rgba(0,0,0,0.8)",
padding: [10, 15, 10, 15],
trigger: "item",
formatter: "{a} <br/>{b} : {c}",
},
grid: {
top: "30px",
left: "20px",
right: "20px",
bottom: "0px",
containLabel: true,
},
xAxis: [
{
type: "category",
data: this.value.xAxis.data,
axisTick: {
alignWithLabel: true,
},
axisLabel: {
color: "#333",
},
axisLine: {
show: true,
lineStyle: {
color: "#DDDDDD",
width: 1,
},
},
},
],
yAxis: [
{
type: "value",
axisTick: {
show:false,
alignWithLabel: false,
},
splitLine: {
show: true,
lineStyle: {
type: "dashed",
},
},
axisLabel: {
color: "#333",
},
axisLine: {
show: true,
lineStyle: {
color: "#DDDDDD",
width: 1,
},
},
},
],
series: [
{
name: this.name,
type: "bar",
barWidth: "24px",
itemStyle: {
color: "#4586FF",
},
label: {
show: true,
position: "top",
color: "#333",
},
data: this.value.series.data,
},
],
};
this.dom.setOption(option);
// 防止初始化时图表大小错误
this.resize();
});
},
},
onMo() {
this.dom = echarts.init(this.$refs.dom, "tdTheme");
on(window, "resize", this.resize);
},
beforeDestroy() {
off(window, "resize", this.resize);
},
watch: {
value: {
handler(val, oldVal) {
this.initChart();
},
deep: true,
immediate: true,
},
},
};
🔥组件使用
<chart-bar
:showLegend="true"
style="width: 900px; height: 700px"
:value="MapData"
text="柱状图"
name="星座图"
/>
🔥屏幕适配
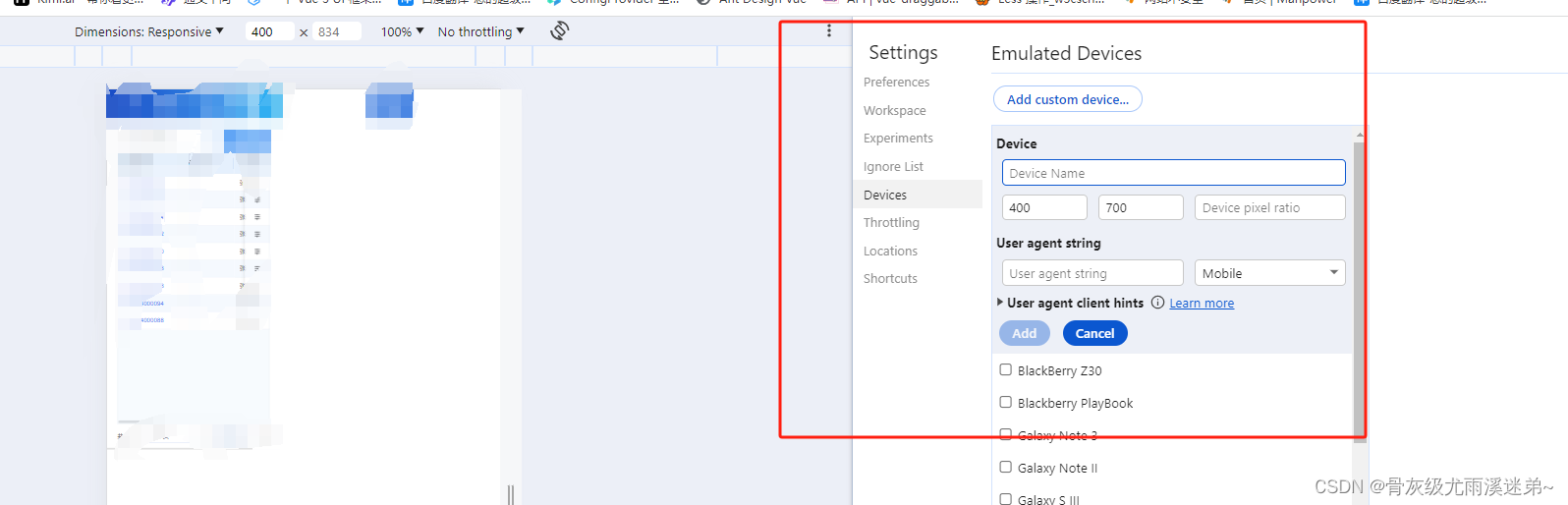
F12 之后选择手机Ipad模式,选择 Edit 自定义 屏幕的宽高,可以自定义 比如 4K分辨率,8K分辨率,满足业务需求即可。
后续在开发调试,可以选择不同的设备进行适配兼容。个人可以根据自身情况选择布局模式(百分比、rem、postcss插件等)均可,已实现业务需求为主。

🔥实时数据获取
目前有三种方案:
- 前端定时轮询(不太建议)
- SSE后端主动推送(建议)
- WebSocket 通信(不建议)
🦟 首先说为什么不建议第三种,有点复杂,不管前端还是后端,有点打炮打蚊子嫌疑,完全没必要
🦟大多数可能都采用第一种方案,毕竟第一种方案完全不需要后端配合,只需要前端定时的去轮询调用查询接口即可,但是要需要注意,轮询也有很多弊端,详情见之前的文章,感兴趣的可以看看
https://blog.csdn.net/weixin_43742274/article/details/139918425?spm=1001.2014.3001.5502
🦟 第二种方案相对第一种和第三种我个人觉得是最好的,但是要需要后端同学配合
大家可以根据自己公司的调性进行选型,因为我们公司比较注重性能、信息安全这类的采用的第二种
🔥 结语
本文主要介绍,从0到1 实现一个实时数据大屏的基本过程,这个大体的技术框架基本可以覆盖市面上80%的公司业务需求,除非有些特殊的大屏需要做特殊处理,希望这篇文章能够给你带来一些技术上的提升。