希望文章能给到你启发和灵感~
如果觉得文章对你有帮助的话,点赞 + 关注+ 收藏 支持一下博主吧~
阅读指南
- 开篇说明
- 一、基础环境说明
- 1.1 硬件环境
- 1.2 软件环境
- 二、什么是nvm?
- 2.1 概念
- 2.1 安装
- 2.1.1 对于Mac系统
- 2.1.2 对于Windows系统
- 2.1.3 对于linux系统
- 三、nvm 基本使用介绍
- 3.1 如何安装node.js
- 四、最后
开篇说明
前后端开发中,经常接触vue相关开发的朋友一定有一个烦恼,就是我们通过vue-cli构建项目的时候,往往是基于Node.js的,而我们不同的项目,对Node.js的版本要求是有不同的,可我们日常只有一个全局配置的node,如果每个项目开发都去修改全局对应的配置,那就太繁琐了,所以我们来使用今天的Nvm来解决;

一、基础环境说明
考虑环境因素,大家适当的对比自己的软硬件环境情况分析~请仔细阅读硬件、软件环境
1.1 硬件环境
MacOS Monterey 版本 12.6.8 Apple M1
1.2 软件环境
开发工具:Node Version Manager 0.39.7
二、什么是nvm?
2.1 概念
nvm (Node Version Manager) 是一个用于在单个系统上安装和管理多个 Node.js 版本的工具。如果你主打Node.js 开发,并且经常需要在不同的项目之间切换 Node.js 版本,那么 nvm 会是一个非常有用的工具;
2.1 安装
安装之前,需要卸载自己已有的node.js!!!
2.1.1 对于Mac系统
【方式一】下载使用官网的脚本包到本地解压执行
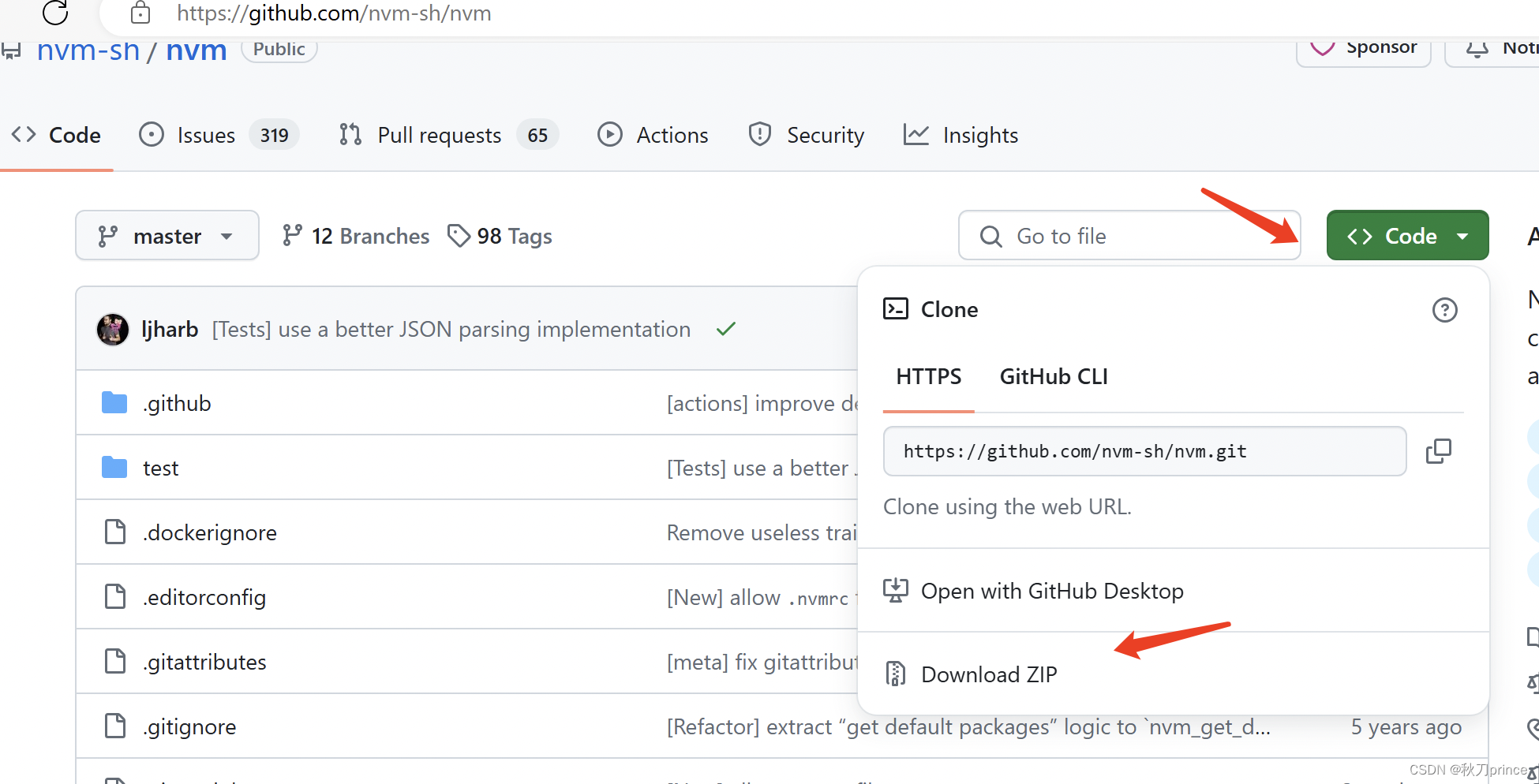
下载地址:https://github.com/nvm-sh/nvm

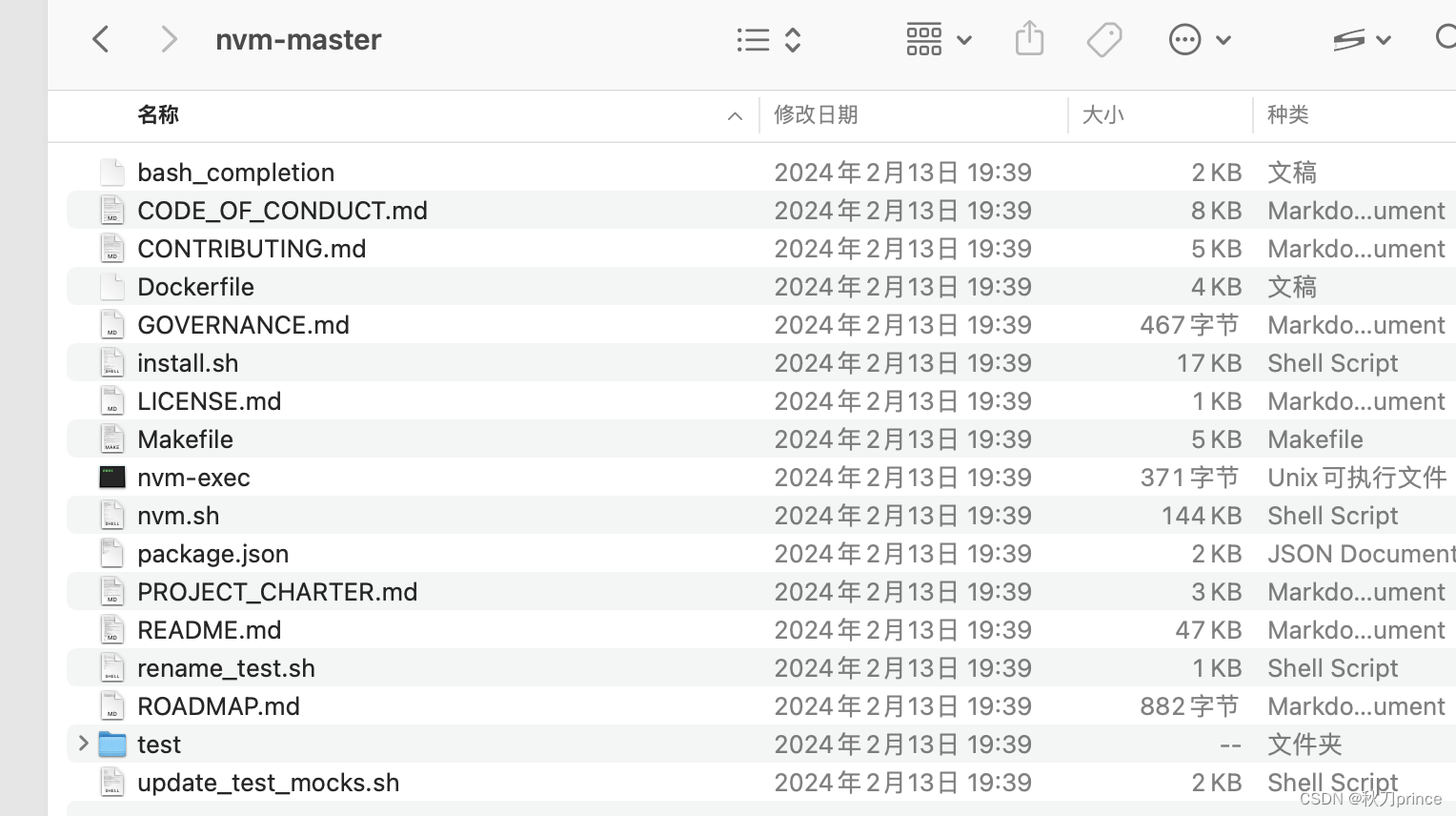
这里只需要下载压缩包,解压在我们想要存放的路径;

然后进入该目录下,执行安装脚本
./install.sh
默认情况下,安装过程会为我们配置好环境变量;如何验证是否安装配置成功?
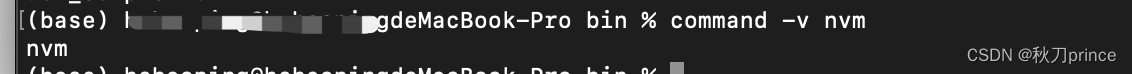
command -v nvm
如果正常输出信息,就代表成功,如果没有,就需要我们手动去设置一下环境;这里环境配置文件根据自己的mac版本而定【/.bashrc】【./profile】【~./zshrc】
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
配置完成之后记得让环境变量的修改生效;
source ~./zshrc
再次验证结果;

【方式二】使用Homebrew安装
brew install nvm
【方式三】使用curl或者wget安装
curl安装
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
wget安装
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
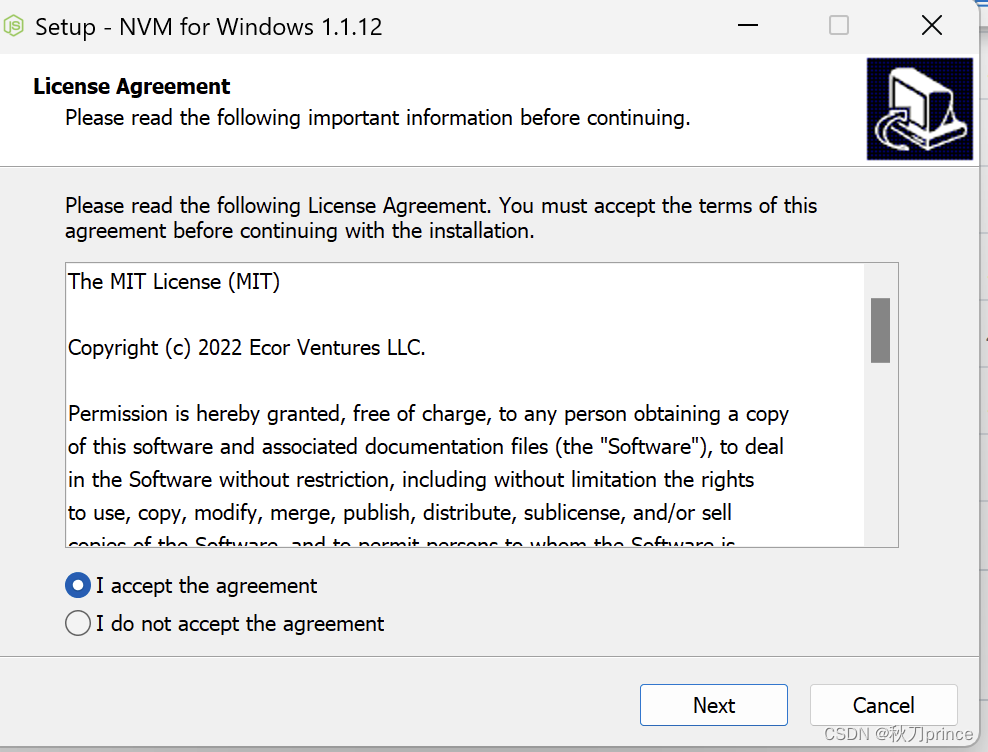
2.1.2 对于Windows系统
下载地址:https://github.com/coreybutler/nvm-windows/releases

下载完成后,傻瓜式安装即可;

最后在dos命令下通过
nvm -v来验证安装结果即可;
2.1.3 对于linux系统
方法同MacOS,使用安装脚本进行安装就好啦;
三、nvm 基本使用介绍
3.1 如何安装node.js
【1】我们可以安装/卸载 指定版本的node.js
nvm install/uninstall version
【2】切换我们要使用node.js
nvm use version
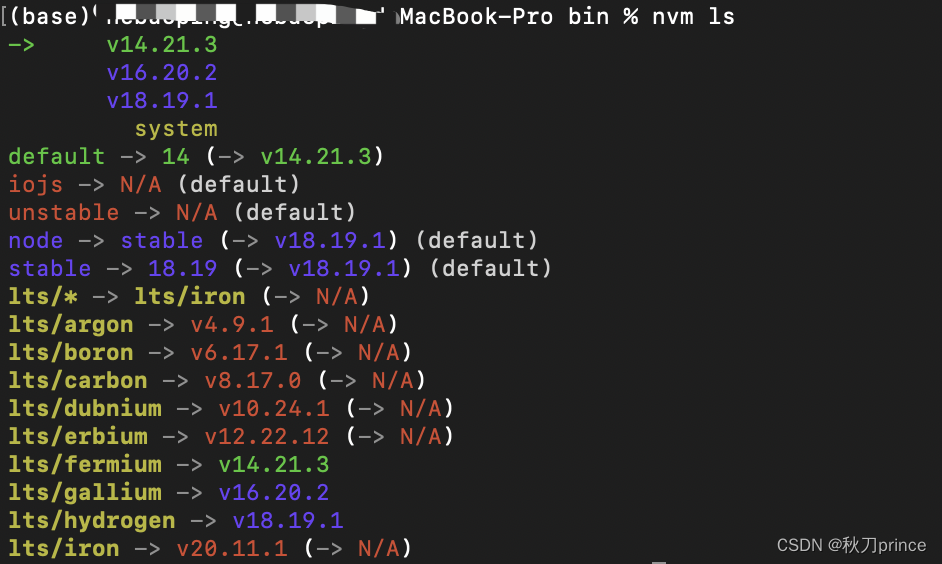
【3】查看当前我们已经安装的所有版本node.js
nvm ls

【4】设置默认 Node.js 版本
nvm alias default version
例如:nvm alias default 14.21.3 会将默认的 Node.js 版本设置为 14.21.3。
四、最后
【1】很明显,NVM极大的节省了我们频繁的修改全局环境配置的时间和降低风险;
【2】我们可以很轻松的切换到自己想要的版本,下载和删除指定版本;