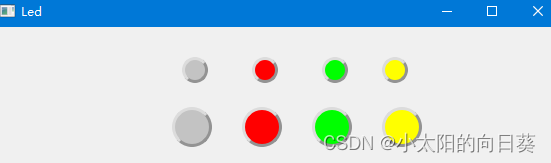
首先ui设计中分别创建了4个大灯和4个小灯。

编辑.h文件
#ifndef LED_H
#define LED_H
#include <QWidget>
#include <QLabel>
QT_BEGIN_NAMESPACE
namespace Ui { class Led; }
QT_END_NAMESPACE
class Led : public QWidget
{
Q_OBJECT
public:
Led(QWidget *parent = nullptr);
~Led();
private:
void initData();
void initUi();
private:
Ui::Led *ui;
QVector<QString> color_s; ///< 存放设置小灯的样式字符串
QVector<QString> color_b; ///< 存放设置大灯的样式字符串
enum colorType {GREY = 0, RED, GREEN, YELLOW}; ///< 灯颜色枚举
};
#endif // LED_H编辑.cpp文件
#include "led.h"
#include "ui_led.h"
Led::Led(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Led)
{
ui->setupUi(this);
initData();
initUi();
}
Led::~Led()
{
delete ui;
}
void Led::initData()
{
QString comm_s("min-width:20px;min-height:20px;max-width:20px;max-height:20px;border-radius:13px;border:3px rgb(147, 147, 147);border-style:outset;");
color_s.push_back(comm_s + QString("background-color:rgb(195, 195, 195);")); ///< GREY
color_s.push_back(comm_s + QString("background-color:rgb(255, 0, 0);")); ///< RED
color_s.push_back(comm_s + QString("background-color:rgb(0, 255, 0);")); ///< GREEN
color_s.push_back(comm_s + QString("background-color:rgb(255, 255, 0);")); ///< YELLOW
QString comm_b("min-width:34px;min-height:34px;max-width:34px;max-height:34px;border-radius:20px;border:3px rgb(147, 147, 147);border-style:outset;");
color_b.push_back(comm_b + QString("background-color:rgb(195, 195, 195);")); ///< GREY
color_b.push_back(comm_b + QString("background-color:rgb(255, 0, 0);")); ///< RED
color_b.push_back(comm_b + QString("background-color:rgb(0, 255, 0);")); ///< GREEN
color_b.push_back(comm_b + QString("background-color:rgb(255, 255, 0);")); ///< YELLOW
}
void Led::initUi()
{
ui->leds1->setStyleSheet(color_s[GREY]);
ui->ledb1->setStyleSheet(color_b[GREY]);
ui->leds2->setStyleSheet(color_s[RED]);
ui->ledb2->setStyleSheet(color_b[RED]);
ui->leds3->setStyleSheet(color_s[GREEN]);
ui->ledb3->setStyleSheet(color_b[GREEN]);
ui->leds4->setStyleSheet(color_s[YELLOW]);
ui->ledb4->setStyleSheet(color_b[YELLOW]);
}效果这样: