内容将会持续更新,有错误的地方欢迎指正,谢谢!
|
拥有更好的学习体验 —— 不断努力,不断进步,不断探索 |
|
助力快速掌握 Text 组件 为初学者节省宝贵的学习时间,避免困惑! |
前言:
在做项目的时候策划要求软件中出现的字体要是美术设定好的字体,而不是默认的Arial字体,由于很多时候在创建Text的时候都会忽略设置字体,而且手动去一个个的设置字体有点麻烦,所以就开发了这个功能,在创建Text组件的时候直接修改默认属性值。
TechX 教程效果:

文章目录
- 一、创建Text组件默认配置文件
- 二、加载配置文件并设置Text组件默认值
- 三、Text组件默认配置文件的加载与保存
一、创建Text组件默认配置文件
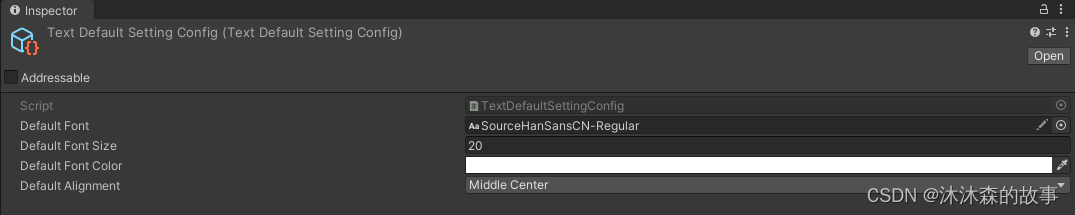
在这里我们创建一个ScriptableObject类型的配置文件来保存要修改的默认值,其中包含:
- 字体
- 字体大小
- 字体颜色
- 对齐方式
在创建配置文件时,创建默认值,其中SourceHanSansCN-Regular为字体资源,在使用时可以换成你自己的字体
[CreateAssetMenu(fileName = "TextDefaultSettingConfig", menuName = "ScriptableObjects/TextDefaultSettingConfig", order = 1)]
[System.Serializable]
public class TextDefaultSettingConfig : ScriptableObject
{
[SerializeField, HideInInspector]
private bool isInitialized;
//自定义默认字体
public Font defaultFont;
//自定义默认字体大小
public int defaultFontSize;
//自定义默认字体颜色
public Color defaultFontColor;
//自定义默认文本对齐方式
public TextAnchor defaultAlignment;
private void OnEnable()
{
if (isInitialized == false)
{
defaultFont = Resources.Load<Font>("SourceHanSansCN-Regular");
defaultFontSize = 20;
defaultFontColor = new Color(1, 1, 1, 1);
defaultAlignment = TextAnchor.MiddleCenter;
isInitialized = true;
}
}
}
- 设置默认字体为SourceHanSansCN-Regular字体
- 设置默认字体大小为20
- 设置默认字体颜色为白色
- 设置默认对齐方式为居中对齐

二、加载配置文件并设置Text组件默认值
为了方便使用,要求在创建Text对象的时候就直接应用默认配置,而不需要做其他额外的操作。
ObjectFactory.componentWasAdded能够检测到场景中脚本的挂载,当我们创建Text对象时能够触发该事件。
可以通过[InitializeOnLoad]特性在初始化加载时对ObjectFactory.componentWasAdded事件进行注册。
当挂载的脚本是Text组件时,就可以加载配置文件中的值来应用到Text组件上。
[InitializeOnLoad]
public class TextDefaultFontSetter
{
public TextDefaultSettingConfig profile;
static TextDefaultFontSetter()
{
//订阅创建新对象时触发的事件
ObjectFactory.componentWasAdded -= OnComponentWasAdded;
ObjectFactory.componentWasAdded += OnComponentWasAdded;
}
private static void OnComponentWasAdded(Component component)
{
if(component is Text)
{
SetTextDefaultValueDelay(component as Text);
}
}
private static void SetTextDefaultValueDelay(Component component)
{
profile = Resources.Load<TextDefaultSettingConfig>("TextDefaultSettingConfig");
SetDefaultValueDelay((Text)component, profile);
}
private static void SetDefaultValueDelay(Text textComponent, TextDefaultSettingConfig settingConfig)
{
// 确保颜色设置在所有其他设置之后
EditorApplication.delayCall += OnDelayCall;
void OnDelayCall()
{
SetDefaultFont(textComponent, settingConfig);
SetDefaultSize(textComponent, settingConfig);
SetDefaultAlignment(textComponent, settingConfig);
SetDefaultColor(textComponent, settingConfig);
EditorApplication.delayCall -= OnDelayCall;
}
}
private static void SetDefaultFont(Text textComponent, TextDefaultSettingConfig settingConfig)
{
if (textComponent == null) return;
//将文本组件的字体设置为自定义默认字体
if (settingConfig == null || settingConfig.defaultFont == null)
{
textComponent.font = Resources.GetBuiltinResource<Font>("Arial.ttf");
Debug.LogWarning("自定义字体为空,请检查配置文件是否正确。使用默认Arial字体。");
}
else
{
textComponent.font = settingConfig.defaultFont;
}
EditorUtility.SetDirty(textComponent);
}
private static void SetDefaultColor(Text textComponent, TextDefaultSettingConfig settingConfig)
{
if (textComponent == null) return;
textComponent.color = settingConfig.defaultFontColor;
EditorUtility.SetDirty(textComponent);
}
private static void SetDefaultSize(Text textComponent, TextDefaultSettingConfig settingConfig)
{
if (textComponent == null) return;
textComponent.fontSize = settingConfig.defaultFontSize;
EditorUtility.SetDirty(textComponent);
}
private static void SetDefaultAlignment(Text textComponent, TextDefaultSettingConfig settingConfig)
{
if (textComponent == null) return;
textComponent.alignment = settingConfig.defaultAlignment;
EditorUtility.SetDirty(textComponent);
}
}
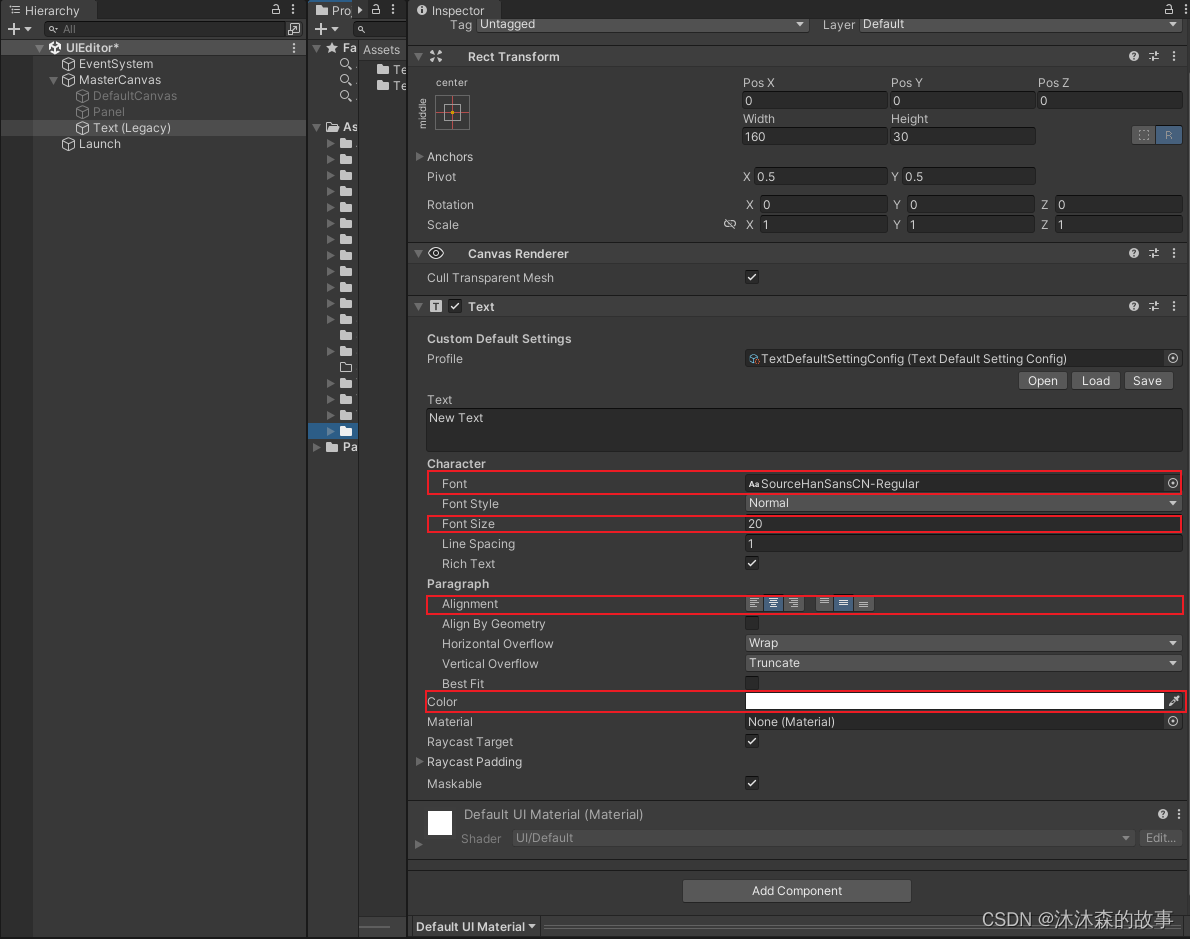
在新建Text对象时,配置文件默认值已经应用到了Text组件上

三、Text组件默认配置文件的加载与保存
对于一些以前创建好的Text文本,如果也想使用配置文件中的值,那么就可以通过手动加载配置文件的方式来应用到Text组件上。
或者是对Text组件进行了合适的设置,想把这个设置保存到配置文件中,从而可以应用到其他Text组件上,那么你就可以使用Save保存设置。
[CustomEditor(typeof(Text))]
public class TextExtension : UnityEditor.UI.TextEditor
{
private Text text => base.target as Text;
public TextDefaultSettingConfig profile;
protected override void OnEnable()
{
base.OnEnable();
profile = Resources.Load<TextDefaultSettingConfig>("TextDefaultSettingConfig");
}
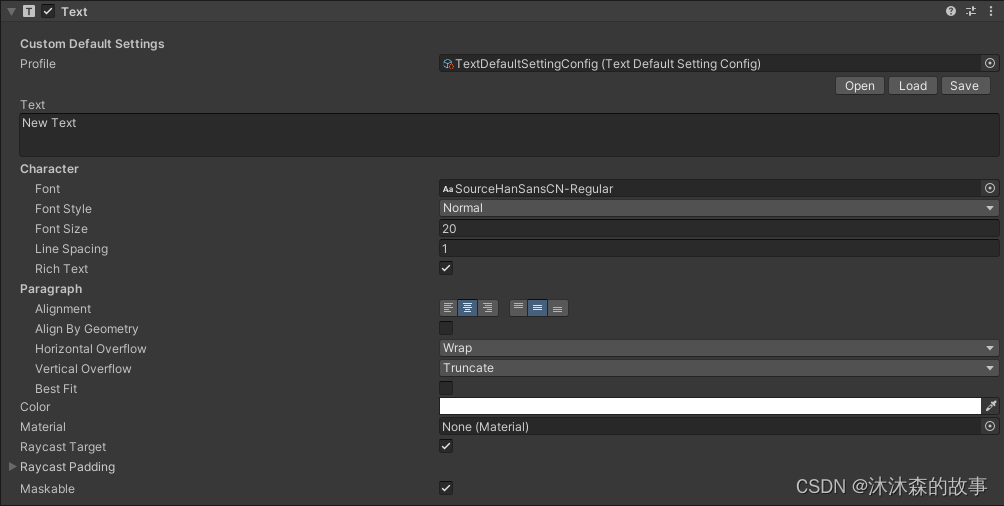
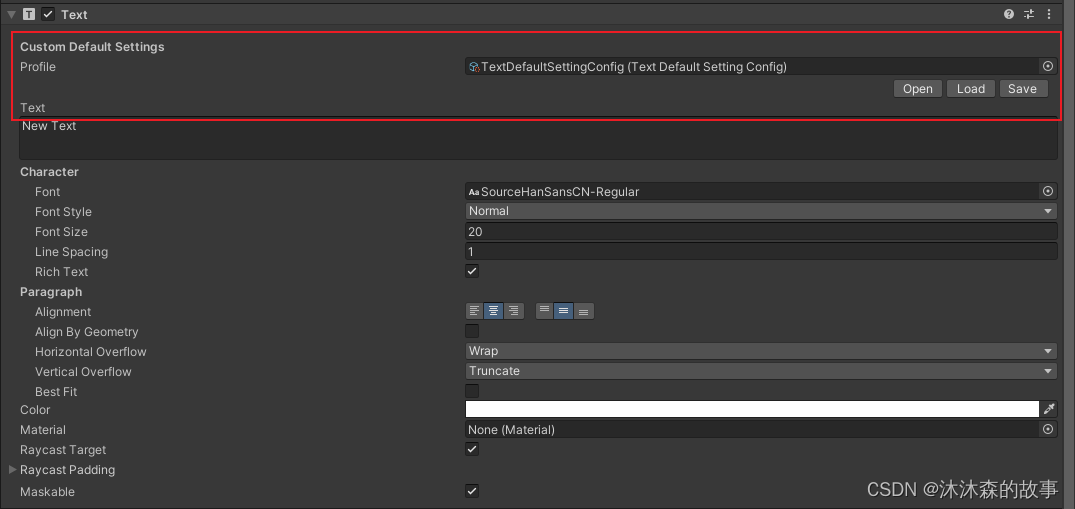
public override void OnInspectorGUI()
{
// 添加分隔线
EditorGUILayout.Space();
EditorGUILayout.LabelField("Custom Default Settings", EditorStyles.boldLabel);
profile = (TextDefaultSettingConfig)EditorGUILayout.ObjectField("Profile", profile, typeof(TextDefaultSettingConfig), false);
EditorGUILayout.BeginHorizontal();
GUILayout.FlexibleSpace(); // 添加灵活空间
if (GUILayout.Button("Load", GUILayout.Width(50)))
{
text.font = profile.defaultFont;
text.alignment = profile.defaultAlignment;
text.fontSize = profile.defaultFontSize;
text.color = profile.defaultFontColor;
}
if (GUILayout.Button("Save", GUILayout.Width(50)))
{
profile.defaultFont = text.font;
profile.defaultAlignment = text.alignment;
profile.defaultFontSize = text.fontSize;
profile.defaultFontColor = text.color;
}
EditorGUILayout.Space();
EditorGUILayout.EndHorizontal();
base.OnInspectorGUI();
}
}
Profile为默认的配置文件
通过Load可以加载配置文件并应用到Text组件上
通过Save可以保存当前Text上的值到配置文件中

|
每一次跌倒都是一次成长 每一次努力都是一次进步 |
如果您喜欢本博客,请点赞和分享给更多的朋友,让更多人受益。同时,您也可以关注我的博客,以便及时获取最新的更新和文章。
在未来的写作中,我将继续努力,分享更多有趣、实用的内容。再次感谢大家的支持和鼓励,期待与您在下一篇博客再见!