天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
峨眉山月半轮秋,影入平羌江水流。
夜发清溪向三峡,思君不见下渝州。
——《峨眉山月歌》
文章目录
- JS(JavaScript)事件处理(事件绑定)
- 1. 事件简介
- 1.1 事件的定义
- 1.2 事件源
- 1.3 事件对象
- 1.4 事件监听
- 2. 事件的绑定
- 2.1 静态绑定
- 2.2 动态绑定
- 2.3 注意事项
- 2.4 示例代码
- 2.5 页面效果
- 2.6 示例代码下载
- 3. 常用事件
- 3.1 鼠标事件
- 3.1.1 事件列举
- 3.1.2 示例代码
- 3.1.2 页面展示
- 3.2 键盘事件
- 3.2.1 事件列举
- 3.2.2 示例代码
- 3.2.3 页面效果
- 3.3 表单事件
- 3.3.1 事件列举
- 3.3.2 示例代码
- 3.3.3 页面效果
- 3.4 常用事件相关示例代码下载
- 4. 事件操作
- 4.1 事件冒泡
- 4.1.1 定义
- 4.1.2 特点
- 4.1.3 语法
- 4.1.4 示例代码
- 4.1.5 页面效果
- 4.2 事件默认行为
- 4.2.1 定义
- 4.2.2 语法
- 4.2.3 示例代码
- 4.2.4 页面效果
- 4.3 事件操作的示例代码下载
- 5. 下拉列表
- 5.1 Select
- 5.1.1 属性
- 5.1.2 方法
- 5.1.3 事件
- 5.2 Option
- 5.2.1 属性
- 5.2.2 构造函数
- 5.3 示例代码
- 5.4 页面效果
- 5.5 示例代码下载
- 6. 二级菜单联动
- 6.1 目标效果
- 6.2 示例代码
- 6.3 页面效果
- 6.4 示例代码下载
- 7. 示例代码下载
JS(JavaScript)入门指南
JS(JavaScript)入门指南(DOM、事件处理、BOM、数据校验)
JS(JavaScript)学习专栏
JS(JavaScript)事件处理(事件绑定)
事件处理部分主要关于事件的绑定,通过对表格和表单的操作来演示事件处理的操作
1. 事件简介
1.1 事件的定义
发生在HTML元素上的事情,可以是用户的行为,也可以是浏览器的行为,如
用户点击了某个HTML元素
用户将鼠标移动到某个HTML元素上
用户输入数据时光标离开
页面加载完成
1.2 事件源
事件源是指:事件触发的源头,即触发事件的元素,如按钮、输入框、超链接等
1.3 事件对象
当一个事件发生时,这个事件相关的详细信息会被保存到一个对象中,该对象称为事件对象
1.4 事件监听
监听事件的发生,绑定事件函数,当事件被触发后执行该事件函数,即回调函数
2. 事件的绑定
事件的绑定有两种方式:静态绑定和动态绑定
2.1 静态绑定
静态绑定:
通过标签的事件属性绑定
语法:
<input type="button" value="按钮" οnclick="fn(()">
2.2 动态绑定
动态绑定:
通过js代码绑定事件
语法:
<input type="button" value="按钮" id="bt">
<script>
var bt = document.getElementById("bt");
bt.onclick = function(){
console.log("动态绑定");
}
</script>
2.3 注意事项
可以通过事件回调函数的第一个参数获取事件对象event
在事件回调函数中,this表示事件源,即发生事件的元素
2.4 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理-事件绑定</title>
<script>
function fun(){
console.log("静态绑定")
}
function fun2(){
console.log("动态绑定");
}
//当页面加载完成之后执行
window.onload=function(){
//为按钮绑定回调函数
document.getElementById("but").onclick=function(){
console.log("动态绑定");
};
// 或者
// document.getElementById("but").οnclick=fun2;
//事件对象的获取,默认事件的第一个参数就是事件对象event
document.getElementById("but").onclick=function(event){
console.log(event);
//this代表当前的事件源,即元素
console.log(this);
};
//为复选框绑定事件
var hobbies = document.getElementsByName("hobby");
for(var i in hobbies){
hobbies[i].onclick=function(){
//不能使用i进行取值的原因是,代码顺序执行完,事件都未触发,事件绑定结束后i值就固定了,此时点击复选框触发事件获取的值就是错误的undefined
// console.log(i.value);
// console.log(hobbies[i].value);
//this表示事件源,不会因为代码的执行顺序影响结果
console.log(this.value);
};
}
};
</script>
</head>
<body>
<!-- 静态绑定 -->
<input type="button" value="静态绑定按钮" onclick="fun()">
<!-- 动态绑定 -->
<input type="button" value="动态绑定按钮" id="but">
爱好:<input type="checkbox" name="hobby" value="eat">吃饭
<input type="checkbox" name="hobby" value="sleep">睡觉
<input type="checkbox" name="hobby" value="playKing">打王者
</body>
</html>
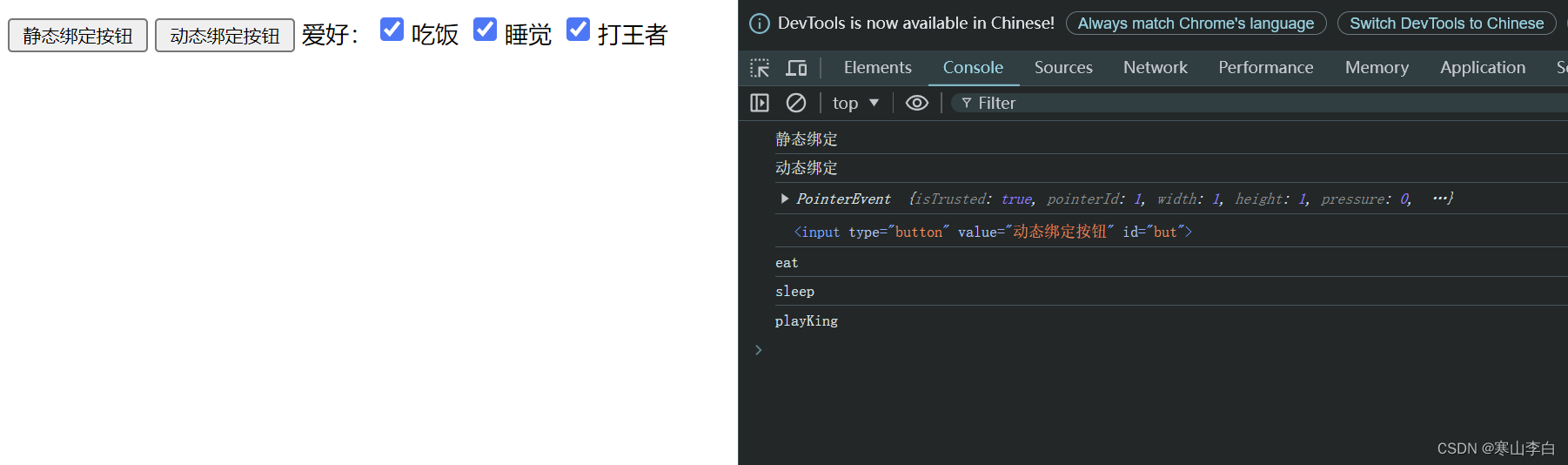
2.5 页面效果
使用浏览器打开,页面效果如下,通过点击触发事件输出如下

2.6 示例代码下载
关于事件绑定的示例代码已上传CSDN
下载地址:JavaScript 事件处理 事件绑定 示例代码
3. 常用事件
常用事件有鼠标事件、键盘事件、表单事件,以下为事件对应的名称和含义的表格。
3.1 鼠标事件
3.1.1 事件列举
鼠标事件的列举表格如下
| 事件名 | 描述 |
|---|---|
| onclick | 鼠标单机 |
| ondblclick | 鼠标双击 |
| onmouseover | 鼠标移动到某元素上 |
| onmouseout | 鼠标从某元素上移开 |
| onmousedown | 鼠标按钮被按下 |
| onmouseup | 鼠标按钮被松开 |
| onmousemove | 鼠标被移动 |
3.1.2 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理-常用事件-鼠标事件</title>
<style>
div{
text-align: center;
width: 400px;
height: 40px;
background-color: lightblue;
}
</style>
<script>
window.onload=function(){
//鼠标单机事件
var mouse_onclick = document.getElementById("mouse_onclick");
mouse_onclick.onclick=function(){
console.log("mouse_onclick");
}
//鼠标双机事件
var mouse_ondblclick = document.getElementById("mouse_ondblclick");
mouse_ondblclick.ondblclick=function(){
console.log("mouse_ondblclick");
}
//鼠标移入事件
var mouse_onmouseover_out = document.getElementById("mouse_onmouseover_out");
mouse_onmouseover_out.onmouseover=function(){
console.log("mouse_onmouseover");
}
//鼠标移出事件
mouse_onmouseover_out.onmouseout=function(){
console.log("mouse_onmouseout");
}
//鼠标按下事件
var mouse_onmousedown_up = document.getElementById("mouse_onmousedown_up");
mouse_onmousedown_up.onmousedown=function(){
console.log("mouse_onmousedown");
}
//鼠标松开事件
mouse_onmousedown_up.onmouseup=function(){
console.log("mouse_onmouseup");
}
//鼠标移动事件
var mouse_onmousemove = document.getElementById("mouse_onmousemove");
mouse_onmousemove.onmousemove=function(){
console.log("mouse_onmousemove");
}
}
</script>
</head>
<body>
<div >
<input type="button" value="单 机" id="mouse_onclick">
<input type="button" value="双 击" id="mouse_ondblclick">
<input type="button" value="鼠标移入移出" id="mouse_onmouseover_out">
<input type="button" value="鼠标按下松开" id="mouse_onmousedown_up">
<input type="button" value="鼠标移动" id="mouse_onmousemove">
</div>
</body>
</html>
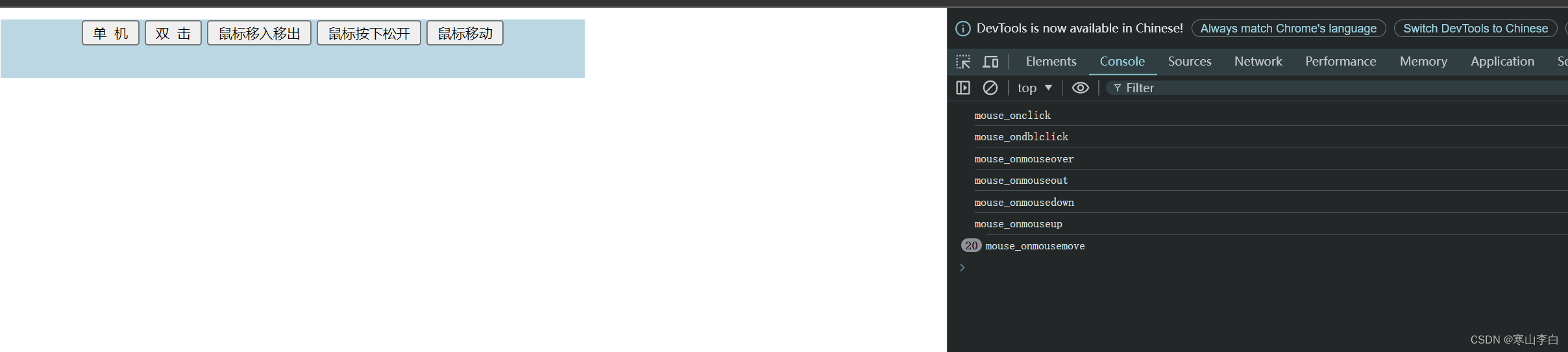
3.1.2 页面展示
使用浏览器打开页面,在页面使用鼠标操作按钮分别测试这几种鼠标事件

3.2 键盘事件
3.2.1 事件列举
键盘事件的列举表格如下
| 事件名 | 描述 |
|---|---|
| onkeydown | 某个键盘的键被按下 |
| onkeyup | 某个键盘的键被松开 |
| onkeypress | 某个键盘的键被按下去且松开 |
3.2.2 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理-常用事件-键盘事件</title>
<style>
div{
text-align: center;
width: 400px;
height: 40px;
background-color: lightblue;
}
</style>
<script>
window.onload=function(){
//键盘事件
var mouse_onclick = document.getElementById("username");
mouse_onclick.onkeydown=function(){
console.log("keyboard-down");
}
mouse_onclick.onkeyup=function(){
console.log("keyboard-up");
}
mouse_onclick.onkeypress=function(event){
console.log("keyboard-press");
console.log(event);
}
}
</script>
</head>
<body>
<div >
用户名:<input type="text" id="username">
</div>
</body>
</html>
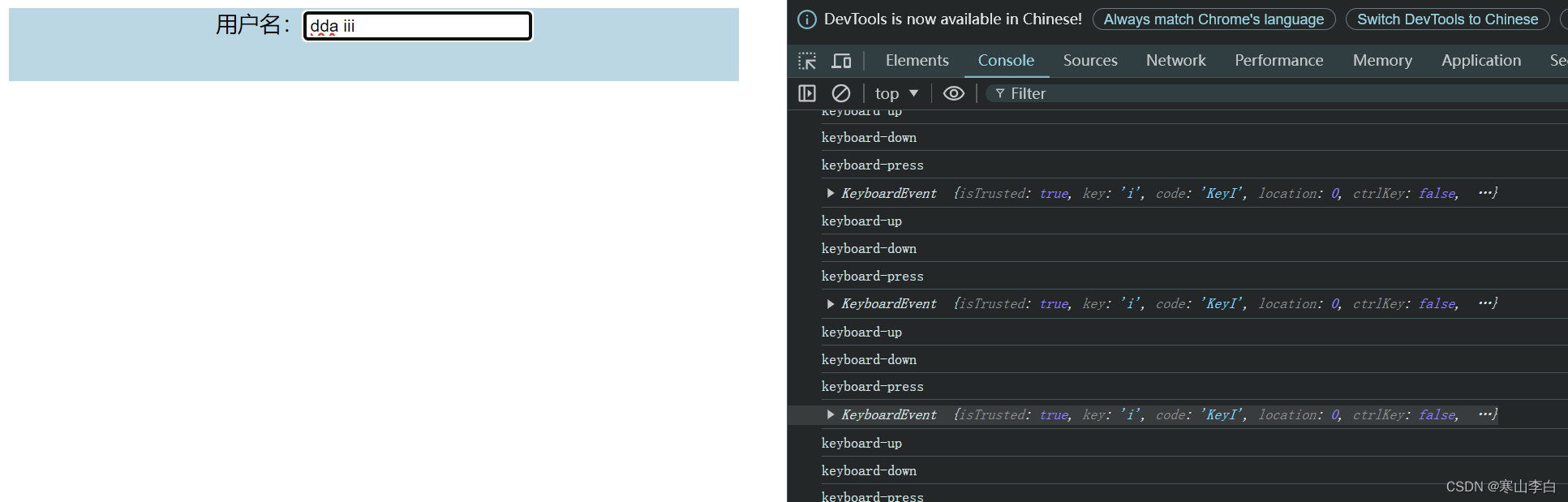
3.2.3 页面效果
页面演示如下,鼠标点击输入框,任意按键触发按下松开即可

3.3 表单事件
3.3.1 事件列举
表单事件的列举表格如下
| 事件名 | 描述 |
|---|---|
| onfocus | 元素获得焦点 |
| onblur | 元素失去焦点 |
| onchange | 域的内容发生改变,一般用于文件选择器和下拉列表 |
| onselect | 文本内容被选中 |
| onsubmit | 表单提交前触发,回调函数返回true表示允许表单提交,返回false表示阻止表单提交 |
3.3.2 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理-常用事件-表单事件</title>
<style>
div{
text-align: left;
width: 400px;
height: 400px;
background-color: lightblue;
}
/* 由于浏览器中的文本框边框有默认的效果,所以需要先剔除原有效果再进行设置,否则可能不会成功 */
#username{
outline: none;
}
div .border{
border: 1px solid red;
}
#img{
width: 200px;
height: 200px;
}
</style>
<script>
window.onload=function(){
//onfocus焦点事件
var focus_event = document.getElementById("username");
//触发焦点事件则将文本框附上一个class属性,并为文本框添加样式
focus_event.onfocus=function(){
console.log("focus_event");
this.className = "border";
};
//onblur焦点不在文本框后,将边框的设置剔除
focus_event.onblur=function(){
console.log("blur_event");
this.className = "";
};
//onselect选中文本内容后触发的事件
focus_event.onselect=function(){
console.log("select_event");
};
//onchange事件(一般用于文件选择器或复选框)
document.getElementById("photo").onchange=function(){
console.log("onchange_event");
document.getElementById("img").src=window.URL.createObjectURL(this.files[0]);
};
//submit表单提交事件
document.getElementById("formId").onsubmit=function(){
console.log("sumbit");
//不写return则默认返回true,此时提交后会立刻刷新页面,打印的内容只能看到一闪而过
// return true;
//return false 可以阻止表单提交,此时可以看到打印的内容
return false;
};
};
</script>
</head>
<body>
<div >
<form action="" id="formId">
用户名:<input type="text" id="username"><br><br>
头像:<input type="file" id="photo" multiple><br><br>
<img src="" id="img"><br><br>
<input type="submit" value="提 交">
</form>
</div>
</body>
</html>
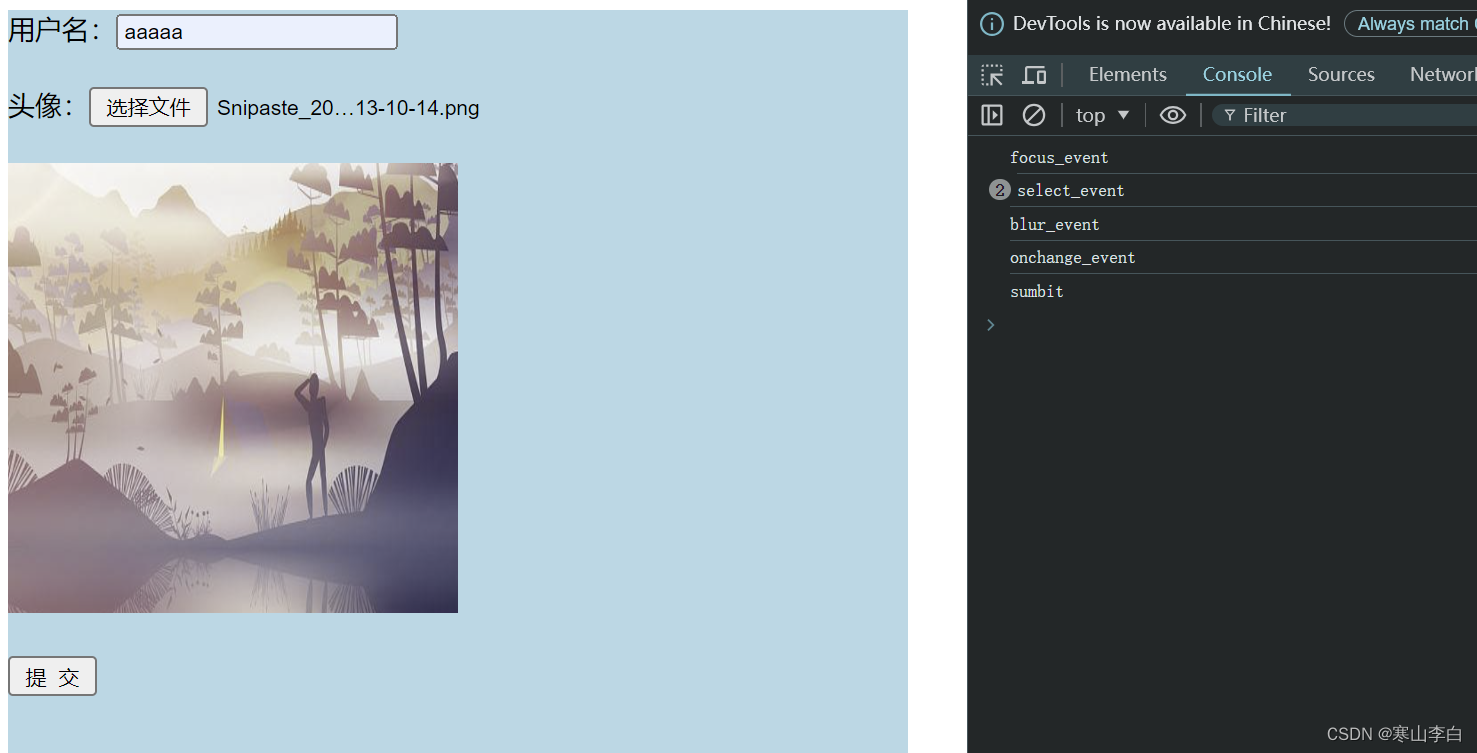
3.3.3 页面效果
页面效果如下

3.4 常用事件相关示例代码下载
鼠标事件、键盘事件、表单事件的相关代码已上传至CSDN资源库
下载地址:JavaScript 事件处理 常用事件(鼠标事件、键盘事件、表单事件)示例代码
4. 事件操作
4.1 事件冒泡
4.1.1 定义
当一个HTML元素产生事件时,该事件会从当前元素(事件源)开始,往上冒泡直到页面的根元素,所有经过的节点都会收到该事件并执行
4.1.2 特点
先触发子级元素的事件,再触发父级元素的事件
4.1.3 语法
阻止事件冒泡(官方推荐第一种)
event.stopPropagation()
或
event.cancelBubble=true;
这个一般不用,不推荐改默认属性
4.1.4 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理-事件冒泡</title>
<style>
div{
width: 200px;
height: 200px;
background: pink;
}
p{
width: 100px;
height: 100px;
background: lightblue;
}
</style>
<script>
function fun(event){
console.log(event);
//阻止事件冒泡 W3C标准方式 官方推荐用这个
event.stopPropagation();
//取消事件冒泡 偏方,该属性 一般不用这个
// event.cancelBubble=true;
alert(111)
}
</script>
</head>
<body>
<div onclick="alert(3)">
<p onclick="alert(2)">
<input type="button" value="type submit" onclick="fun(event)">
</p>
</div>
</body>
</html>
4.1.5 页面效果
使用浏览器打开页面后,页面如下,默认情况下
点击按钮会弹出三个警告框,依次是input标签、p标签和div标签的,这种效果就是事件的冒泡
在代码中阻止事件冒泡后,再点击按钮就不会出现事件冒泡

4.2 事件默认行为
4.2.1 定义
当一个事件发生时浏览器自己会默认做的事情,如点击链接时默认会跳转,右键点击时默认会弹出菜单
4.2.2 语法
阻止事件的默认行为
e.preventDefault();
4.2.3 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理-事件默认行为</title>
<style>
div{
width: 200px;
height: 200px;
background: pink;
}
p{
width: 100px;
height: 100px;
background: lightblue;
}
</style>
<script>
function fun(event){
console.log(event);
//阻止事件冒泡 W3C标准方式 官方推荐用这个
event.stopPropagation();
//取消事件冒泡 偏方,该属性 一般不用这个
// event.cancelBubble=true;
alert(111)
}
window.onload=function(){
//绑定鼠标右键事件 oncontextmenu是鼠标右键事件
document.getElementById("but").oncontextmenu=function(){
// 阻止默认行为,阻止鼠标右键弹出菜单的默认行为
event.preventDefault();
//将按钮内的文字颜色修改为红色显示
this.style.color="red";
};
document.getElementById("aId").onclick=function(){
//阻止超链接默认跳转到#,不使用则会跳转到href指定的链接
event.preventDefault();
this.innerHTML="千里之外";
};
};
</script>
</head>
<body>
<div onclick="alert(3)">
<p onclick="alert(2)">
<input type="button" value="type submit" onclick="fun(event)" id="but">
</p>
</div>
<a href="#" id="aId">点我跳转链接</a>
</body>
</html>
4.2.4 页面效果
使用浏览器打开页面后,页面如下

鼠标右键点击按钮以及鼠标左键点击超链接后页面如下

4.3 事件操作的示例代码下载
关于事件操作的示例代码已上传
下载地址:JavaScript 事件处理 常用事件(鼠标事件、键盘事件、表单事件)示例代码
5. 下拉列表
下拉列表分为两种:Select和Option对象
5.1 Select
Select对象:表示HTML表单中的一个下拉列表
5.1.1 属性
Select的属性有以下几种
| 属性 | 描述 |
|---|---|
| length | 设置或返回下拉列表中选项的数量 |
| selectedIndex | 设置或返回下拉列表中被选中项的索引 |
| value | 返回下拉列表中被选中项的值 |
| options | 返回下拉列表中所有的选项,值为option对象数组(当该数组改变时对应下拉列表中选项也会跟着改变) |
5.1.2 方法
Select的方法有add(),表示向下拉列表中添加一个选项
5.1.3 事件
Select的事件有onchange,表示下拉列表的选项改变时触发
5.2 Option
Option对象:表示HTML表单中下拉列表的一个选项
5.2.1 属性
| 属性 | 描述 |
|---|---|
| text | 设置或返回在页面中显示的文本值 |
| value | 设置或返回传递给服务器的值 |
5.2.2 构造函数
Option构造函数:Option(文本值,属性value的值) 表示创建一个选项
5.3 示例代码
关于下拉列表和可选项的示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理-下拉列表和选择项</title>
<style>
div{
width: 500px;
height: 500px;
text-align: center;
background-color: aqua;
}
</style>
<script>
//获取下拉列表中选项的数量
function getLocLength(){
var loc = document.getElementById("loc");
console.log(loc.length);
}
//获取下拉列表中选中的项的索引
function getLocSelectedIndex(){
var loc = document.getElementById("loc");
console.log(loc.selectedIndex);
}
//获取下拉列表中的所有项的内容的列表
function getLocOpetions(){
var loc = document.getElementById("loc");
console.log(loc.options);
}
//获取下拉列表中选中的项的内容
function getLocSelectedOpetions(){
var loc = document.getElementById("loc");
console.log(loc.options[loc.selectedIndex]);
}
//获取下拉列表中选中的项对应的文本内容和对应的value属性值
function getLocSelectedOpetionsTextAndValue(){
var loc = document.getElementById("loc");
//下拉列表中选中的项对应的内容获取
var selectedOptions = loc.options[loc.selectedIndex];
console.log(selectedOptions.text, selectedOptions.value);
}
//修改下拉列表对应的数组的某个值的文本
function setLocSelectedOpetionsTextAndValue(){
var loc = document.getElementById("loc");
//修改下拉列表中的索引为1的值
var setOptionsText = loc.options[1];
setOptionsText.text = "warrior";
setOptionsText.value = "01";
console.log(setOptionsText.text, setOptionsText.value);
}
//添加新的可选项到下拉列表中(创建元素方式添加)
function addLocSelectedOpetion(){
var loc = document.getElementById("loc");
var option = document.createElement("option");
option.innerText = "打野";
option.value = "6";
loc.appendChild(option);
}
//添加新的可选项到下拉列表中(使用Option构造函数方式添加)
function addLocSelectedOpetion2(){
//获取下拉列表可选项的元素对象
var loc = document.getElementById("loc");
//获取下拉列表可选项的长度
var length = loc.length;
//获取下拉列表可选项的集合
var options = loc.options;
//添加新的可选内容
options[length] = new Option("打野", "6");
}
//添加新的可选项到下拉列表中(使用add添加)
function addLocSelectedOpetion3(){
//获取下拉列表可选项的元素对象
var loc = document.getElementById("loc");
//添加新的可选内容
var option = new Option("打野", "6");
loc.add(option);
}
//添加新的可选项到下拉列表中(使用add添加-指定位置添加)
function addLocSelectedOpetion31(){
//获取下拉列表可选项的元素对象
var loc = document.getElementById("loc");
//添加新的可选内容
var option = new Option("打野", "6");
//指定位置添加,在索引为1的选项前添加
loc.add(option, loc.getElementsByTagName("option")[1]);
}
//事件绑定,在下拉选项中的已选项修改后触发事件
window.onload=function(){
document.getElementById("loc").onchange=function(){
console.log("onchange");
//this表示当前事件源,即select对应的事件源,获取下拉列表中选中的项的值
var selectedValue = this.options[this.selectedIndex].value;
//除了上面这种方法,还可以直接通过select的value获取,虽然select没有value属性,但是提供了value方法,获取的就是下拉选项中选中的值
var selectedValue2 = this.value;
console.log(selectedValue);
console.log(selectedValue2);
};
};
</script>
</head>
<body>
<div>
<input type="button" value="获取下拉列表中选项的数量" onclick="getLocLength()">
<br>
<input type="button" value="获取下拉列表中选中的项的索引" onclick="getLocSelectedIndex()">
<br>
<input type="button" value="获取下拉列表中的所有项的内容的列表" onclick="getLocOpetions()">
<br>
<input type="button" value="获取下拉列表中选中的项的内容" onclick="getLocSelectedOpetions()">
<br>
<input type="button" value="获取下拉列表中选中的项对应的文本内容和对应的value属性值" onclick="getLocSelectedOpetionsTextAndValue()">
<br>
<input type="button" value="修改下拉列表对应的数组的某个值的文本" onclick="setLocSelectedOpetionsTextAndValue()">
<br>
<input type="button" value="添加新的可选项到下拉列表中(创建元素方式添加)" onclick="addLocSelectedOpetion()">
<br>
<input type="button" value="添加新的可选项到下拉列表中(使用Option构造函数方式添加)" onclick="addLocSelectedOpetion2()">
<br>
<input type="button" value="添加新的可选项到下拉列表中(使用add添加)" onclick="addLocSelectedOpetion3()">
<br>
<input type="button" value="添加新的可选项到下拉列表中(使用add添加-指定位置添加)" onclick="addLocSelectedOpetion31()">
<br>
英雄定位:
<select name="libai" id="loc">
<option value="0">---请选择英雄定位---</option>
<option value="1">战士</option>
<option value="2">坦克</option>
<option value="3">法师</option>
<option value="4">射手</option>
<option value="5">辅助</option>
</select>
</div>
</body>
</html>
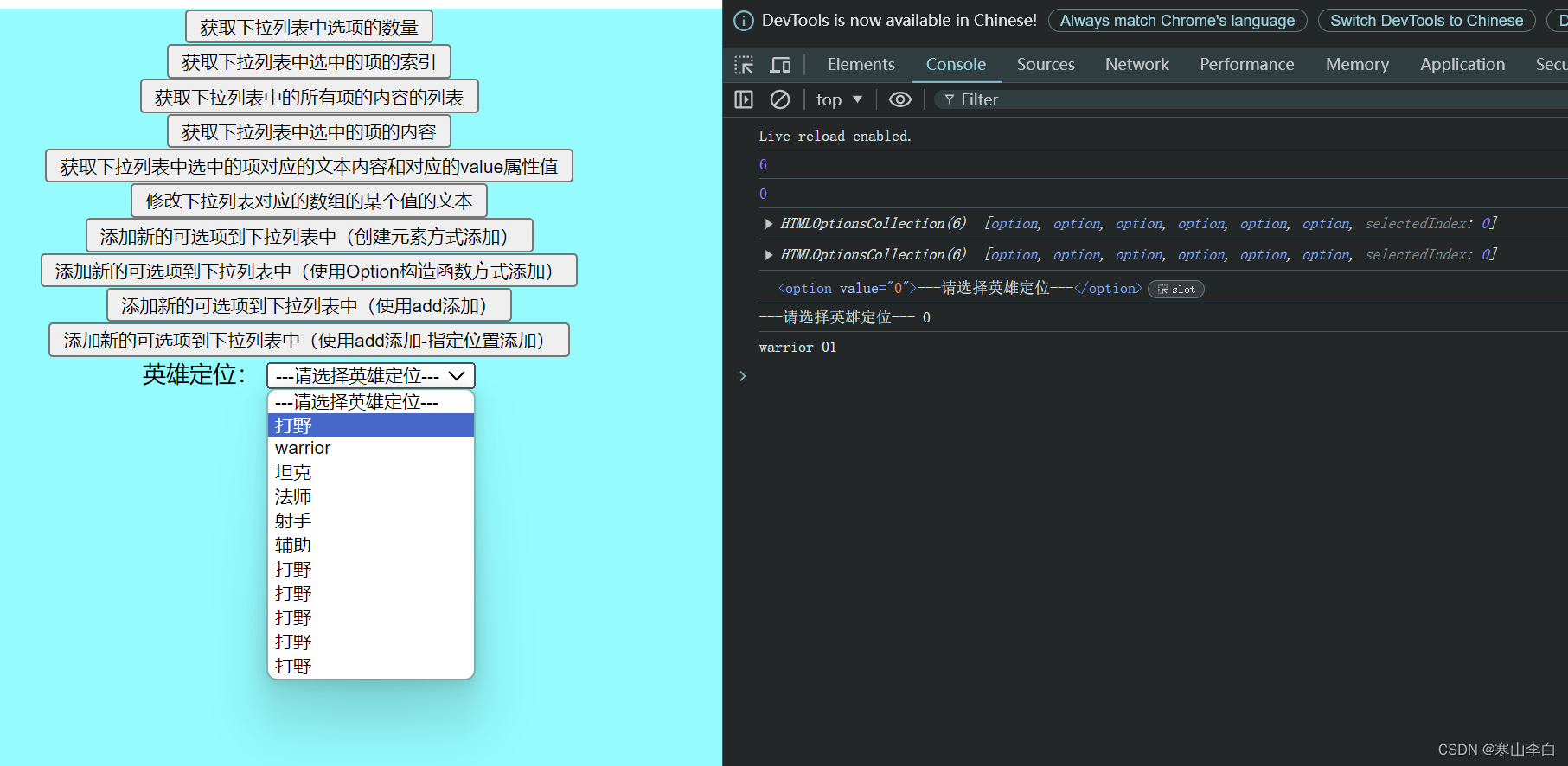
5.4 页面效果
使用浏览器打开的界面如下,通过点击对应的按钮触发对应的事件进行查看页面可选项和控制台输出的结果

5.5 示例代码下载
关于下拉列表和可选项的示例代码已上传CSDN
下载地址:JavaScript 事件处理 下拉列表和可选项 示例代码
6. 二级菜单联动
使用下拉列表实现二级菜单联动的效果
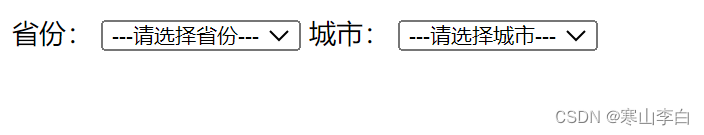
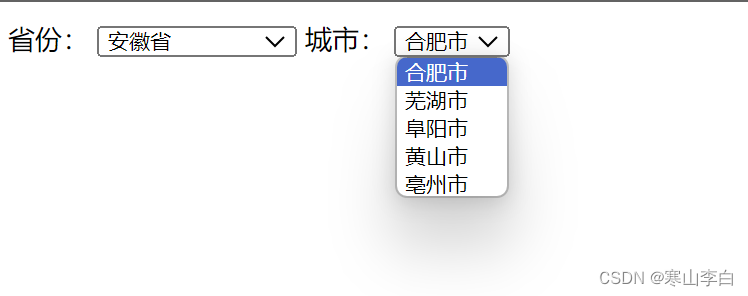
6.1 目标效果
实现省份和城市的下拉列表关联,选择省份后,在城市的下拉列表中展示对应省份的城市

6.2 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理-二级菜单的联动</title>
<script>
var provinces = [
{
pid:10001,
name:"安徽省",
cities:[
{
cid:1000101,
name:"合肥市"
},
{
cid:1000102,
name:"芜湖市"
},
{
cid:1000103,
name:"阜阳市"
},
{
cid:1000104,
name:"黄山市"
},
{
cid:1000105,
name:"亳州市"
}
]
},
{
pid:10002,
name:"山东省",
cities:[
{
cid:1000101,
name:"济南市"
},
{
cid:1000102,
name:"菏泽市"
},
{
cid:1000103,
name:"曲阜市"
},
{
cid:1000104,
name:"烟台市"
},
{
cid:1000105,
name:"大连市"
}
]
},
{
pid:10003,
name:"河南省",
cities:[
{
cid:1000101,
name:"郑州市"
},
{
cid:1000102,
name:"开封市"
},
{
cid:1000103,
name:"信阳市"
},
{
cid:1000104,
name:"安阳市"
},
{
cid:1000105,
name:"商丘市"
}
]
},
{
pid:10004,
name:"江苏省",
cities:[
{
cid:1000101,
name:"南京市"
},
{
cid:1000102,
name:"苏州市"
},
{
cid:1000103,
name:"盐城市"
},
{
cid:1000104,
name:"扬州市"
},
{
cid:1000105,
name:"徐州市"
}
]
}
];
window.onload=function(){
for(var i in provinces){
var province = provinces[i];
//Option的参数为(页面显示的文本值,属性value的值)
var option = new Option(province.name, province.pid);
document.getElementById("province").add(option);
}
};
//触发事件 将省份和城市关联,选中指定省份在城市列表中显示对应的城市
function changeP(){
//清空城市数据 每次触发时,清空之前的内容,不然会累加内容到城市列表
document.getElementById("city").length=0;
// document.getElementById("province").length=0;
//获取省份的pid
var pid = document.getElementById("province").value;
if(pid==0){
document.getElementById("city").add(new Option("---请选择城市---"));
return;
}
for(var i in provinces){
var piddoc = provinces[i];
if(pid==piddoc.pid){
//添加省份
var cities = piddoc.cities;
for(var j in cities){
var city = cities[j];
var option = new Option(city.name, city.cid);
// var option = Option(cities[j].name, cities[j].cid);
document.getElementById("city").add(option);
}
//找到对应的省后不再继续循环
return;
}
}
}
</script>
</head>
<body>
省份:
<select name="" id="province" onchange="changeP()">
<option value="0">---请选择省份---</option>
</select>
城市:
<select name="" id="city">
<option value="0">---请选择城市---</option>
</select>
</body>
</html>
6.3 页面效果
使用浏览器打开页面后看到的效果如下

6.4 示例代码下载
关于二级菜单级联的示例代码已上传至CSDN
下载地址:JavaScript 事件处理 二级菜单级联 示例代码
7. 示例代码下载
本文的所有示例代码已上传CSDN
下载地址:JavaScript 事件处理 示例代码
感谢阅读,祝君暴富!