AI 音乐生成器 MusicGPT,同声传译StreamSpeech!Web短视频平台Sharine。

项目简介
MusicGPT 是一款应用程序,允许在任何平台上以高性能方式本地运行最新的音乐生成 AI 模型,而无需安装 Python 或机器学习框架等严重依赖项。
目前它仅支持 Meta 的 MusicGen,但计划是对用户透明地支持不同的音乐生成模型。
该项目的主要里程碑是:
文本条件音乐生成
旋律条件音乐生成
不确定长/无限音乐流
安装
Mac 和 Linux
MusicGPT 可以使用 brew 安装在 Mac 和 Linux 上:
brew install gabotechs/taps/musicgpt
Windows
在 Windows 上,可以从此链接下载可执行文件。
Docker(推荐与 CUDA 一起运行)
如果您想使用支持 CUDA 的 GPU 运行 MusicGPT,这是最好的方法,因为您只需要在系统中安装基本的 NVIDIA 驱动程序。
docker pull gabotechs/musicgpt
下载镜像后,您可以使用以下命令运行它:
docker run -it --gpus all -p 8642:8642 -v ~/.musicgpt:/root/.local/share/musicgpt gabotechs/musicgpt --gpu --ui-expose
With cargo
如果您的系统中安装了 Rust 工具链,则可以使用 cargo 进行安装。
cargo install musicgpt
用法
与 MusicGPT 交互有两种方式:UI 模式和 CLI 模式。
用户界面模式
此模式将显示一个类似聊天的 Web 应用程序,用于与 LLM 交换提示。它会:
存储您的聊天记录
允许您随时播放生成的音乐样本
在后台生成音乐样本
允许您在与执行 LLMs 的设备不同的设备中使用 UI
您只需执行以下命令即可运行 UI:
musicgpt
您还可以选择不同的模型来运行推理,以及是否使用 GPU,例如:
musicgpt --gpu --model medium
如果您想使用支持 CUDA 的 GPU,建议您使用 Docker 运行 MusicGPT:
docker run -it --gpus all -p 8642:8642 -v ~/.musicgpt:/root/.local/share/musicgpt gabotechs/musicgpt --ui-expose --gpu
项目链接
https://github.com/gabotechs/MusicGPT
项目简介
“一体化”无缝模型,同步执行语音识别、语音翻译和语音合成。
StreamSpeech可以同时提供ASR、翻译和合成结果
同步语音到语音翻译(Simul-S2ST,又名流式语音翻译)在接收流式语音输入的同时输出目标语音,这对于实时通信至关重要。除了完成语音之间的翻译之外,Simul-S2ST 还需要一个策略来控制模型在语音输入的适当时刻生成相应的目标语音,从而提出了翻译和策略的双重挑战。在本文中,我们提出了 StreamSpeech,这是一种直接 Simul-S2ST 模型,可以在多任务学习的统一框架中联合学习翻译和同时策略。StreamSpeech 是一种用于语音识别、语音翻译和语音合成的“一体化”无缝流式模型,它可以有效地识别流式语音输入中开始翻译的合适时机。CVSS 基准测试表明 StreamSpeech 在离线 S2ST 和 Simul-S2ST 任务中均实现了最先进的性能。此外,StreamSpeech能够在同声翻译过程中呈现高质量的中间结果(即ASR或翻译结果),提供更全面的实时沟通体验。
StreamSpeech 采用两遍架构,首先将源语音转换为目标文本隐藏状态(自回归语音到文本翻译,AR-S2TT),然后通过非自回归文本到单元生成生成目标语音。引入源/目标/单元 CTC 解码器,通过语音识别(ASR)、非自回归语音到文本翻译(NAR-S2TT)和语音到单元翻译(S2UT)的多个任务来学习对齐,从而指导StreamSpeech 何时开始识别、翻译和合成。
🎈亮点:
- StreamSpeech 在离线和同步语音到语音翻译方面均实现了最先进的性能。
- StreamSpeech 可以通过“一体化”无缝模型执行流式 ASR、同步语音到文本翻译和同步语音到语音翻译。
- StreamSpeech可以在同声翻译过程中呈现中间结果(即ASR或翻译结果),提供更全面的低延迟通信体验。
🎈开发您自己的流语音
1.数据预处理
按照 ./preprocess_scripts 处理CVSS-C数据。
- 训练
注意
您可以直接使用下载的StreamSpeech模型进行评估并跳过训练。
按照 researches/ctc_unity/train_scripts/train.simul-s2st.sh 训练 StreamSpeech 以实现同步语音到语音翻译。
按照 researches/ctc_unity/train_scripts/train.offline-s2st.sh 训练 StreamSpeech 以进行离线语音到语音翻译。
我们还提供了一些其他 StreamSpeech 变体和基线实现。
项目链接
https://ictnlp.github.io/StreamSpeech-site
https://github.com/ictnlp/streamspeech
开箱即用——开源导航站系统AigoTools,一键部署你的导航站!
项目简介
最近,Github上开源了一个能够自动生成网站信息的导航站系统 ——— AigoTools。只需要输入收录网站的地址,就能够自动对网站进行截图,然后爬取网站信息并通过大模型处理网站信息。基于这个系统,可以轻松部署具有上万网址的导航站。非常适合开发者部署第一套自己的导航站或者垂直领域的导航站。
Github:
https://github.com/someu/aigotools.git
下面我们分析下这个项目网站管理的核心功能以及如何快速上手部署使用。
核心功能
用户浏览
AigoTools 具有完善的网站管理和相关的功能,例如语义化搜索功能、分类管理、用户提交以及自动化爬取收录等。进入网站后,可以看到一个很简洁的首页,包含了一个标语、搜索框、推荐分类、推荐站点和最新提交站点。
AigoTools 支持语言化搜索,例如用户搜索“i want write an article”,可以将与之相关的网站都搜索出来。
进入网站详情页,可以看到网站内容的详细信息。包括了网站的描述、网站的特点、使用案例、网站内容相关链接、分类、使用人群、价格和相关搜索等。通过这个页面,可以了解到目标网站功能的大部分内容。
网站添加和录入
AigoTools支持两种网站添加的途径:用户提交和管理员添加。用户提交的网站首先会进入审核列表,当管理员通过审核后,才会加入到网站中。新增的网站初始状态并没有详细信息,管理员在后台下发爬去任务后,网站会进入爬取队列,由爬取服务去收录网站信息。
同时AigoTools还有一个非常实用的功能,它可以批量网站爬取,这无疑会大大简化收录的速度。
分类管理
AigoTools 还具有二级网站分类管理的功能,可以在后台进行分类的增删改查,同时还具有一级分类和二级分类。
快速上手
AigoTools 包含导航站主体(packages/aigotools)和收录服务(packages/crawler)两个部分,可以通过docker-compose一键部署。
前置准备
部署前,需要做两个前置操作:
前往 https://clerk.com/ 创建 application,并添加一个用户作为登录管理后台的管理员。
申请好OpenAI apiKey和jina apiKey,它们会在收录网站时使用。
部署
克隆仓库
git clone https://github.com/someu/aigotools.git
cd aigotools
配置环境变量
拷贝packages/aigotools和packages/crawler下的.env为.env.prod,然后修改两个配置文件。
cp packages/aigotools/.env packages/aigotools/.env.prod
cp packages/crawler/.env packages/crawler/.env.prod
启动项目
docker-compose up -d
项目亮点
项目基于nextjs和nestjs开发,导航站主体和爬取服务分离,如果不需要爬取服务,可以直接将导航站主体部署在vercel上,非常的方便快捷。
基于大模型的网站信息处理,该项目使用了jina来读取网站信息,openai来总结网站信息和自动分类。项目里分别有信息总结和分类处理的提示词,使用gpt4-o模型来总结网站信息。
爬取服务基于bulljs做队列管理,能轻松处理上万导航站的爬取任务。
该项目的UI偏简洁,作者还开源设计稿,我们可以基于设计稿再做调整开发自己的站点。
项目地址
Github仓库:
https://github.com/someu/aigotools.git
体验网站:
https://www.aigotools.com/
Web短视频平台Sharine
项目简介
闪灵 Sharine 是一款 Web 短视频平台应用,基于 SpringCloud + Consul 微服务架构,配合 Docker & Kubernetes 实现容器化集群管理。数据库则采用 MySQL + Redis 主缓一体化设计,通过缓存管理器配合 Spring Data 实现自动化缓存管理。本项目开发代码较为规范,可供学习参考。
近期正在重构,如需体验请选择 dev 分支
建议前往 docs 查看完整文档
Demo 视频地址:http://s3nb7l0x2.hn-bkt.clouddn.com/demo.mp4
线上体验
线路屏蔽海外,且测试服务器网络环境复杂,建议优先考虑本地部署进行体验 部分视频无法浏览属正常现象,测试数据中的链接来源于互联网,并不保证其链接有效性
http://ipv4.rinkore.com:15001 测试账号 3401286177@qq.com 测试密码 mikkoayaka 当然您也可以选择注册一个账号体验一下
自行部署
环境准备
本项目提供了测试用数据集,请访问 Github 仓库路径 Sharine/server/src/main/resources/Sharine.sql 进行下载
JDK 17 及以上(测试版本:Oracle JDK 17)
支持 JDBC 的 SQL 数据库环境(测试版本:MySQL 5.7.26)
Redis 数据库环境(测试版本:Redis for Windows 5.0.14)
Docker 相关环境(测试版本:Docker Desktop 4.21.1)
开始对接
后端部署
请修改后端相关配置文件,完成以下对接:
SQL 数据库
Redis 数据库
Consul 服务中心
SMTP 邮箱服务
七牛云 API
首先请前往 Github 自动构建页面 下载最新的微服务端 jar 包。配置文件修改方式有以下两种:
直接使用压缩软件打开微服务端 jar 包,前往 BOOT-INF/classes/ 路径下修改 bootstrap.yml 以及该路径下 config 文件夹中的线上环境配置,修改完毕后保存。
在微服务端 jar 包同目录下创建 config 文件夹,再自行创建 bootstrap.yml 配置文件 下面是 video-service 视频微服务端配置文件参考示例:
# bootstrap.yml
server:
port: 23401
spring:
application:
name: video-service
id: 1
profiles:
active: prod
config:
import: consul:localhost:8500/config
cloud:
consul:
config:
format: yaml
data-key: ${spring.application.name}-${spring.profiles.active}
discovery:
instance-id: ${spring.application.name}-${spring.application.id}
health-check-timeout: 1s
prefer-ip-address: true
创建完毕后,前往 Consul 管理页面,进入 K/V 存储中心,添加相应的配置:
# config/video-service-prod.yml
spring:
# 数据库配置,请按实际环境修改
datasource:
type: com.zaxxer.hikari.HikariDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
# 数据库连接 URL
url: jdbc:mysql://localhost:3306/sharine?serverTimezone=Asia/Shanghai&allowMultiQueries=true
# 数据库用户
username: root
# 数据库密码
password: root
# 连接池相关配置,无特殊需要可默认不做更改
hikari:
minimum-idle: 5
# 空闲连接存活最大时间,默认600000(10分钟)
idle-timeout: 180000
# 连接池最大连接数,默认是10
maximum-pool-size: 10
# 此属性控制从池返回的连接的默认自动提交行为,默认值:true
auto-commit: true
# 连接池名称
pool-name: MyHikariCP
# 此属性控制池中连接的最长生命周期,值0表示无限生命周期,默认1800000即30分钟
max-lifetime: 1800000
# 数据库连接超时时间,默认30秒,即30000
connection-timeout: 30000
connection-test-query: SELECT 1
jpa:
show-sql: false
hibernate:
ddl-auto: update
data:
# Redis 数据库相关配置
redis:
host: localhost
port: 6379
password: root
# SMTP 邮箱配置
mail:
host: smtp.163.com
username: 用户名
password: 密码
default-encoding: UTF-8
port: 587
properties:
mail:
smtp:
auth: true
socketFactory:
class: javax.net.ssl.SSLSocketFactory
# 七牛云相关配置
qiniu:
access-key: key
secret-key: key
bucket: sharine
domain-of-bucket: s336zn7wo.hn-bkt.clouddn.com
# 闪灵后端应用配置
application:
# 用户订阅频道最大容量,超过容量则按先进先出规则删除最早数据
subscribe-channel-size: 128
# 每IP每日有效播放量统计(防止反复刷播放)
cache-view-video-size: 256
# 每IP每分钟请求限制
query-per-minute-limit: 1200
修改完毕配置文件以后,在服务端同目录下创建服务端启动脚本,可参考以下内容:
# start.bat
# 如果没有配置 Java 环境变量,请修改 Java 为 java.exe 的具体路径
Java -Xms8G -Xmx8G -jar server.jar
pause
编写完成后即可双击启动后端服务器。
前端部署
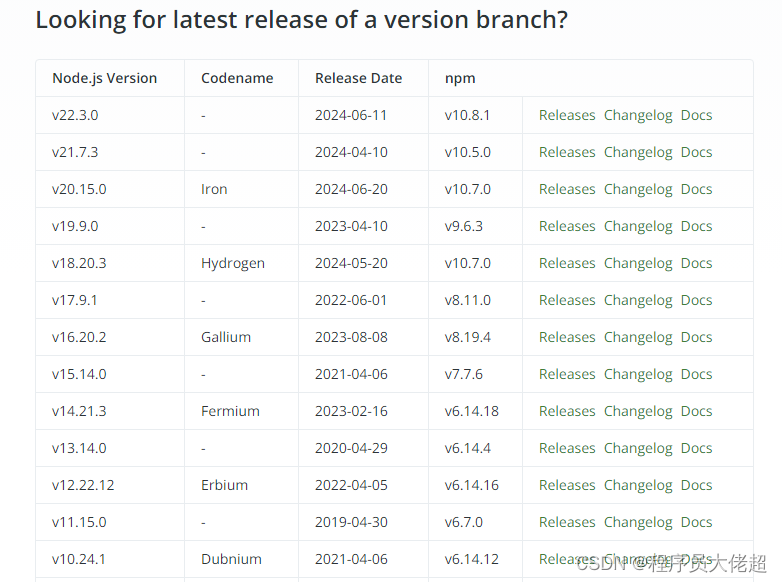
请首先前往 https://nodejs.org/en 安装 Node.js 环境,并从 项目仓库 拉取 Sharine/web 前端项目文件,修改项目根目录 .env 文件中的环境变量,改为后端服务器 URL。
测试环境
运行 npm install 补全缺失依赖
运行 npm run dev 运行前端
生产环境
运行 npm install 补全缺失依赖
运行 npm run build 打包前端项目文件为 dist 文件夹
下载 nginx 后自行修改相关配置,将前端打包后得到的 dist 文件夹解压到 nginx 配置文件 http.server.location.root 指定的目录下,并运行 nginx
项目链接
https://github.com/WolfLink-DevTeam/Sharine