在网页设计中,布局是至关重要的部分。CSS提供了多种方式来实现元素的布局,包括居中对齐、外边距、内边距等。本文将通过一个简单的示例,介绍如何使用CSS来创建一个居中的内嵌方块,并探讨其背后的布局原理。
HTML 结构
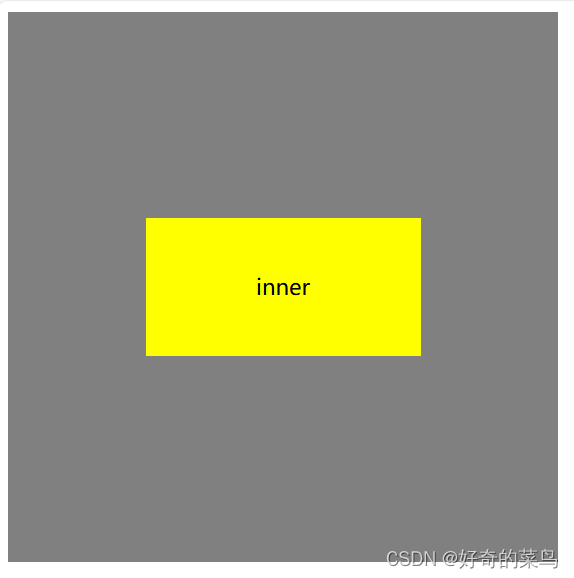
首先,我们有一个基本的HTML结构,它定义了两个嵌套的div元素:一个外部的div(.outer)和一个内部的div(.inner)。
<div class="outer">
<div class="inner">inner</div>
</div>
CSS 样式
接下来,我们通过CSS来定义这些元素的样式和布局。
外部方块(.outer)
外部方块使用.outer类来设置样式:
background-color: gray;:设置灰色背景。width: 400px;和height: 400px;:定义了方块的宽度和高度。overflow: hidden;:确保如果内部方块超出边界,不会显示出来。
.outer {
background-color: gray;
width: 400px;
height: 400px;
overflow: hidden;
}
内部方块(.inner)
内部方块使用.inner类来设置样式:
background-color: yellow;:设置黄色背景。width: 200px;和height: 100px;:定义了方块的尺寸。margin: 150px auto;:使用自动外边距(auto)在水平方向上居中方块,垂直方向上则有150像素的外边距。line-height: 100px;和text-align: center;:确保文本在方块内部垂直和水平居中。
.inner {
background-color: yellow;
width: 200px;
height: 100px;
margin: 150px auto;
line-height: 100px;
text-align: center;
}

布局原理
在这个示例中,我们使用了几种CSS布局技术:
- 外边距(Margin):通过设置
margin: auto;,我们可以在水平方向上居中元素,即使它是一个块级元素。 - 内边距(Padding):虽然在这个示例中没有使用,但它可以用来在元素内部创建空间。
- 文本对齐(Text Alignment):
text-align: center;确保了文本在元素内的水平居中。 - 行高(Line Height):与元素的高度相等的行高可以确保文本在垂直方向上居中。
结语
通过这个简单的示例,我们可以看到CSS在布局方面的灵活性和强大功能。无论是居中对齐、设置尺寸还是控制溢出,CSS都提供了丰富的属性来帮助我们实现所需的布局效果。希望这个示例能够启发你在网页设计中的布局实践。