在项目中引入图标组件是很常见的一个问题,但是这里我在小程序中引入图标组件的时候报错了!
这个主要原因是
微信小程序上不支持 SVG 字体图标!
<image src="./xx.svg"/>
所以参考微信开放社区
我们想要在微信小程序中使用svg图标组件可以将其进行转化转化为base64之后进行使用
这里我们用到了
https://icomoon.io/ 将svg图标进行打包



成功之后下载并引入项目
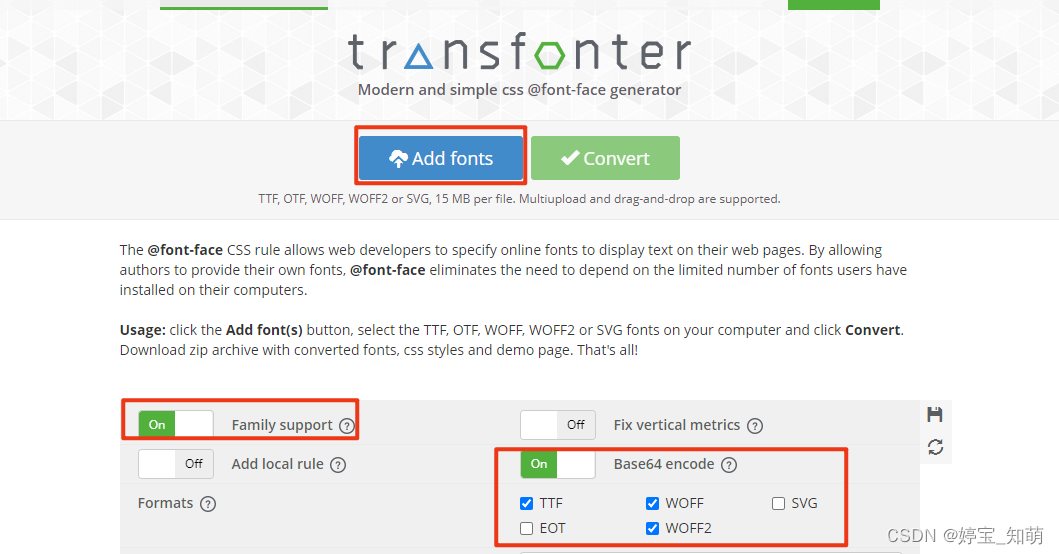
由于微信小程序不方便直接使用外部字体库,普遍的做法,是使用transfonter ,将外部字体,转化成base64格式,之后进行使用
①

② 将下载之后的字体图标文件中的

文件选中之后在transfonter 转化为base64的形式 1.使用 transfonter,将字体文件上传。
1.使用 transfonter,将字体文件上传。
2.参数选填好后,convert一下。
合并字体图标



将图标组件进行封装
// // 公共图标组件
import { View } from '@tarojs/components'
import classNames from 'classnames'
import '../../assets/transfonter/stylesheet.css'
interface SvgIconProps {
icon: string
size?: string
color?: string
}
function SvgIcon({
icon = 'icon-svgicon',
size = '24px',
color = '#000000',
}: SvgIconProps) {
const containerStyle = {
display: 'inline-block',
fontSize: size,
// color: color !== 'inherit' ? color : undefined,
}
const iconClass = classNames(icon, {
[`icon-color-${color.replace('#', '')}`]: color, // 根据传入的 color 添加颜色类
})
// const pathClass = classNames(icon, {
// [`color-${color.replace('#', '')}`]: color && color !== 'inherit',
// })
return (
<View className={classNames('svg', 'icon-svgicon')} style={containerStyle}>
<View className={`svg ${iconClass}`}></View>
</View>
)
}
export default SvgIcon
在对应的页面中使用
import SvgIcon from '@/components/svgIcons'
<SvgIcon icon="icon-shocang" size="48px" color="red" />
上面的代码中就成功实现了在微信小程序中使用svg图标,但是这里还有一个问题,就是svg图标中颜色的填充使用到了svg内部的方法
fill="purple"
这里我们进行封装之后填充的颜色应该怎么改变呐?
可以看出上面的代码中我也尝试了方法,但是没有成功!
现在正在尝试其他的方法!!
记录一下自己的学习过程吧!!欢迎批评指正!!!