1.项目介绍
该项目是记录用户日常饮食情况,以及针对不同食物摄入营养不同会有对应的营养摄入情况和日常运动消耗情况,用户可以自己添加食品以及对应的热量。
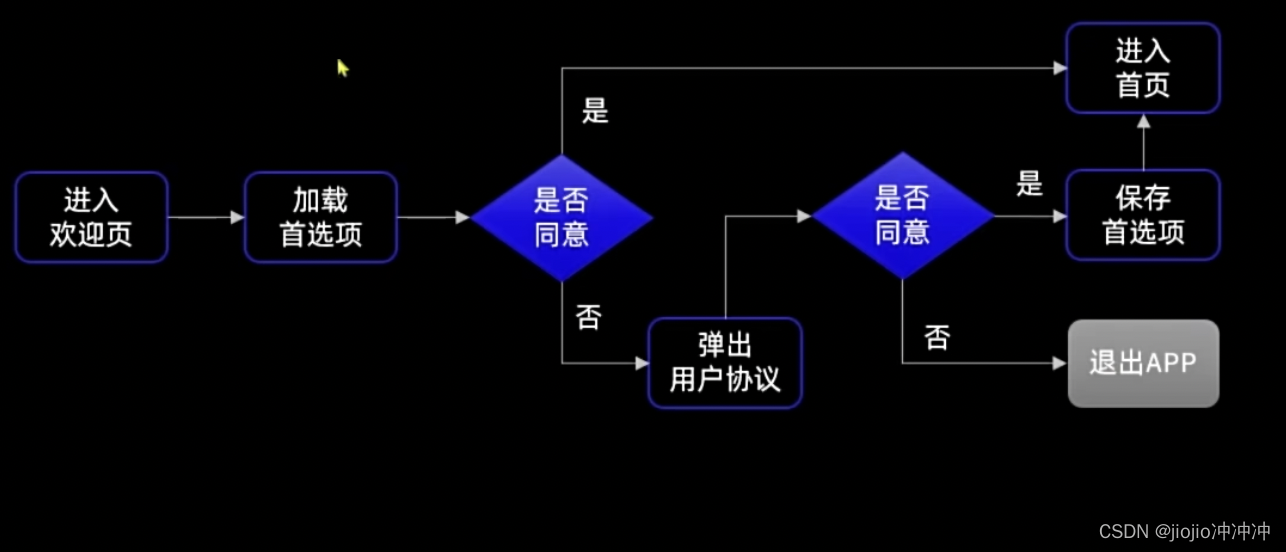
1.1登陆页
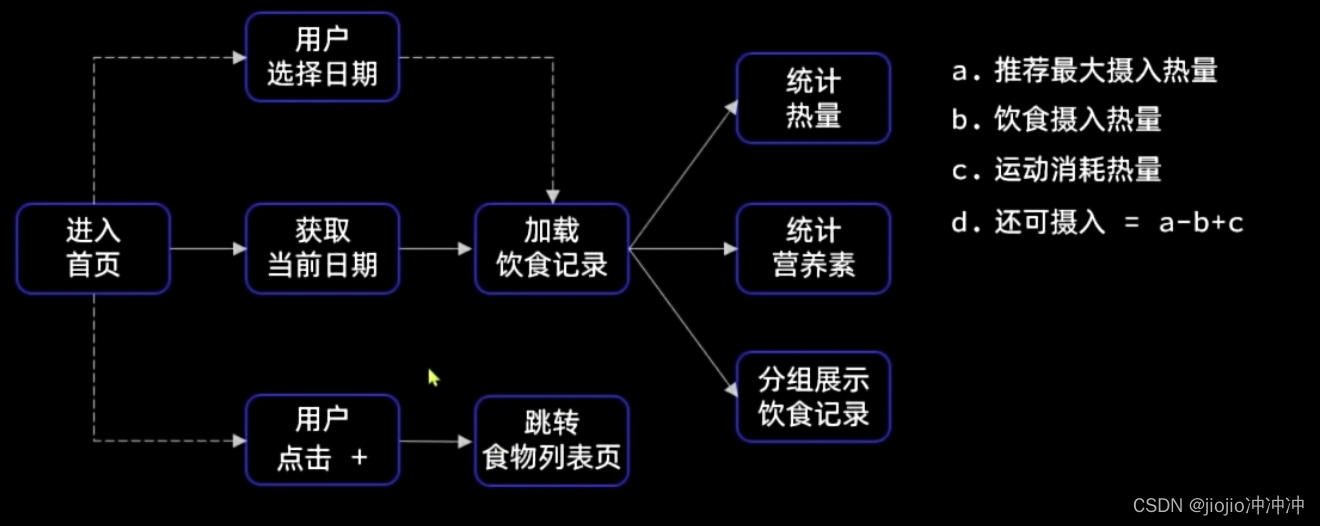
1.2饮食统计页
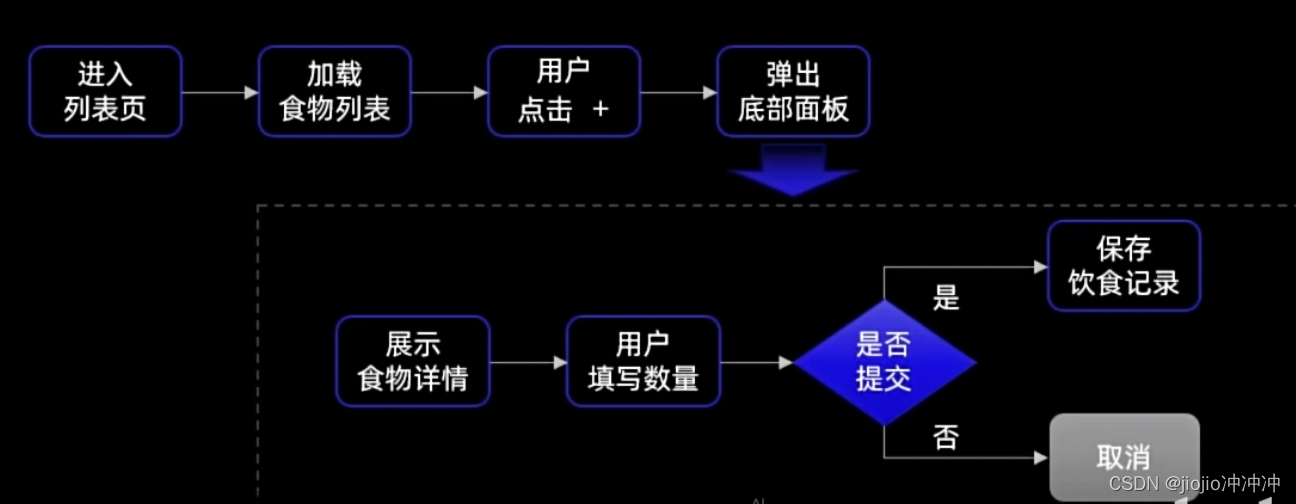
1.3 食物列表页
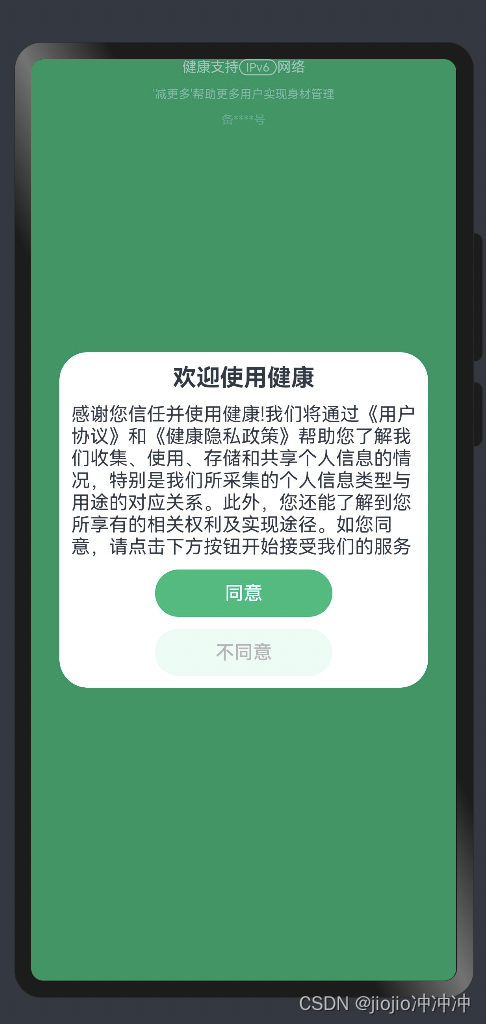
2.登陆页
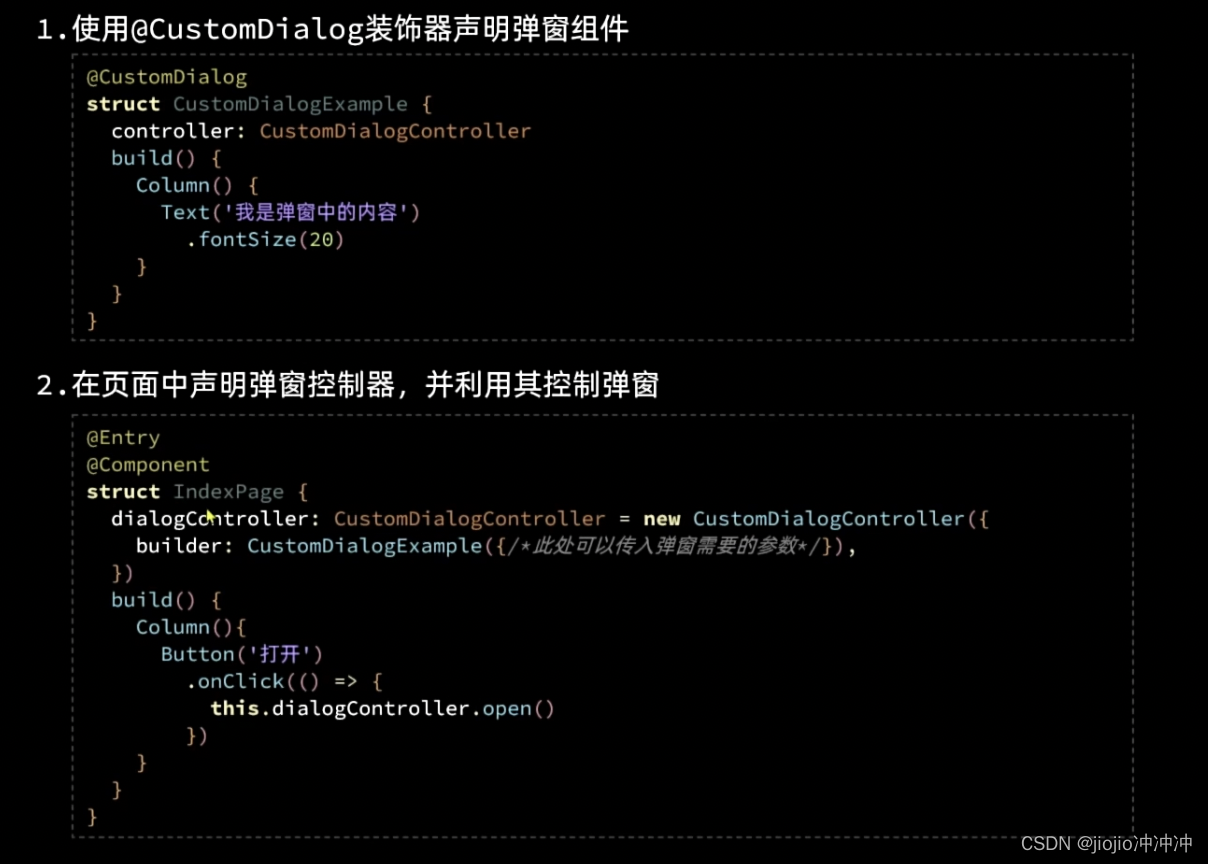
2.1自定义弹框
import preferences from '@ohos.data.preferences';
import { CommonConstants } from '../constants/CommonConstants';
import Logger from './Logger';
class PreferenceUtil{
private pref: preferences.Preferences
async loadPreference(context){
try { // 加载preferences
this.pref = await preferences.getPreferences(context, CommonConstants.H_STORE)
Logger.debug(`加载Preferences[${CommonConstants.H_STORE}]成功`)
} catch (e) {
Logger.debug(`加载Preferences[${CommonConstants.H_STORE}]失败`, JSON.stringify(e))
}
}
async putPreferenceValue(key: string, value: preferences.ValueType){
if (!this.pref) {
Logger.debug(`Preferences[${CommonConstants.H_STORE}]尚未初始化!`)
return
}
try {
// 写入数据
await this.pref.put(key, value)
// 刷盘
await this.pref.flush()
Logger.debug(`保存Preferences[${key} = ${value}]成功`)
} catch (e) {
Logger.debug(`保存Preferences[${key} = ${value}]失败`, JSON.stringify(e))
}
}
async getPreferenceValue(key: string, defaultValue: preferences.ValueType){
if (!this.pref) {
Logger.debug(`Preferences[${CommonConstants.H_STORE}]尚未初始化!`)
return
}
try {
// 读数据
let value = await this.pref.get(key, defaultValue)
Logger.debug(`读取Preferences[${key} = ${value}]成功`)
return value
} catch (e) {
Logger.debug(`读取Preferences[${key}]失败`, JSON.stringify(e))
}
}
}
const preferenceUtil = new PreferenceUtil()
export default preferenceUtil as PreferenceUtil
export class CommonConstants {
static readonly RDB_NAME: string = 'HealthyLife.db'; // db name
// THOUSANDTH
static readonly THOUSANDTH_15: string = '1.5%'; // ‘1.5%’
static readonly THOUSANDTH_12: string = '2.2%'; // ‘2.2%’
static readonly THOUSANDTH_33: string = '3.3%'; // ‘3.3%’
static readonly THOUSANDTH_50: string = '5%'; // ‘5%’
static readonly THOUSANDTH_66: string = '6.6%'; // ‘6.6%’
static readonly THOUSANDTH_80: string = '8%'; // ‘8%’
static readonly THOUSANDTH_100: string = '10%'; // ‘10%’
static readonly THOUSANDTH_120: string = '12%'; // ‘12%’
static readonly THOUSANDTH_160: string = '16%'; // ‘16%’
static readonly THOUSANDTH_400: string = '40%'; // ‘40%’
static readonly THOUSANDTH_420: string = '42%'; // ‘42%’
static readonly THOUSANDTH_500: string = '50%'; // ‘50%’
static readonly THOUSANDTH_560: string = '56%'; // ‘56%’
static readonly THOUSANDTH_800: string = '80%'; // ‘80%’
static readonly THOUSANDTH_830: string = '83%'; // ‘83%’
static readonly THOUSANDTH_880: string = '88%'; // ‘88%’
static readonly THOUSANDTH_900: string = '90%'; // ‘90%’
static readonly THOUSANDTH_940: string = '94%'; // ‘90%’
static readonly THOUSANDTH_1000: string = '100%'; // ‘100%’
static readonly DEFAULT_2: number = 2;
static readonly DEFAULT_6: number = 6;
static readonly DEFAULT_8: number = 8;
static readonly DEFAULT_12: number = 12;
static readonly DEFAULT_10: number = 10;
static readonly DEFAULT_16: number = 16;
static readonly DEFAULT_18: number = 18;
static readonly DEFAULT_20: number = 20;
static readonly DEFAULT_24: number = 24;
static readonly DEFAULT_28: number = 28;
static readonly DEFAULT_32: number = 32;
static readonly DEFAULT_48: number = 48;
static readonly DEFAULT_56: number = 56;
static readonly DEFAULT_60: number = 60;
static readonly DEFAULT_100: number = 100;
static readonly DEFAULT_180: number = 180;
// fontWeight
static readonly FONT_WEIGHT_400: number = 400;
static readonly FONT_WEIGHT_500: number = 500;
static readonly FONT_WEIGHT_600: number = 600;
static readonly FONT_WEIGHT_700: number = 700;
static readonly FONT_WEIGHT_900: number = 900;
// opacity
static readonly OPACITY_4: number = 0.4;
static readonly OPACITY_6: number = 0.6;
// radius
static readonly BORDER_RADIUS_PERCENT_50: string = '50%';
// duration
static readonly DURATION_1000: number = 1000; // 1000ms
static readonly DURATION_800: number = 800; // 700ms
static readonly DURATION_100: number = 100; // 100ms
// space
static readonly SPACE_2: number = 2;
static readonly SPACE_4: number = 4;
static readonly SPACE_6: number = 6;
static readonly SPACE_8: number = 8;
static readonly SPACE_10: number = 10;
static readonly SPACE_12: number = 12;
// global data key
static readonly H_STORE: string = 'HeimaHealthyStore';
static readonly RECORD_DATE: string = 'selectedDate';
static readonly PACKAGE_NAME: string = 'com.itheima.healthylife';
static readonly ENTRY_ABILITY: string = 'EntryAbility';
/**
* 当前用户推荐的每日摄入热量上限,单位:卡路里
*/
static readonly RECOMMEND_CALORIE: number = 1962
/**
* 当前用户推荐的每日摄入碳水上限,单位:克
*/
static readonly RECOMMEND_CARBON: number = 237
/**
* 当前用户推荐的每日摄入蛋白质上限,单位:克
*/
static readonly RECOMMEND_PROTEIN: number = 68
/**
* 当前用户推荐的每日摄入脂肪上限,单位:克
*/
static readonly RECOMMEND_FAT: number = 53
}
import { CommonConstants } from '../../common/constants/CommonConstants'
@CustomDialog
export default struct UserPrivacyDialog {
controller: CustomDialogController
confirm: () => void
cancel: () => void
build() {
Column({space: CommonConstants.SPACE_10}){
// 1.标题
Text($r('app.string.user_privacy_title'))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
// 2.内容
Text($r('app.string.user_privacy_content'))
// 3.按钮
Button($r('app.string.agree_label'))
.width(150)
.backgroundColor($r('app.color.primary_color'))
.onClick(() => {
this.confirm()
this.controller.close()
})
Button($r('app.string.refuse_label'))
.width(150)
.backgroundColor($r('app.color.lightest_primary_color'))
.fontColor($r('app.color.light_gray'))
.onClick(() => {
this.cancel()
this.controller.close()
})
}
.width('100%')
.padding(10)
}
}
import common from '@ohos.app.ability.common'
import router from '@ohos.router'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'
@Extend(Text) function opacityWhiteText(opacity: number, fontSize: number = 10) {
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)
}
const PREF_KEY = 'userPrivacyKey'
@Entry
@Component
struct WelcomePage {
context = getContext(this) as common.UIAbilityContext
controller: CustomDialogController = new CustomDialogController({
builder: UserPrivacyDialog({
confirm: () => this.onConfirm(),
cancel: () => this.exitApp()
})
})
async aboutToAppear(){
// 1.加载首选项
let isAgree = await PreferenceUtil.getPreferenceValue(PREF_KEY, false)
// 2.判断是否同意
if(isAgree){
// 2.1.同意,跳转首页
this.jumpToIndex()
}else{
// 2.2.不同意,弹窗
this.controller.open()
}
}
jumpToIndex(){
setTimeout(() => {
router.replaceUrl({
url: 'pages/Index'
})
}, 1000)
}
onConfirm(){
// 1.保存首选项
PreferenceUtil.putPreferenceValue(PREF_KEY, true)
// 2.跳转到首页
this.jumpToIndex()
}
exitApp(){
// 退出APP
this.context.terminateSelf()
}
build() {
Column({ space: 10 }) {
Row() {
Text('健康支持').opacityWhiteText(0.8, 12)
Text('IPv6')
.opacityWhiteText(0.8)
.border({ style: BorderStyle.Solid, width: 1, color: Color.White, radius: 15 })
.padding({ left: 5, right: 5 })
Text('网络').opacityWhiteText(0.8, 12)
}
Text(`'减更多'帮助更多用户实现身材管理`)
.opacityWhiteText(0.6)
Text('备****号')
.opacityWhiteText(0.4)
.margin({ bottom: 35 })
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}