文章目录
- 一、在WPF中使用FontAwesome 6图标字体
- 1.1 下载FontAwesome
- 1.2 在WPF中配置引用
- 1.2.1 引用FontAwesome字体文件
- 1.2.2 将字体文件已资源的形式生成
- 1.3 在项目中应用
- 1.3.1 使用方式一:局部引用
- 1.3.2 使用方式二:单个文件中全局引用
- 1.3.3 使用方式三:整个项目中全局引用
- 1.4 效果图
- 二、在WPF中使用IconFont图标字体
- 2.1 下载IconFont字体文件
- 2.2 在WPF中配置引用
- 2.2.1 引用IconFont字体文件
- 2.2.2 将字体文件已资源的形式生成
- 2.3 在项目中应用
- 2.3.1 使用方式一:局部引用
- 2.3.2 使用方式二:单个文件中全局引用
- 2.3.3 使用方式三:整个项目中全局引用
- 2.4 效果图
一、在WPF中使用FontAwesome 6图标字体
1.1 下载FontAwesome
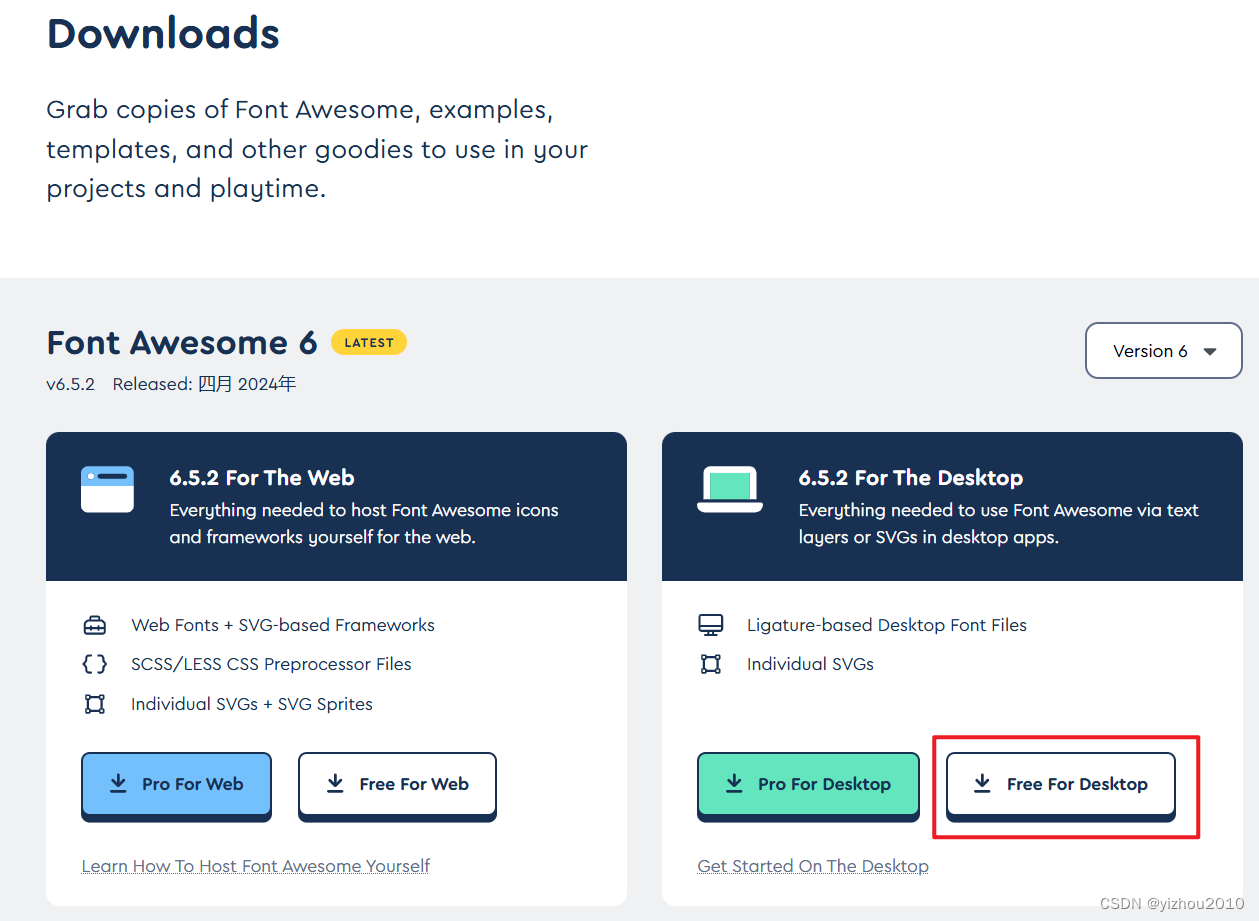
官网下载地址:https://fontawesome.com/download
选择下载:Free For Desktop

下载完成后解压可在otfs文件下找到如下三个文件:

1.2 在WPF中配置引用
1.2.1 引用FontAwesome字体文件
在WPF项目中新建文件夹,如Fonts,将上面下载解压好的三个ttf文件复制到Fonts目录下

1.2.2 将字体文件已资源的形式生成
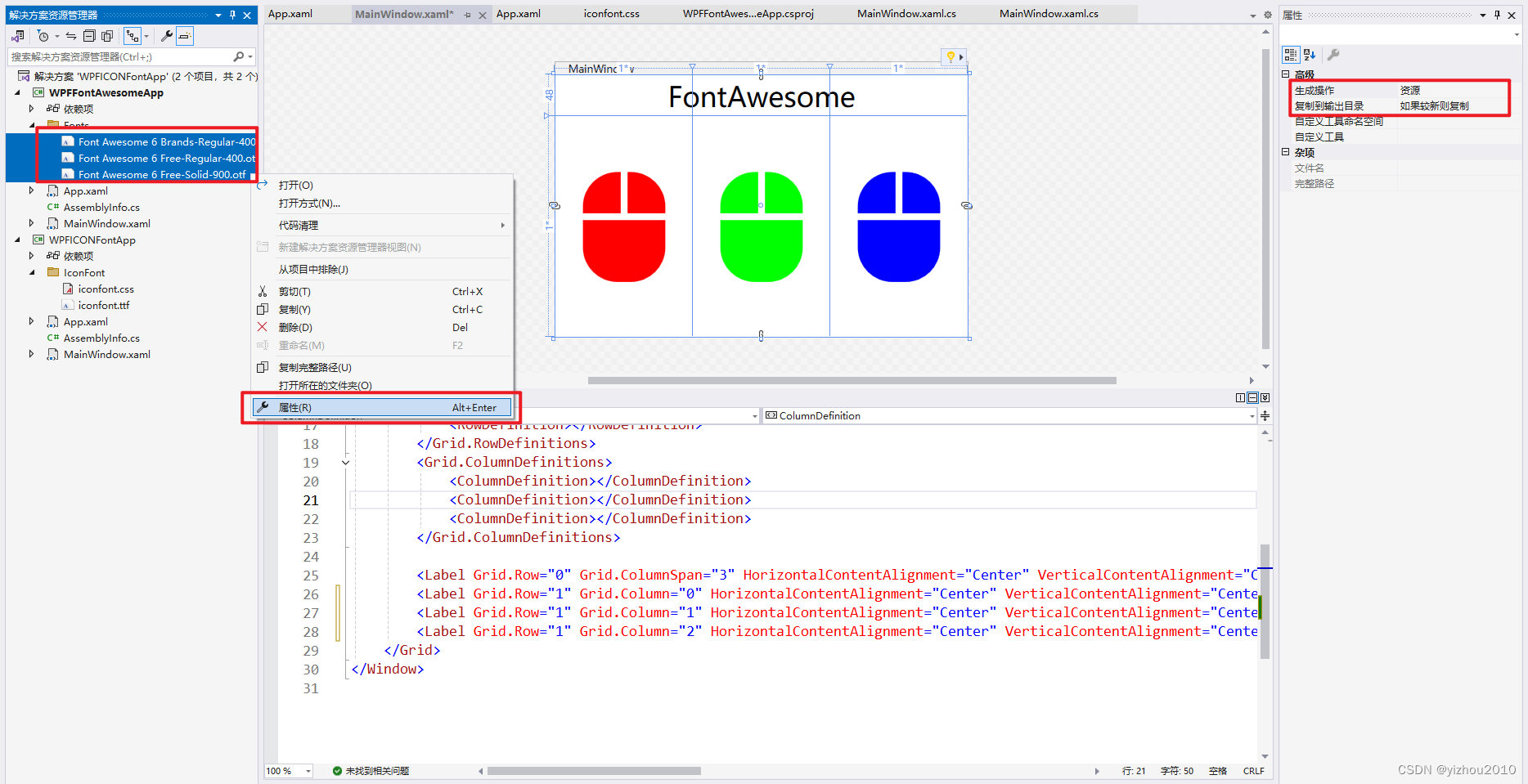
如下图所示:
选择Font Awesome 6 Brands-Regular-400.ttf, Font Awesome 6 Free-Regular-400.ttf, Font Awesome 6 Free-Solid-900.ttf,右键【属性】
- 生成操作:资源
- 复制操作:如果较新则复制或始终复制

1.3 在项目中应用
1.3.1 使用方式一:局部引用
<Label FontFamily="pack://application:,,,/Fonts/#Font Awesome 6 Free Solid" FontSize="128" Content="" Foreground="Red"/>
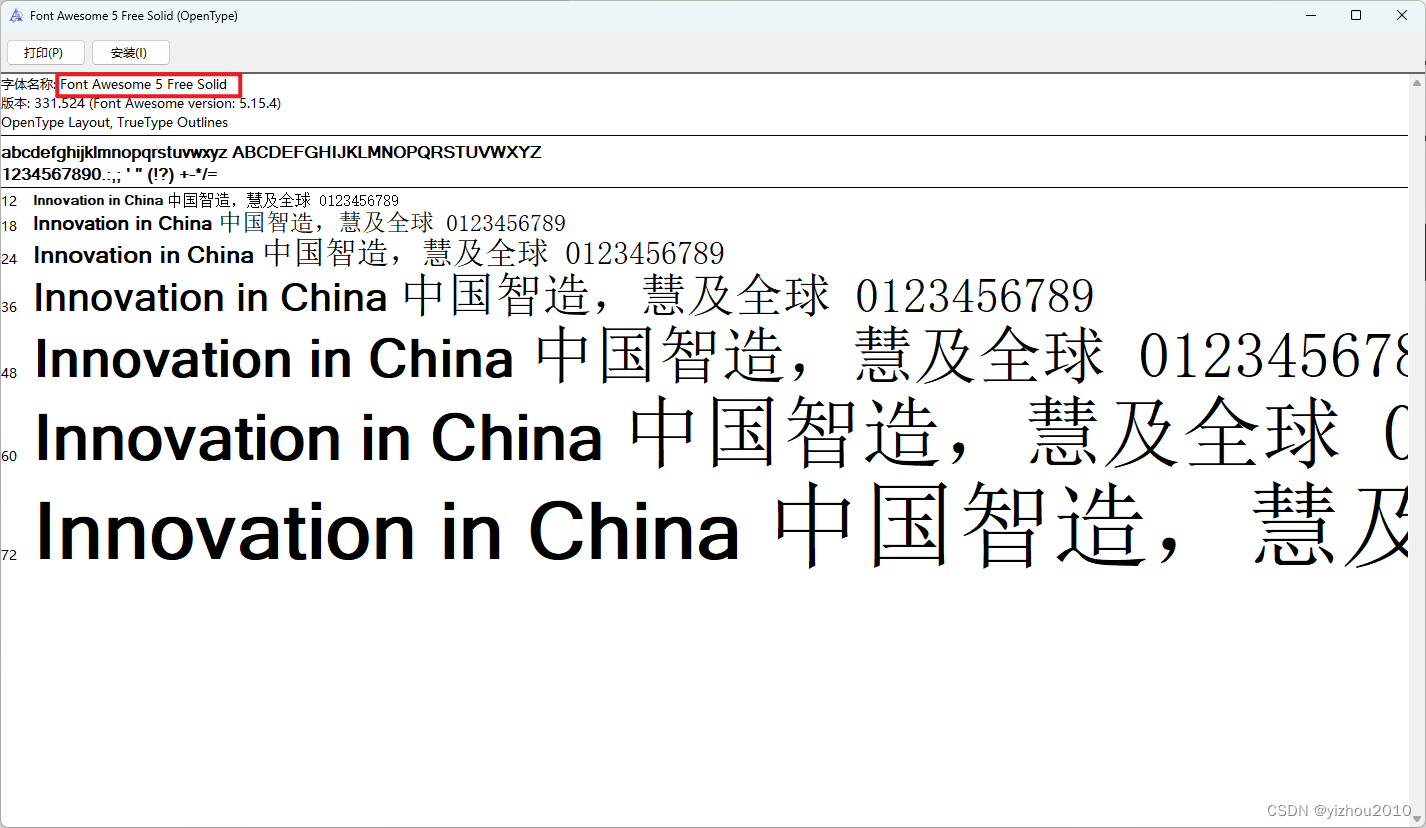
其中/Fonts为Font Awesome 6 Free-Solid-900.ttf坐在的目录,#之后为字体名称,字体名称可双击Font Awesome 6 Free-Solid-900.ttf文件查询

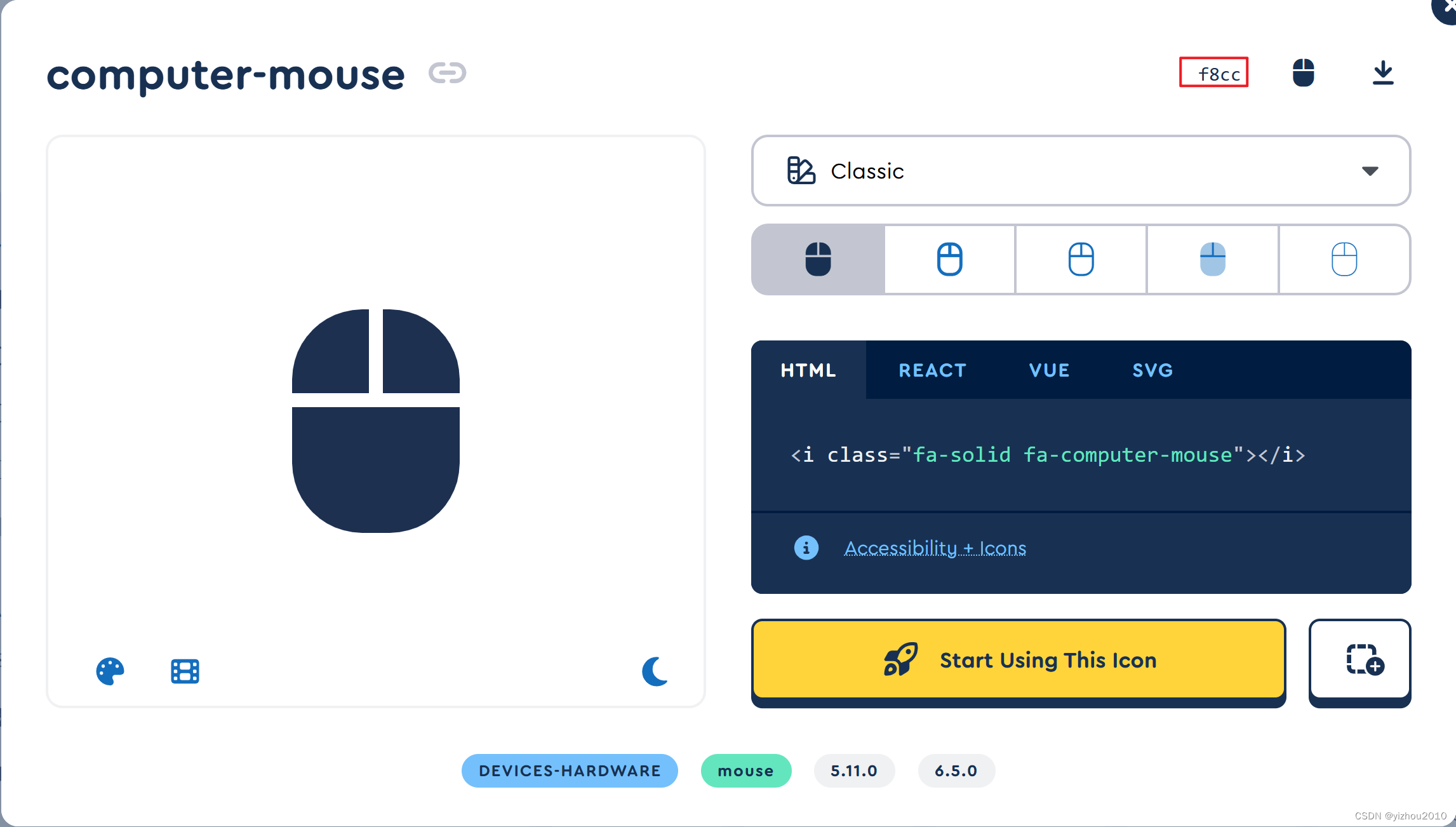
Content=""为对应图标的十六进制,具体的值可以通过官网https://fontawesome.com/search来进行查询

1.3.2 使用方式二:单个文件中全局引用
在mainwindow.xml中设置样式
<Window.Resources>
<Style x:Key="FontAwesome">
<Setter Property="TextElement.FontFamily" Value="pack://application:,,,/Fonts/#Font Awesome 6 Free Solid"></Setter>
</Style>
</Window.Resources>
在控件中添加style属性的配置,其中IconFont对应style中配置的x:key的值
<Label Style="{DynamicResource FontAwesome}" FontSize="128" Content="" Foreground="Lime"/>
1.3.3 使用方式三:整个项目中全局引用
在App.xml中设置样式
<Application.Resources>
<ResourceDictionary>
<Style x:Key="AppFontAwesome">
<Setter Property="TextElement.FontFamily" Value="pack://application:,,,/Fonts/#Font Awesome 6 Free Solid"></Setter>
</Style>
</ResourceDictionary>
</Application.Resources>
在控制中引用
<Label Style="{DynamicResource AppFontAwesome}" FontSize="128" Content="" Foreground="Blue"/>
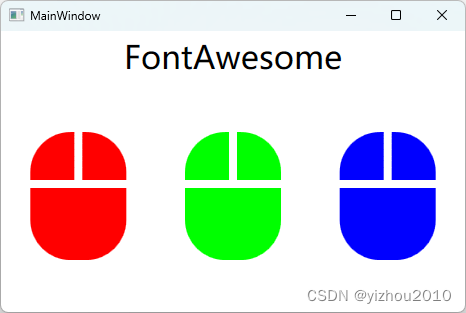
1.4 效果图

二、在WPF中使用IconFont图标字体
2.1 下载IconFont字体文件
iconfont官网:https://www.iconfont.cn/?spm=a313x.search_index.i3.2.411c3a81NwQdm7
a. 搜索到需要的图标,然后点击下图按钮添加入库

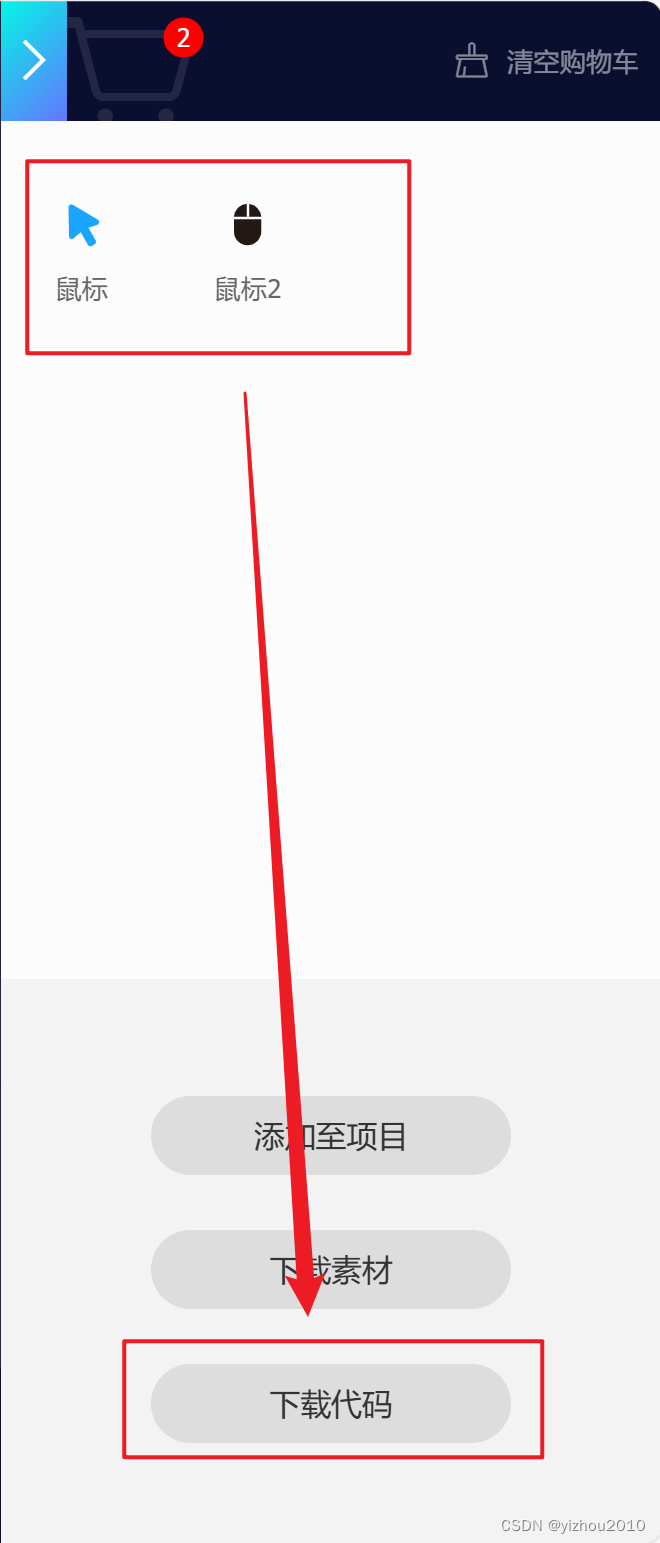
b. 完成所有需要的图标入库之后,可以点击后侧类似购物车的图标;在弹出的界面中,可以查看所有入库的图标,然后点击【下载代码】

2.2 在WPF中配置引用
2.2.1 引用IconFont字体文件
将解压得到的6个文件全部复制到项目中去,比如这边复制的目录为IconFont文件夹
注:.ttf为字体文件

2.2.2 将字体文件已资源的形式生成
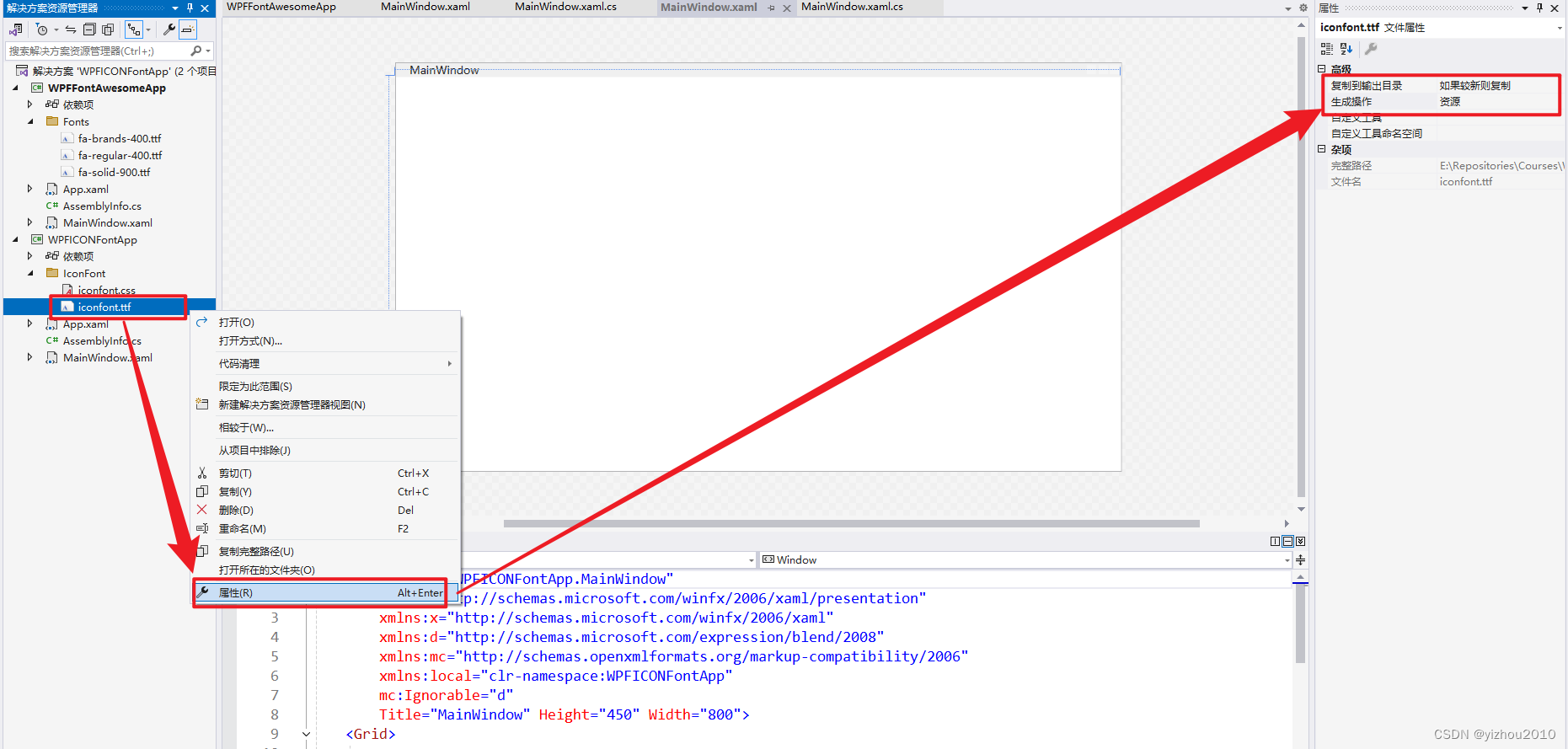
如下图所示:
选择iconfont.ttf,右键【属性】
- 生成操作:资源
- 复制操作:如果较新则复制或始终复制

2.3 在项目中应用
2.3.1 使用方式一:局部引用
<Label FontFamily="pack://application:,,,/IconFont/#iconfont" FontSize="128" Content="" Foreground="Red"/>
其中/IconFont为iconfont.ttf坐在的目录,#之后为字体名称,字体名称可双击iconfont.ttf文件查询

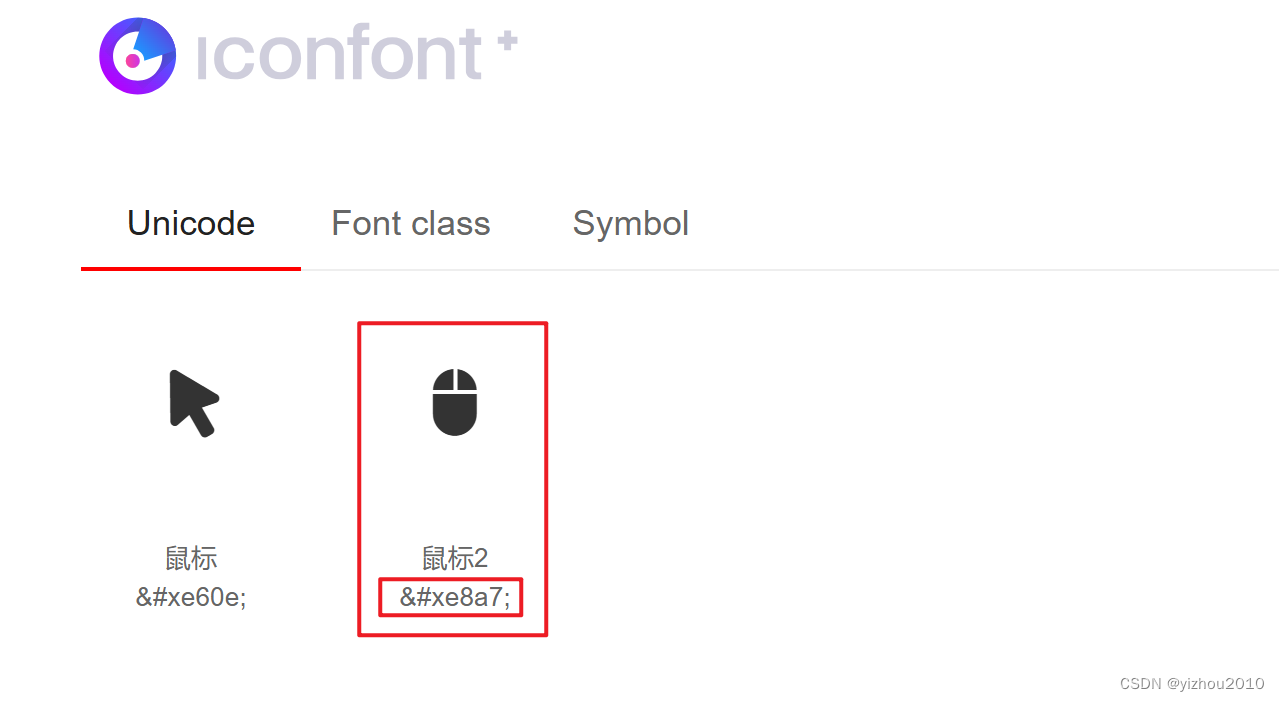
Content=""为对应图标的十六进制,具体的值可以通过打开demo_index.html来进行查询

2.3.2 使用方式二:单个文件中全局引用
在mainwindow.xml中设置样式
<Window.Resources>
<Style x:Key="IconFont">
<Setter Property="TextElement.FontFamily" Value="pack://application:,,,/IconFont/#iconfont"></Setter>
</Style>
</Window.Resources>
在控件中添加style属性的配置,其中IconFont对应style中配置的x:key的值
<Label Style="{DynamicResource IconFont}" FontSize="128" Content="" Foreground="Lime"/>
2.3.3 使用方式三:整个项目中全局引用
在App.xml中设置样式
<Application.Resources>
<ResourceDictionary>
<Style x:Key="AppIconFont">
<Setter Property="TextElement.FontFamily" Value="pack://application:,,,/IconFont/#iconfont"></Setter>
</Style>
</ResourceDictionary>
</Application.Resources>
在控制中引用
<Label Style="{DynamicResource AppIconFont}" FontSize="128" Content="" Foreground="Blue"/>
2.4 效果图

##【参考程序】
参考程序下载:WPFICONFontApp.rar