注意,为保证大家的GeoGebra的学习顺利从基础、中级到高级的过度,本教程笔记有此要求:
必须使用英文版GeoGebra(虽说GeoGebra也支持汉字写算式,但强烈不建议,因为一个英文翻译过来的中文真是五花八门,极易出错)切记。
目录
- 1、整体布局
- 2、主菜单
- 3、场景切换栏
- 4、三个重要工具区
- 5、图形操作窗口
- 6、小键盘
- 7、属性栏
- 8、最后嘛
本篇文章大致看一下就行,因为这个布局死记没什么用,反而用的时候记一下就好了,我只是大致过一下,让大家有个初步印象。
1、整体布局
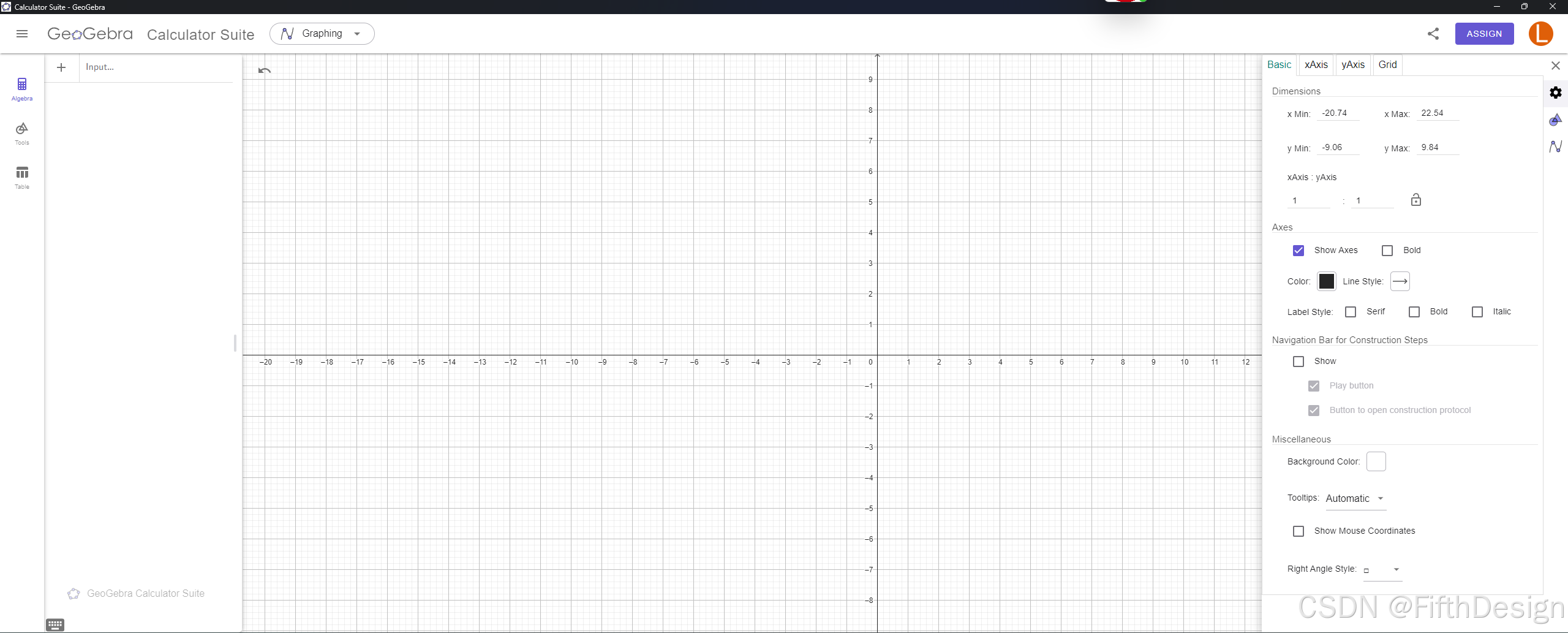
最新版本的GeoGebra布局如下,还是比较简单美观

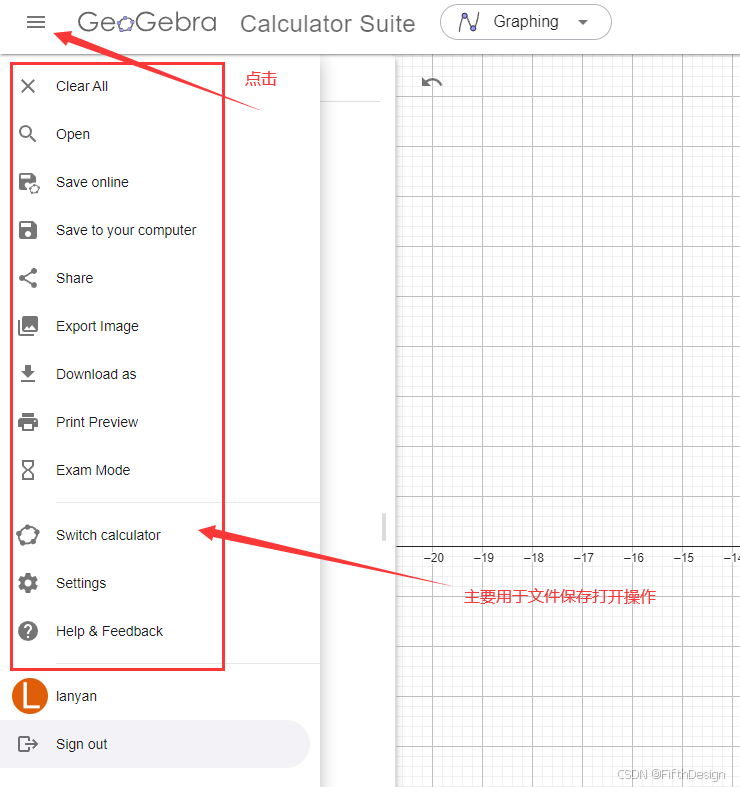
2、主菜单

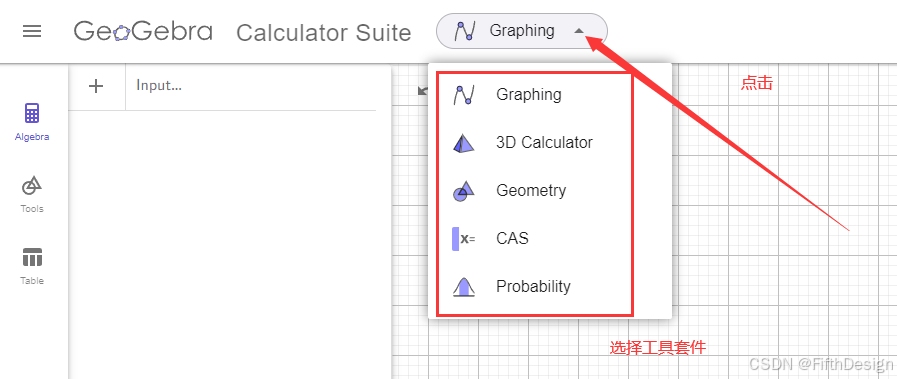
3、场景切换栏
这个地方可以切换套件,应对不同的工作需要,刚开始的时候我们一般用的都是Graphing, 后续用到特定的工具我会提前说明。
自己切换看看呗,软件这东西是玩儿不坏的,如果坏了重置就是了。

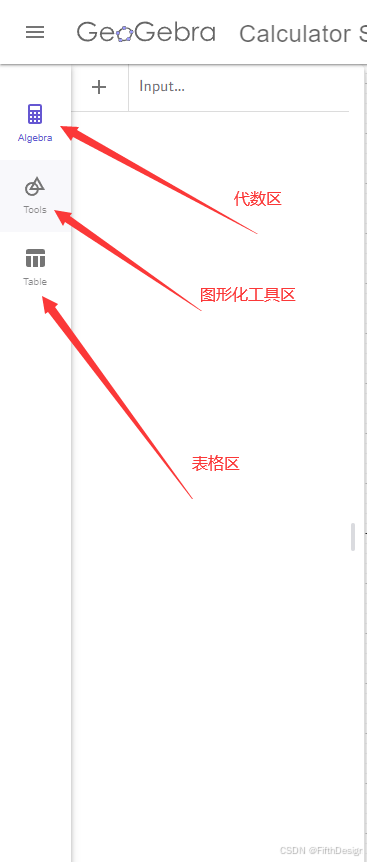
4、三个重要工具区

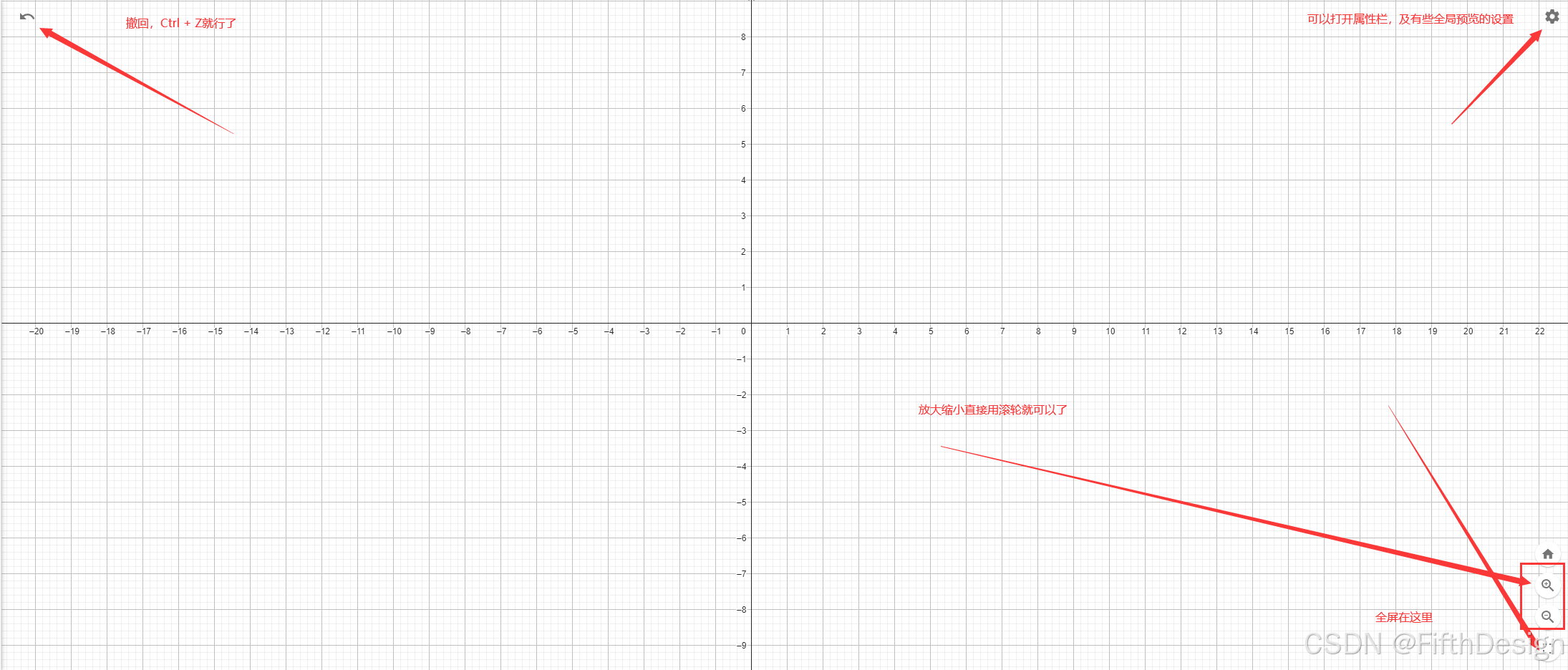
5、图形操作窗口

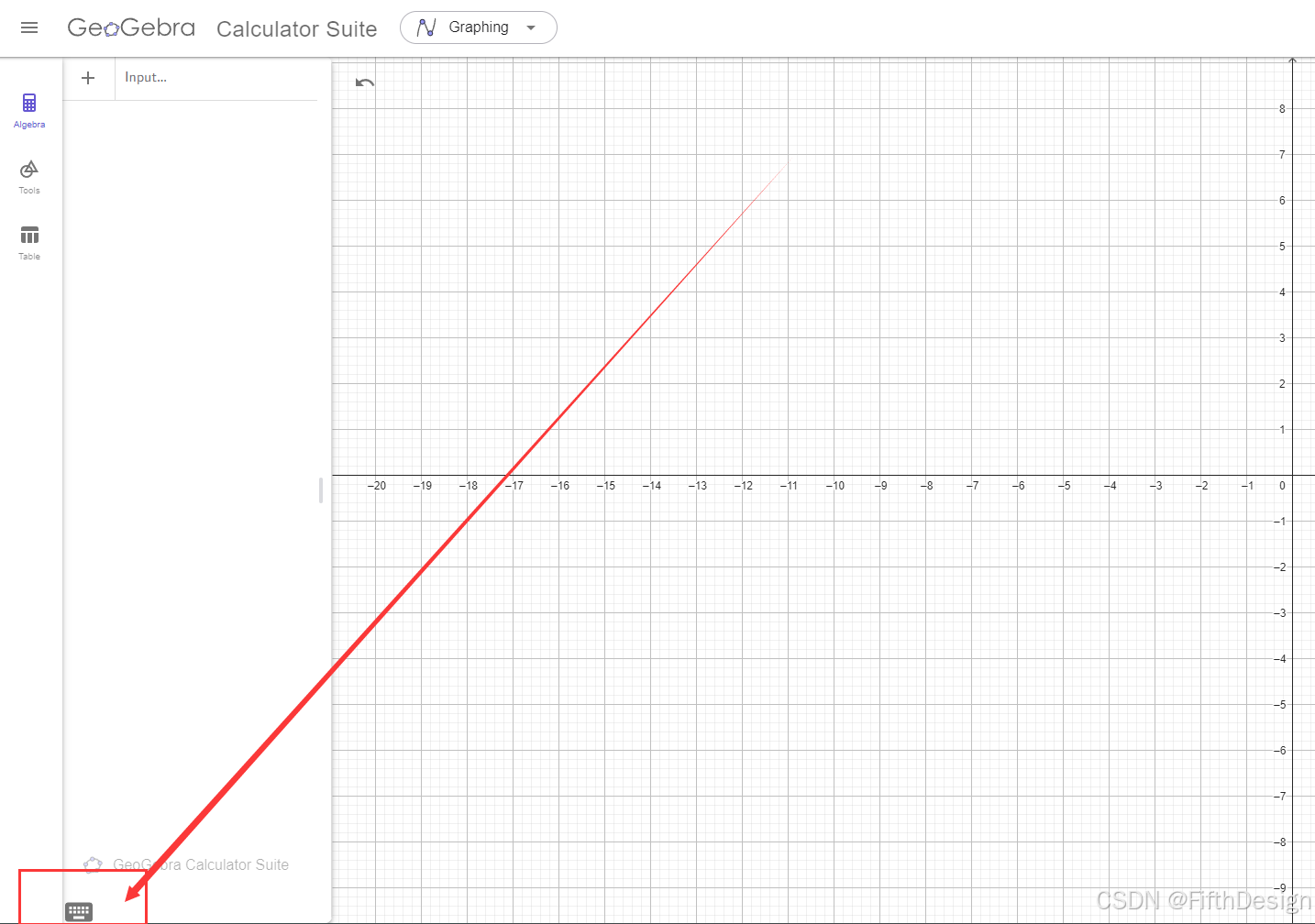
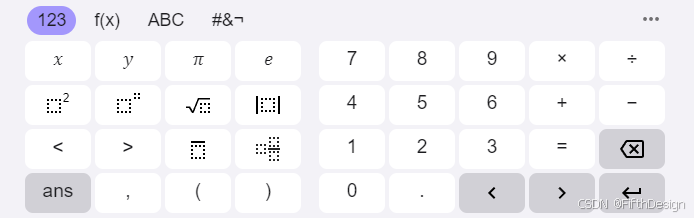
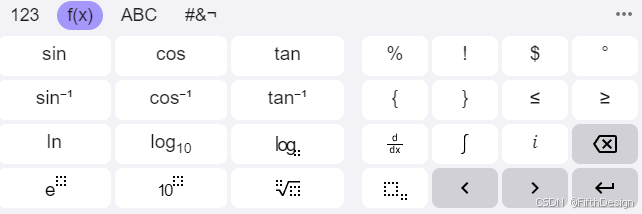
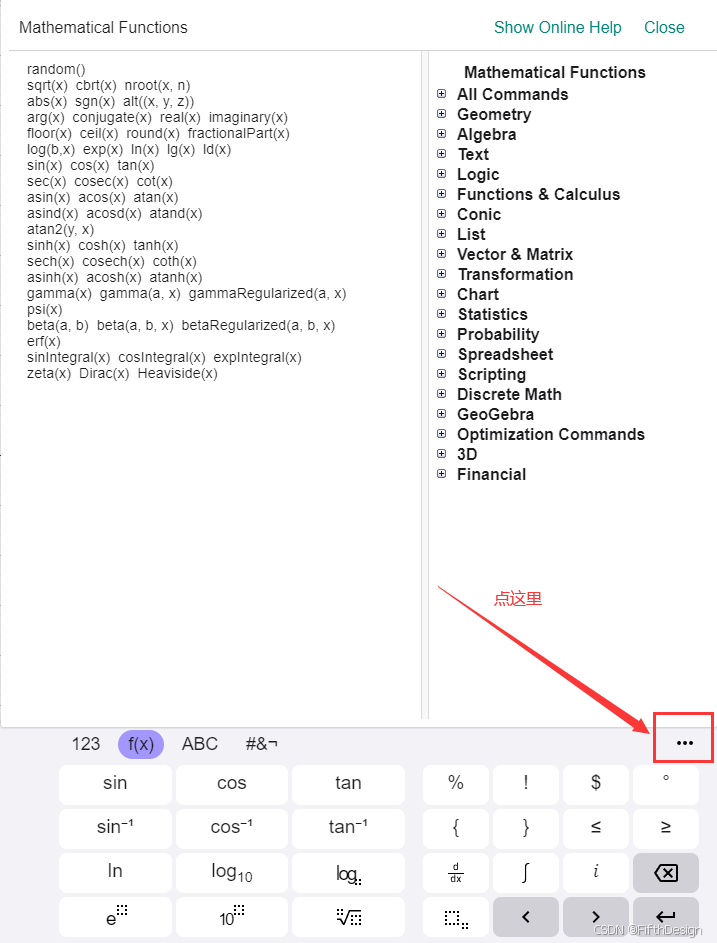
6、小键盘
小键盘在这里打开,在刚开始的时候非常有用,可以输入分数、特殊格式等等,也可以在这里找到算式的指令和帮助。



别逃避了,正眼看看英文吧,不难。

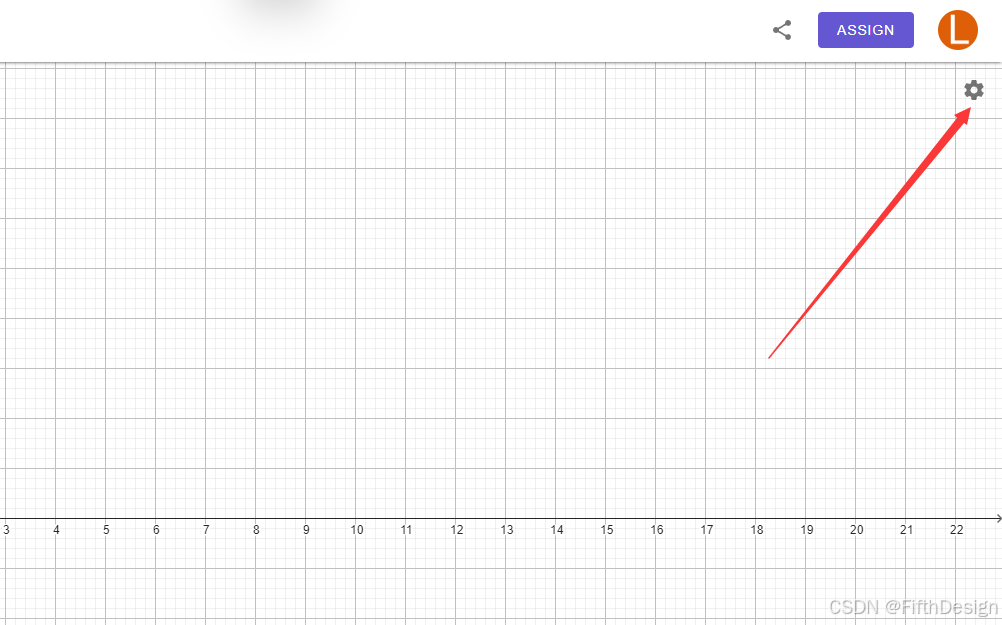
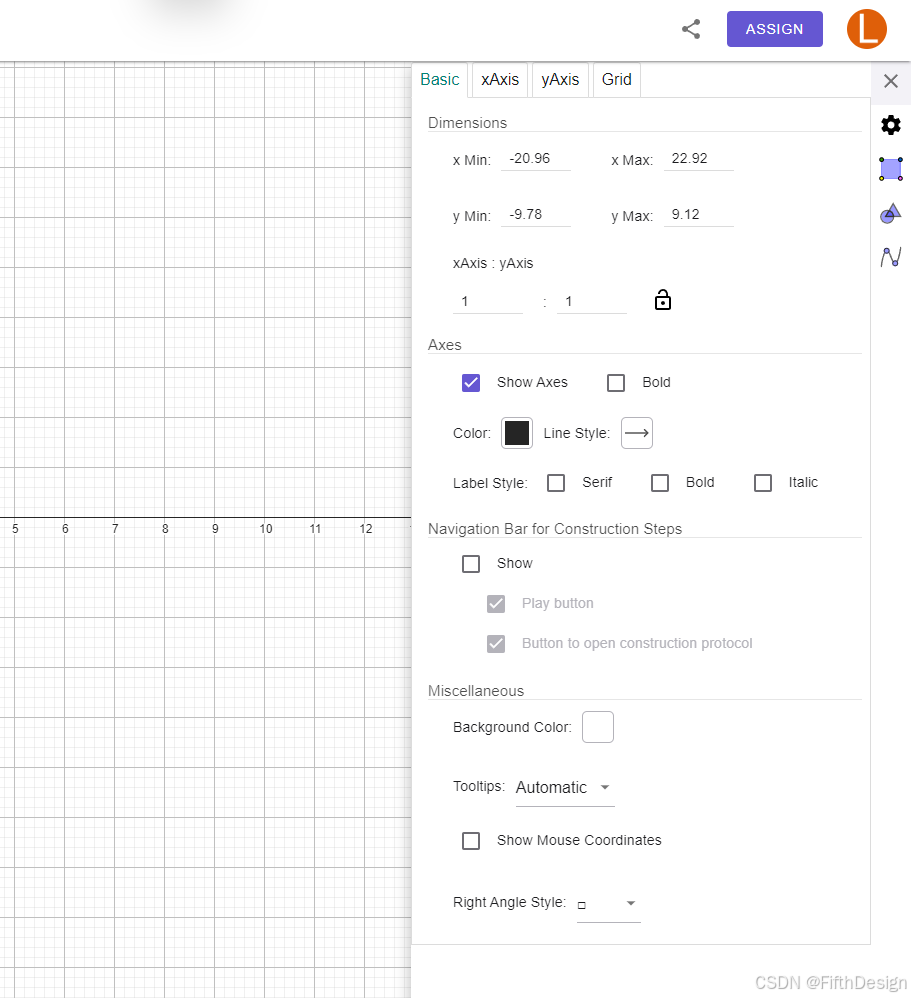
7、属性栏
点击屏幕最右边的齿轮就可以看到属性栏,这个地方非常重要,后续可以在这里设置很多有用的属性。


8、最后嘛
有问题可以在这个铺子问客服,也会有资源相送,GeoGebra、PPT、平面动画、3D动画等各种技术都可以,祝好!