导言
const MyApp({Key? key}) : super(key: key);
const: 这个关键字表示这是一个编译时常量构造函数。当一个类使用 const 构造函数初始化时,它的所有字段都将被设置为编译时常量,并且该对象将在编译时就被创建出来。这对于状态不变(immutable)的对象特别有用,因为它可以帮助提高性能,尤其是在构建UI时。不过,在Flutter中,对于 StatelessWidget 和 StatefulWidget 的构造函数,使用 const 更多是一种习惯用法,用以强调这个类是不可变的,即使它内部的字段可能并不是编译时常量。
MyApp({Key? key}): 这是构造函数的定义。这里,MyApp 是类名,大括号 {} 内部定义了构造函数的参数。在Flutter中,Key 是一个很重要的概念,用于在构建UI树时唯一标识组件,帮助Flutter框架确定哪些部件发生了变化,从而高效地更新界面。这里的 Key? 表示 key 参数是可选的(由于 ?),并且它的类型是 Key。使用 Key? 而不是 Key 允许你在不提供此参数的情况下实例化 MyApp 类。
: super(key: key);: 这一行代码调用了超类(通常是 StatelessWidget 或 StatefulWidget)的构造函数,并将接收到的 key 参数传递给了超类。在Flutter中,当你创建一个新的 StatelessWidget 或 StatefulWidget 类时,你实际上是在扩展这些基础类。通过 super 关键字调用基类构造函数,并传递相同的 key 参数,可以确保基类也能访问和使用这个 key,这对于保持 widget 树的状态管理非常重要。
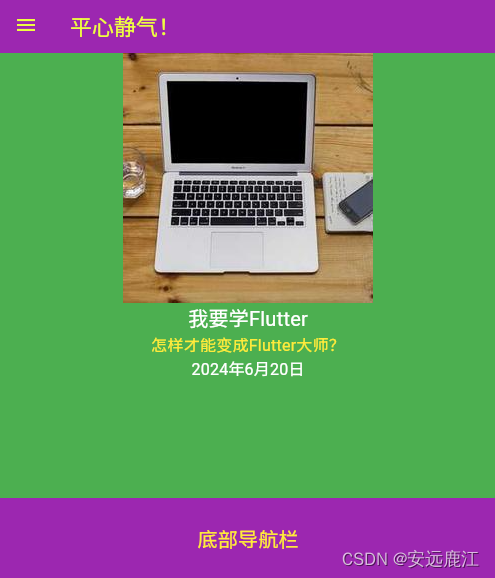
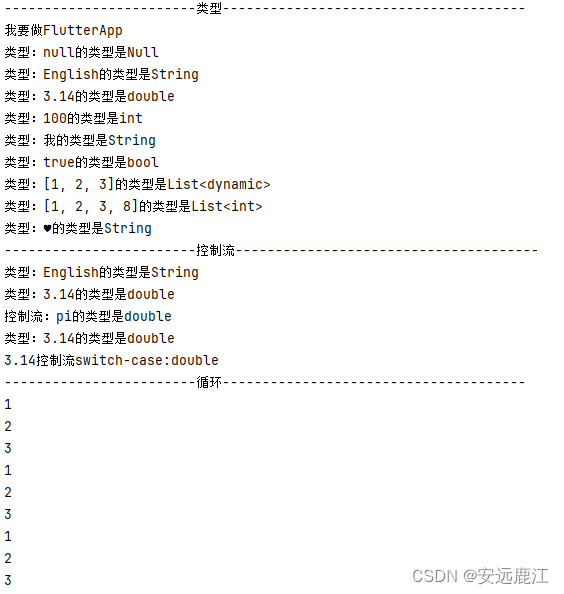
效果图
源代码
import 'package:flutter/material.dart';
import 'package:slow_steady/main.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
const title = '平心静气!';
return MaterialApp(
debugShowCheckedModeBanner: false,
title: title,
home: Scaffold(
appBar: AppBar(
title: const Text(title),
foregroundColor: Colors.limeAccent,
backgroundColor: Colors.purple,
leading: IconButton(onPressed: (){},icon: const
Icon(Icons.menu)),
),
bottomNavigationBar: const BottomAppBar(
color: Colors.purple,
shape:CircularNotchedRectangle(),
child:SizedBox(
height: 300,
child: Center(child:Text("底部导航栏",
style: const TextStyle(fontSize: 20,color: Colors.yellow),))
)
),
body: Column(
children: [
Expanded(child: MyContainerWidget())
],
),
)
);
}
}
class DataItem {
final String title;
final String subtitle;
final String url;
const DataItem({
required this.title,
required this.subtitle,
required this.url,
});
}
//DataView 类包含一个final字段 item,这意味着一旦初始化,item 的值就不能再改变。
// item 字段的类型是 DataItem,并且它被初始化为一个具有特定属性值的 DataItem 实例。
class DataView {
final DataItem item = const DataItem(
title: '我要学Flutter',
subtitle: '怎样才能变成Flutter大师?',
url:'https://picsum.photos/250?image=9');
}
//MyContainerWidget 是一个 StatelessWidget,意味着它是一个不会改变状态的UI组件。
// 构造函数 MyContainerWidget({Key? key}) 接受一个可选的 Key 参数,这是Flutter中用于唯一
// 标识widget的常见做法,有助于在widget树中高效管理状态变更。: super(key: key);
// 表示它将接收到的 key 传递给了父类(即 StatelessWidget)的构造函数。
// final DataView data = DataView(); 在这个类内部定义了一个final字段 data,
// 并初始化为一个新的 DataView 实例。这意味着每个 MyContainerWidget 实例都会持有一个自己的
// DataView 对象,其中包含之前定义的 DataItem 信息。
class MyContainerWidget extends StatelessWidget {
MyContainerWidget({Key? key}) : super(key: key);
final data = DataView();
@override
Widget build(BuildContext context) {
return Container(
//margin:EdgeInsets.only(left: 50.0),
width: double.infinity,
height: 350,
color: Colors.green,
child: Column (
children: [
Image.network(
data.item.url,
fit:BoxFit.cover,
),
Text(
data.item.title,
style: const TextStyle(fontSize: 20,color: Colors.white),
),
Text(
data.item.subtitle,
style: const TextStyle(fontSize: 16,color: Colors.yellow),
),
Text(
"2024年6月20日",
style: const TextStyle(fontSize: 16,color: Colors.white),
),
],
)
);
}
}