master现象

分析
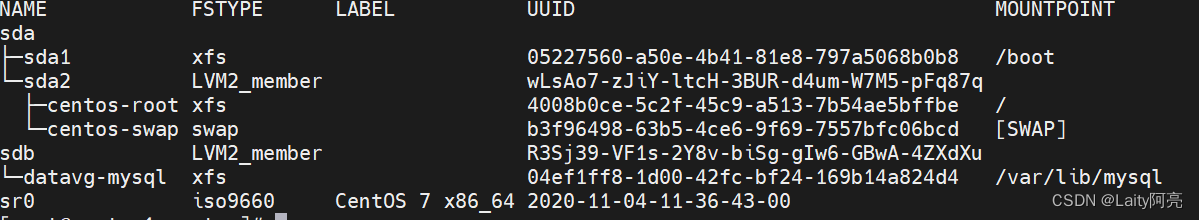
kubectl get nodes -A看了下pod的状态,好多CrashLoopBackOff

kubectl get nodes -o wide定位到那个具体node的IP地址,登录对应的IP去查看为什么会这样
node节点
journalctl -xe -f -u kubelet
查看此节点的 kubelet 服务,提示以下错误信息:
node "localhost:localhomain" not found
查看本机的主机名是localhost,尝试
hostnamectl --static set-hostname <node-name> 后重启kubelet服务
systemctl restart kubelet
再次查看kubelet日志恢复正常

回到master上,node节点恢复正常








![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] LYA的登山之旅01(100分)- 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/a0cba96c424c44a5b0b9d39dfc13abb4.png)