
本文由ScriptEcho平台提供技术支持
项目地址:传送门
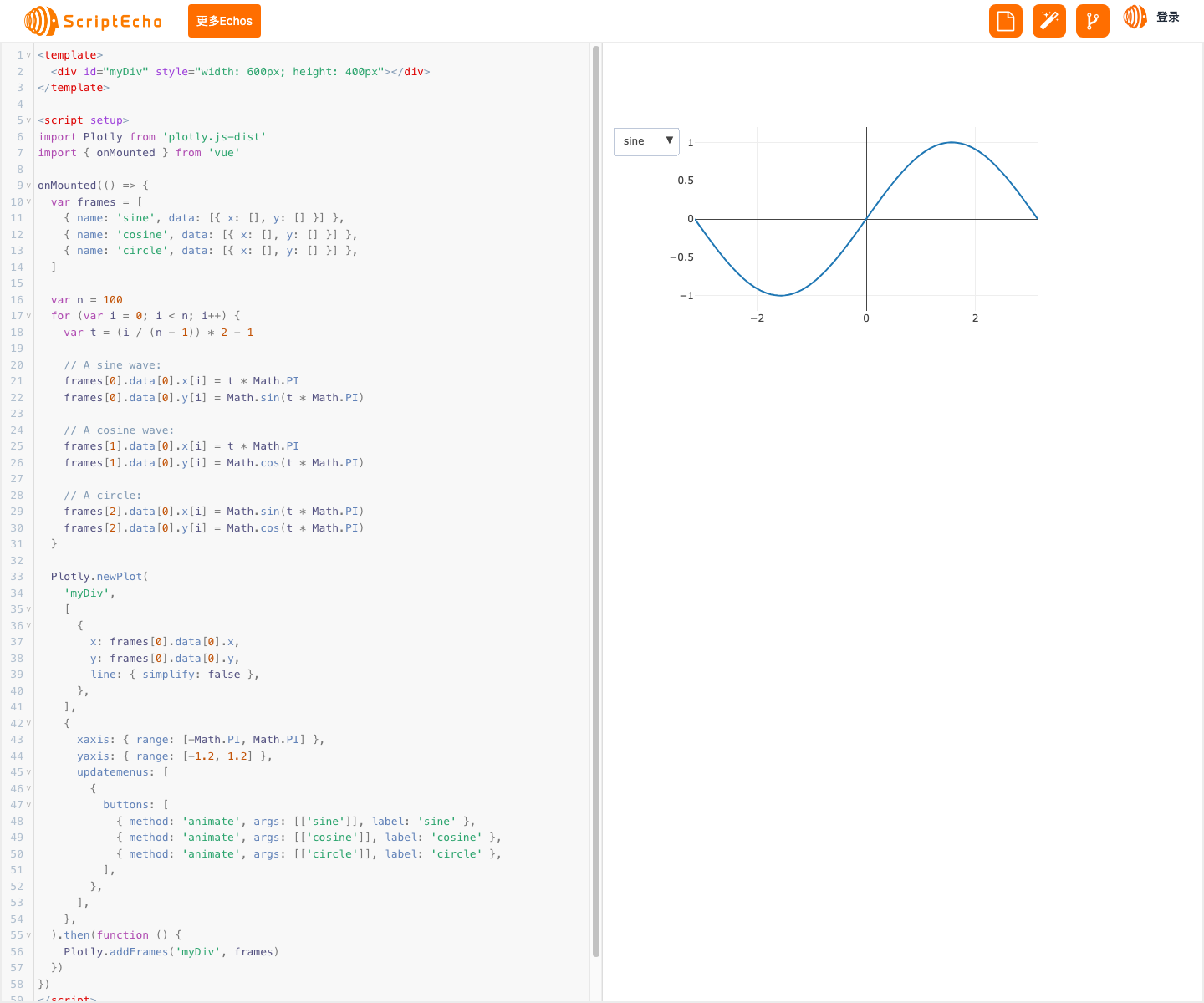
利用 Plotly.js 创建交互式动画图表
应用场景
本代码适用于需要创建交互式动画图表的数据可视化项目。例如,可以用来展示时间序列数据或比较不同函数的行为。
基本功能
该代码使用 Plotly.js 库创建一个动画图表,其中包含三个不同的数据集:正弦波、余弦波和圆。用户可以通过点击菜单按钮在这些数据集之间切换,从而实现动画效果。
功能实现步骤及关键代码分析
- 创建 Plotly 图表对象
Plotly.newPlot('myDiv', [
{
x: frames[0].data[0].x,
y: frames[0].data[0].y,
line: { simplify: false },
},
], {
xaxis: { range: [-Math.PI, Math.PI] },
yaxis: { range: [-1.2, 1.2] },
updatemenus: [
{
buttons: [
{ method: 'animate', args: [['sine']], label: 'sine' },
{ method: 'animate', args: [['cosine']], label: 'cosine' },
{ method: 'animate', args: [['circle']], label: 'circle' },
],
},
],
})
这段代码创建一个 Plotly 图表对象,并指定了图表中的数据、坐标轴范围和更新菜单。
- 创建动画帧
var frames = [
{ name: 'sine', data: [{ x: [], y: [] }] },
{ name: 'cosine', data: [{ x: [], y: [] }] },
{ name: 'circle', data: [{ x: [], y: [] }] },
]
这段代码创建了一个包含三个帧的数组。每个帧都包含一个数据集,该数据集包含一个 x 值数组和一个 y 值数组。
- 填充动画帧数据
for (var i = 0; i < n; i++) {
var t = (i / (n - 1)) * 2 - 1
// A sine wave:
frames[0].data[0].x[i] = t * Math.PI
frames[0].data[0].y[i] = Math.sin(t * Math.PI)
// A cosine wave:
frames[1].data[0].x[i] = t * Math.PI
frames[1].data[0].y[i] = Math.cos(t * Math.PI)
// A circle:
frames[2].data[0].x[i] = Math.sin(t * Math.PI)
frames[2].data[0].y[i] = Math.cos(t * Math.PI)
}
这段代码遍历一个范围为 0 到 99 的数组,并计算每个索引对应的正弦波、余弦波和圆的 x 和 y 坐标。这些坐标存储在相应的动画帧数据中。
- 添加动画帧到图表
Plotly.addFrames('myDiv', frames)
这段代码将创建的动画帧添加到 Plotly 图表中。
- 响应用户交互
onMounted(() => {
// ...
})
这段代码使用 Vue.js 的 onMounted 钩子在组件挂载时运行。它负责创建图表、填充动画帧数据并添加帧到图表中。
总结与展望
开发这段代码的过程让我对 Plotly.js 库有了更深入的了解,并掌握了创建交互式动画图表的技术。未来,该功能可以进一步拓展和优化:
-
**添加更多数据集:**可以添加更多数据集,例如指数函数或多项式函数,以丰富可视化的多样性。
-
**自定义动画效果:**可以自定义动画的持续时间、缓动函数和循环方式,以创建更复杂的动画效果。
-
**集成其他交互元素:**可以集成其他交互元素,例如滑块或输入框,允许用户调整图表参数并实时查看结果。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:






![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] LYA的登山之旅01(100分)- 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/a0cba96c424c44a5b0b9d39dfc13abb4.png)