Here Document 免交互
Here Document 概述
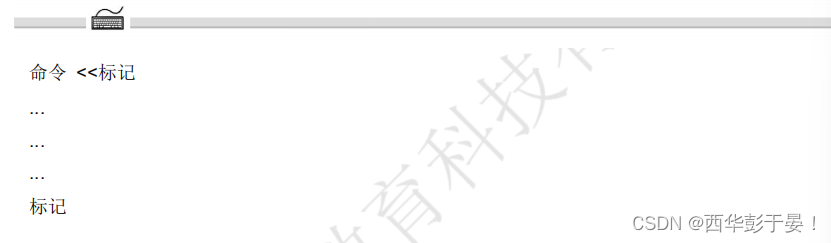
Here Document是一个特殊的用途的代码块。它在linux shell中使用I/O重定向的方式将命令列表提供给交互式程序或命令,比如ftp,cat或read命令。Here Document 是标准输入的一种替代品,可以帮助脚本开发人员不必使用临时文件来构建输入信息,而是直接就地生产出一个文件并用于命令的标准输入。基本语法格式如下:
特殊字符在“<<"在标记和命令之前,这样做的目的是将命令块的输出定向搭配程序或命令的stdin。标记的选择要确保不会出现在其他地方,避免出现混淆;两个标记之间的内容被当做是 一个文件并用作“命令”的标准输入。此外,Here Document 也可以与非交互程序和命令一起使用。
特殊字符在“在实际使用过程中,有四点需要注意:
标记可以使用任意的合法字符;
结尾标记一定要顶格写,前面不能有任何字符;
结尾的标记后面也不能有任何字符(包括空格);
开头的标记前后的空格会被省略掉;
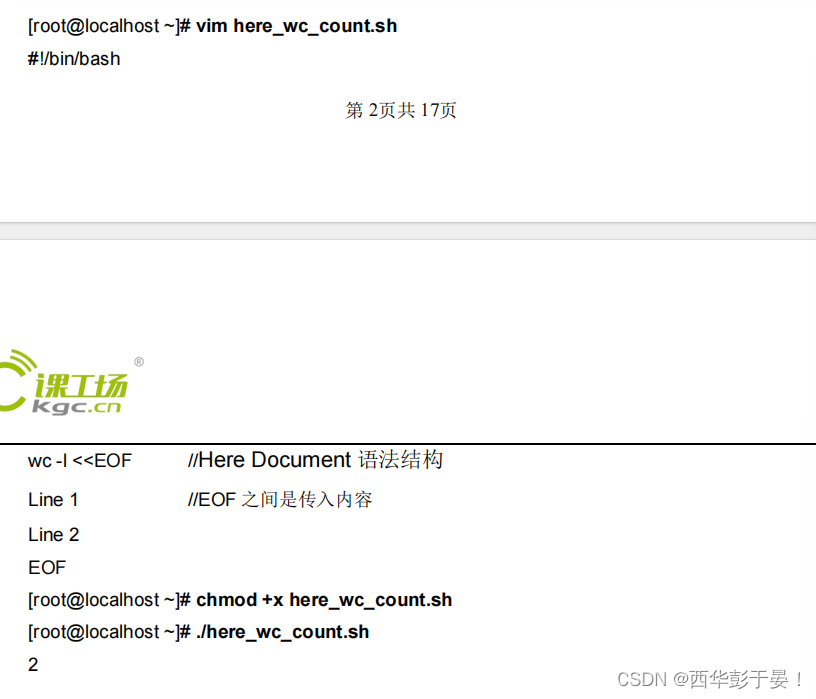
在linux系统中使用wc-l命令后面直接跟文件名就可以统计文件内有多少行内容。采用Here Document免交互方式也可以实现对行数的统计。将要统计的内容置于标记“EOF”之间,直接把内容传给wc-l来统计,具体操作如下:

在编写shell脚本时使用Here Document 可以实现免交互,通过Here Document可以将一些简单的交互任务的交互过程去除掉,尤其是在编写脚本的过程中。
具体示例如下:
1,通过read命令接收输入并打印
通常使用read命令接收用户的输入值时会有交互过程,尤其是在脚本执行过程中遇到read命令,脚本会停下来的等待用户输入值才会继续。
这个示例中的输入值是两个eof标记之间的部分,也就是hi,这将作为变量i的值,在最后echo打印变量i的值,其值为hi

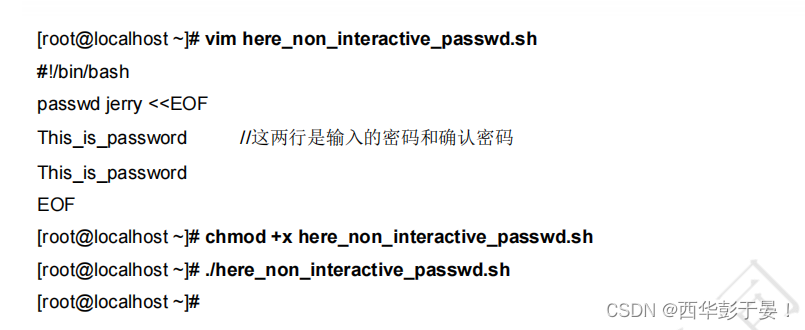
2,通过passwd给用户设置密码
通过passwd命令给jerry用户设置密码,为避免重复交互,可使用Here Document的方式。EOF标记之间的两行是输入的密码和确认密码,两江内容必须保持一致,否则密码将设置不成功。此脚本执行后不会输出任何信息,可另开一个终端使用jerry用户登录,输入新修改的密码来验证密码是否修改正确。

Here Document变量设定
Here Document 也支持使用变量,如果标记之间有变量被使用,会先替换变量值。如果想要将一次内容写入文件,除了常规的方法外,也可以使用Here Document 。如果写入的内容中包含变量,在写入文件时要先将变量提花成实际值,在结合cat命令完成写入。

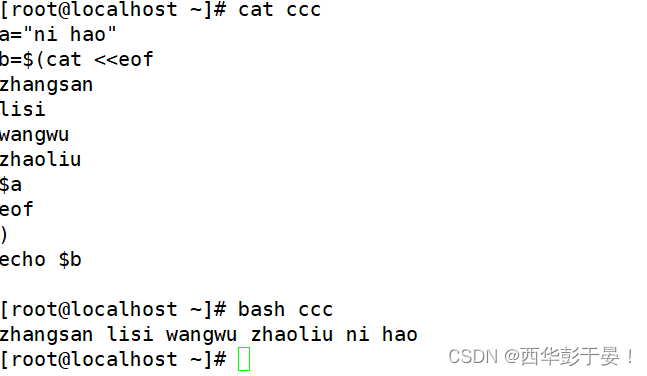
除了变量替换,还可以结合Here Document 来进行变量的设定。Here Document 不光可以将标记内容传给命令来执行,还可以将整体赋值给一个变量,然后通过echo命令将变量值打印出来。
Here Document 格式控制
Here Document 支持两种控制输出的格式的类型:关闭变量替换的功能与去掉每行之前的TAB字符。
(1)关闭变量替换的功能
关闭变量替换的功能,就是希望按照字符原来的样子输出,不做任何修改或替换。

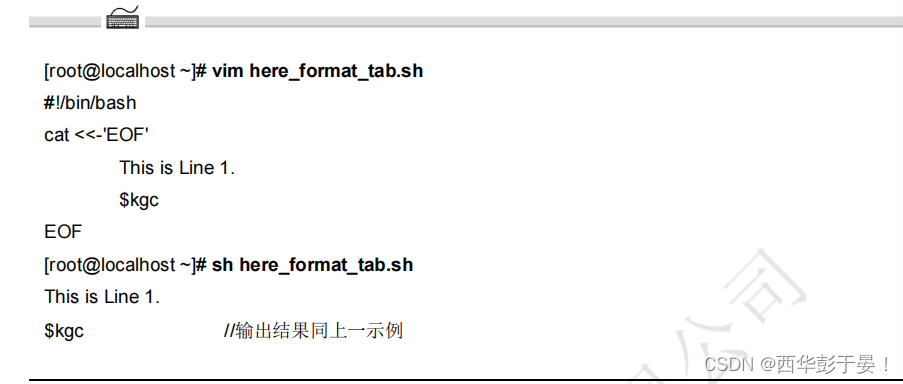
(2)去掉每行之前的TAB字符。
本示例的标记内,每行都有一个TAB字符,在第一行标记前面加“-”,这个表示要抑制各行首TAB的作用。

Here Document 多行注释
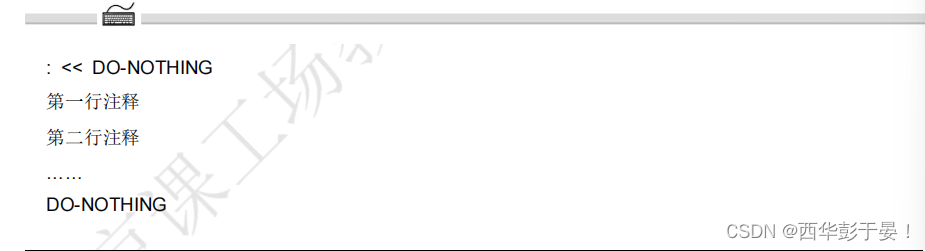
BASH的默认注释是“#“,该注释方法只支持单行注释,在shell脚本的工作中,”#”右侧的任何字符串,bah都会将其忽略,Here Document的引入解决了多行注释的问题,其语法格式如下:

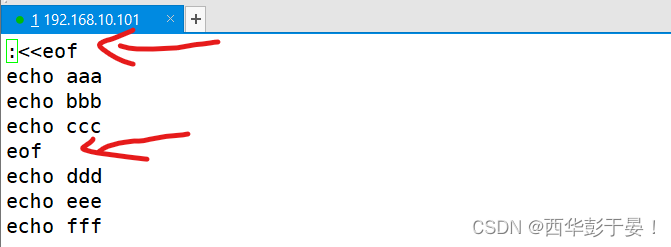
上述语法结构中“:”代表什么都不做的空命令。中间标记区域的内容不会被执行,会被bash忽略掉,因此可达到批量注释的效果。
下面脚本用于演示shell中多行注释,“:”开头的Here Document 标记内容不会被执行,在需要使用多行注释的时候可以采用此方法。

expect免交互
expect是建立在tcl语言基础上的一个工具,它可以让一次需要交互的任务自动化地完成,相当于模拟了用户和命令行的交互操作。expect是用来进行自动化控制和测试的工具。主要解决shell脚本中不可交互的问题。对于大规模的linux运维很有帮助。
在linux运维和开发中,经常需要远程登录服务器进行操作,登录的过程是一个交互的过程,可能会需要输入yes/no,password等信息,为了模拟这种输入,可以使用expect脚本。
在实际的生产环境中,有一个常用的场景就是批量配置集群无秘钥登录。如果集群的机器数量很多,手动一台一台地去每台机器去配置无秘钥是非常糟糕的事情。使用expect功能,可以远程登录机器,并通过交互方式进行无秘钥登录。
基本命令介绍
(1)脚本解释器
expect脚本中首先引入文件,表明使用的是哪一个shell。
#!/usr/bin/expect
(2)expcet/send
expect命令用来判断上次输出结果是否包含指定的字符串,如果有则立即返回,否则就等待超时时间后返回,只能捕捉spawn启动的进程的输出。
expect接收命令执行后的输出,然后和期望字符串匹配,若匹配成功则执行相应的send向进程发送字符串,用于模拟用户的输入,send发送的命令不能自动回车换行,一般要加\r(回车)。
方法一:
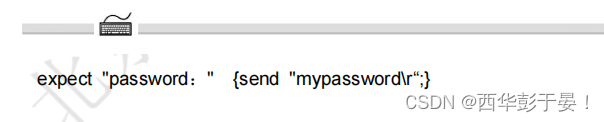
expect "$case1" {send "$respond1\r"}
方法二:
expect "$case1"
send "response1\r"
方法三:
expect支持多个分支。
expect
{
“$case1” {send "$response1\r"}
“$case2” {send "$response2\r"}
“$case3” {send "$response3\r"}
}
上述语法结构中$case代表测试命令的输出结果,如果输出内容和$case1一致,通过send命令模拟用户发送内容到终端。
(3)spawn
spawn后面通常跟一个命令,表示开启一个会话,启动进程,并跟踪后续交互信息。
语法如下:
spawn linux执行命令
例如,如果想要跟踪切换用户的交互信息,可以执行以下命令。
spawn su root
(4)结束符
expect eof ;等到执行结束,若没有这一句,可能导致命令还没执行,脚本就结束了。
interact;执行完成后保持交互状态,把控制权交给控制台,这时可以手动输入信息。
需要注意的是,expect eof 与interact只能二选一。
(5)set
expect默认的超时时间是10秒,通过set命令可以设置会话超时时间,若不限制超时时间则映射中为-1.
例如执行以下命令即可将超时时间设置为30秒。
set timeout 30
(6)exp_continue
exp_continue表示允许expect继续向下执行指令。
(7)send_user
send_user表示回显命令,相当于echo。
(8)接收参数
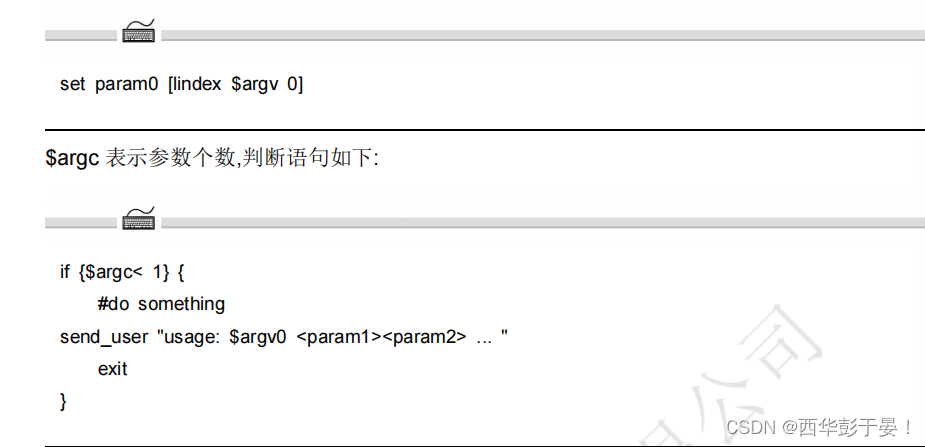
expect脚本可以接受从bash传递的参数,使用[lindex $argv n]获得。其中n从0开始,分别代表第一个,第二个,第三个....参数。
参数存在argv中,使用第一个参数如下:

在上述脚本中,$argv0是脚本名,但[lindex $argv 0]是第一个参数param1,[lidex $argv1]是第二个参数param2,以此类推。send_user用来显示信息到父进程(一般为用户的shell)的标准输出。
expect语法:
1,语法结构
(1)单一分支语法
单一分支用于简单的用户交互,当监控命令的标准输出满足expect指定的字符串时,向标准输入发送send指定的字符串。具体用法如下所示。默认情况下,send不会向标准输入发送回车键,所以需要通过\r手动换行。

(2)多分支模式语法
多分支用于复杂的用户交互,一般情况下输出内容可能有很多个,根据不同的输出内容,分别向标准输入发送不同的内容,其语法格式如下所示,只要匹配了aaa,bbb或ccc中的任何一个,就执行相应的sed语句,然后退出该expect语句。
expect
{
“aaa” {send “AAA\r}
“bbb” {send “BBB\r}
“ccc” {send “BBB\r}
}
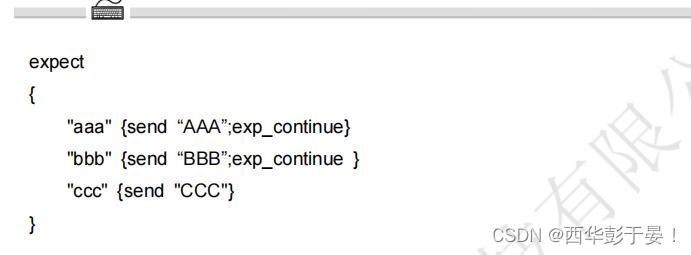
除了上述的多分支结构之外,还有另外一种多分支结构,具体使用方法如下所示。
exp_continue表示继续后面的匹配,假如匹配了aaa,执行完send语句后还要继续向下匹配bbb。

2,expect执行方式
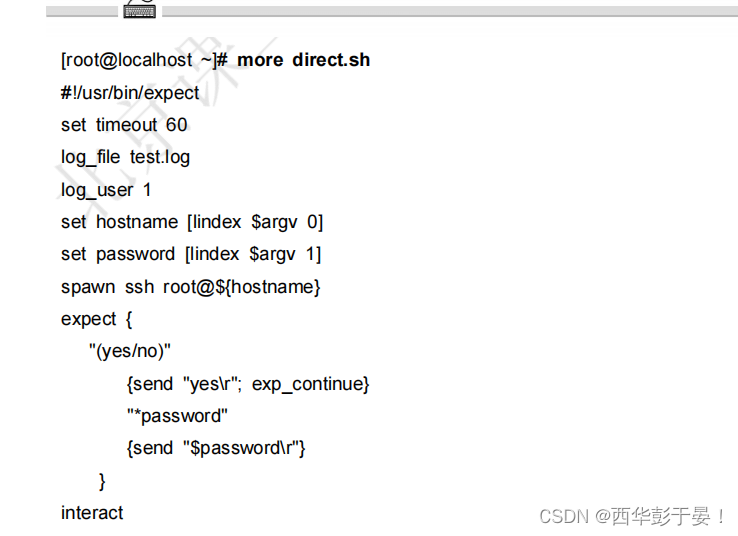
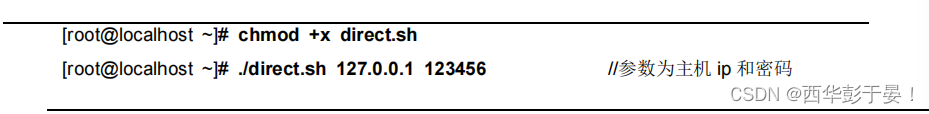
(1)直接执行
通过ssh方式登录远程服务器,需要输入用户名和密码,比较繁琐。如果服务器比较多,手动输入用户名和密码会耗费大量时间,expect命令可以实现自动登录远程服务器,并进去交互模式。


(2)嵌入执行
上面讲到的直接执行的方式需要expect命令去执行脚本,在编写shell脚本的时候需要去调用expect脚本,使用不灵活,这种情况下,可以使用嵌入执行模式,将expect过程融入shell当中,方便执行和处理。

expect案例
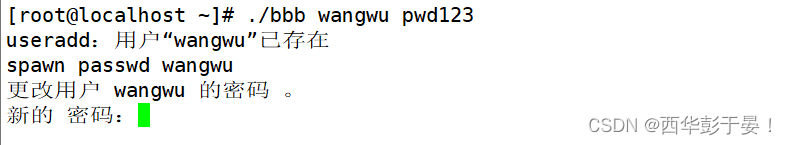
1,创建用户并设置密码
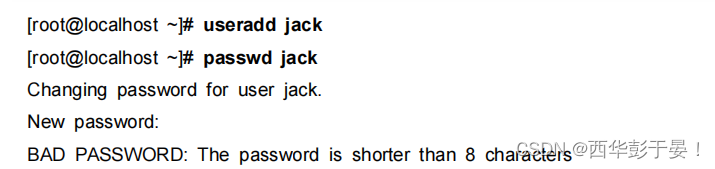
正常情况下创建用户jack并把密码设置jack123的交互过程如下:


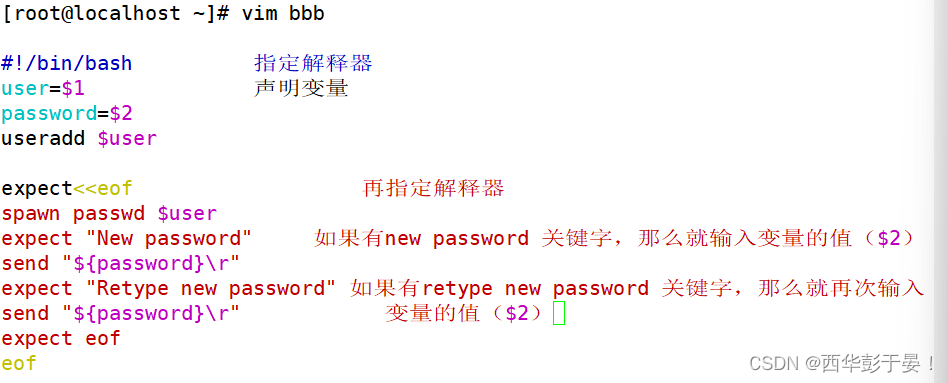
根据正常的交互过程,编写expect脚本如下所示:


wangwu是$1的值,pwd123是$2的值。
2,实现ssh自动登录
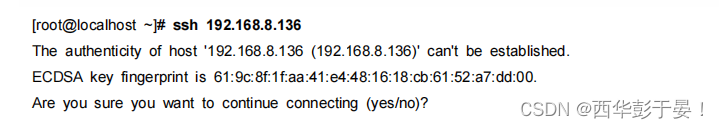
ssh登录过程根据不同的场景会出现多种交互形式,比较典型的交互场景如下所示。
首次登录:

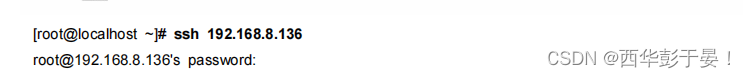
正常登录:

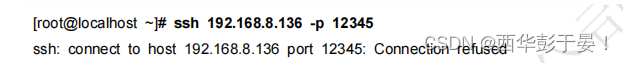
连接被拒绝,可能是ssh服务没启动,或者端口不对,或者防火墙限制。

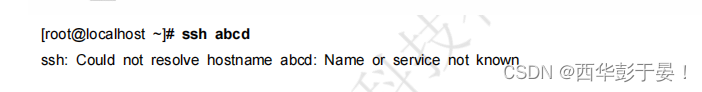
没有连接地址:

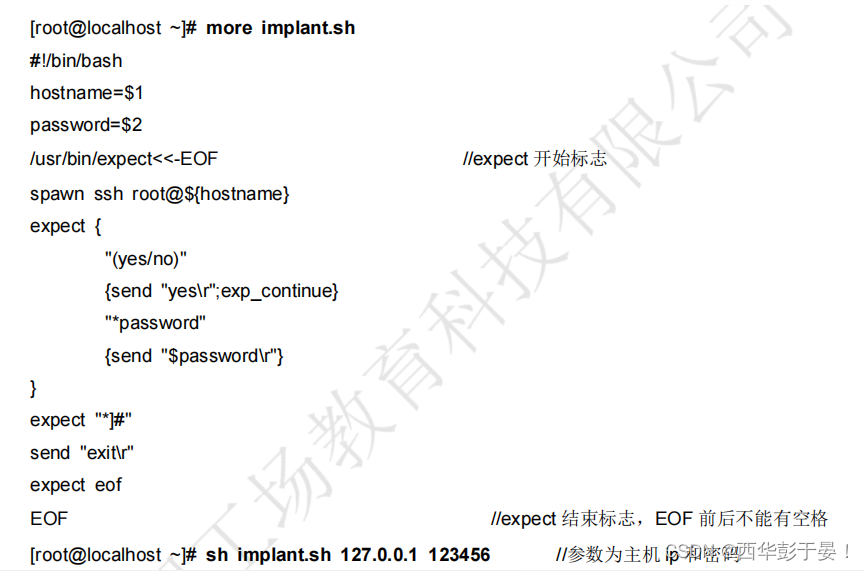
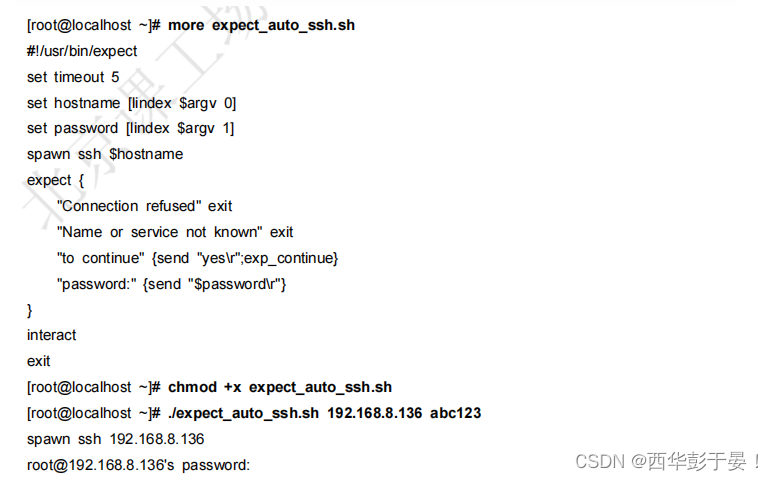
利用expect,根据上述不同的场景,可编写的脚本如下:

![]()
3,利用expect完成FTP登录过程
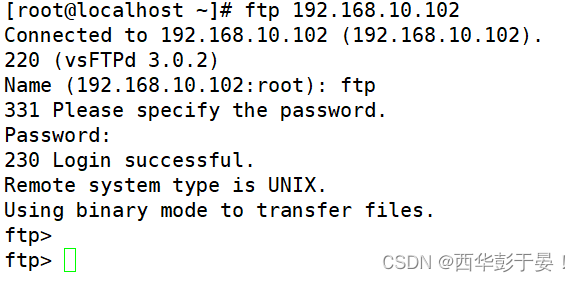
正常的FTP登录交互过程如下所示:

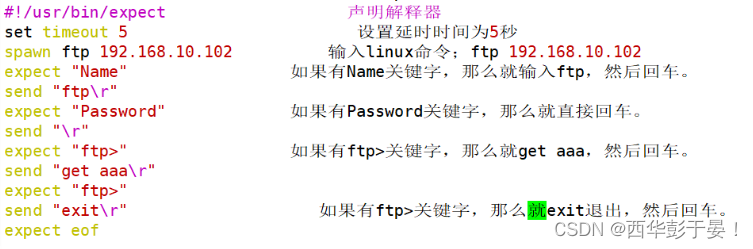
编写的expect脚本如下:
















![[面试题]计算机网络](https://img-blog.csdnimg.cn/direct/6507af77273149edbd66e3abcb940ebf.jpeg#pic_left)