前端
路由配置在router/index.js里
首页在views/index.vue4
前端端口与后台端口在vue.config.js里定义

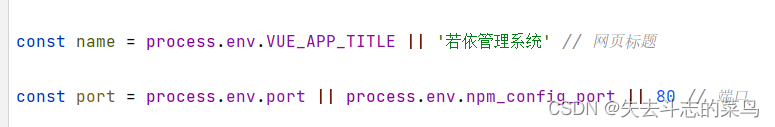
vue.config.js
前台端口

后台端口

Ruoyi-Cloud登录流程
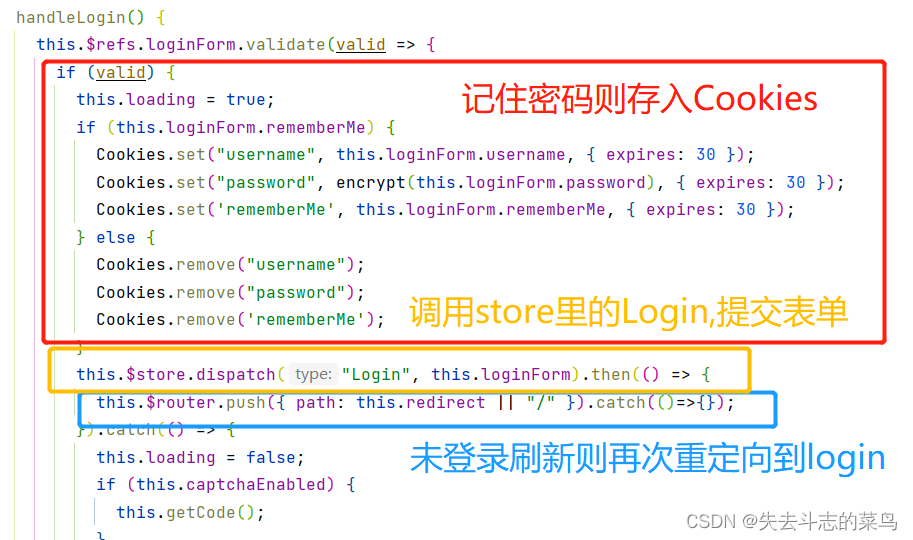
Login.vue
定义了登录handlerlogin,具体方法调用modules/user.js


store/index.js
调用了modules/user.js
modules/user.js
actions里定义了登录方法
将login.vue传来的数据执行了提交,然后调用了api里的login方法

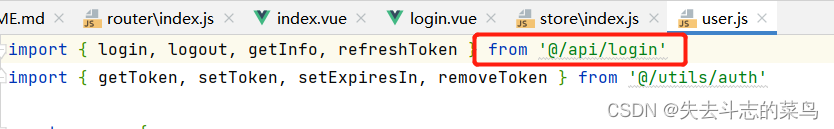
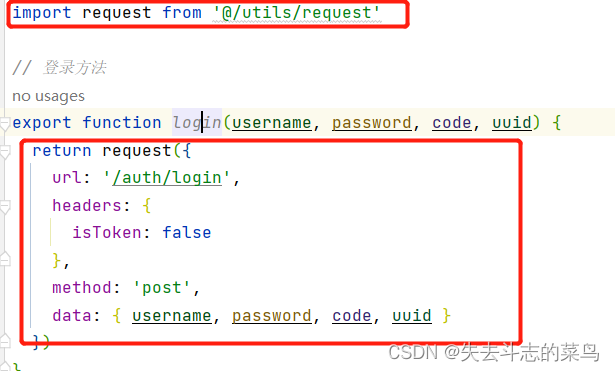
api/login.js
login完调用utils/request.js
传给request.js,url【这里是/auth/login/】、访问方式【post】、数据【data】等信息

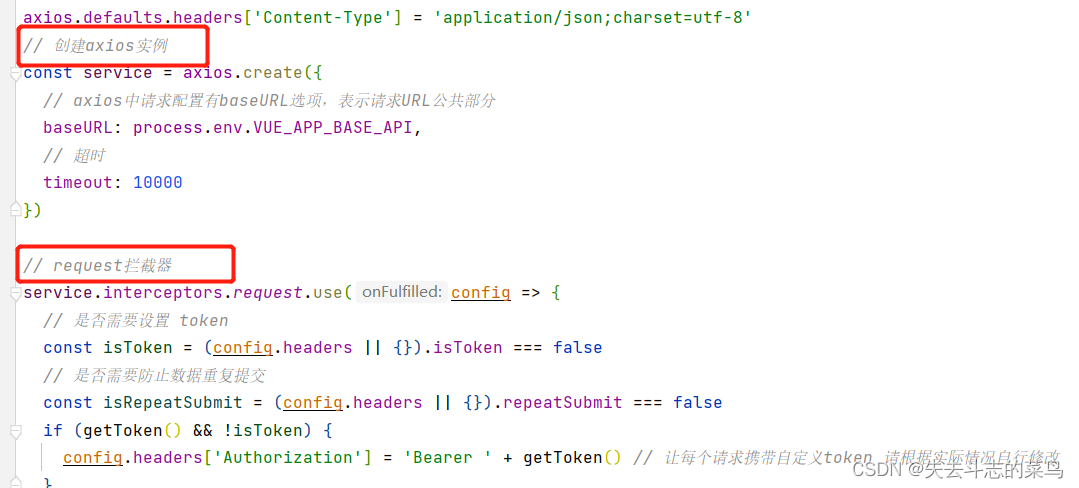
utils/request.js
创建了axios实例、会帮我们自动提交数据
配置了访问后台的数据,包括baseURL【api/login.js传过来的url需要跟它一起拼接】
配置了访问拦截器规则
配置了响应拦截器规则

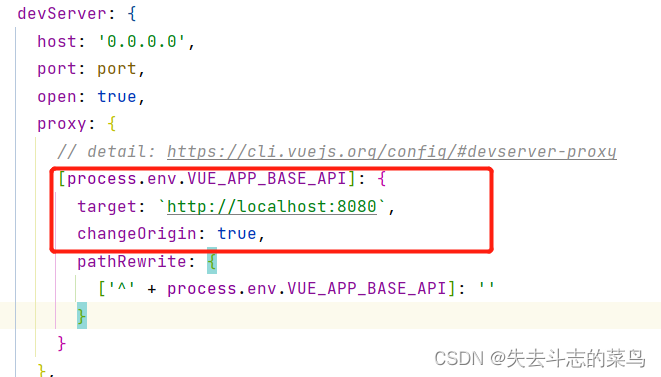
Vue.config.js
utils/request.js访问的baseURL在这里定义,是8080端口
【则登录完整的访问地址为localhost: 8080/auth/login】

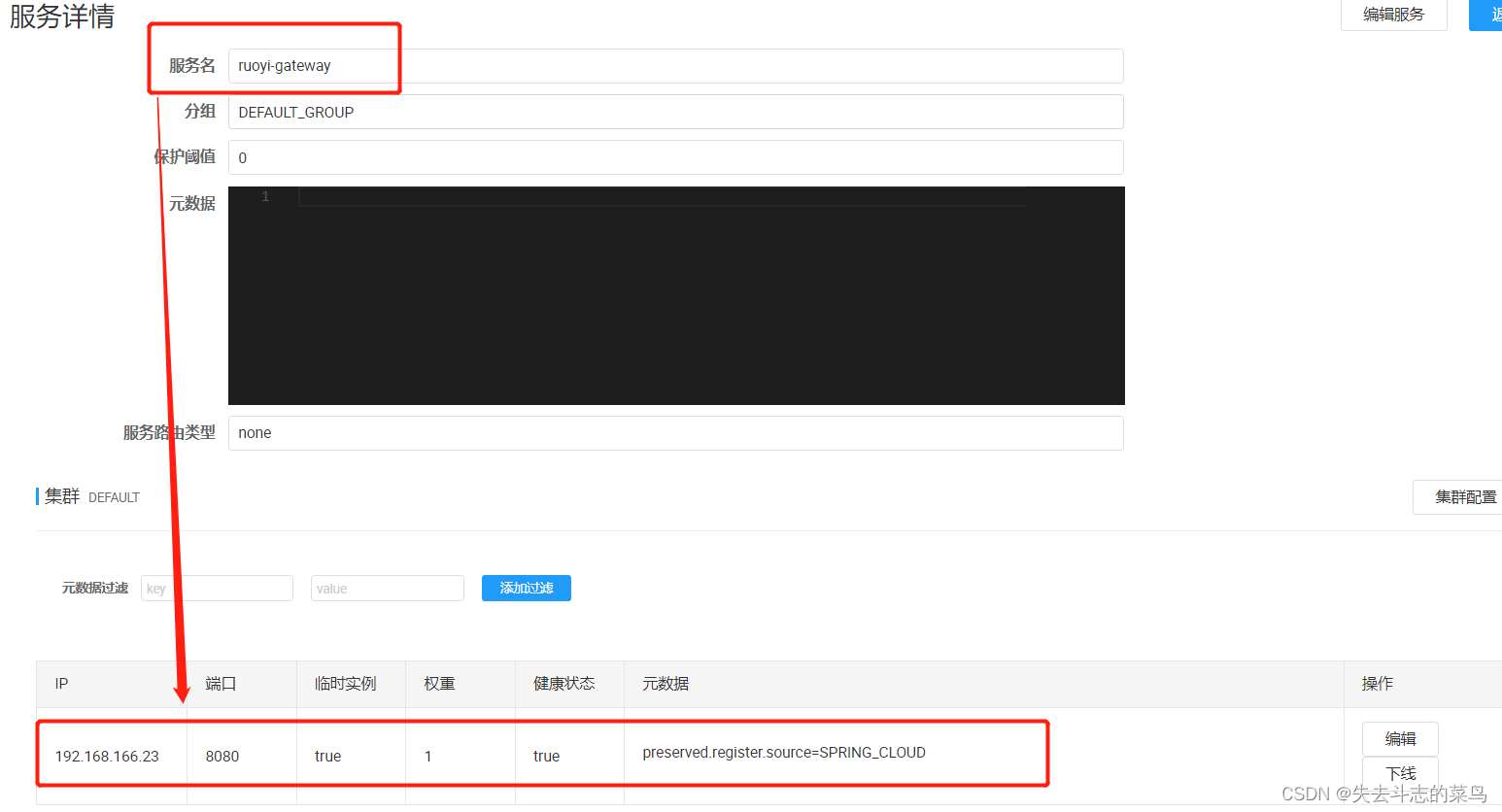
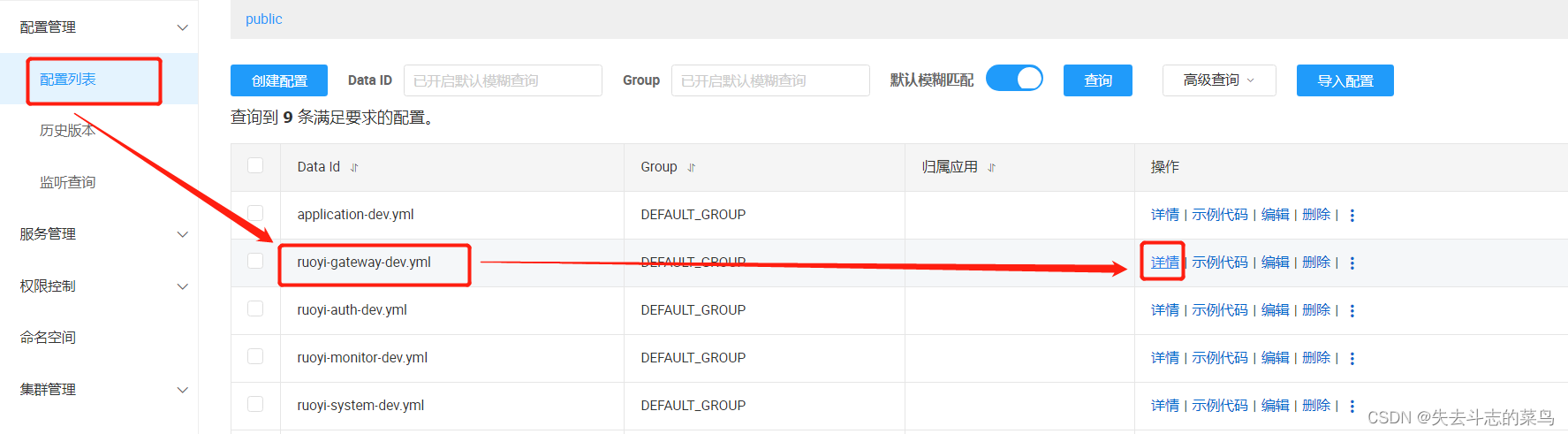
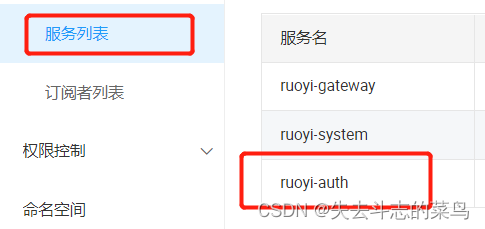
Nacos查看后台服务
8080端口对应的服务是ruoyi-gateway

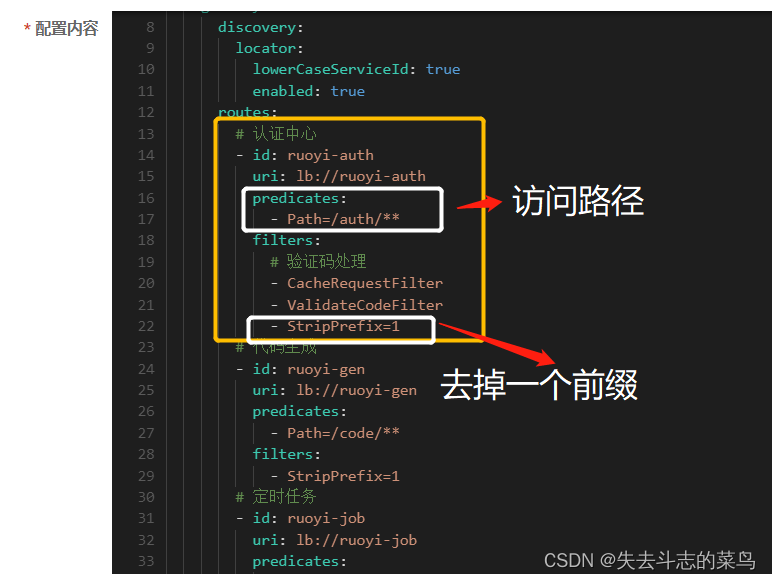
查看该服务配置、发现auth/login调用的是认证中心的ruoyi-auth服务



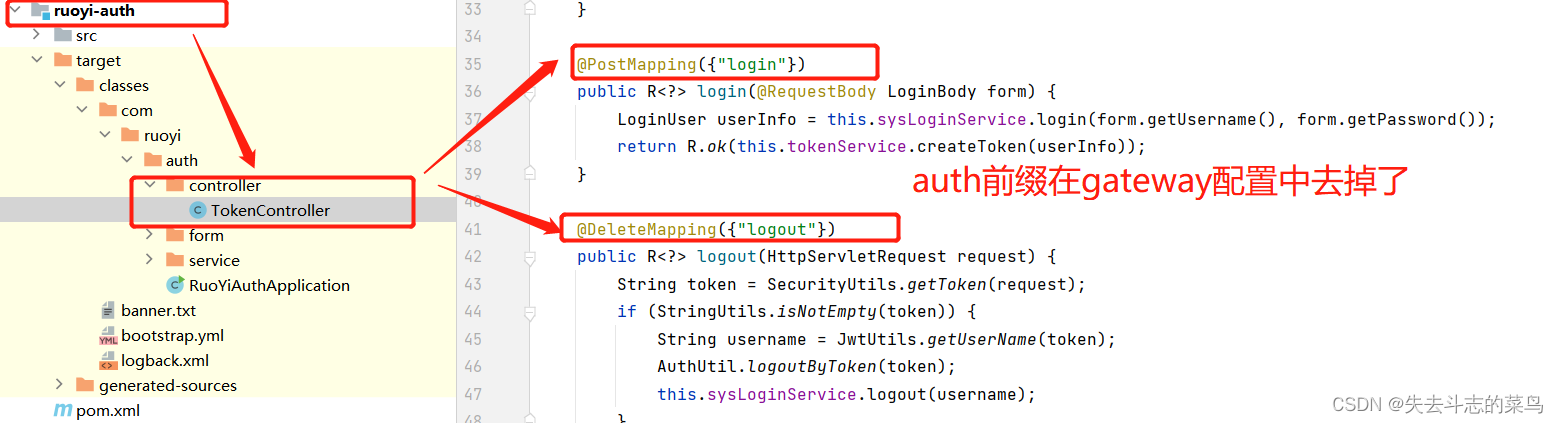
Ruoyi-auth
定义了具体的登录与登出、并且创建了Token

如果Token没有过期,就会在Redis里找到相应数据

const whiteList = ['/login', '/auth-redirect', '/bind', '/register']
router.beforeEach((to, from, next) => {
NProgress.start()
if (getToken()) {
to.meta.title && store.dispatch('settings/setTitle', to.meta.title)
/* has token*/
if (to.path === '/login') {
next({ path: '/' })
NProgress.done()
} else {
if (store.getters.roles.length === 0) {
isRelogin.show = true
// 判断当前用户是否已拉取完user_info信息
store.dispatch('GetInfo').then(() => {
isRelogin.show = false
store.dispatch('GenerateRoutes').then(accessRoutes => {
// 根据roles权限生成可访问的路由表
router.addRoutes(accessRoutes) // 动态添加可访问路由表
next({ ...to, replace: true }) // hack方法 确保addRoutes已完成
})
}).catch(err => {
store.dispatch('LogOut').then(() => {
Message.error(err)
next({ path: '/' })
})
})
} else {
next()
}
}
} else {
// 没有token
if (whiteList.indexOf(to.path) !== -1) {
// 在免登录白名单,直接进入
next()
} else {
next(`/login?redirect=${to.fullPath}`) // 否则全部重定向到登录页
NProgress.done()
}
}
})
router.afterEach(() => {
NProgress.done()
})