Flutter 使用页面传参
以下是 在flutter 中页面传参的常用形式,都可以有有直接的传值参数提供。
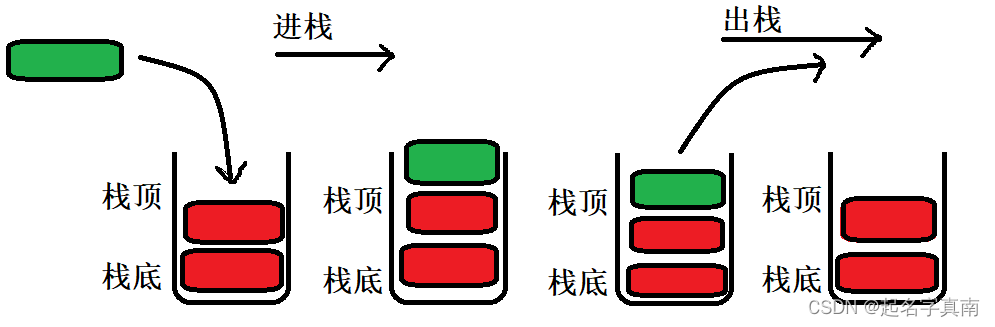
- Navigator.push #跳转到指定页面 压栈路由表
- Navigator.pushReplacement #关闭当前页面 跳转到指定页面压栈路由表
- Navigator.pushAndRemoveUntil #关闭所有页面,清空路由表 跳转到指定页面压栈路由表,那么当前页面就是 路由表的第一个(只有当前这个页面)
- Navigator.pop #关闭当前页面 出栈路由表(移除当前路由表)
Navigator.popUntil
Navigator.popUntil 函数可以是我们 跳回到指定页面,并且出栈掉中间的页面,但是这个函数 并没有直接可以使用的传递参数的位置。这个经过查阅资料 找到一种方案可以 跨多个页面传递参数:参考地址
Navigator.popUntil 传递参数https://medium.com/@naikraveena40/how-to-return-data-when-using-popuntil-31b62d93f4aa
第一步:
在跳转到需要接收 参数的页面的时候,跳转参数先配置下,这样可以记录在路由表中相应的字段中,否则再给这个字段(route.settings.arguments)赋值的时候 会为 null,不能进行赋值;
比如我这里是实际是是一个订单的列表:
因为订单详情中(可以有多个页面跳转), 多个页面 均可以对订单进行状态的修改,为了解决频繁刷新的不友好, 再返回在订单列表中如果对订单状态进行了更改 则更新对应的状态,
这里对跳转到订单页面的函数做参数的改造:
AppNavigator 为了方便自己封装的路由方法;功能类似于 Navigator.push
# AppNavigator 为了方便自己封装的路由方法;功能类似于 Navigator.push # PageOrderList 订单列表本身不需要传递参数 ///之前的 不用传递参数 AppNavigator().navigateTo(const PageOrderList()); ///现在为了拿到 Navigator.popUntil 返回来的参数,这里要传递个 数据 AppNavigator().navigateTo(const PageOrderList(), arguments: { 'result': {}, });
第二步:
然后我们再 需要接收参数的页面(我这里就是这个订单列表)
///跳转到退货退款页面 应为这个页面还会跳转到填写订单物流页面,提交更改, Map? map = await AppNavigator().navigateTo( PageDrawbackDetail( orderInfo: _datum, ), ); ///普通 Navigator.pop 返回当前页面 的接收返回参数的方式 if (map != null && map.isNotEmpty) { setState(() { _datum = map; }); } ///使用 Navigator.popUntil 返回当前页面 的接收返回参数的方式 if (ModalRoute.of(context)?.settings.arguments != null) { final arguments = ModalRoute.of(context)?.settings.arguments as Map; final result = arguments['result']; print('填写快递信息 result $result'); if (result != null) { setState(() { _datum = result; }); } }
第三步:
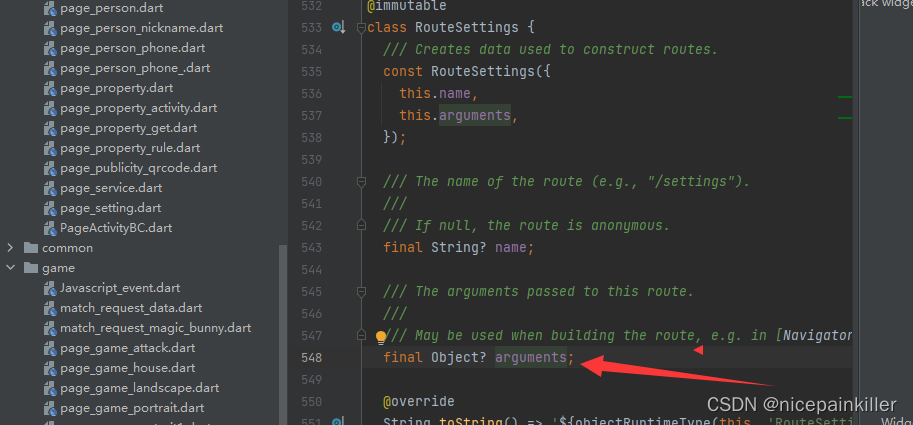
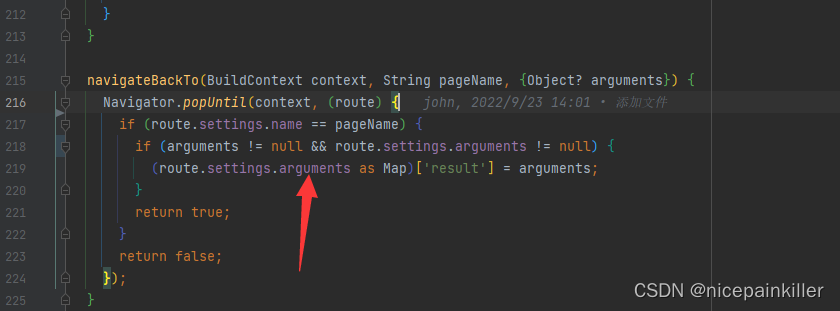
Navigator.popUntil 函数的处理,就是对路由表中的字段进行赋值,因为这个 route.settings.arguments 字段默认是一个null(不提前赋值是没办法 复制的应为是一个null),并且是个 final类型,所有只能通过 引用类型的方式给他赋值,navigateBackTo(BuildContext context, String pageName, {Object? arguments}) { Navigator.popUntil(context, (route) { if (route.settings.name == pageName) { if (arguments != null && route.settings.arguments != null) { (route.settings.arguments as Map)['result'] = arguments; } return true; } return false; }); }
经过上面的操作你就可以顺利拿到 通过 Navigator.popUntil 返回页面的参数