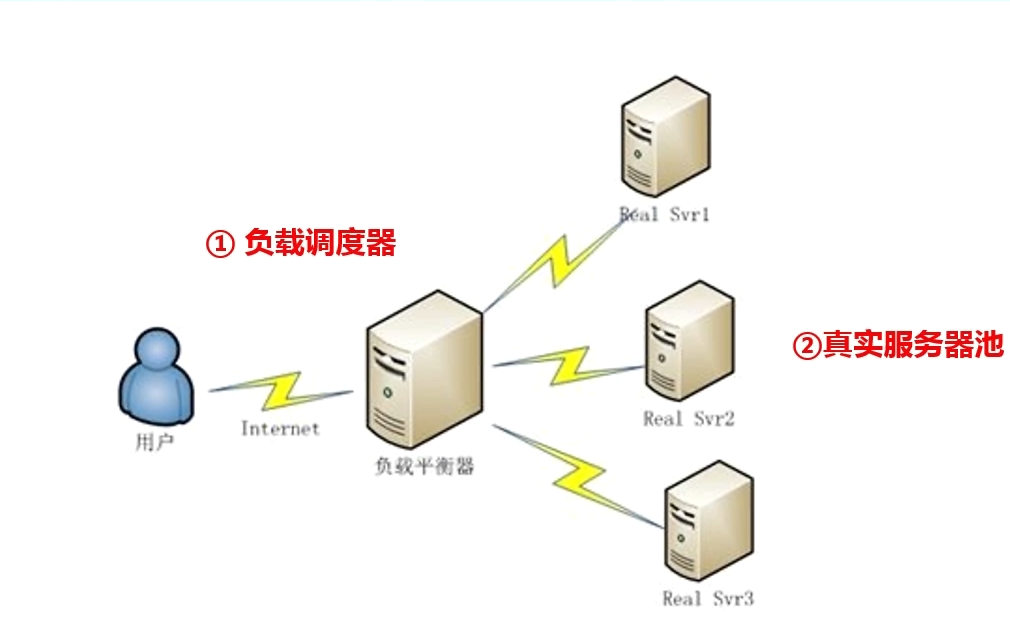
在陌生环境中进行导航的机器人需要提供决策:面向任务的导航(到达设定好机器人目标点),以及 与任务无关的探索(在新颖的环境中寻找目标)。通常,这些角色由单独的模型处理,例如通过使用子类目标导航算法、路径规划或 单独的导航策略。本文中描述了如何训练一个统一的扩散策略模型将所有的任务鞣和起来,用于处理面向目标的导航和与目标无关的探索,后者提供搜索新环境的能力,而前者提供 一旦找到用户指定的目标,就能识别并终止。现象表明,这种统一模型在导航到图像视觉指定的目标时,策略会带来更好的整体性能 与使用生成式子目标导航算法的方法相比,陌生环境下,模型需要基于潜在变量训练。
通过使用基于数据训练的大规模基于 Transformer 的策略来实例化方法,以下来自多个机器人,带有扩散模型解码器,可灵活处理两者目标条件和目标无关导航。在陌生环境中显示有效的导航,并在图像显示出 5种规划的路径,并显示出性能的显着改善和更低的碰撞率,同时,使用的模型比最先进的方法要小。

NoMaD 架构:NoMaD 使用 ViNT 模型对观察值和目标图像的上下文向量进行编码,如果 执行目标导向导航,则使用上下文向量来约束扩散模型来生成分布动作。
NoMaD 室内:NoMaD 使用 ViNT 对用于调节扩散过程的上下文向量进行编码。这 意味着它可以通过采用拓扑结构来探索以前看不见的环境。展示了 NoMaD 探索以前看不见的办公环境,并实现目标。在 在这种环境中,NoMaD 展示了避开墙壁和障碍物的紧急能力,以及生成多种动作分布。
NoMaD 户外
除了室内环境的结构外,NoMaD还能够进行长期探索和 户外环境中的导航。展示了 NoMaD 探索以前看不见的户外环境, 并达到目标。在这种环境中,NoMaD 展示了与室内相同的功能 ,同时由于隐式导航而坚持人行道并避开道路,当然这是在训练 数据集中的首选项。
基线比较
将NoMaD与其他最先进的方法进行了比较,包括具有图像扩散的ViNT 子目标、自回归动作生成和 VIB。发现 NoMaD 以更少甚至没有动作避障。NoMaD 在障碍物不同的情况下,更能体现出多模态的能力 ,与其他方法相比,它能够避免碰撞并更有效到达目标。
NoMaD:导航和探索的目标掩蔽扩散策略 (general-navigation-models.github.io)


















![[JS]DOM事件](https://img-blog.csdnimg.cn/img_convert/d084a85e43239bdd0538ffca877dff82.png)