事件监听
让程序检测是否有事件产生, 一旦事件触发, 就调用函数做出响应
事件三要素: 事件源(谁的事件) 事件类型(如何触发) 事件处理程序(做什么)
function fn() {}
// 绑定事件
btn.addEventListener('click', fnction() { })
// 绑定事件
btn.addEventListener('click', fn)
// 绑定事件(不推荐)
btn.addEventListener('click', 'fn()')
// 解绑事件
btn.removeEventListener('click',fn)发展历史
- DOM L0
- DOM发展的第一版
- 事件绑定: 事件源.on事件 = function() { }
- 事件解绑: 事件源.on事件 = null
- 重复注册的事件会被覆盖
- 仅支持事件冒泡
- DOM L1
- 1998年10月1日成功W3C推荐标准
- DOM L2
- 推荐使用事件柄的方式注册事件
- 可以重复注册事件, 支持事件冒泡和捕获
- 匿名函数无法解绑事件
- DOM L2
- 增加了更多的事件类型
事件类型
鼠标事件
点击事件: click
双加击事件: dbclick
移入移出事件: hover //写两个函数,,逗号隔开,用来区分悬停和离开
鼠标经过/离开: mouseenter/mouseleave //不会冒泡(只自己触发)
鼠标经过/离开: mouseover/mouseout //会冒泡
鼠标移动: mousemove
鼠标弹起: mouseup
鼠标按下: mousedown
键盘事件
键盘弹起: keyup (不区分大小写)
键盘按下: keydown (不区分大小写)
键盘按下: keypress (不识别功能键///区分大小写)
表单事件
获取鼠标焦点: focus
失去鼠标焦点: blur
用户数输入: input
内容改变事件: change
事件对象
通过事件对象可以拿到事件触发时的相关信息
// 事件绑定的回调函数的第一个参数就是事件对象
元素.addEventListener('click', function(event){
... ...
})- 事件对象只有有了事件才会存在,他是系统自动创建的,不需要我们传递参数
- 事件对象 是 我们事件一系列相关数据的集合,里面包含了很多属性和方法
- 这个事件对象我们可以自己命名,比如 event ,evt , e,
常用属性和方法:
- 返回触发事件的对象: e.target
- 返回触发的事件类型: e.type
- 阻止元素的默认行为
- e.preventDefault(); // 阻止a标签跳转,阻止表单域跳转
- return false; // 没有兼容性问题, 但是只限于传统注册方式, 且后面的代码不再执行;
- 阻止事件冒泡: e.stopPropagation();
- 禁用右键菜单: contextmenu (配合阻止默认行为使用);
- 禁止选中文字: selectstart (配合阻止默认行为使用);
- 获取鼠标在页面中的位置:
- e.clientX; 鼠标在可视区域的X坐标值;
- e.clientY; 鼠标在可视区域的Y坐标值;
- e.pageX; 鼠标在文档页面的X坐标;
- e.pageY; 鼠标在文档页面的Y坐标;
- 返回键盘的键值: e.key
环境对象
所有的函数内部都有一个特殊的变量this, 它代表着当前函数运行时所处的环境
函数的调用方式不同, this指代的对象也不同, 简单理解 [谁调用, this指向谁 ]
回调函数
把一个函数当做参数传递给另一个函数时, 这个函数就是回调函数
function fn() { }
// fn就是回调函数
setInterval(fn, 1000)- 5:事件委托: 不是每个子节点单独设置监听器,而是事件监听器设置在父节点上,然后影响冒泡原理影响子节点;
- 作用就是提高程序的性能,因为只操作一次DOM.
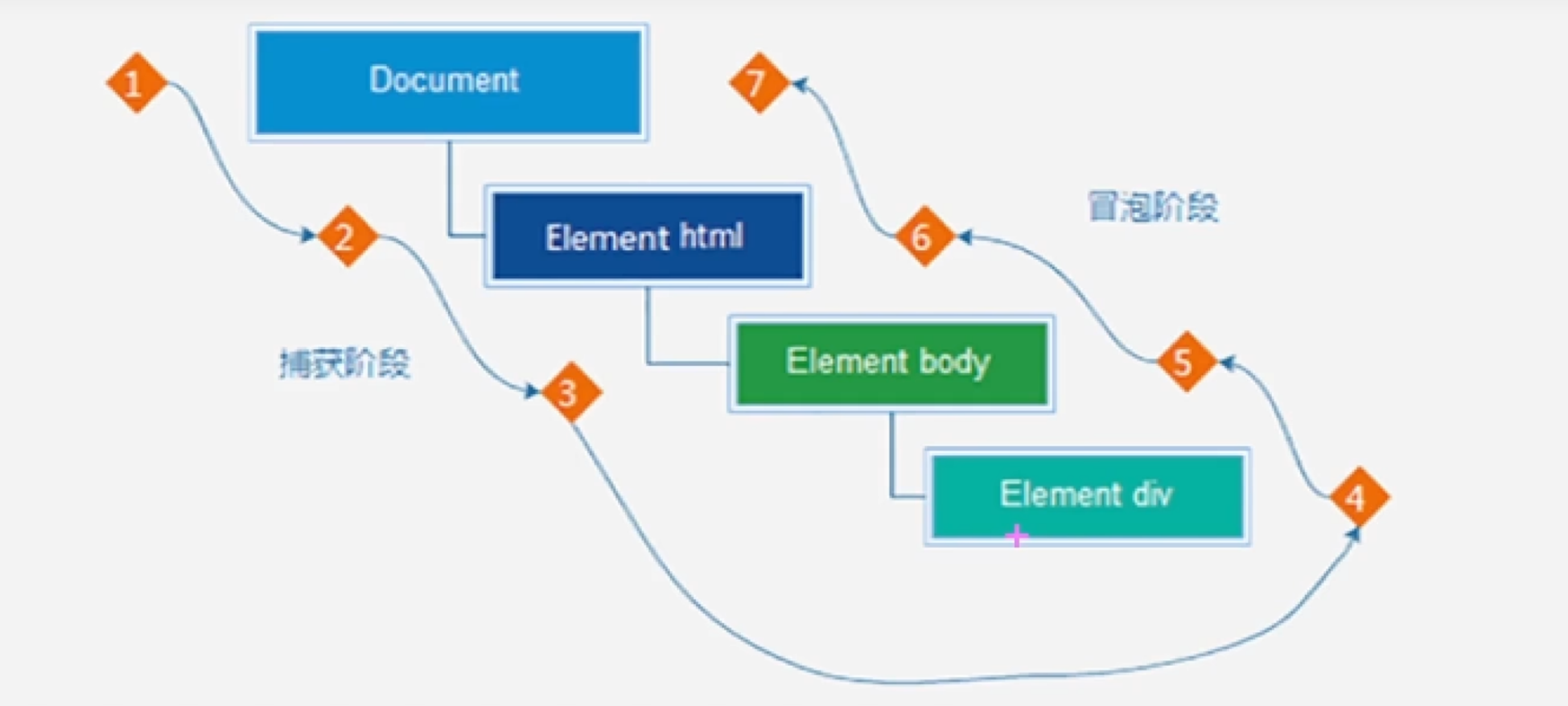
事件流
事件流就是事件完整执行的过程, 分为事件捕获阶段, 处于目标阶段, 事件冒泡阶段

事件捕获
从DOM的根元素开始执行事件(从大到小)
DOM.addEventListener(事件类型, 事件处理函数, 是否使用捕获机制)- 事件捕获很少使用, 所以默认参数是false, 代表事件在冒泡阶段触发
- 若使用L0事件监听, 则只有冒泡阶段, 没有捕获
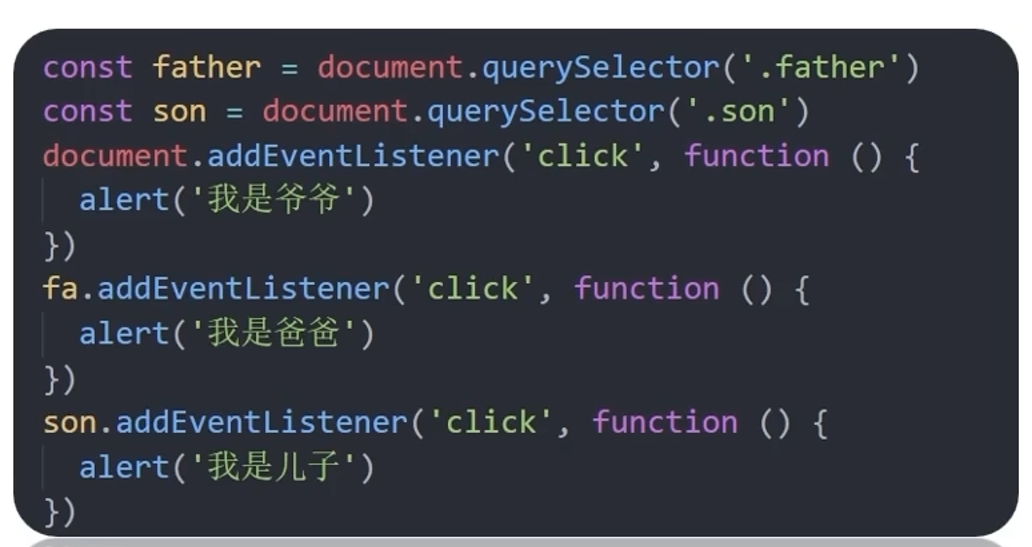
事件冒泡
当一个元素触发事件后, 会依次向上调用所有父级元素的同名事件

- 事件冒泡是默认存在的, 所以容易导致事件影响父级元素
- 如果需要把事件限制在当前元素生效, 就需要阻止事件冒泡
- 阻止事件冒泡需要拿到事件对象
- 事件对象.stopPropagation()
- 该方法可以阻断事件流动传播, 冒泡和捕获都会被阻止
事件委托
利用事件冒泡的特点, 把事件注册在父元素身上, 让子元素通过冒泡触发父元素的事件
- 好处: 减少事件注册, 提高程序性能
- 通过 事件对象.target.tagName 拿到真正触发事件的元素
其他事件
页面加载事件
有时候需要页面资源或者某些资源加载完毕后, 触发一些事件
// 页面加载完成
window.addEventListener('load', function(){ })
// 某个资源加载完成
img.addEventListener('load', function(){ })
// 页面DOM加载完成
// 速度更快
document.addEventListener('DOMContentLoaded', function(){ })元素滚动事件
滚动条在滚动的时候持续触发的事件
// 页面滚动事件
window.addEventListener('scroll', function(){ })
// 元素滚动事件
div.addEventListener('load', function(){ })- 单纯的监听元素滚动, 不起什么作用, 通过要配合scroll相关的属性使用
页面尺寸事件
窗口尺寸改变的时候触发事件
window.addEventListener('resize',function(){
// 检测屏幕宽度
let w = document.documentElement.clientWidth
})元素尺寸与位置
scroll家族
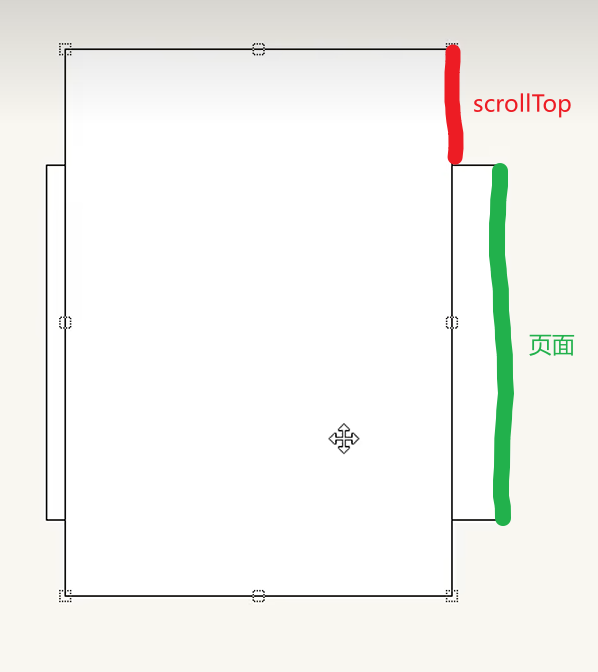
scroll翻译过来就是滚动的, 一般配合页面滚动使用, 用于获取元素被卷去的距离


- scrollTop 返回元素被卷去的上侧距离
- scrollLeft 返回元素被卷去的左侧距离
- scrollWidth 返回自身实际的宽度, 不含边框
- scrollHeight 返回自身实际的高度,不含边框
- scroll属性获取的数据都是可读写的, 返回值不带单位, 设置时也不用单位
- 设置页面滚动到指定位置 scrollTo(x, y)
window.addEventListener('scroll',function(){
// 一般要写在页面滚动监听函数中
const n = document.documentElement.scrollTop
})client属性
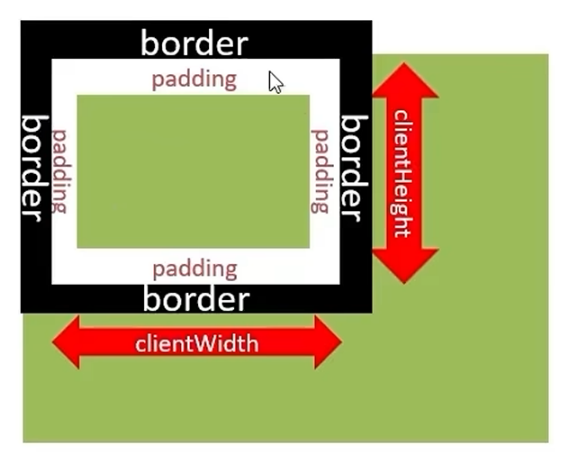
client是客户端的意思, 主要用于获取元素可视区的宽高

- clientTop 返回上边框的大小
- clientLeft 返回左边框的大小
- clientWidth 返回元素可视区的宽度
- clientHeight 返回元素可视区的高度
- 可视区就是只包含内容和padding, 不包含边框, margin, 滚动条
- client属性获取的数据不带单位, 只读属性
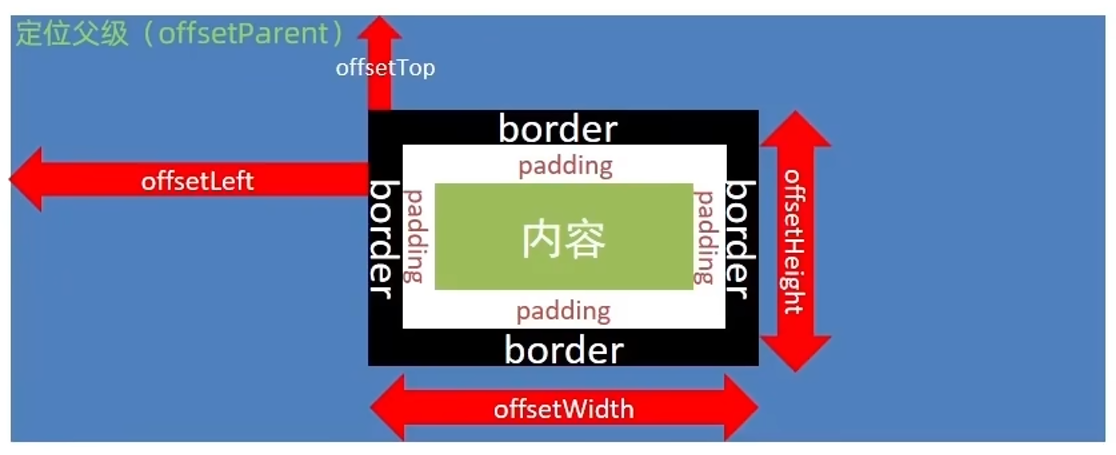
offset家族
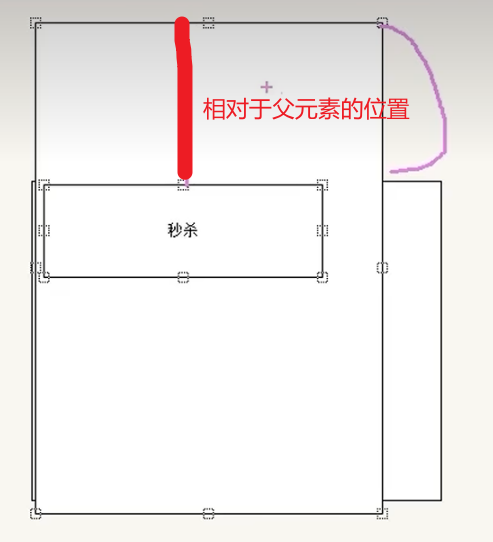
offset翻译过来就是偏移量, 主要用来获取元素相对于父元素的位置 或者 元素的真实宽高

相关属性:
- offsetParent 返回该元素带有定位的父级元素,如果父级没有定位就往上一级找,直到bdoy;
- offsetTop 返回该元素距离带有定位的父元素的上方距离, 如果都没有定位, 以文档左上角为准
- offsetLeft 返回该元素距离带有定位的父元素的左侧距离, 如果都没有定位, 以文档左上角为准
- offsetWidth 返回自身的宽度 (包括padding, 边框, 内容)
- offsetHeight 返回自身的高度 (包括padding, 边框, 内容)
- offset属性获取到的数据都不带单位, 并且是只读属性

其他方法
获取元素的大小以及元素相对于视口的位置(不受父元素影响)

element.getBoundingClientRect()