java 将html转成图片
- 1.导入jar
- 2.代码
- 3.展示结果
- 4.注意事项
最近有一个需求需要根据指定的样式生成图片,使用java原生技术有些麻烦,所以上网搜了下案例,最后发现最好用的还是html2image,这里进行简单总结下。
1.导入jar
<!-- 用于将html转图片-->
<dependency>
<groupId>gui.ava</groupId>
<artifactId>html2image</artifactId>
<version>2.0.1</version>
</dependency>
2.代码
下面是示例代码,这里使用String的方式传入html信息,除了直接传入还支持传入文件流、传入文件等其他方式,差距不大,这里不列举其他方式的细节了。
import gui.ava.html.parser.HtmlParser;
import gui.ava.html.parser.HtmlParserImpl;
import gui.ava.html.renderer.ImageRenderer;
import gui.ava.html.renderer.ImageRendererImpl;
public class TestTableToImage {
public static void main(String[] args) throws Exception {
HtmlParser htmlParser = new HtmlParserImpl();
String HtmlTemplateStr = "<html lang=\"zh-CN\">\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>入库单</title>\n" +
"</head>\n" +
"<body>\n" +
"\t<!--外层的表格 -->\n" +
"\t<table style=\"border: 2px solid black;padding: 10px \" cellpadding=\"5\" align=\"center\" >\n" +
"\t\n" +
"\t\t<tr >\n" +
"\t\t\t<th style=\"font-size:25px;height: 60px;\" align=\"center\">入库单</th>\n" +
"\t\t</tr>\n" +
"\t\t\n" +
"\t\t<tr>\n" +
"\t\t\t<th>\n" +
"\t\t\t\t<table border=\"1\" style=\"border-color: #ccc;\" cellspacing=\"0\" cellpadding=\"15\" width=\"900px\">\n" +
"\t\t\t\t\t<tr style=\"color: #696969;height: 60px;\">\n" +
"\t\t\t\t\t\t<th style=\"width: 150px;\">调度单号</th> <th colspan=\"2\" style=\"width: 300px;\">调度单号22</th>\n" +
"\t\t\t\t\t\t<th style=\"width: 150px;\">客户名称</th> <th colspan=\"2\" style=\"width: 300px;\">客户名称22</th>\n" +
"\t\t\t\t\t</tr>\n" +
"\t\t\t\t\t\n" +
"\t\t\t\t\t<tr style=\"color: #696969;height: 50px;\">\n" +
"\t\t\t\t\t\t<th >车牌照号</th> <th colspan=\"2\" style=\"width: 300px;\">车牌照号22</th>\n" +
"\t\t\t\t\t\t<th>装运时间</th> <th colspan=\"2\" style=\"width: 300px;\">装运时间22</th>\n" +
"\t\t\t\t\t</tr>\n" +
"\t\t\t\t\t<tr height=\"50px;height: 50px;\">\n" +
"\t\t\t\t\t\t<td colspan=\"6\" style=\"font-size:23px;color: #696969\" align=\"center\">货物信息</td>\n" +
"\t\t\t\t\t</tr>\n" +
"\t\t\t\t\t<tr style=\"color: #696969;height: 50px;\">\n" +
"\t\t\t\t\t\t<th>钢卷号</th> <th colspan=\"2\" style=\"width: 300px;\">钢卷号22</th>\n" +
"\t\t\t\t\t\t<th>磅单号</th> <th colspan=\"2\" style=\"width: 300px;\">磅单号22</th>\n" +
"\t\t\t\t\t\t\n" +
"\t\t\t\t\t</tr>\n" +
"\t\t\t\t\t<tr style=\"color: #696969;height: 50px;\">\n" +
"\t\t\t\t\t\t<th>材质</th><th style=\"width: 150px;\">材质22</th>\n" +
"\t\t\t\t\t\t<th>规格型号</th><th style=\"width: 150px;\">规格型号22</th>\n" +
"\t\t\t\t\t\t<td>货物名称</td><th style=\"width: 150px;\">货物名称22</th>\n" +
"\t\t\t\t\t</tr>\n" +
"\t\t\t\t\t<tr style=\"color: #696969;height: 50px;\" align=\"center\">\n" +
"\t\t\t\t\t\t\n" +
"\t\t\t\t\t\t<td>件数</td> <th colspan=\"2\" style=\"width: 300px;\">件数22</th>\n" +
"\t\t\t\t\t\t<td>重量</td> <th colspan=\"2\" style=\"width: 300px;\">重量22</th>\n" +
"\t\t\t\t\t</tr>\n" +
"\t\t\t\t\t<tr style=\"color: #696969;height: 50px;\" align=\"center\">\n" +
"\t\t\t\t\t\t<td colspan=\"6\" style=\"font-size:23px;color: #696969\">客户信息</td>\n" +
"\t\t\t\t\t</tr>\n" +
"\t\t\t\t\t<tr style=\"color: #696969;height: 50px;\">\n" +
"\t\t\t\t\t\t<th>收货联系人</th> <th colspan=\"2\" style=\"width: 300px;\">收货联系人22</th>\n" +
"\t\t\t\t\t\t<th>收货人电话</th> <th colspan=\"2\" style=\"width: 300px;\">收货人电话22</th>\n" +
"\t\t\t\t\t</tr>\n" +
"\t\t\t\t\t<tr style=\"color: #696969;height: 50px;\">\n" +
"\t\t\t\t\t\t<th >库房名称</th> <th colspan=\"2\" style=\"width: 300px;\">库房名称22</th>\n" +
"\t\t\t\t\t\t<th >库房地址</th> <th colspan=\"2\" style=\"width: 300px;\">库房地址22</th>\n" +
"\t\t\t\t\t</tr>\n" +
"\t\t\t\t\t\n" +
"\t\t\t\t\t<!--\n" +
"\t\t\t\t\t<tr style=\"color: #696969;height: 50px;\">\n" +
"\t\t\t\t\t\t<th >收货地点</th> <th colspan=\"5\" style=\"width: 750px;\">收货地点22</th>\n" +
"\t\t\t\t\t</tr>\n" +
"\t\t\t\t\t -->\n" +
"\t\t\t\t</table>\n" +
"\t\t\t</th>\n" +
"\t\t\t\n" +
"\t\t</tr>\n" +
"\t\t\n" +
"\t\t<tr style=\"height: 150px;\">\n" +
"\t\t\t<th></th>\n" +
"\t\t</tr>\n" +
"\t\t\n" +
"\t</table>\n" +
"</body>\n" +
"</html>";
htmlParser.loadHtml(HtmlTemplateStr);
ImageRenderer imageRenderer = new ImageRendererImpl(htmlParser);
imageRenderer.setWidth(955);
imageRenderer.saveImage("D:\\66.png");
}
}
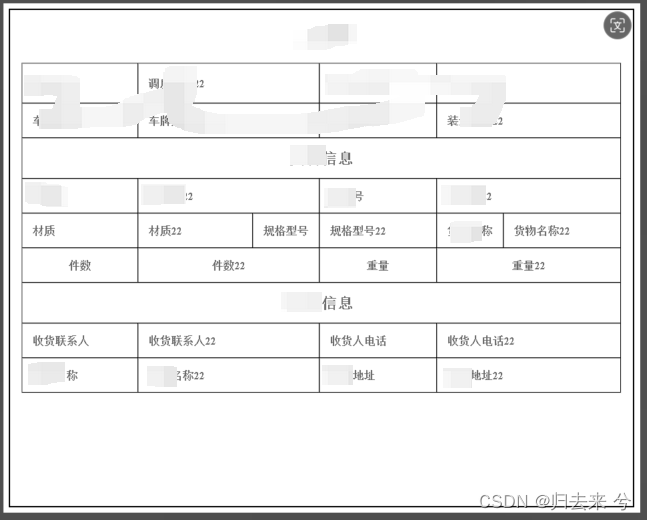
3.展示结果
执行上面的代码生成的图片如下,可以看到效果还是不错的,相比于其他的三方jar来说这个jar还是挺方便,笔者也是尝试了多个jar最后决定用的这个三方包,推进使用,可以看到生成的效果还是不错的。

4.注意事项
我去maven仓库中找这个jar时,发现这个包已经很多年没有更新了,不过还是很好用,可以不用在意这个事。
- 需要注意的是有一些格式如果不放到style中直接写可能识别不了,所以在使用时尽量所有格式写在style中,防止不生效
- 此外还有一点,自动生成图片的宽度需要自己调整,这个宽度可能会有一些白边,使用imageRenderer.setWidth进行调整宽度即可