06 CSS-盒子模型【尚硅谷JavaWeb教程】
JAVAWEB的学习笔记
学习视频来自:https://www.bilibili.com/video/BV1AS4y177xJ/?vd_source=75dce036dc8244310435eaf03de4e330
不同的浏览器导致前端展示页面不一样,盒子的大小的不同。(所以前端要考虑浏览器兼容问题)
IE 浏览器:实际尺寸 = width
chrome 浏览器: 实际尺寸 = width+左右borderwidth+padding
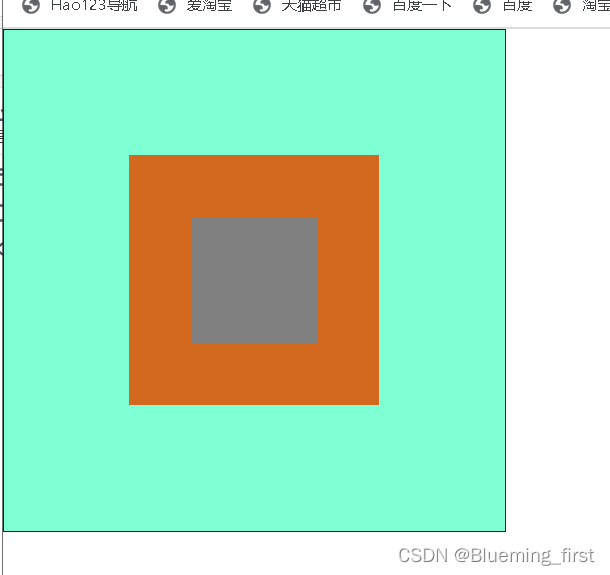
CSS 盒子模型(< div> < /div>):
- border 边框
- margin 间距
- padding 填充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- 内部样式表 -->
<style type="text/css">
#div1 {
background-color: aquamarine;
width: 400px;
height: 400px;
/*border 边框样式*/
border-width: 1px; /*边框粗细*/
border-style: solid; /*边框样式:solid(实线), dotted(点状线) ...*/
border-color: blue; /*边框颜色*/
/*合并上面三个属性 表示*/
/*border: 4px double blue;*/
/*border-top: 4px dotted blue; !*上边框*!*/
}
#div2{
width: 150px;
height: 150px;
background-color: chocolate;
/*设计离边框距离,使其居中*/
margin-top:100px;
margin-left: 100px;
/*一个值,四个方向统一;两个值:上下、左右;三个值:上、左右、下;四个值:上右下左*/
/*margin: 100px 100px 50px 150px;*/
/*padding : 填充*/
padding-top: 50px;
padding-left: 50px;
/*padding-bottom: 50px;*/
/*padding-right: 50px;*/
}
#div3{
background-color: gray;
width: 100px;
height: 100px;
/*margin-top: 50px;*/
/*margin-left: 50px;*/
}
/* 让边框紧贴网页左上角 */
body{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"> </div>
</div>
</div>
</body>
</html>
<!--
不同的浏览器导致前端展示页面不一样,盒子的大小的不同。
IE 浏览器:实际尺寸 = width
chrome 浏览器: 实际尺寸 = width+左右borderwidth+padding
CSS 盒子模型:
1. border 边框
2. margin 间距
3. padding 填充
-->
效果展示(谷歌浏览器):