说明:
此项目中使用的是本地SQL数据库,Vue2。
其他功能请见本人后续的其他相关文章。
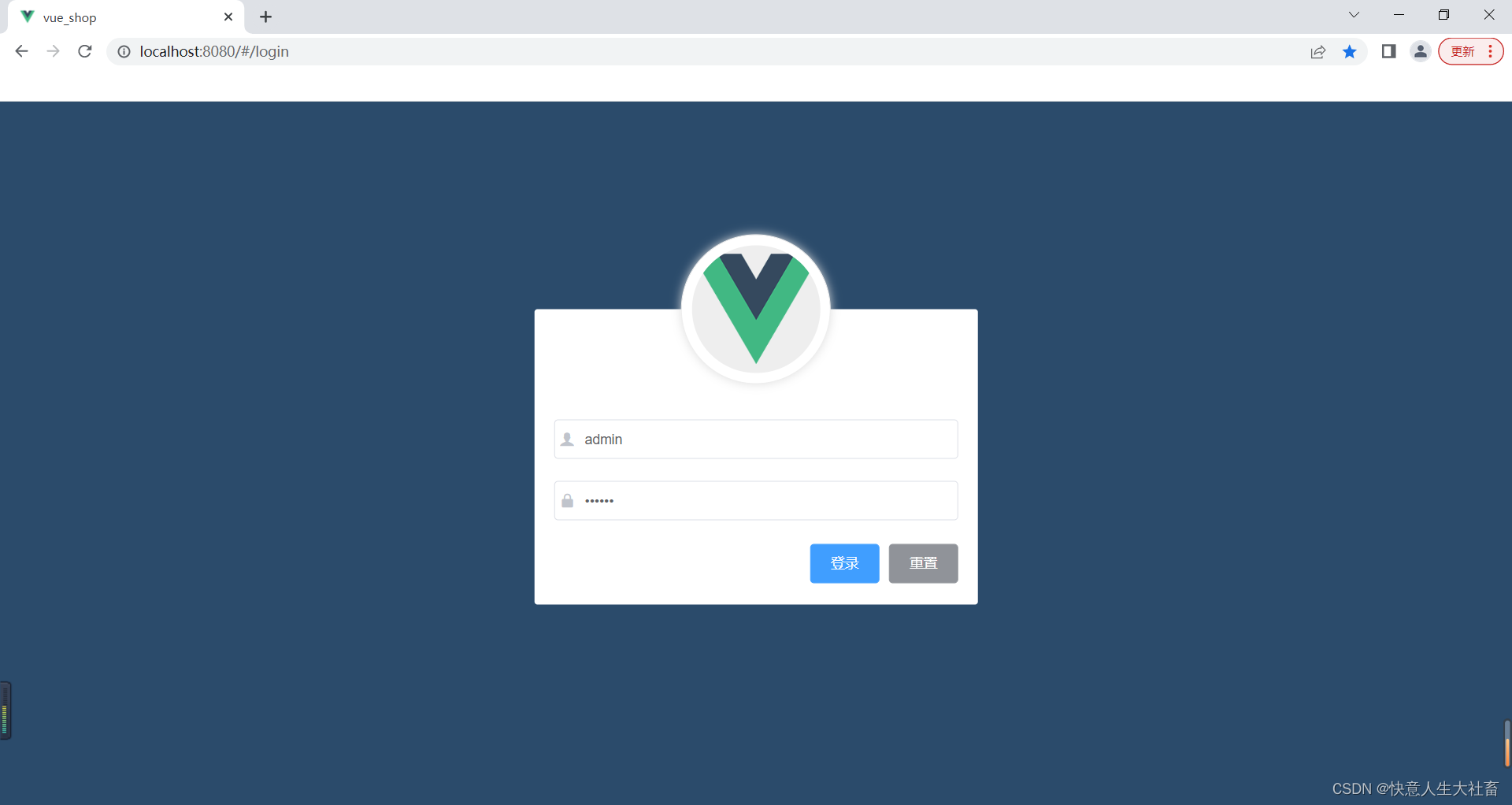
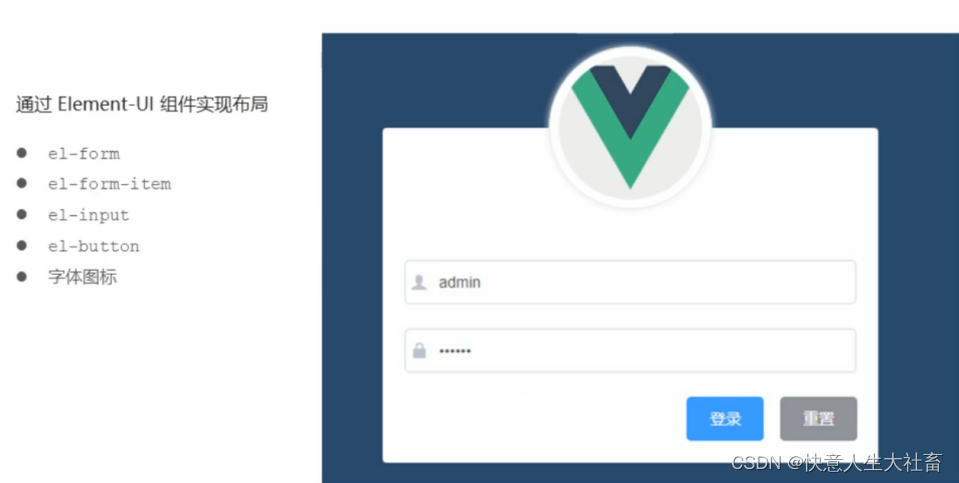
本文内容实现的最终效果如下图:

目录
一.登录功能的实现
1.登录页面的布局:
(1)查看当前工作区是否干净
(2)创建分支
(3)查看分支
(4)运行项目
【如果没node_modules文件夹,需要添加node_modules文件夹】
【运行项目】
【启动mySQL,使得点击登录按钮后可跳转到home页面】
【启动api接口】
【梳理App.vue—根组件】
(6)创建登录组件
【新建Login.vue】
【导入Login.vue登录组件】
【加上路由占位符】
【添加路由重定向路由规则】
【设置登录页面的背景色】
【设置登录页面的登录框盒子】
【新建并设置全局样式表】
【导入全局样式表】
【设置登录组件的头部布局(设置了登录框的头像)】
(7)用element-ui布局登录框的表单
【导入element-ui】
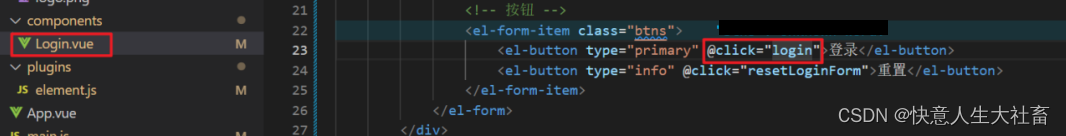
【给表单文本框加按钮】
【给表单文本框加icon图标】
【在入口文件main.js中导入字体图标】
【登录框表单的数据绑定】
【让密码隐藏】
【实现表单的数据验证】
【验证用户名】
【验证密码】
【实现表单重置——点击重置按钮,即可重置表单】
(常用)【发起登录请求之前,要对表单进行预验证】
(常用)【根据登录验证的结果,判断是否进行登录】
(常用)【启动mySQL数据库】
【启动api接口】
(!!!常用)【!!!用async和await简化promise操作,并且解构赋值】
【添加登录的消息提示】
【导入Message组件】
【设置默认的登录框的数据】
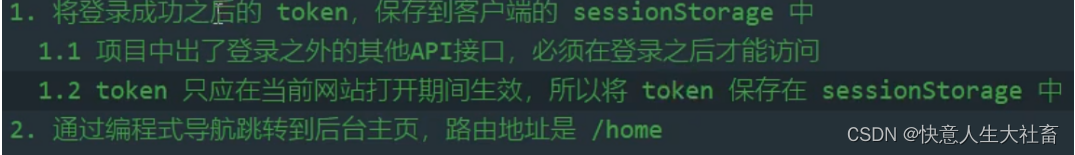
【将登录成功后console.log(res)结果中的data中的token,保存到客户端的sessionStorage中】
【通过编程式导航对象$router,跳转到后台主页,路由地址是/home】
【新建Home.vue文件】
【导入Home组件】
(常用)【路由重定向】
(8)通过路由导航守卫,控制访问权限
【在路由文件中,改造代码:需要拿到路由对象,给其挂载一个导航守卫】
(9)实现登录的退出功能
一.登录功能的实现
1.登录页面的布局:

用vscode,打开素材里的vue-shop文件夹:
在vscode中,终端-新建终端:
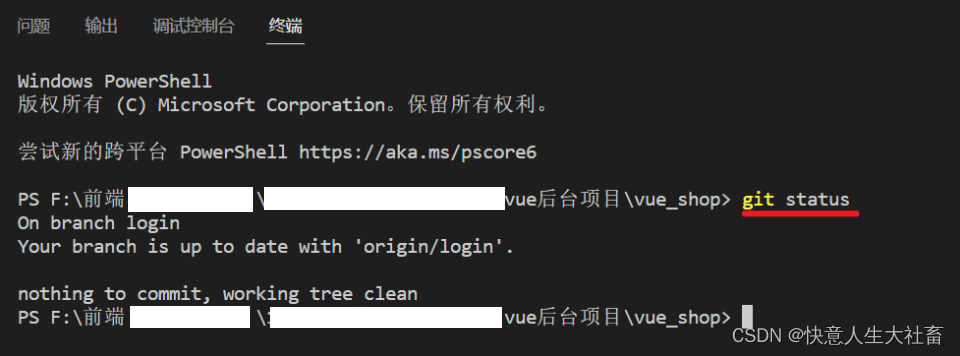
(1)查看当前工作区是否干净
在vscode终端中,输入git status,回车:
出现如下提示,则表明当前工作区干净。

(2)创建分支
在开发新功能的时候,都将新功能放到一个新分支上。
新功能开发完毕,再将这个新分支合并到主分支master上。
(【新建分支命令】在vscode终端中,输入git checkout -b,回车)
【此处新建名字是login的分支】在vscode终端中,输入git checkout -b login,回车。
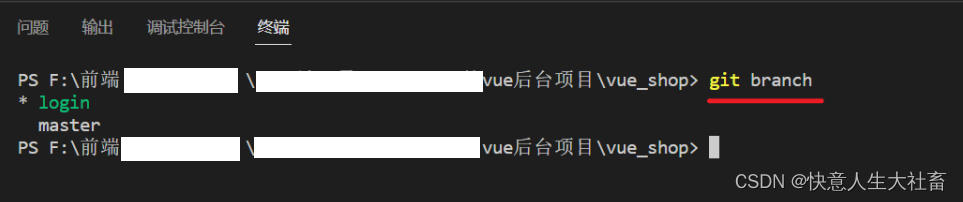
(3)查看分支
【查看当前项目所有分支命令】在vscode终端中,输入git branch,回车。
*代表当前处在的分支。
master是代表从master切换到当前的login分支上的。

(4)运行项目
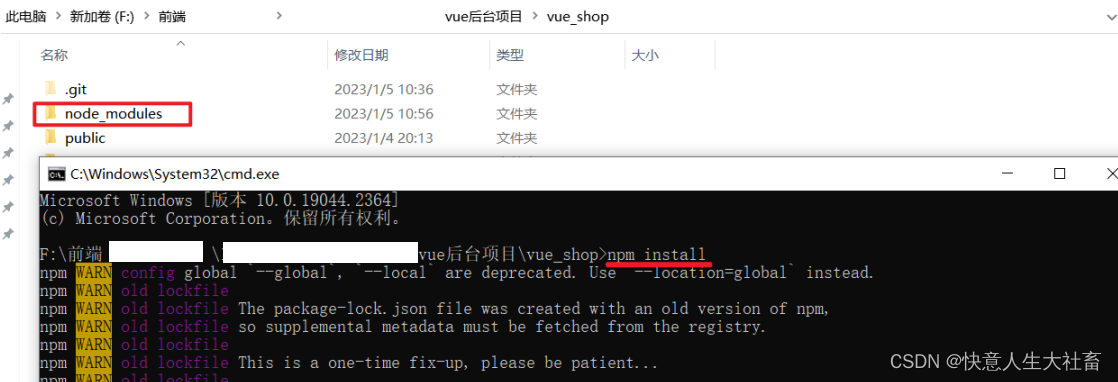
【如果没node_modules文件夹,需要添加node_modules文件夹】
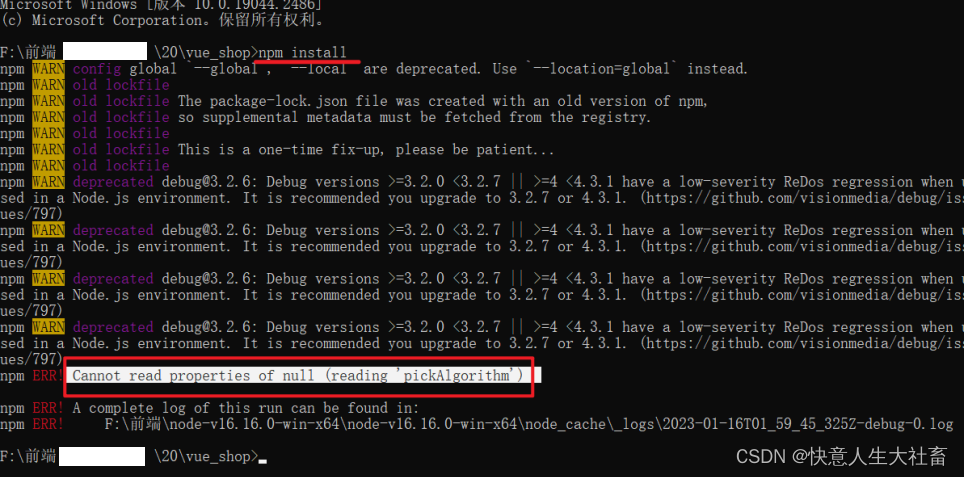
回到vue-shop文件夹,打开cmd终端,输入npm install,回车安装依赖。

(如果输入npm install,回车,之后出现下图的情况:

则输入npm cache clear --force,回车。再输入npm i,回车,即可)
【运行项目】
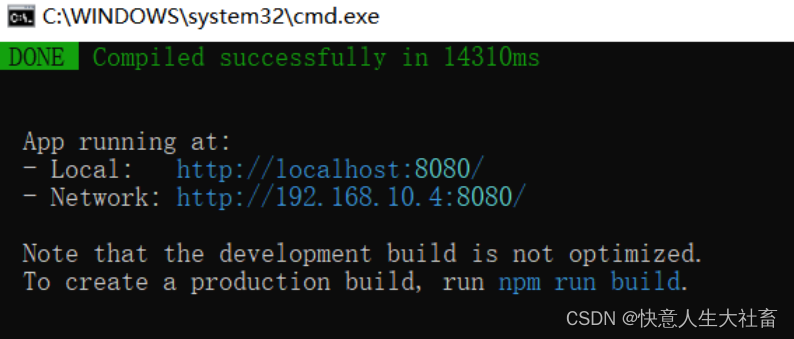
回到vue-shop文件夹,打开cmd终端,输入npm run serve,回车。

复制http://localhost:8080/,去浏览器打开。
【启动mySQL,使得点击登录按钮后可跳转到home页面】
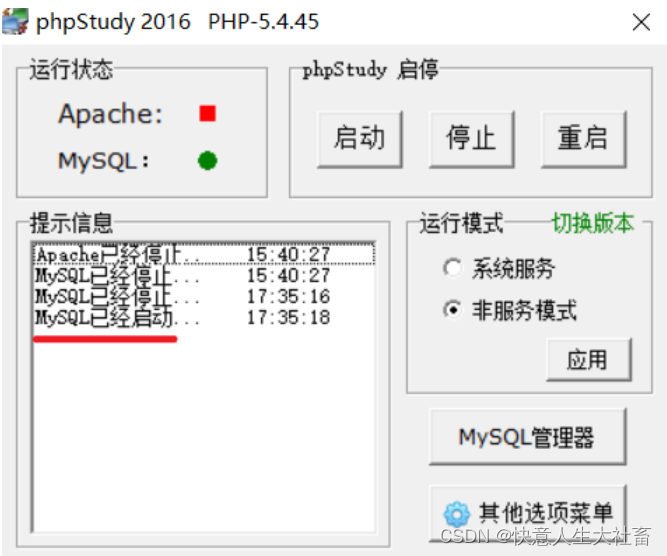
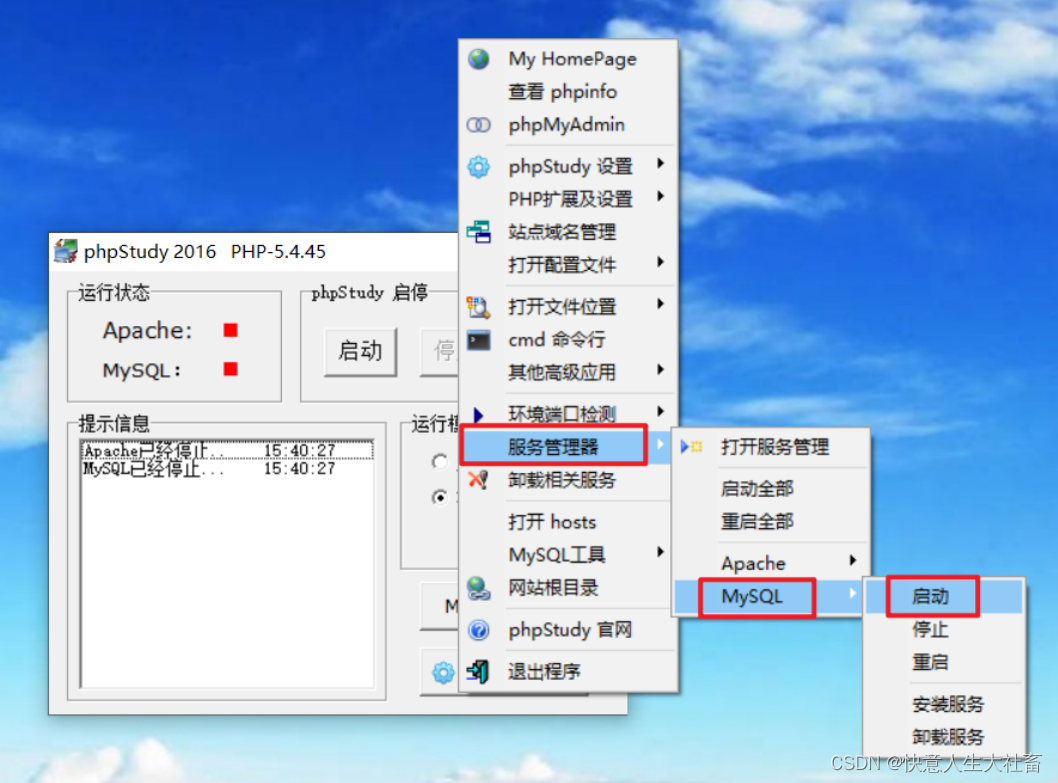
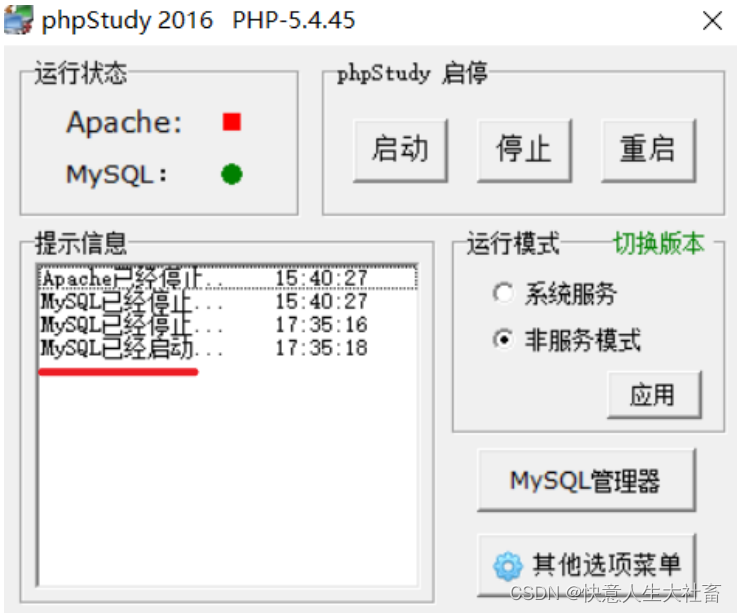
用phpStudy,启动mySQL数据库:
点击其他选项菜单:


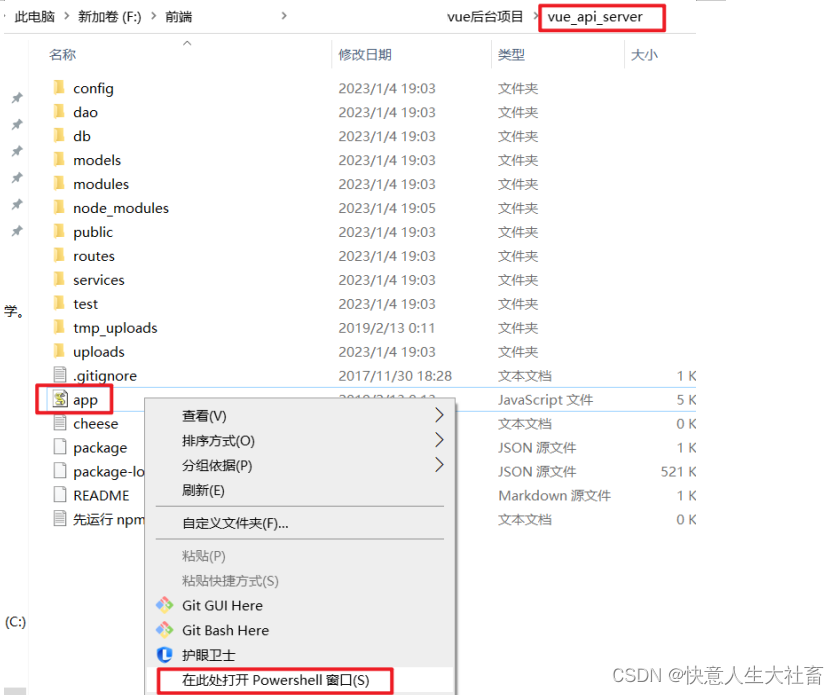
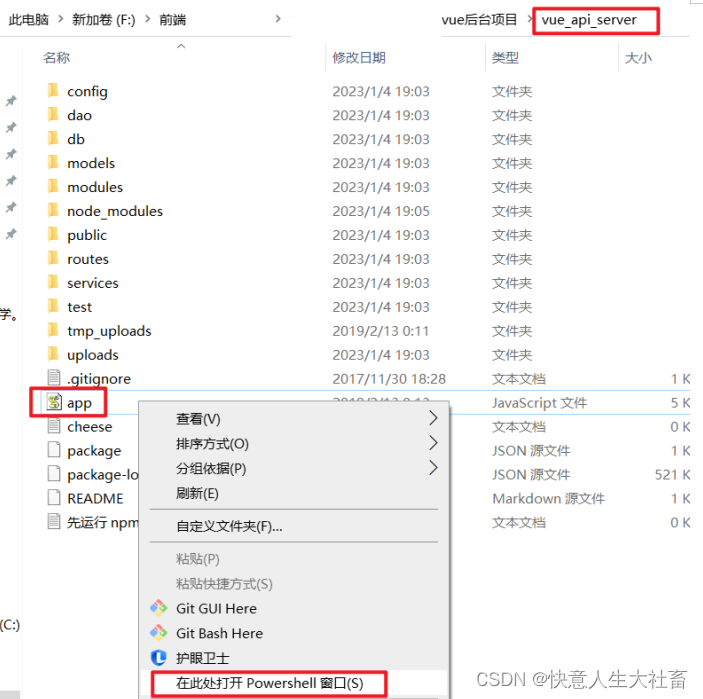
打开vue_api_server文件夹,按住shift+右键,点里面的app.js文件:

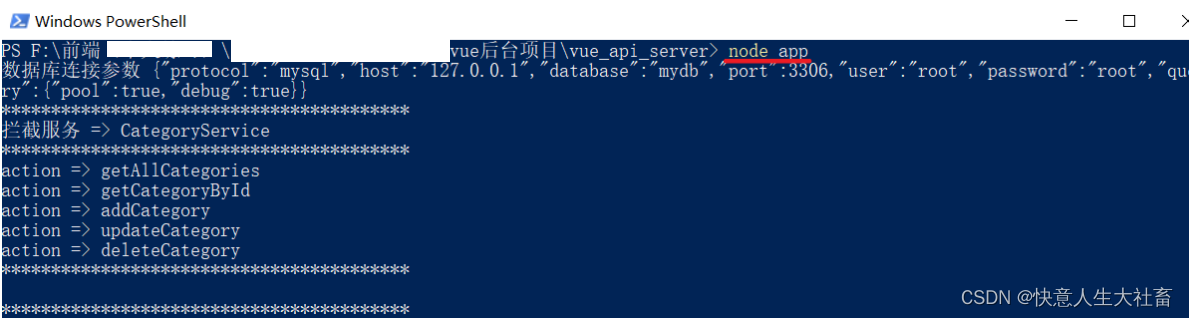
【启动api接口】
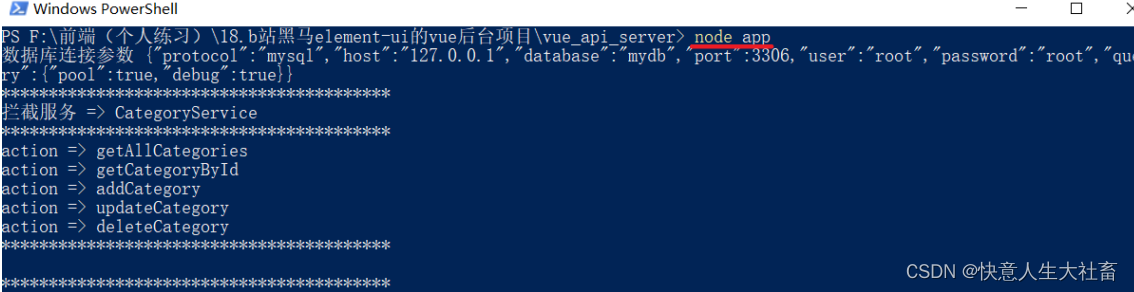
输入 node app,回车:

用vscode,打开素材里的vue-shop文件夹:
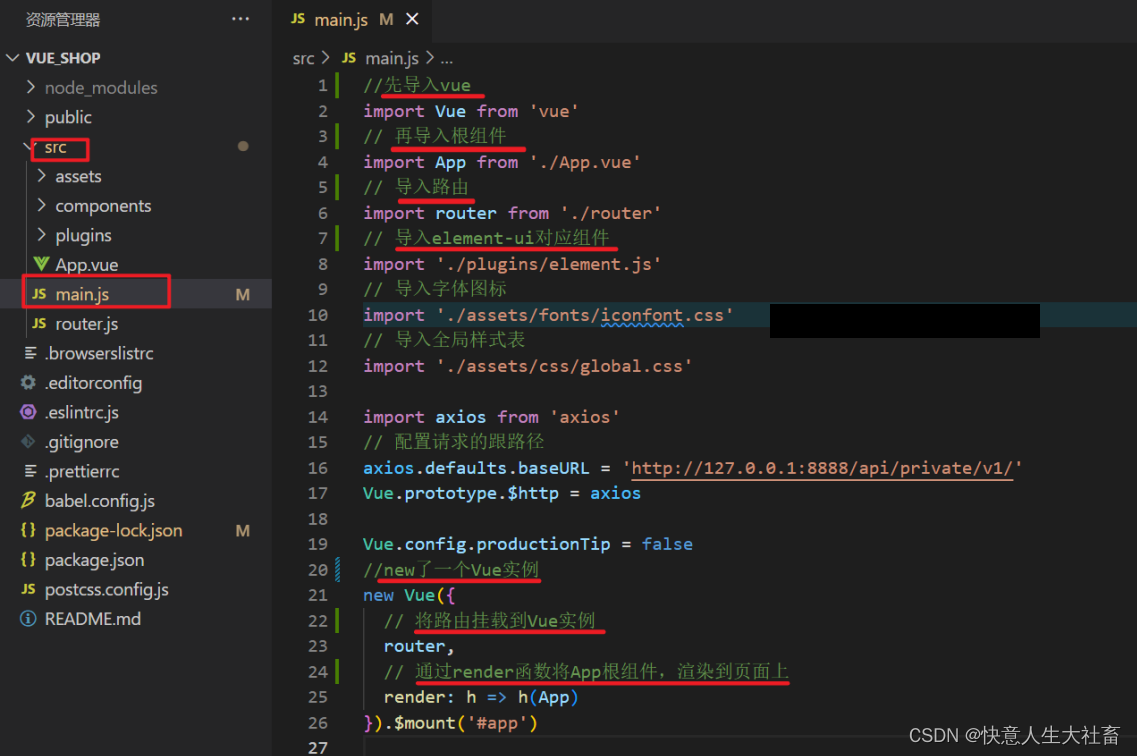
打开里面的src-views-main.js——整个项目的入口文件:

【梳理App.vue—根组件】
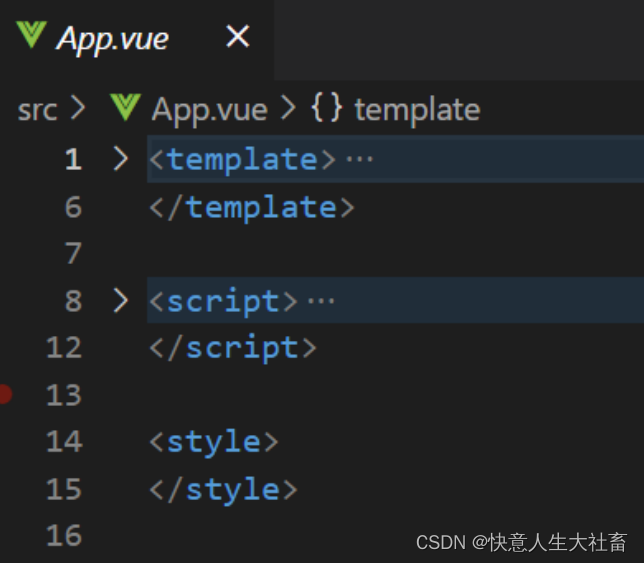
打开里面的src-App.vue—根组件:
template是ui结构
script是行为
style是样式

template中,删除以下红框部分:

script中,只留下以下部分:

style中,清空里面的内容
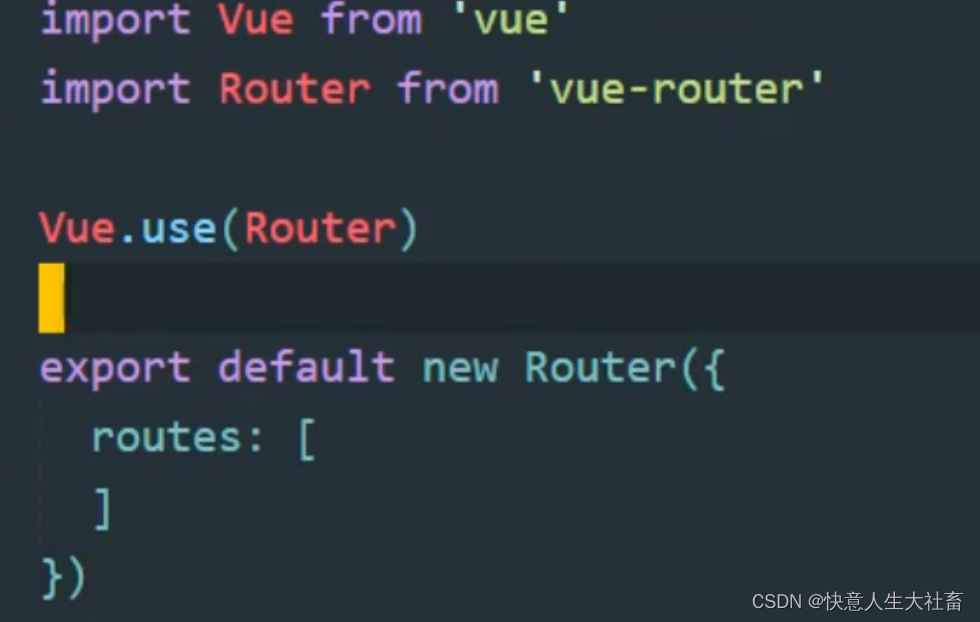
【梳理router.js—路由】打开里面的src-router.js—路由:
只留下下图部分内容:

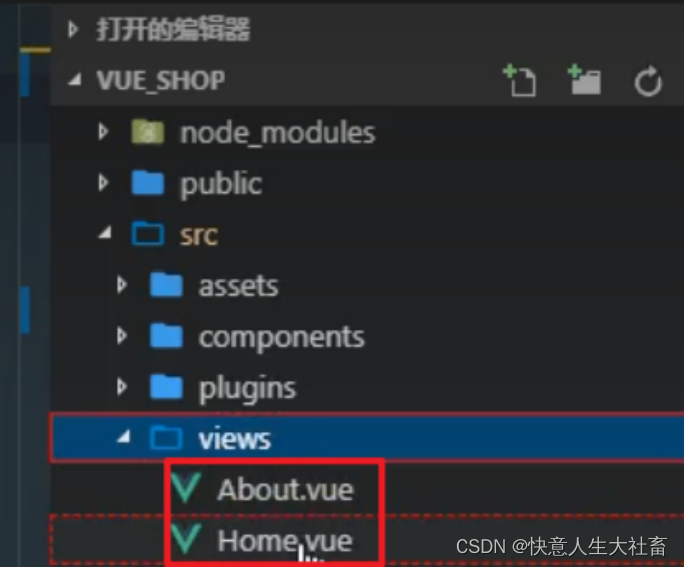
删除src-views-Home.vue和About.vue=直接删除views文件夹:

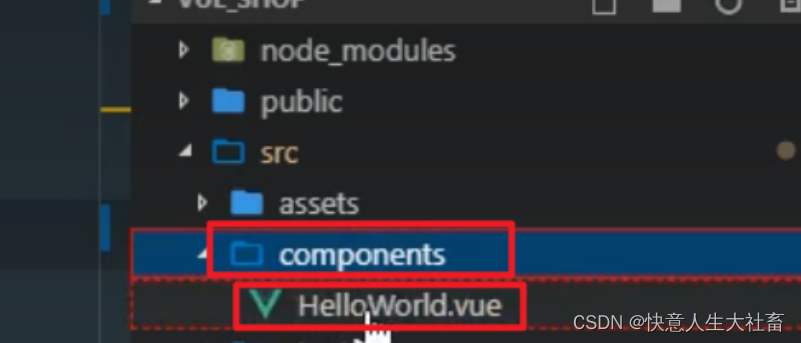
删除src-components-HelloWorld.vue:

(6)创建登录组件
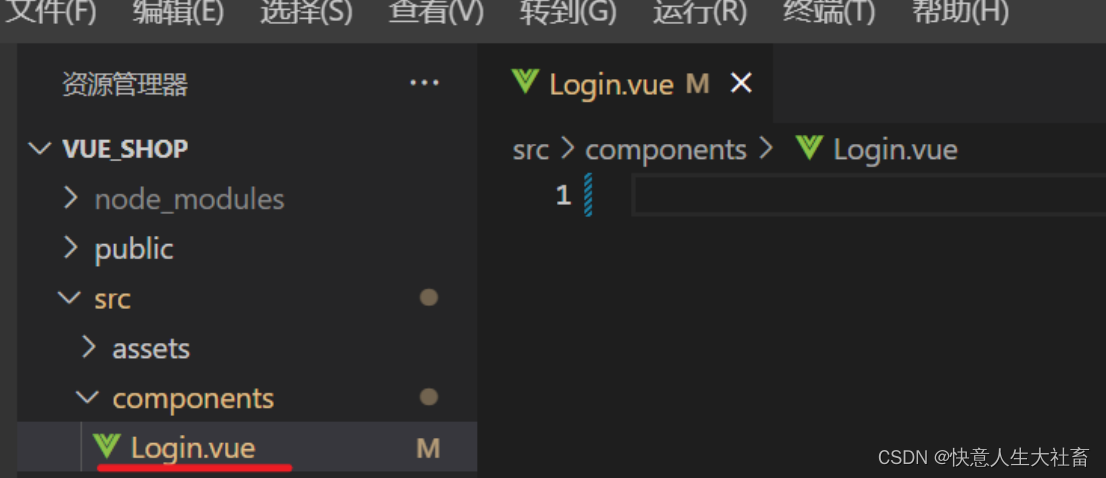
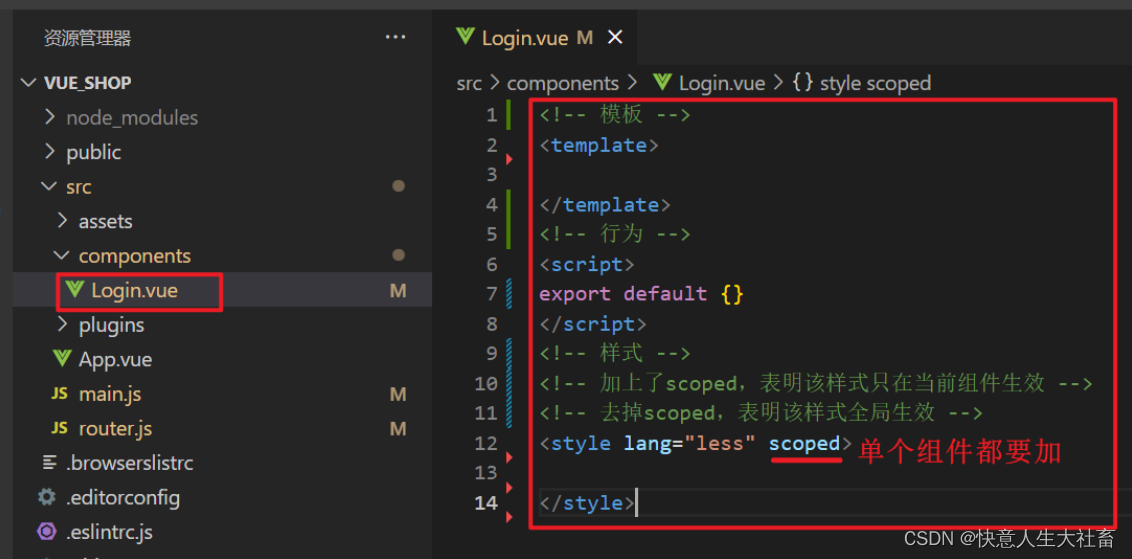
【新建Login.vue】
在src-components中,新建一个叫Login.vue的文件:

在Login.vue的文件输入以下内容:
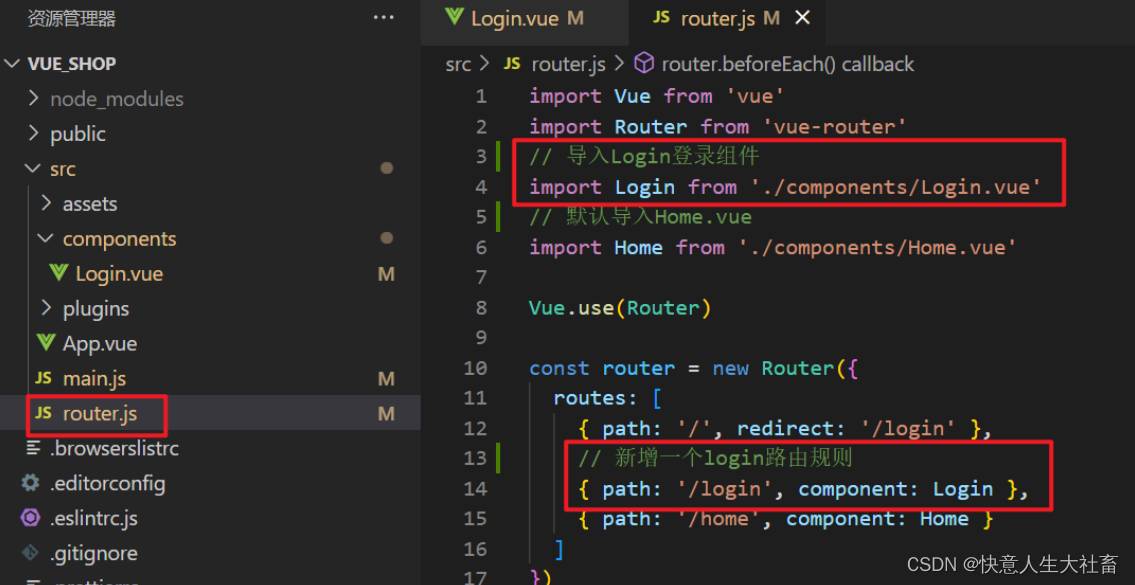
 【导入Login.vue登录组件】
【导入Login.vue登录组件】
打开router.js文件,输入以下内容:

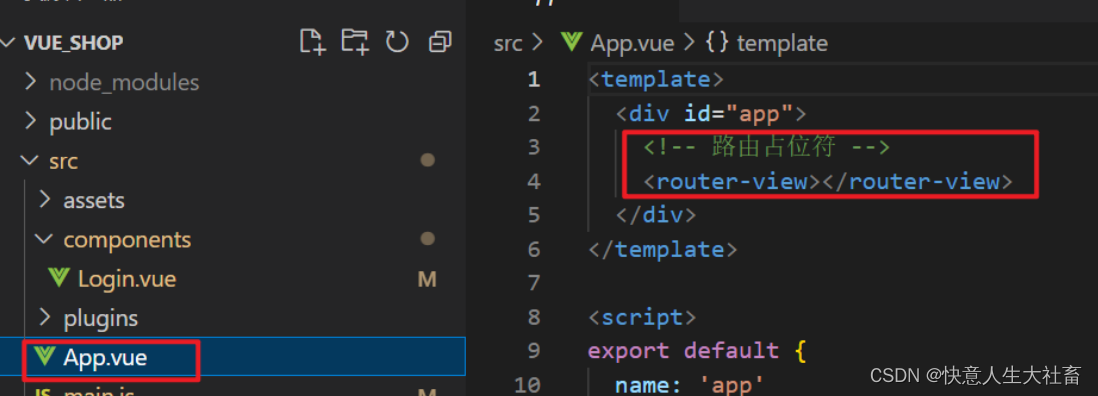
【加上路由占位符】
打开App.vue文件,输入以下内容:
这样通过路由匹配到的组件都会被渲染到App.vue文件的<router-view></router-view>中,来展示。

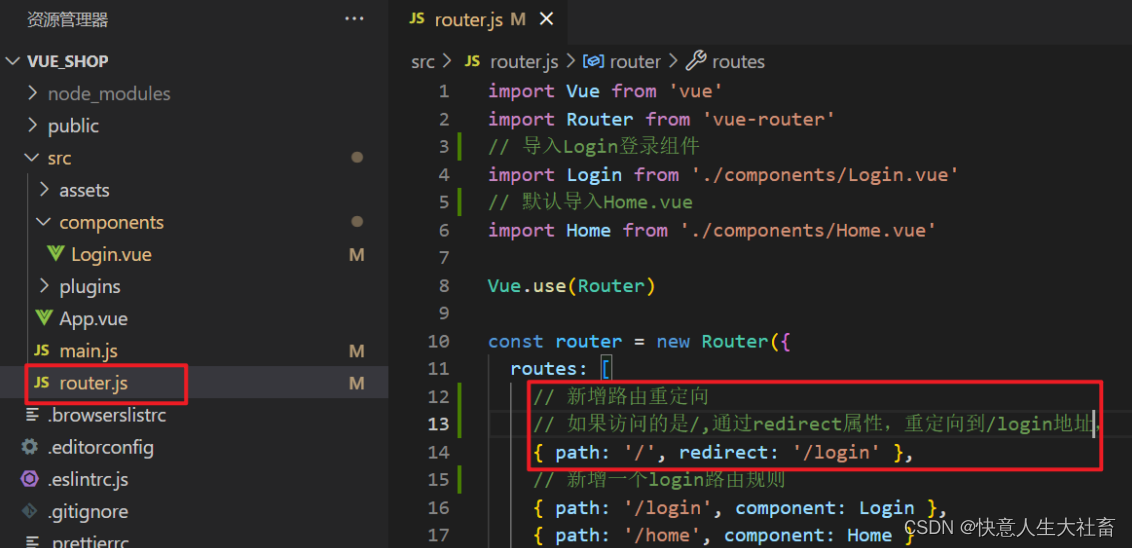
【添加路由重定向路由规则】
打开router.js文件,输入以下内容:

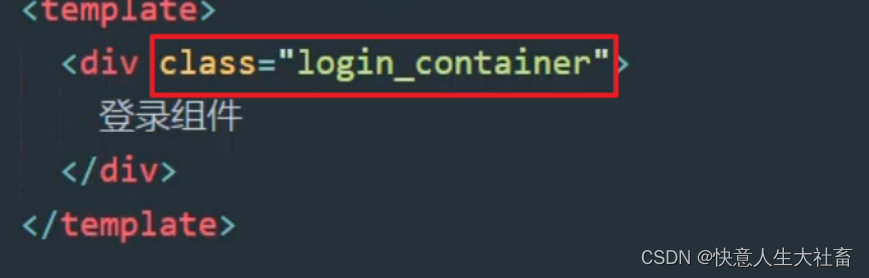
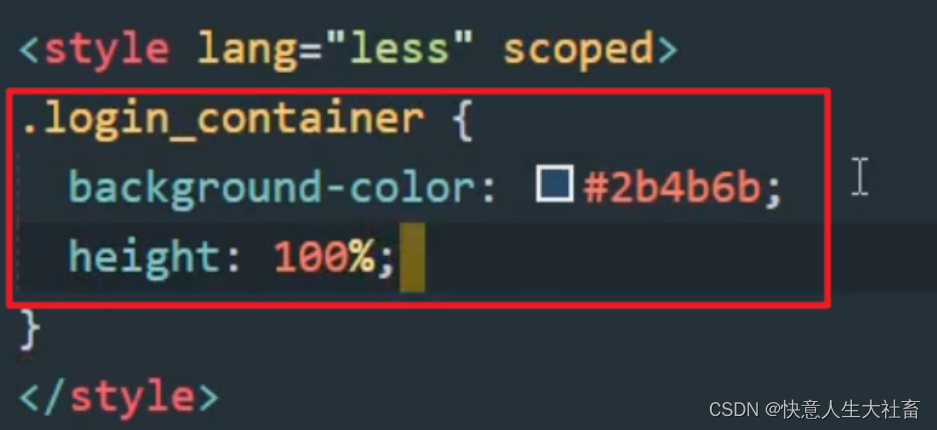
【设置登录页面的背景色】
打开Login.vue文件,输入以下内容:

【设置登录页面的登录框盒子】
打开Login.vue文件,输入以下内容:

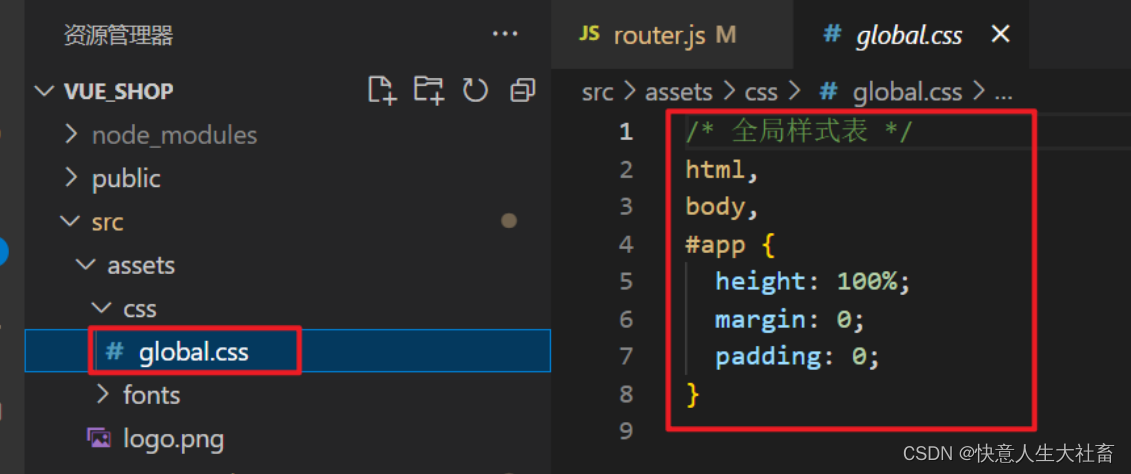
【新建并设置全局样式表】
在src-assets-css里,新建一个global.css文件。在global.css文件中,输入以下内容:

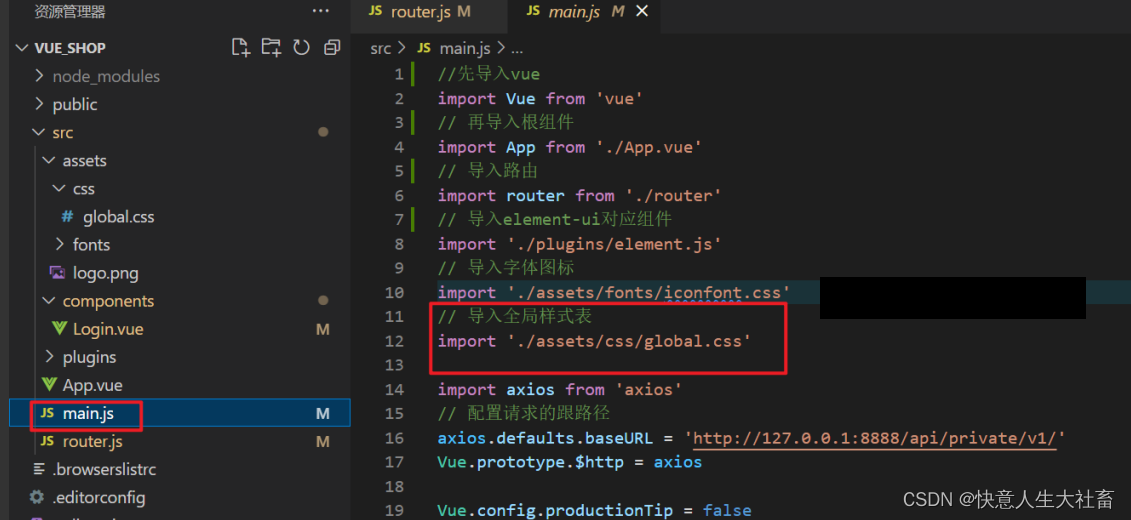
【导入全局样式表】
在main.js里,输入以下内容:

【设置登录组件的头部布局(设置了登录框的头像)】
在Login.vue里,输入以下内容:
<!-- 模板 -->
<template>
<div class="login_container">
<div class="login_box">
<div class="avatar_box">
<img src="../assets/logo.png" alt="">
</div>
</div>
</div>
</template>
<!-- 行为 -->
<script>
export default {}
</script>
<!-- 样式 -->
<!-- 加上了scoped,表明该样式只在当前组件生效 -->
<!-- 去掉scoped,表明该样式全局生效 -->
<style lang="less" scoped>
.login_container {
background-color: #2b4b6b;
height: 100%;
}
.login_box {
width: 450px;
height: 300px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.avatar_box {
width: 130px;
height: 130px;
border: 1px solid #eee;
border-radius: 50%;
padding: 10px;
box-shadow: 0 0 10px #ddd;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
img {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
}
</style>实现以下效果:

(7)用element-ui布局登录框的表单
【给表单加文本框】
登录element-ui官网:
Element - The world's most popular Vue UI framework
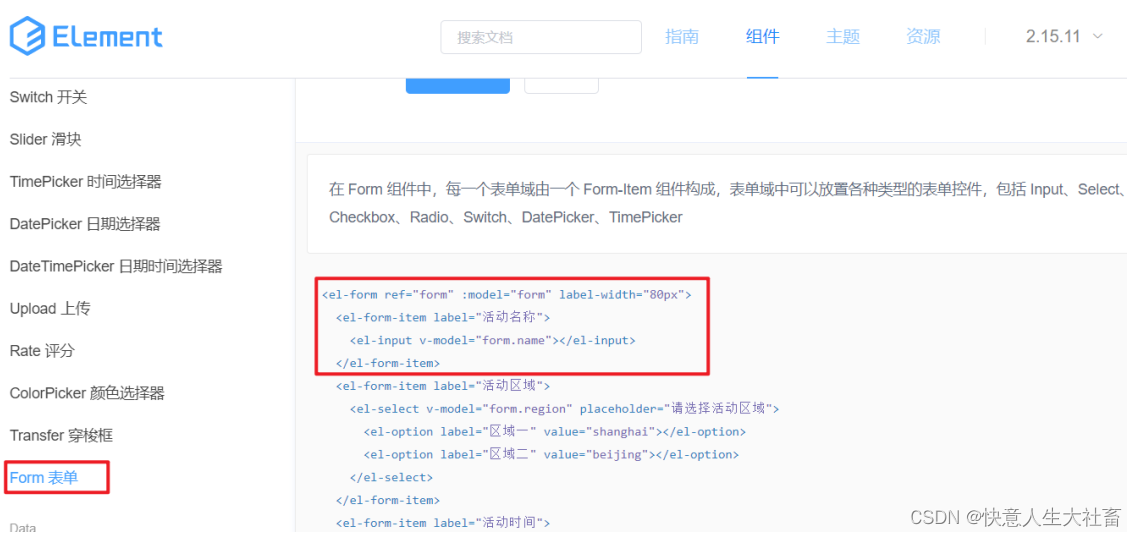
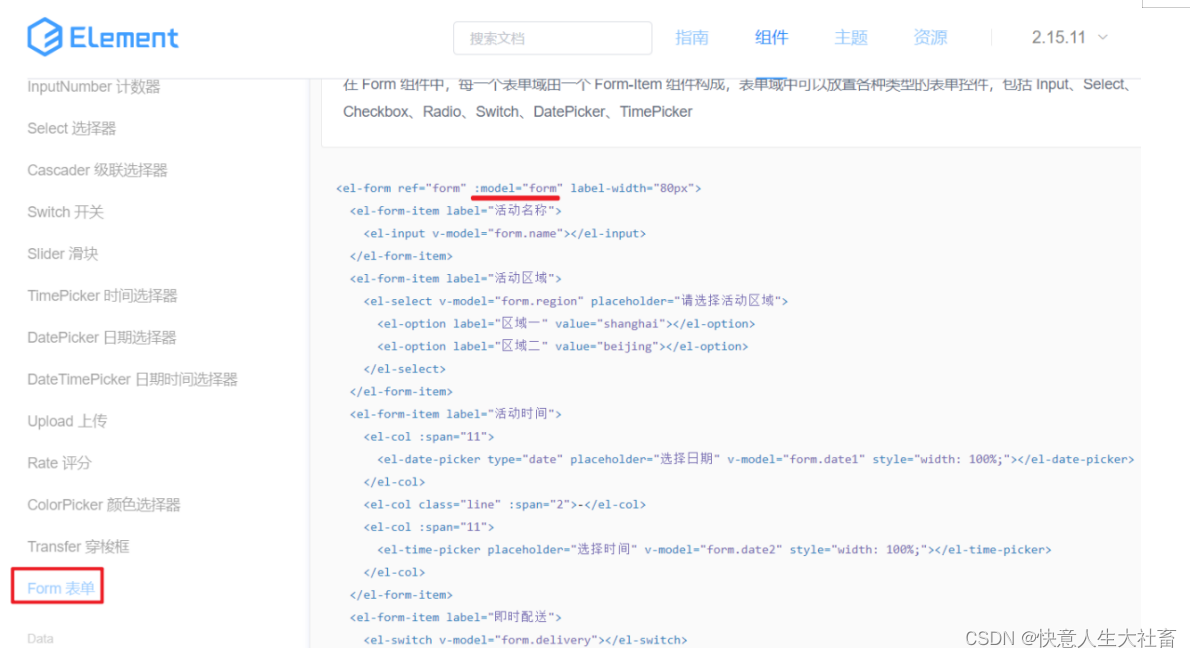
点击组件-form表单:
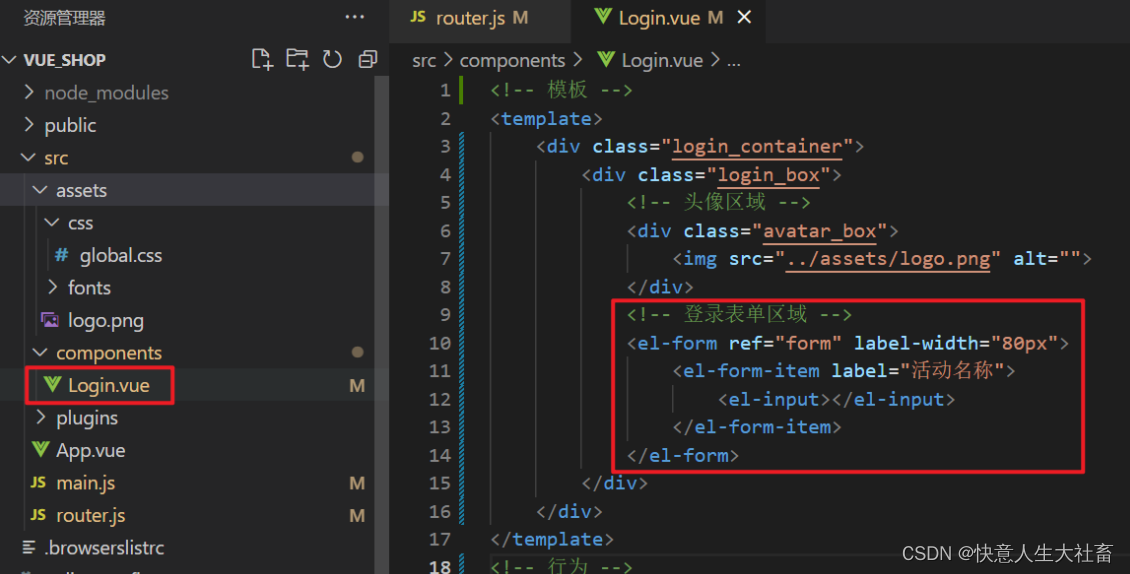
复制需要的表单部分的代码,粘贴到Login.vue组件中:

Login.vue组件中:
 【导入element-ui】
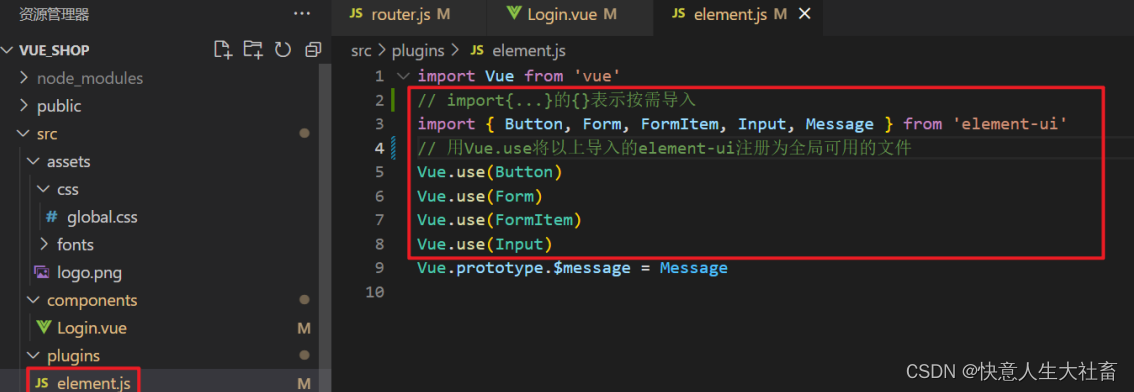
【导入element-ui】
在src-plugins-element.js中,输入以下内容:

【给表单文本框加按钮】
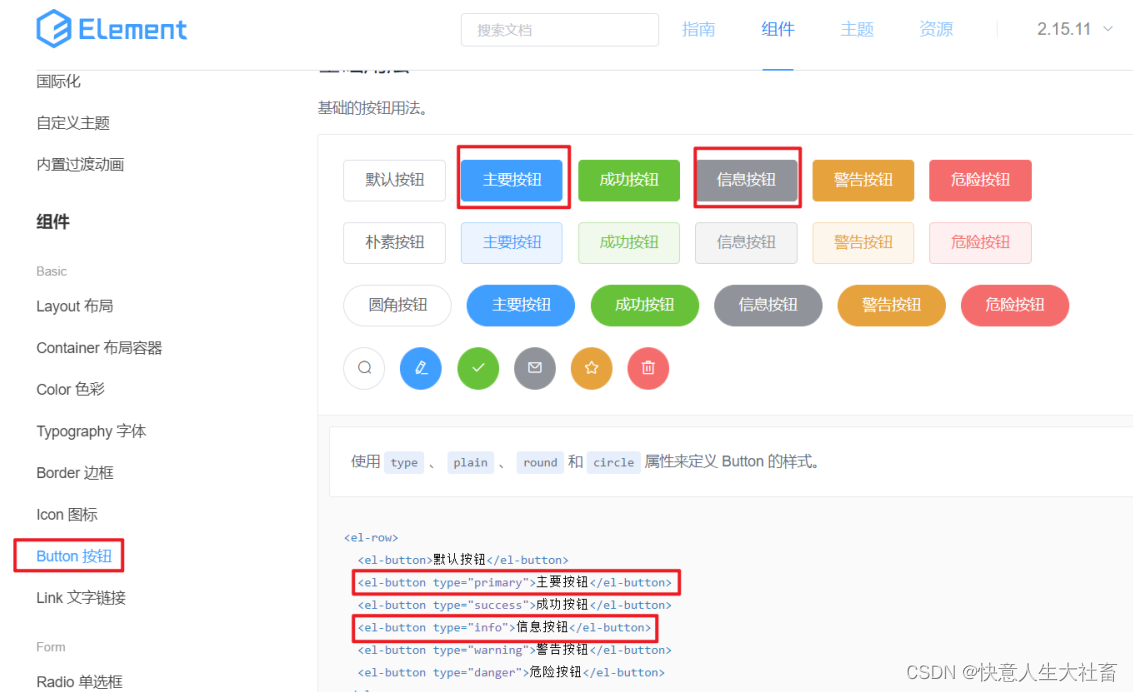
在element-ui官网:
Element - The world's most popular Vue UI framework
点击组件-Button按钮:
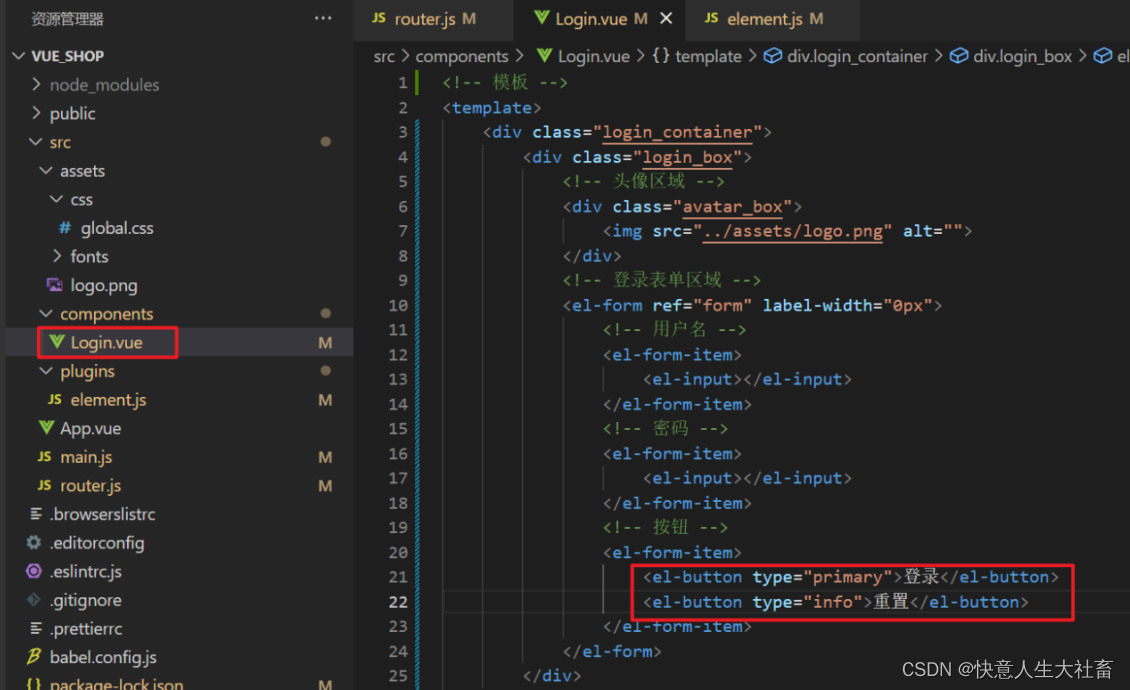
复制需要的按钮部分的代码,粘贴到Login.vue组件中:

Login.vue组件中,改文字内容:

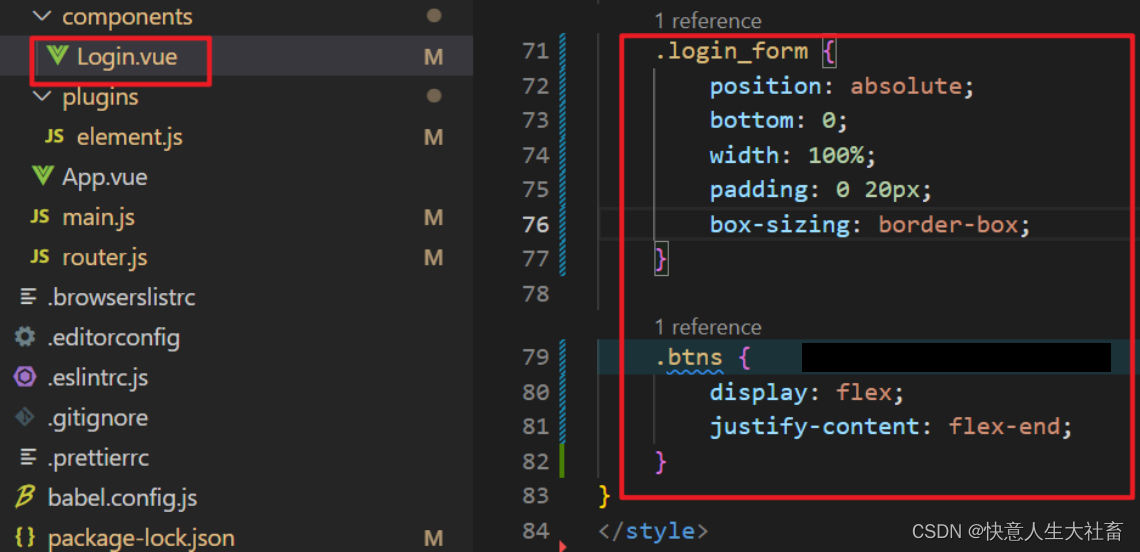
再修改登录表单的CSS样式:
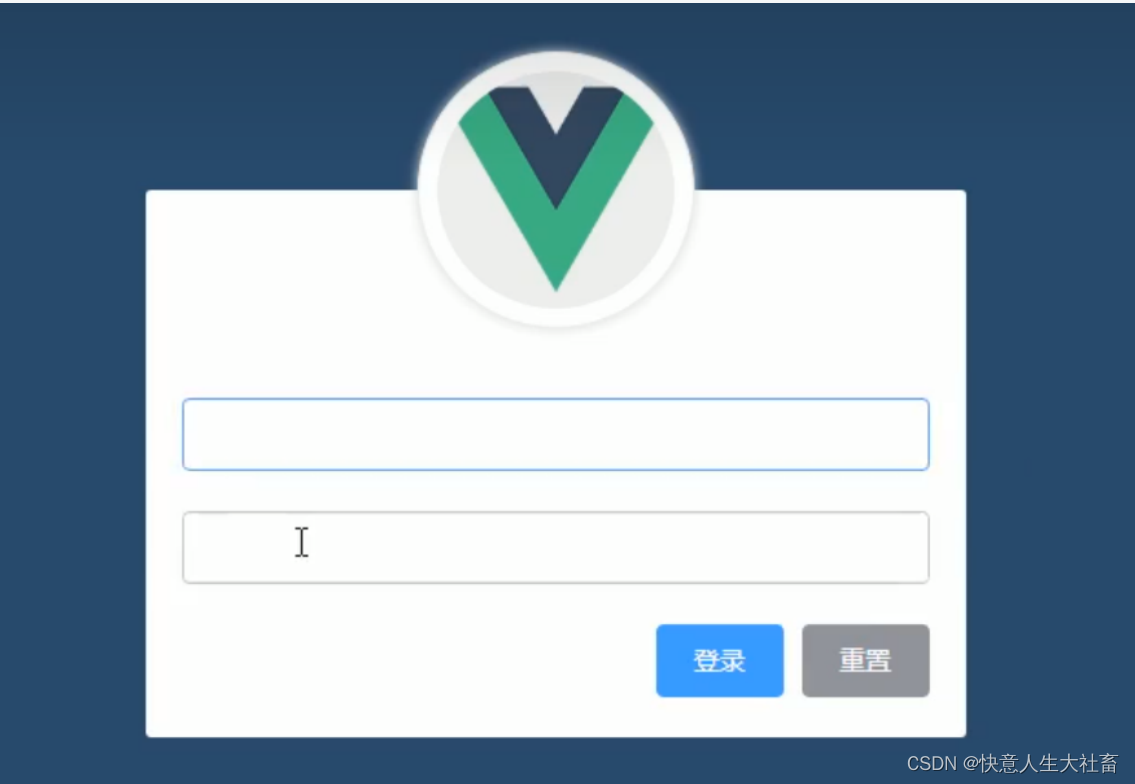
 最终实现到下图效果:
最终实现到下图效果:

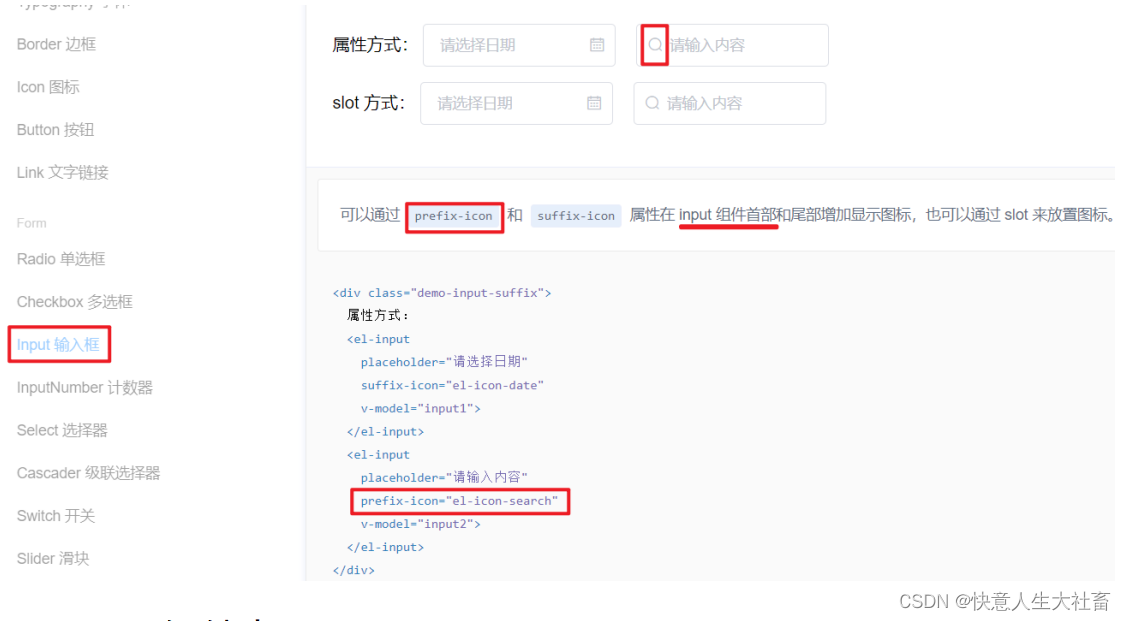
【给表单文本框加icon图标】
在element-ui官网:
Element - The world's most popular Vue UI framework
点击组件-input输入框:
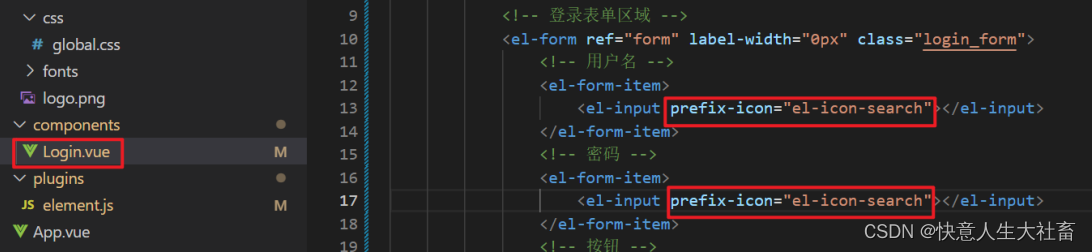
复制需要的输入框的icon部分的代码,粘贴到Login.vue组件中:

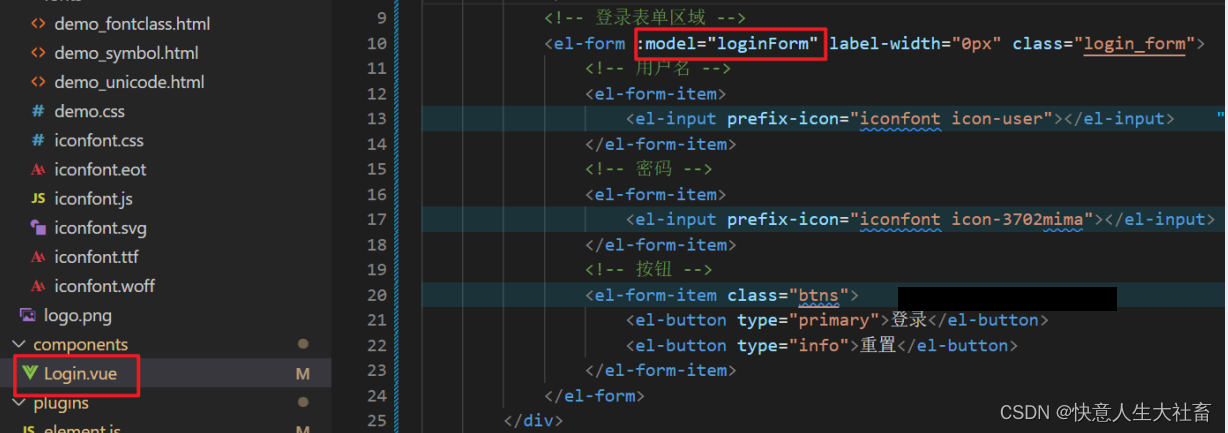
Login.vue组件中:

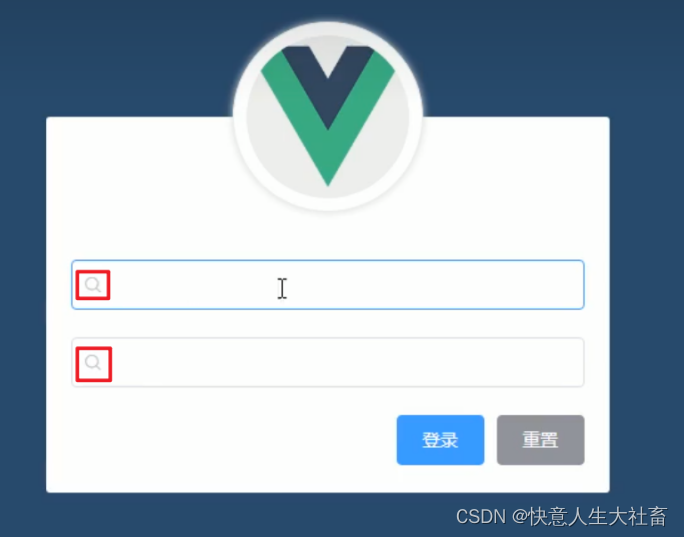
实现的效果:

【修改表单文本框的icon图标】
在element-ui官网:
Element - The world's most popular Vue UI framework
点击组件-icon图标:
复制需要的输入框的icon图标部分的代码,粘贴到Login.vue组件中:
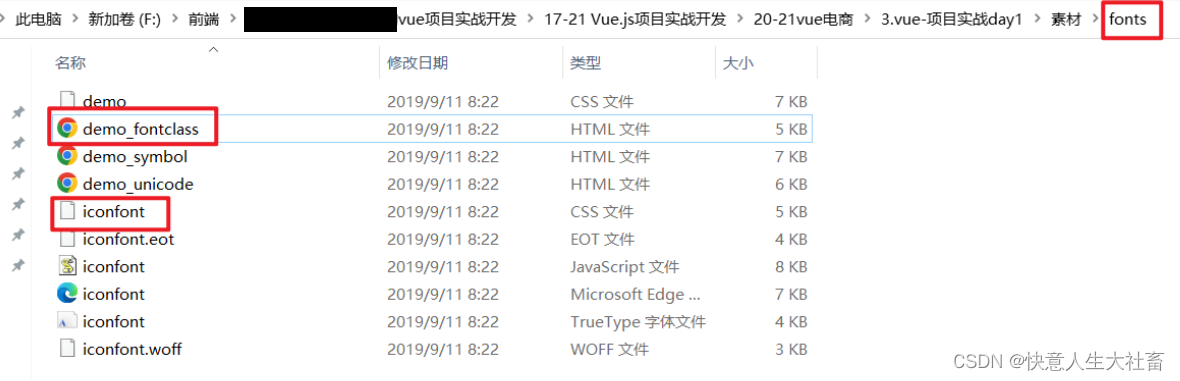
如果没合适的图标,可去素材-fonts:

将fonts文件夹复制到项目的vue_shop的assets文件夹中:

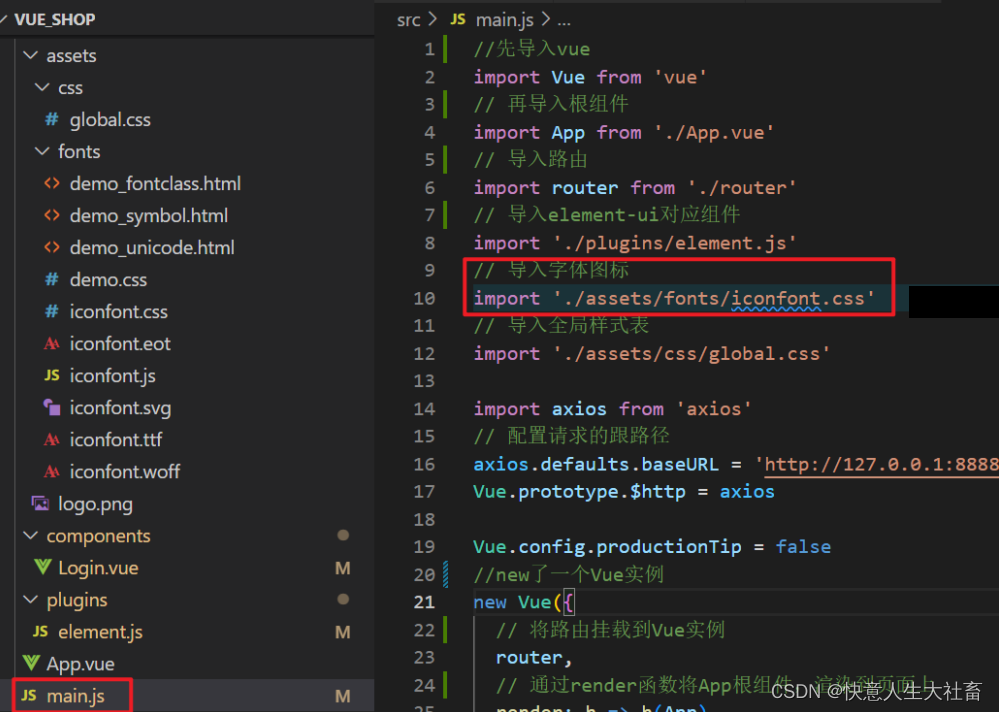
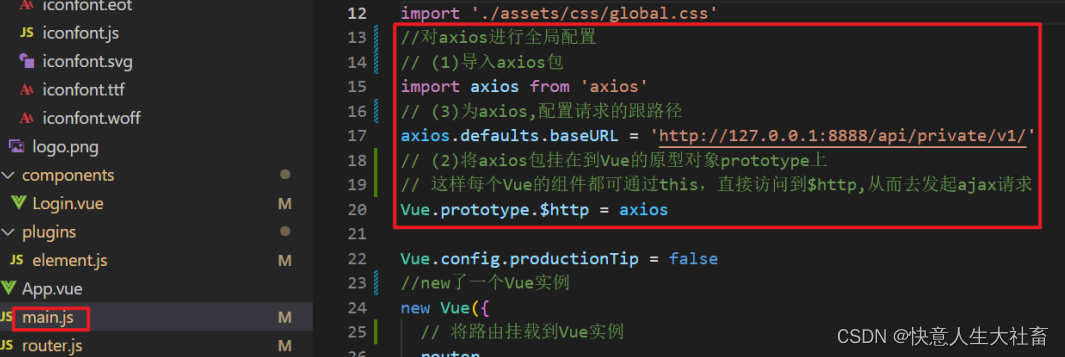
【在入口文件main.js中导入字体图标】
在项目的main.js文件中,导入iconfont.css:

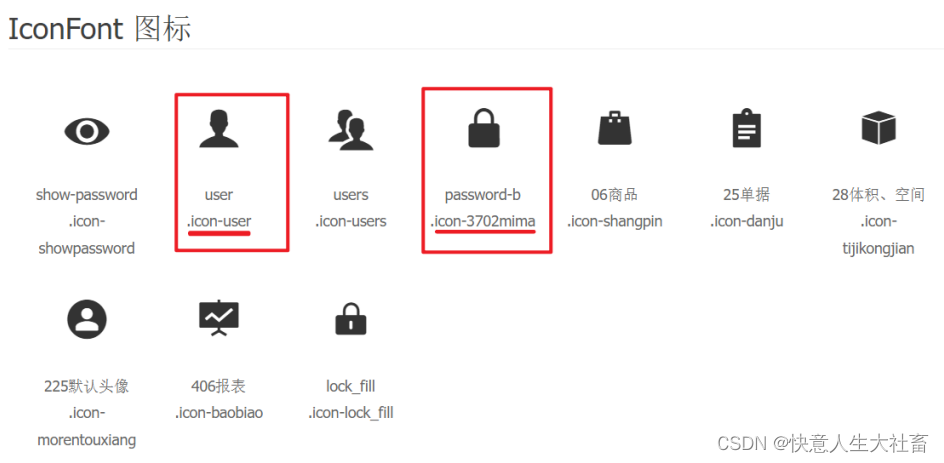
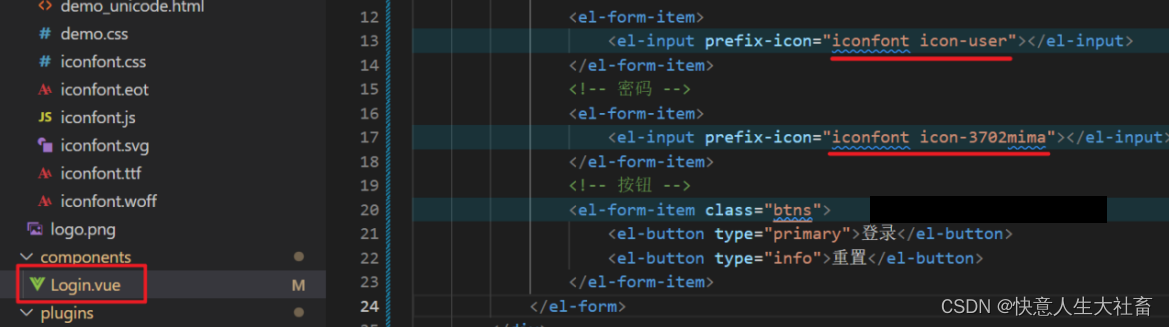
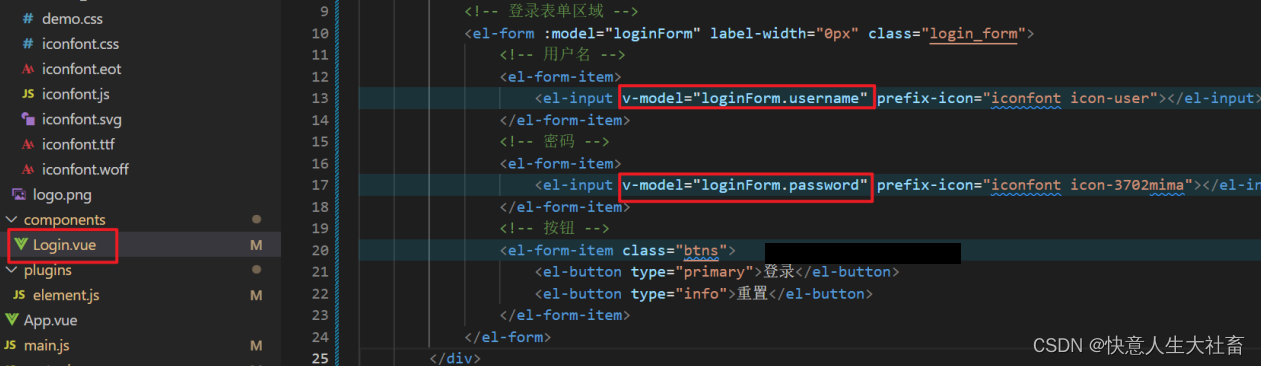
参考fonts里面的iconfont.html,在项目的Login.vue文件中修改用户名和密码的类名:

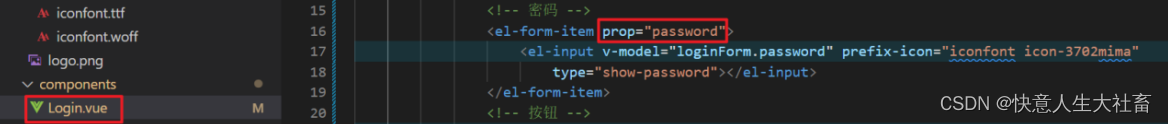
Login.vue文件中:

实现的效果:

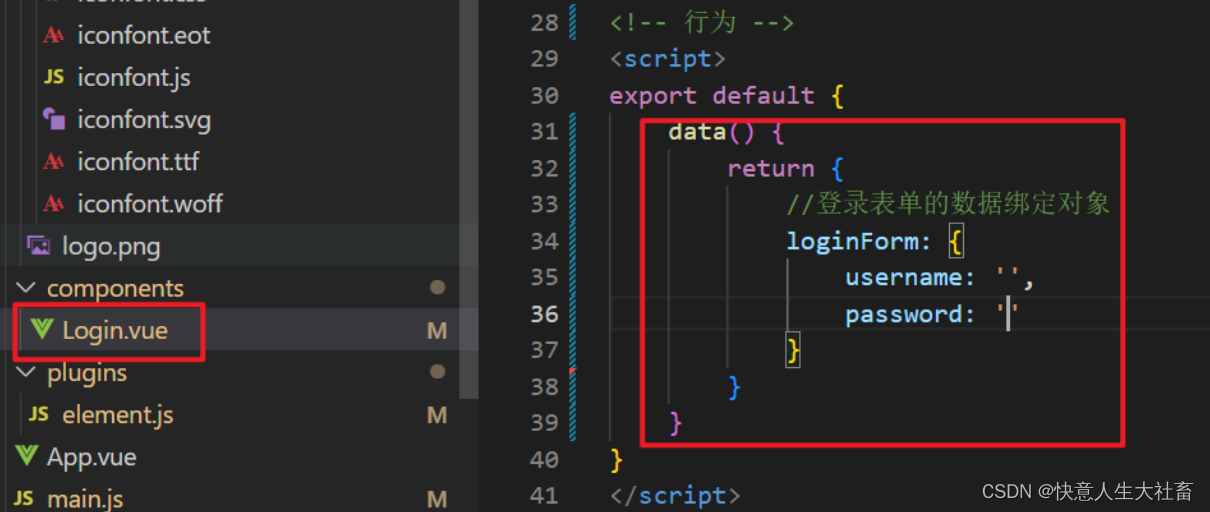
【登录框表单的数据绑定】
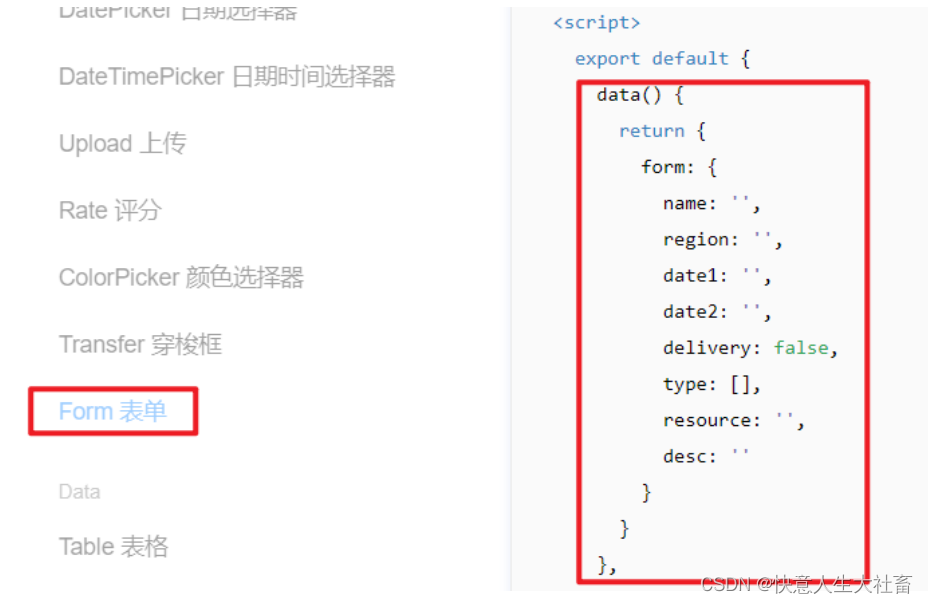
去element-ui官网,组件-Form表单中:
用里面的:model,v-model双向绑定数据:


在Login.vue文件中:


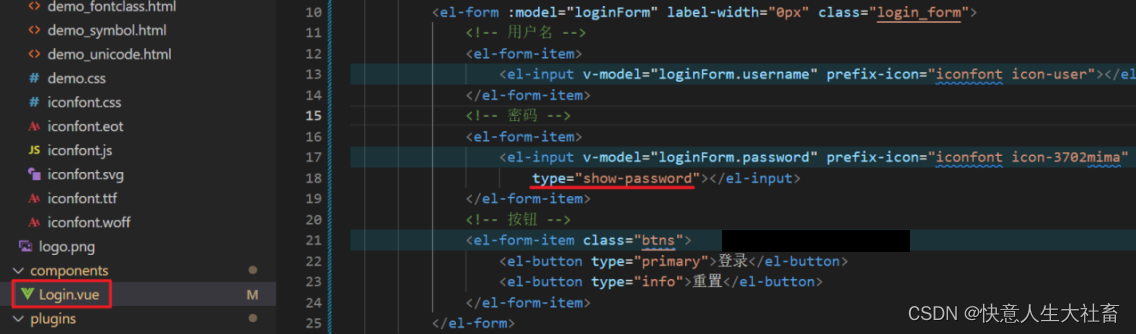
 【让密码隐藏】
【让密码隐藏】
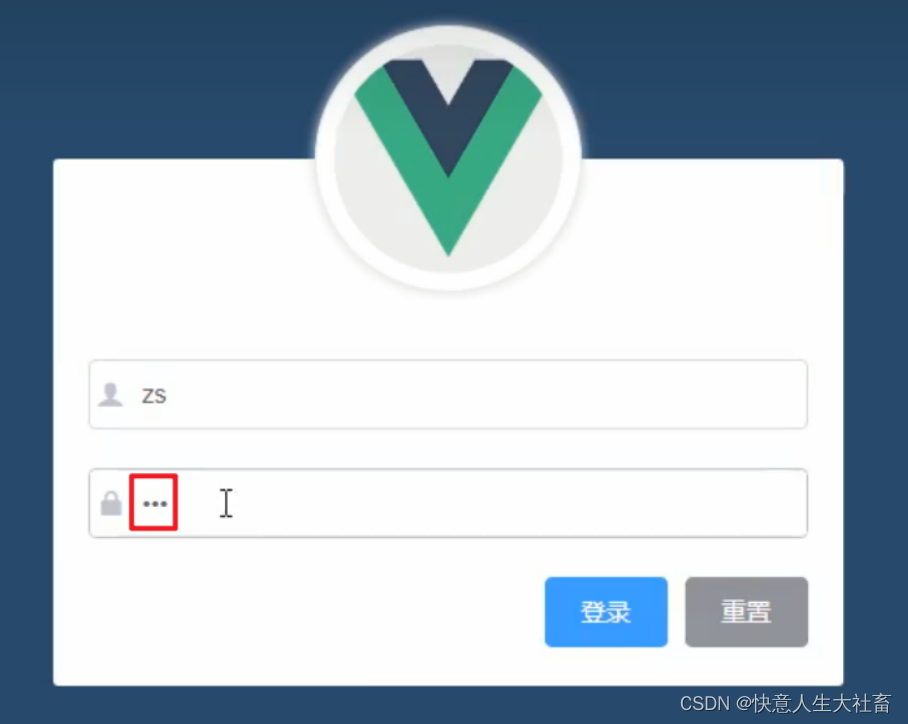
在Login.vue文件中,给密码表单加上type=”password”或type=”show-password”。

实现的效果:

【实现表单的数据验证】
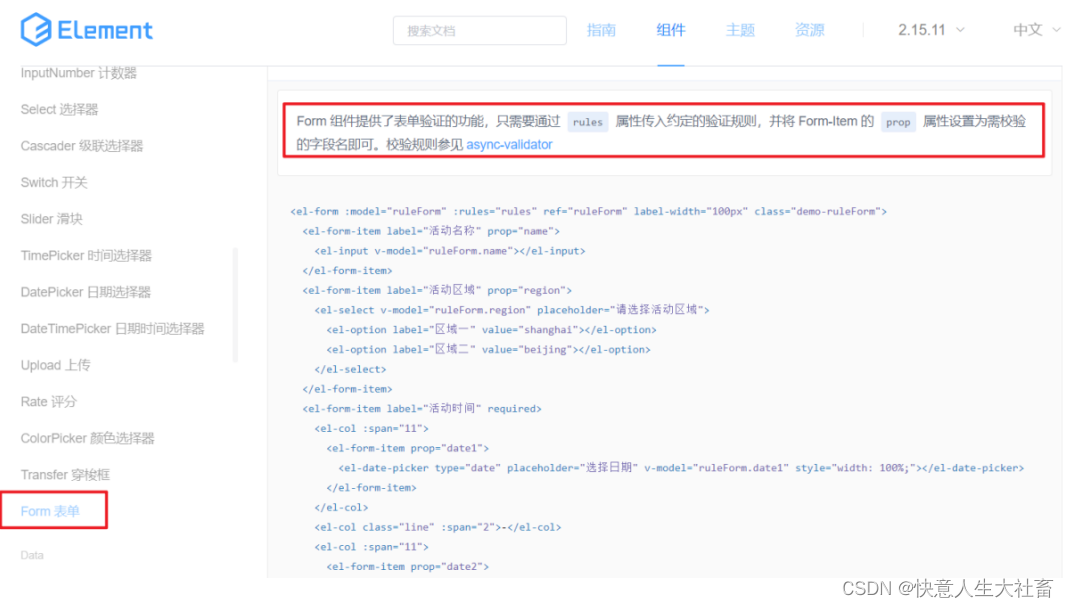
打开Element-ui官网,点击组件-Form表单-表单验证,参考表单验证的道理:

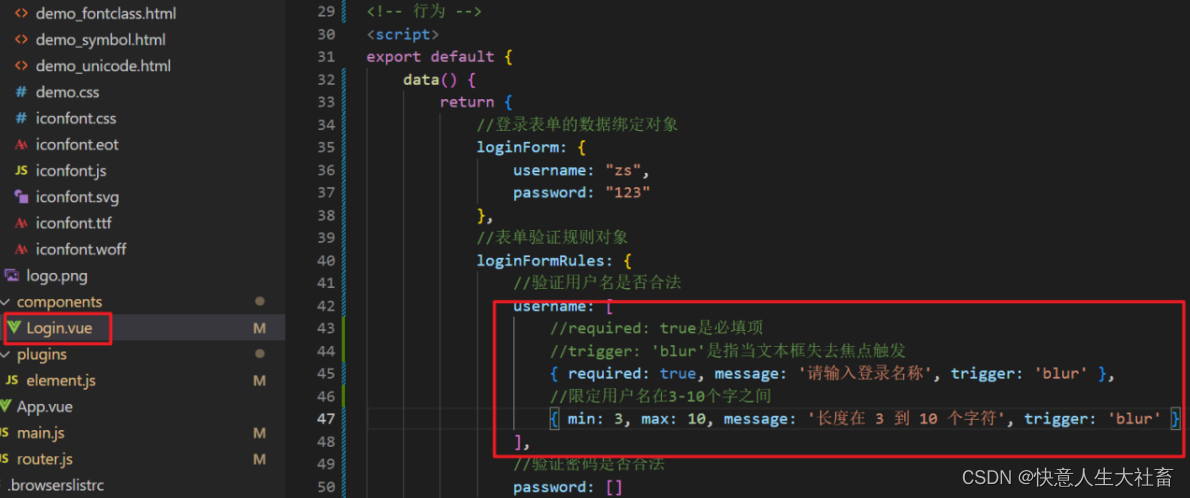
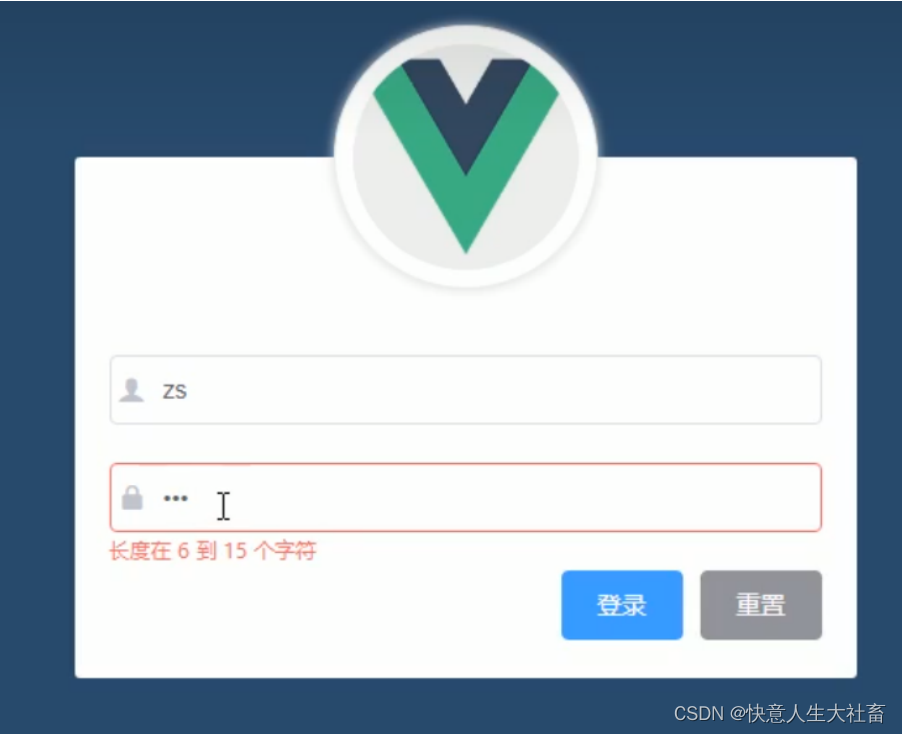
【验证用户名】
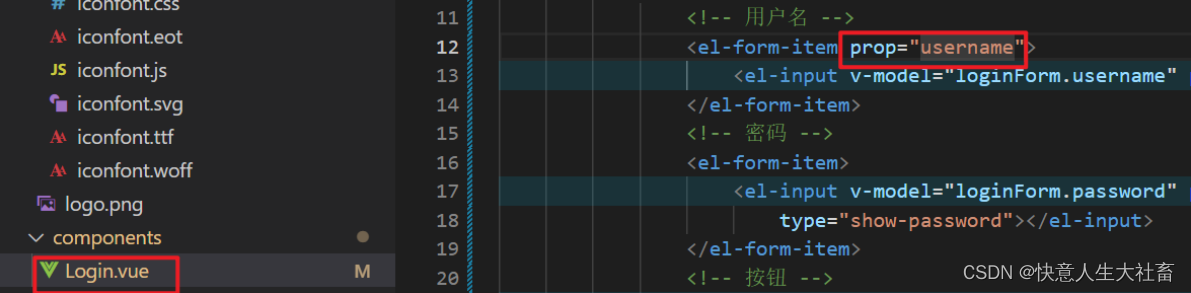
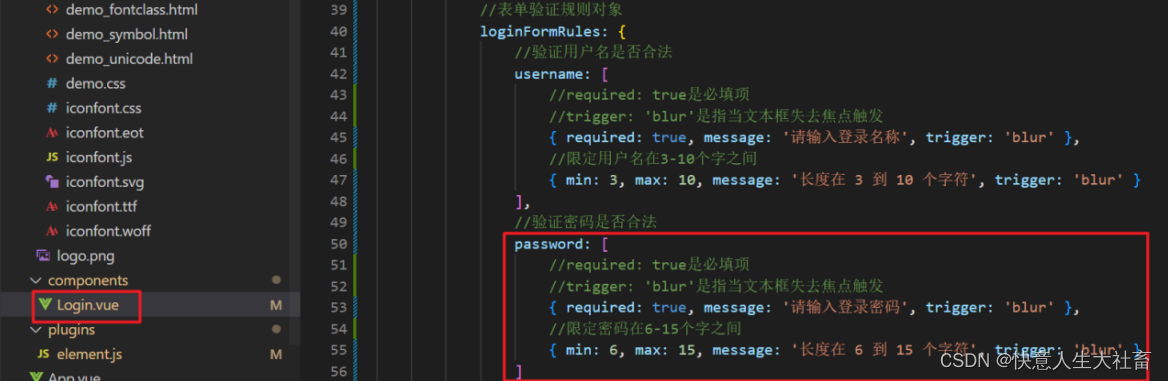
在Login.vue文件中,添加以下内容:



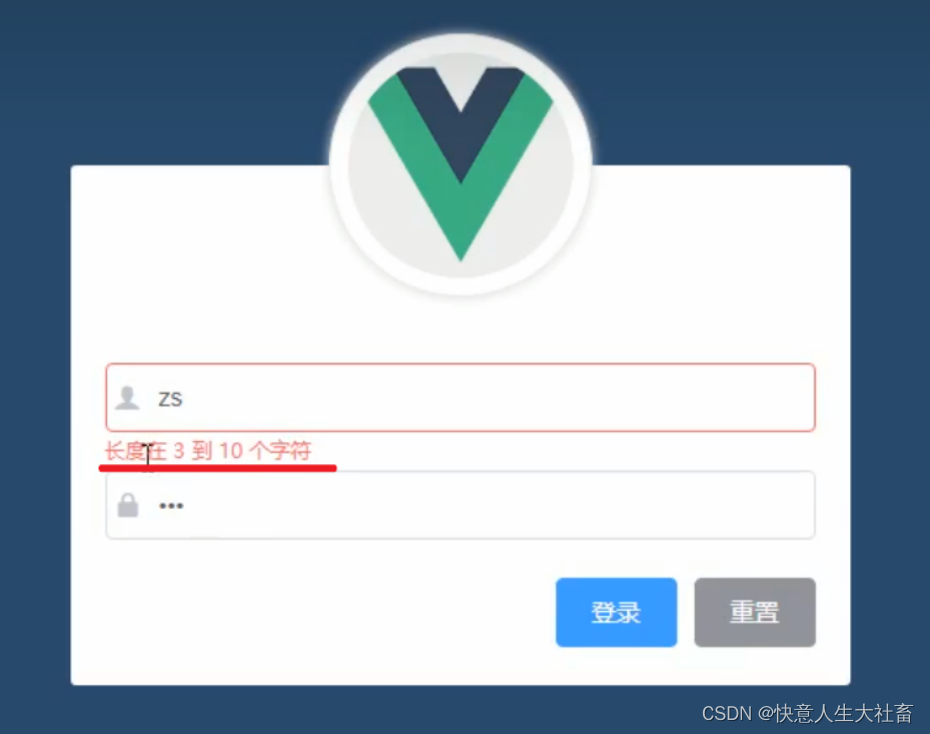
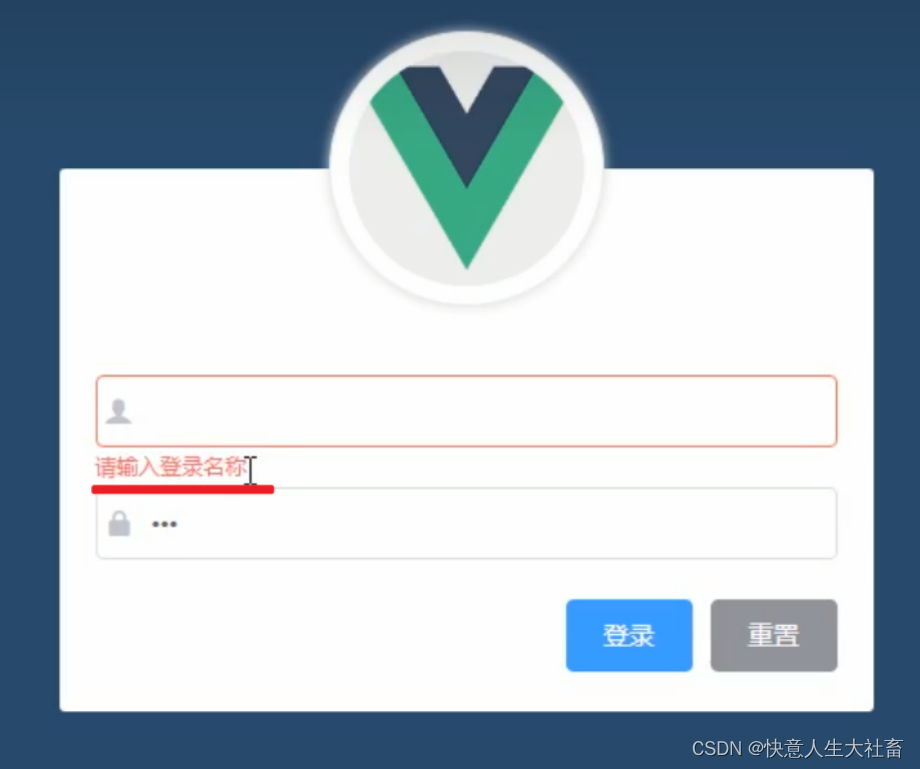
实现效果,当失去焦点的时候:

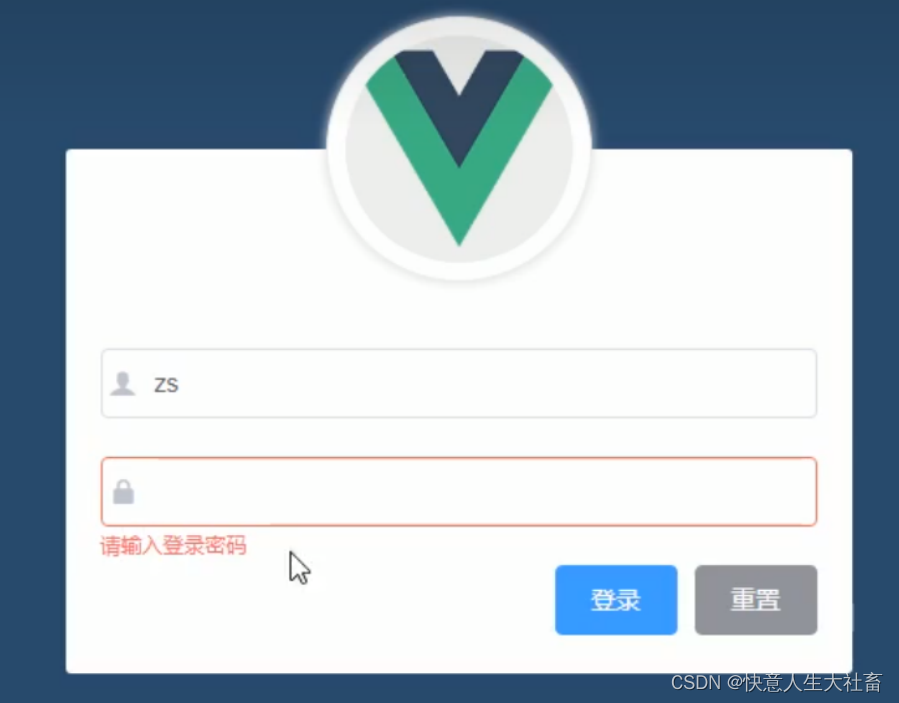
 【验证密码】
【验证密码】
在Login.vue文件中,添加以下内容:


实现的效果,失去焦点时:


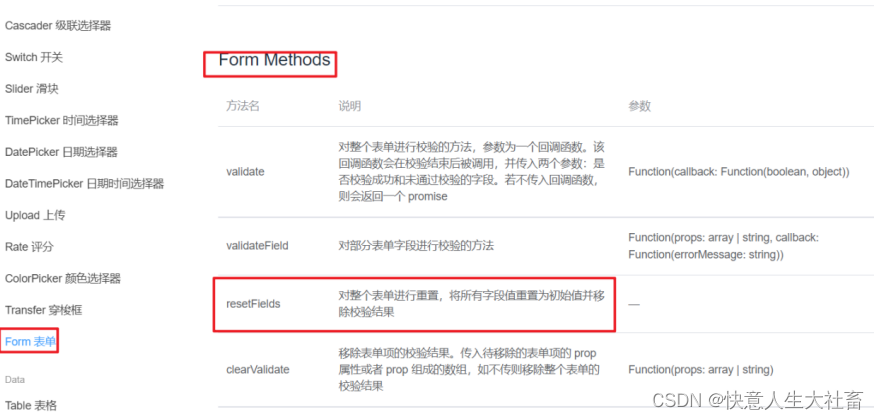
【实现表单重置——点击重置按钮,即可重置表单】
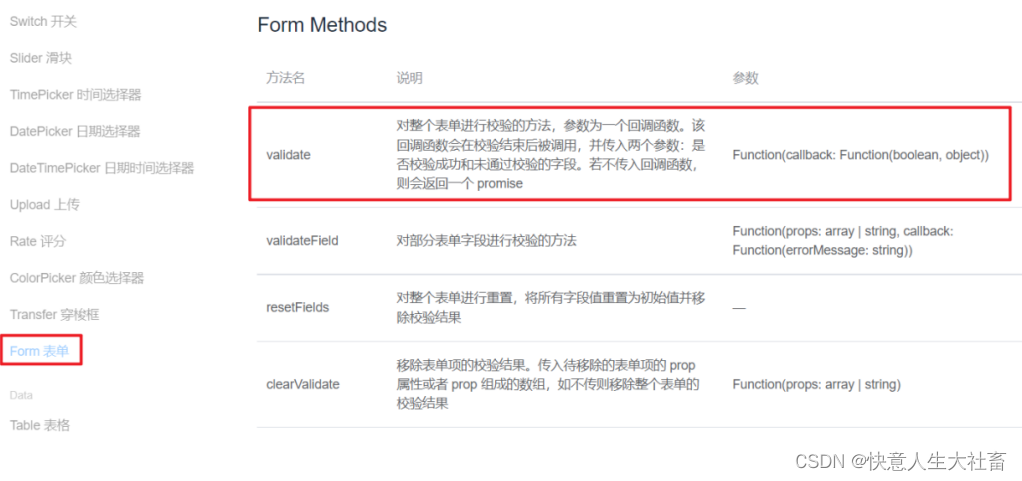
打开Element-ui官网,点击组件-Form表单-Form Methods,参考重置表单的道理:

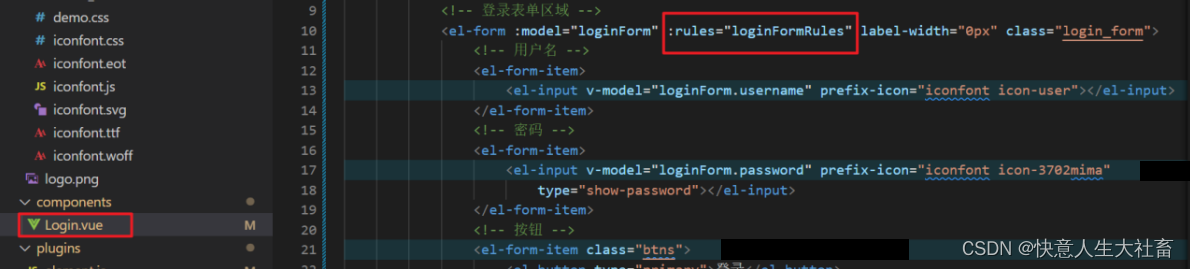
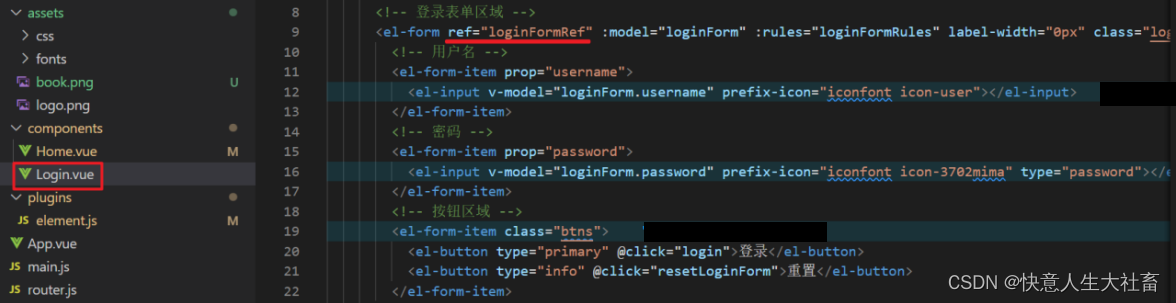
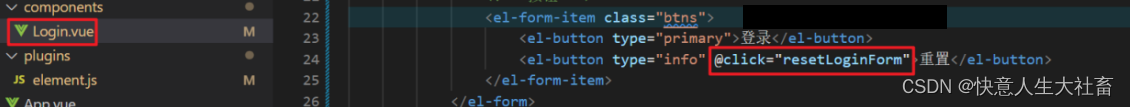
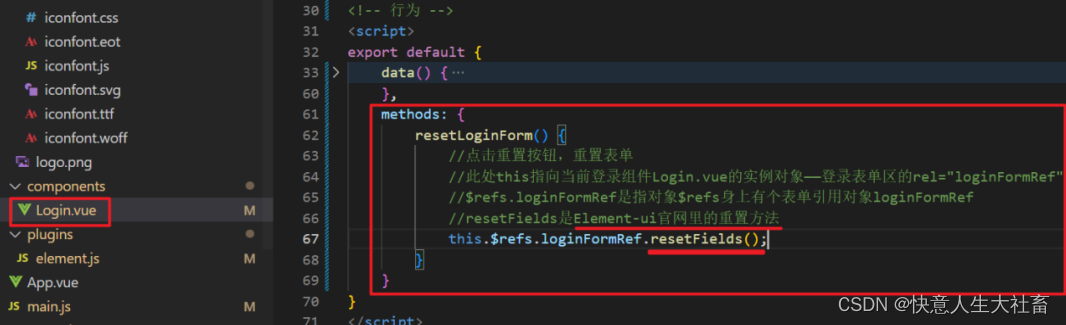
在Login.vue文件中,添加以下部分:
给<el form>添加ref=”loginFormRef”,该loginFormRef属性值是表单的引用对象。

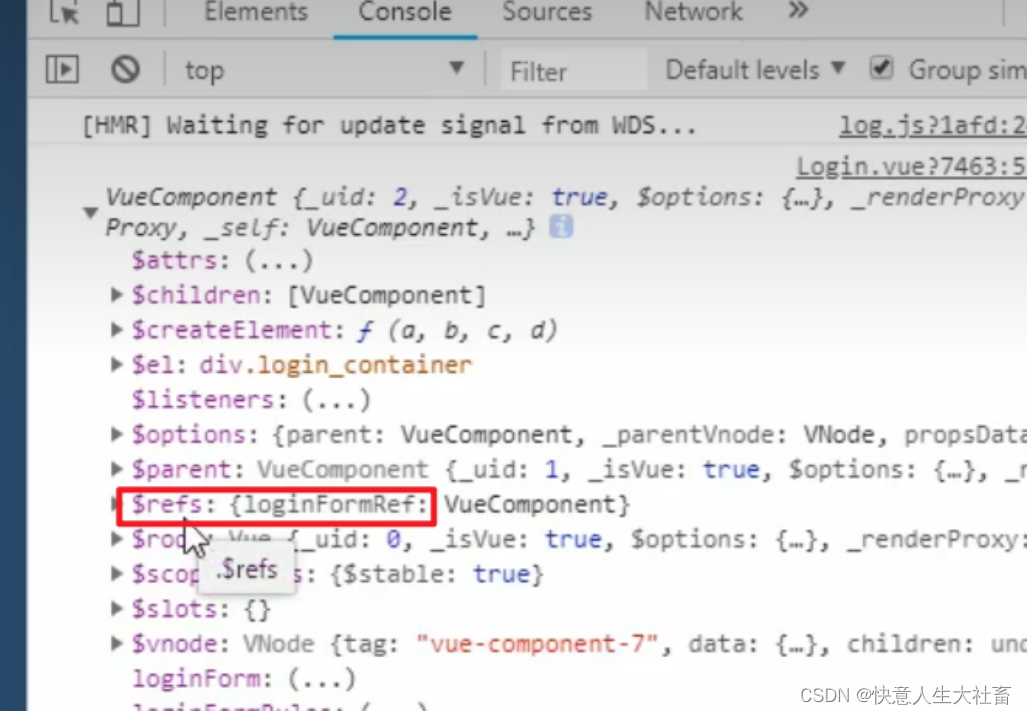
 下面那个$refs是如果console.log(this)的this里面的一个属性叫$refs:
下面那个$refs是如果console.log(this)的this里面的一个属性叫$refs:


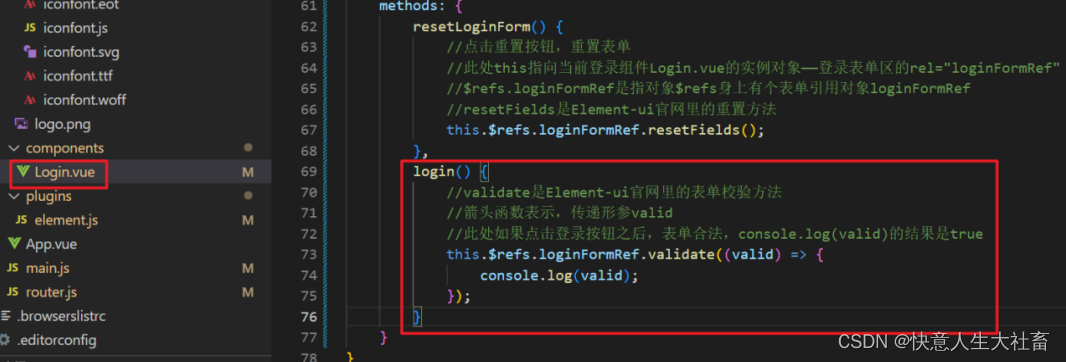
(常用)【发起登录请求之前,要对表单进行预验证】
登录Element-ui官网,点击组件-Form表单-Form Methods,参考里面的validate方法:

在Login.vue文件中,添加以下内容:

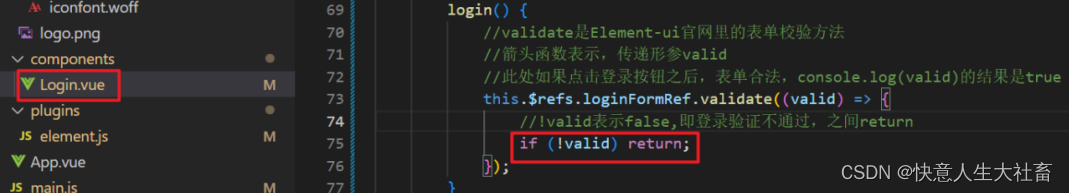
 (常用)【根据登录验证的结果,判断是否进行登录】
(常用)【根据登录验证的结果,判断是否进行登录】
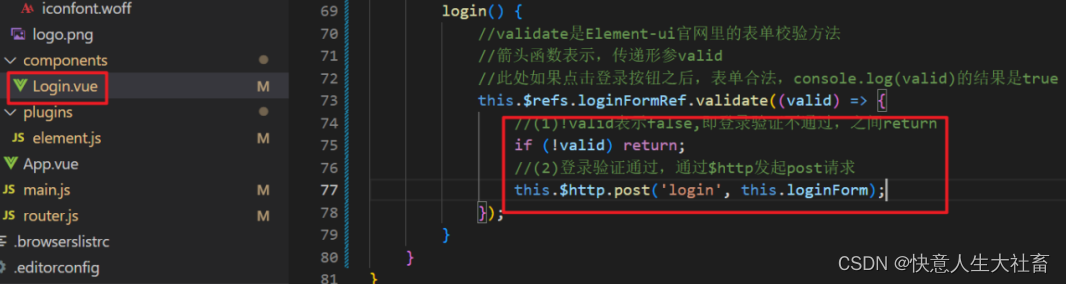
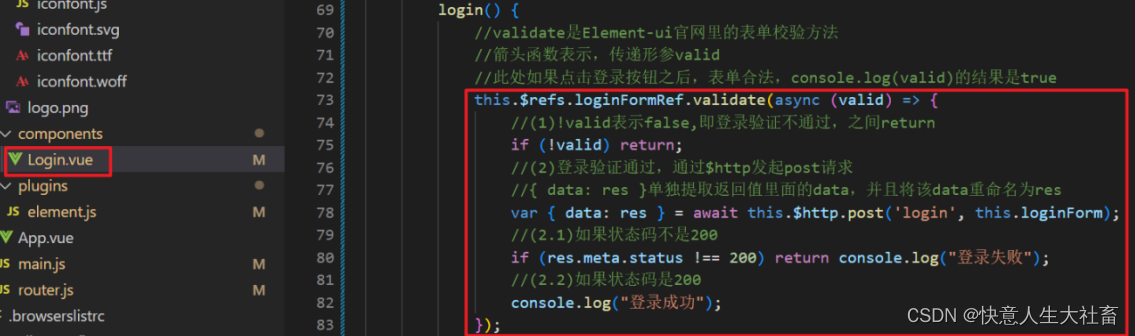
在Login.vue文件中,添加以下内容:

在main.js入口文件中,添加以下内容:
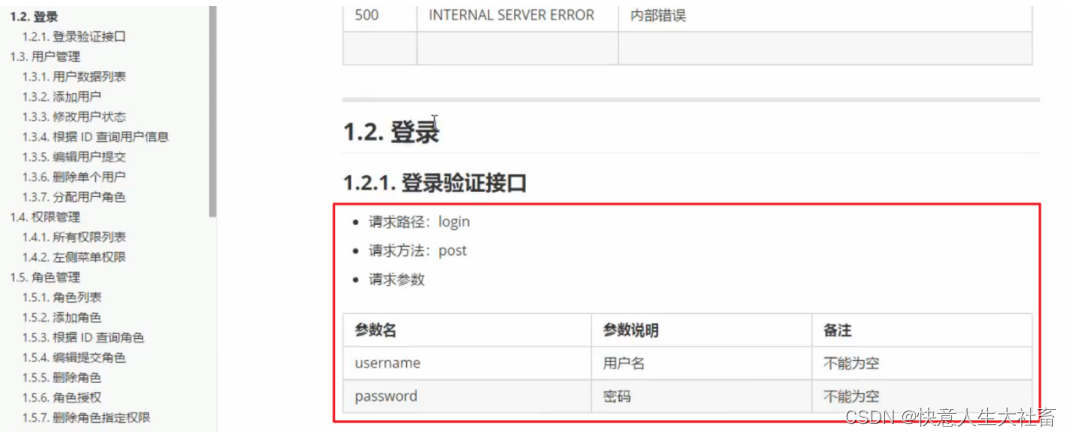
参考api接口文档:


在Login.vue文件中,添加以下内容:
参考api文档:


(常用)【启动mySQL数据库】
用phpStudy,启动mySQL数据库:
点击其他选项菜单:


打开vue_api_server文件夹,按住shift+右键,点里面的app.js文件:

【启动api接口】
输入 node app,回车:

在Login.vue文件中,输入以下内容:
(!!!常用)【!!!用async和await简化promise操作,并且解构赋值】
其中{data:res}是用对象解构的方法,提取await this.$http.post('login', this.loginForm);返回值里面的data,并且将其命名为res。

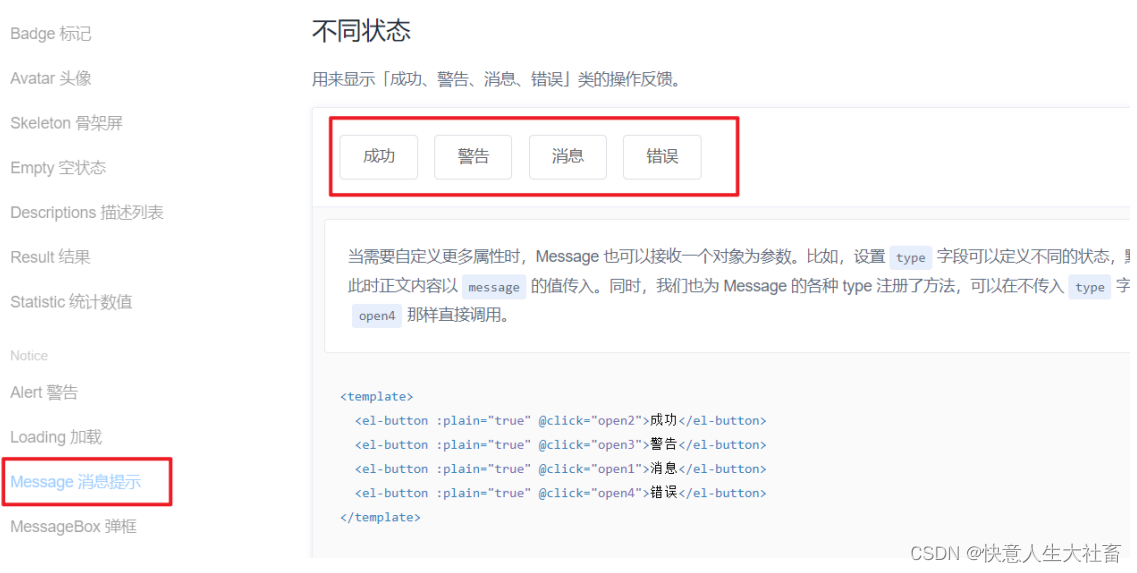
【添加登录的消息提示】
登录Element-ui官网,点击组件-Message消息提示,参考以下内容:

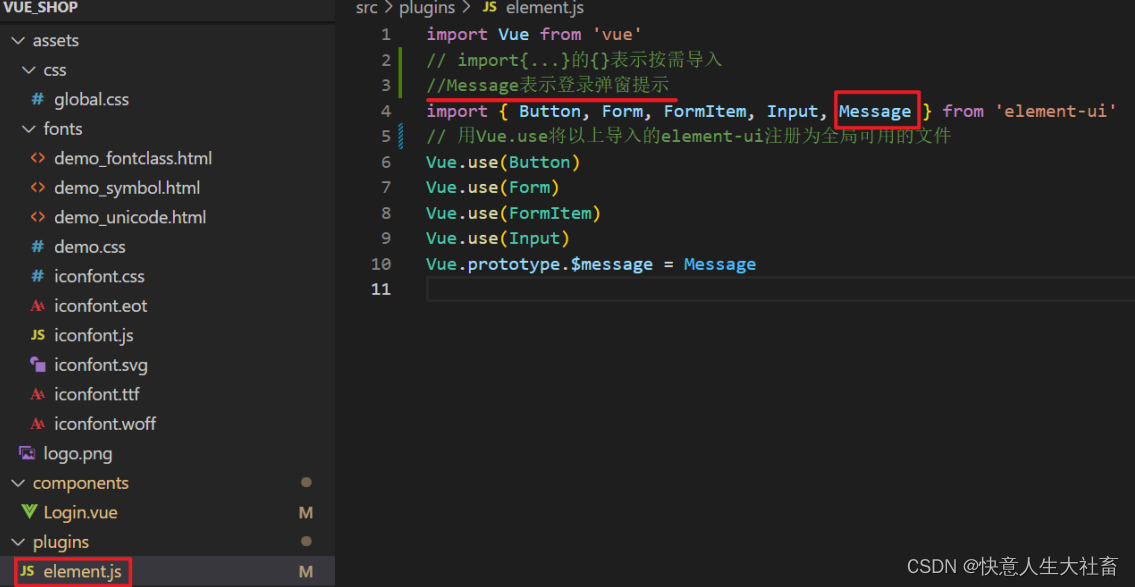
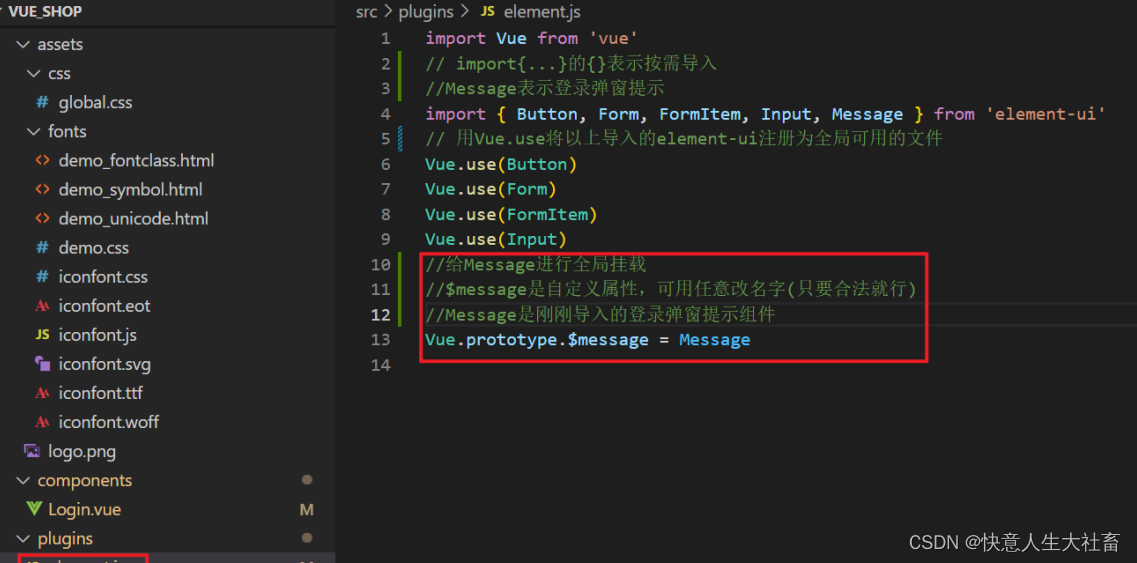
【导入Message组件】
去element.js里面,添加如下内容:


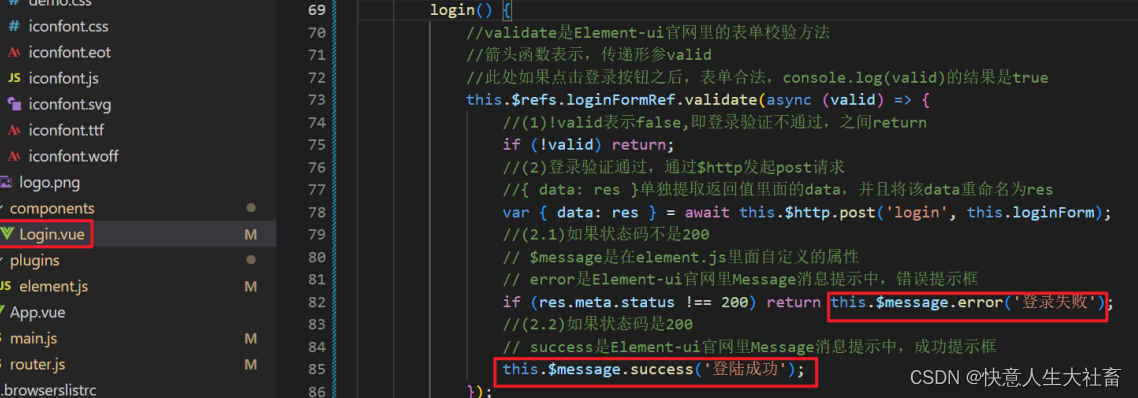
在Login.vue文件中,添加以下内容:
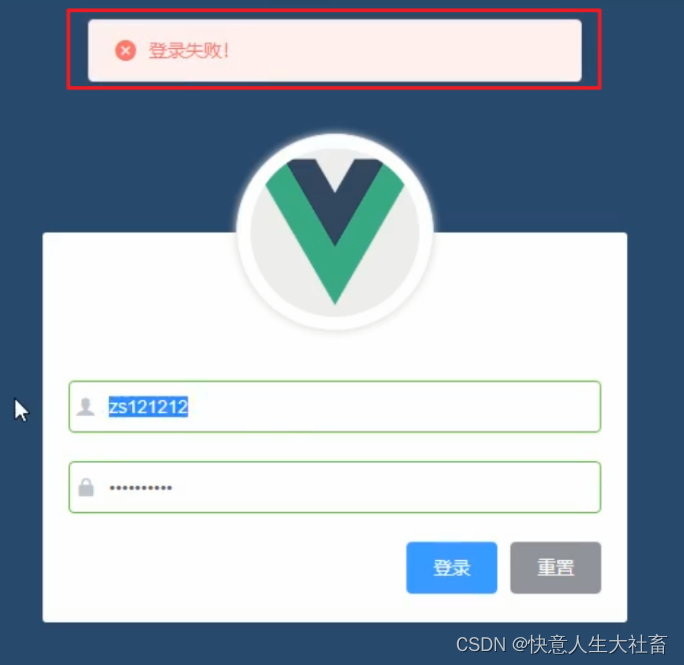
 实现的效果:
实现的效果:
如果登录失败:

如果登录成功:

后续要进行的操作:

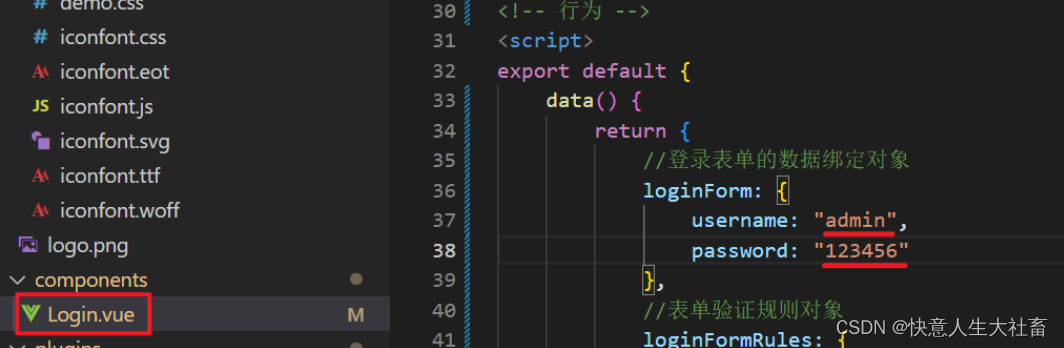
【设置默认的登录框的数据】
在Login.vue文件中,修改username为admin,password改为123456:

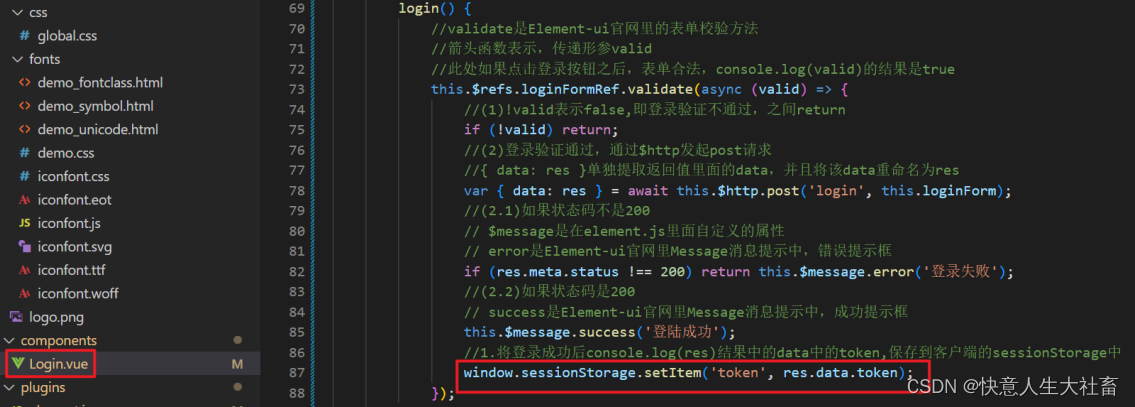
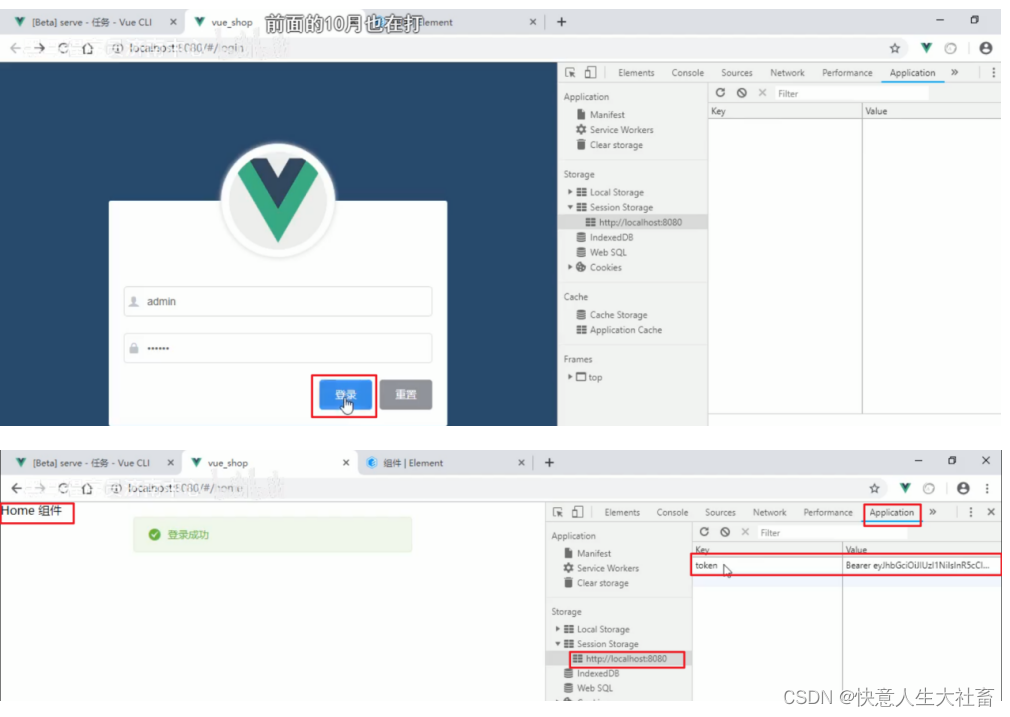
【将登录成功后console.log(res)结果中的data中的token,保存到客户端的sessionStorage中】
在Login.vue文件中,添加以下内容:

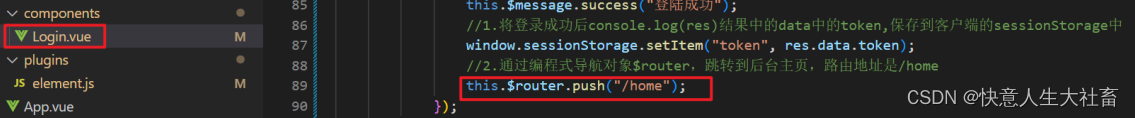
【通过编程式导航对象$router,跳转到后台主页,路由地址是/home】
在Login.vue文件中,添加以下内容:

【新建Home.vue文件】
在components文件夹中,新建一个Home.vue文件:

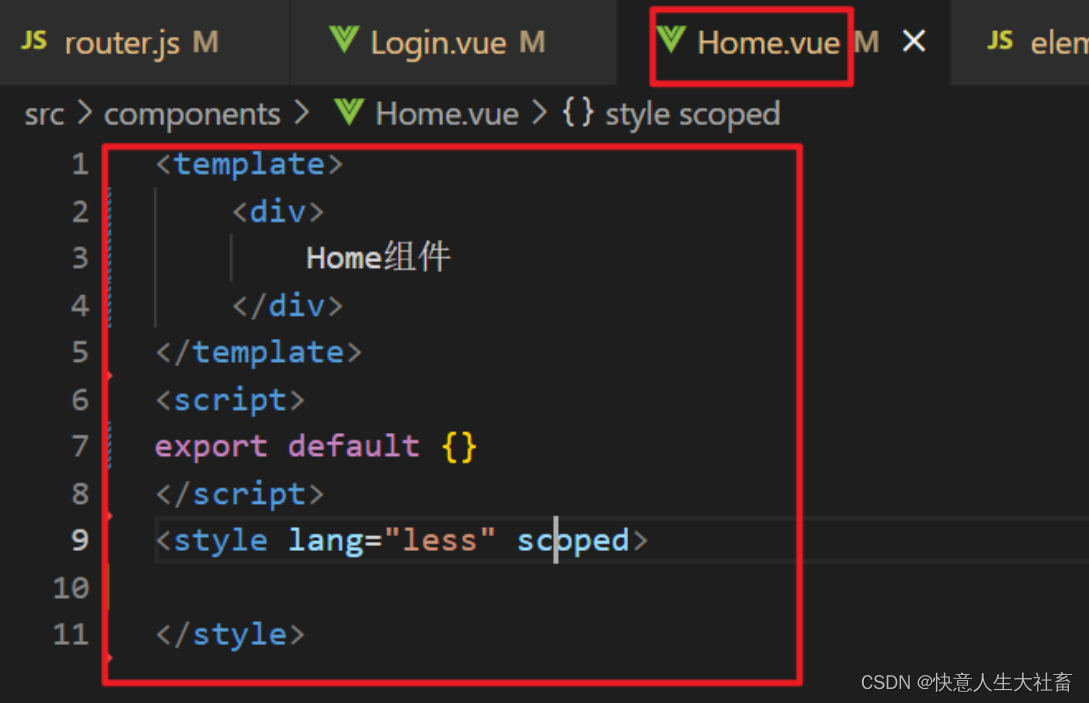
在Home.vue文件中,添加以下内容:
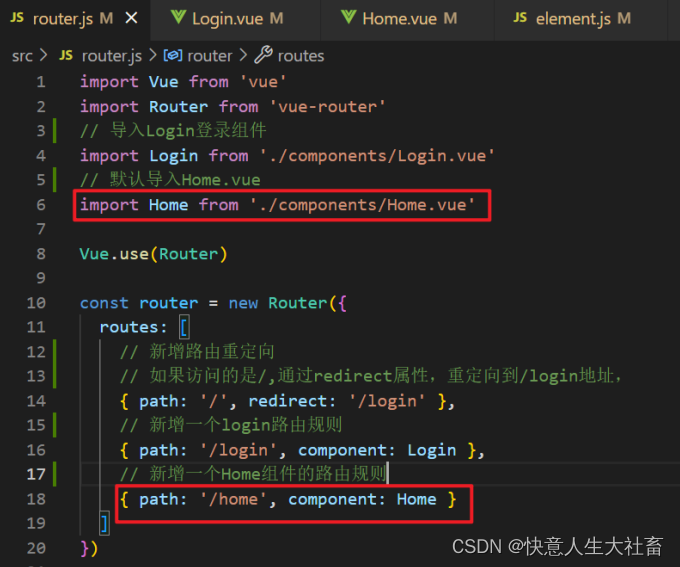
 【导入Home组件】
【导入Home组件】
(常用)【路由重定向】
在router.js文件中,添加以下内容:

实现的效果:当点击登录按钮,则记录token,同时跳转到/home地址,访问到登录组件:

(8)通过路由导航守卫,控制访问权限
此时没token也能看到/home页面(访问到登录组件),这是不对的,应该是只有登录情况下,有token才行。

【在路由文件中,改造代码:需要拿到路由对象,给其挂载一个导航守卫】
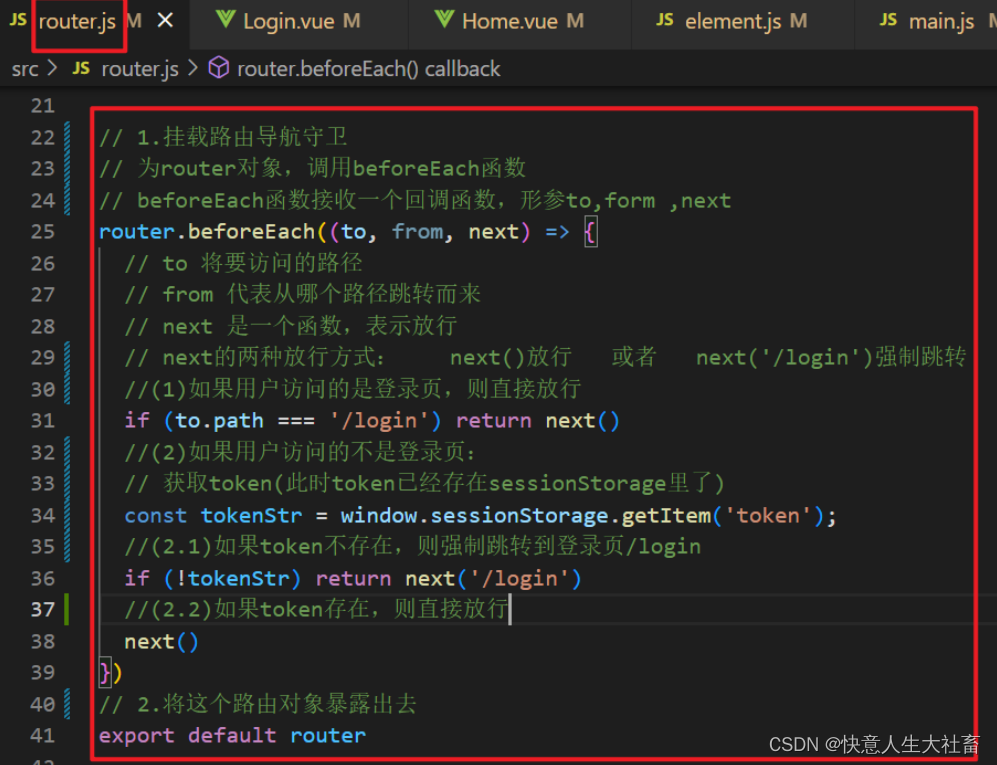
在router.js路由文件中,添加以下内容:

实现的效果:
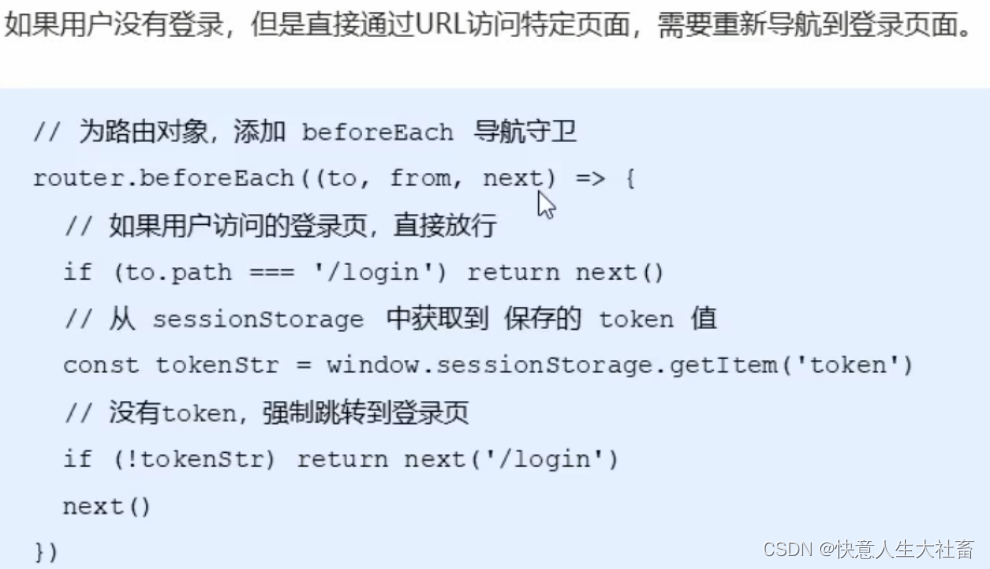
如果用户没登陆,想直接跳转到/home页面,则会被强制跳转回/login登录页面。
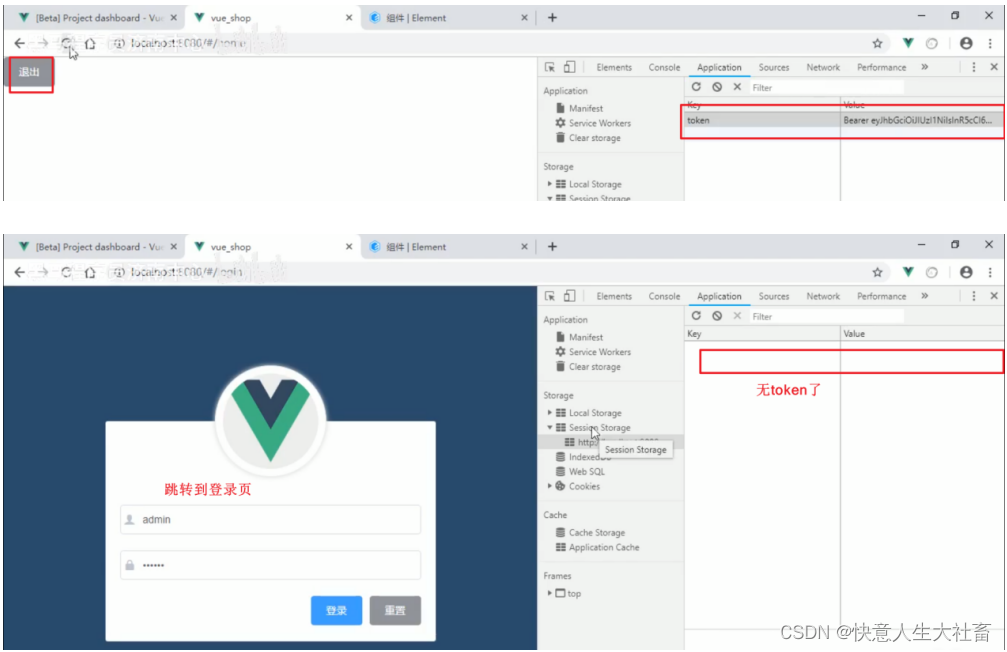
(9)实现登录的退出功能
退出功能实现原理:

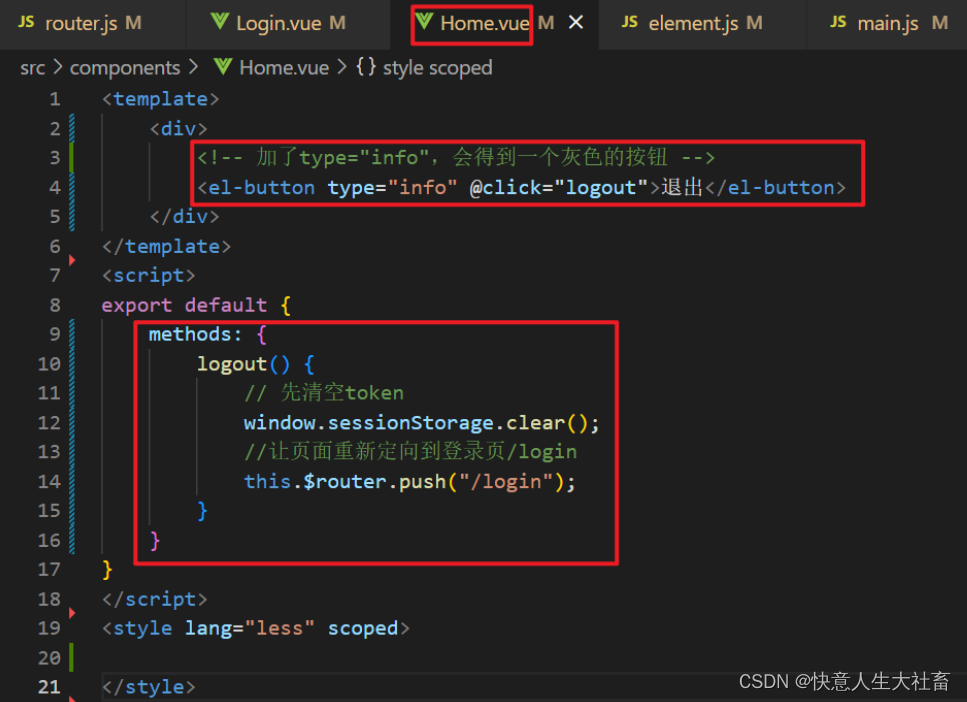
在Home.vue文件中,添加以下内容:
 实现的效果:
实现的效果:
点击灰色的退出按钮,token会被销毁,页面会跳转到登录页。