acme.sh泛证书申请
news2025/4/6 15:04:17
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1865119.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
大厂面试官问我:Redis内存淘汰,LRU维护整个队列吗?【后端八股文四:Redis内存淘汰策略八股文合集】
往期内容: 大厂面试官问我:Redis处理点赞,如果瞬时涌入大量用户点赞(千万级),应当如何进行处理?【后端八股文一:Redis点赞八股文合集】-CSDN博客 大厂面试官问我:布隆过滤…
SpringBoot集成Druid数据库连接池并配置可视化界面和监控慢SQL
pom.xml <!-- Druid 数据库连接池 --><dependency><groupId>com.alibaba</groupId><artifactId>druid-spring-boot-starter</artifactId><version>1.2.23</version></dependency>application.yml
spring:jackson:date-…
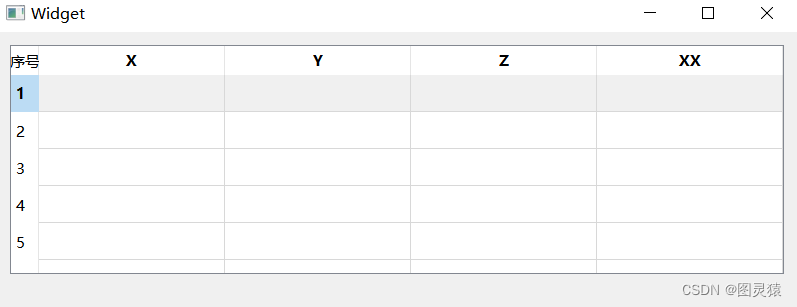
【Qt之·类QTableWidget】
系列文章目录 文章目录 前言一、常用属性二、成员函数2.1 左上角空白区域 三、实例演示总结 前言 一、常用属性
二、成员函数
方法描述selectRow选中行removeRow移除行insertRow插入行rowCount总行数
2.1 左上角空白区域
QTableCornerButton即不属于列表头,也不…
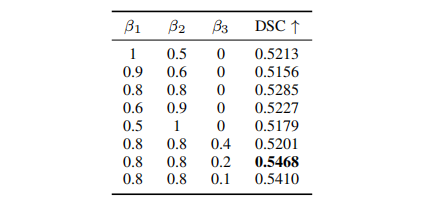
病理性不对称引导的渐进学习用于急性缺血性脑卒中梗死分割| 文献速递-先进深度学习疾病诊断
Title
题目
Pathological Asymmetry-Guided Progressive Learning for Acute Ischemic Stroke Infarct Segmentation
病理性不对称引导的渐进学习用于急性缺血性脑卒中梗死分割 01
文献速递介绍
中风已经成为第二大致命疾病,大约70%的中风是缺血性的。众所周知…
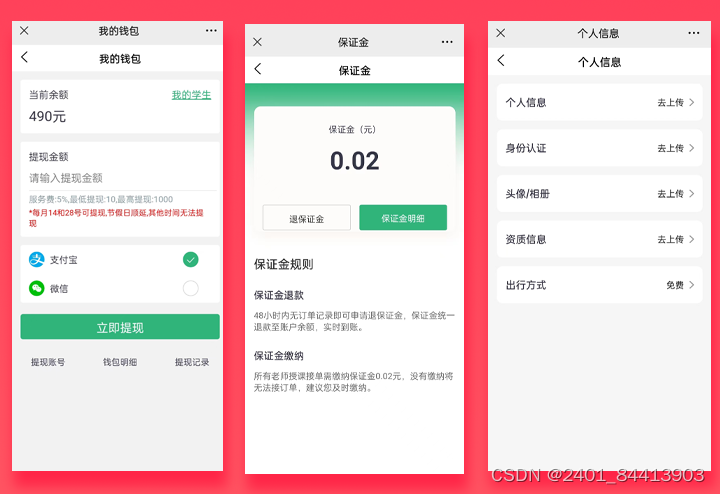
Java家教系统小程序APP公众号h5源码
让学习更高效,更便捷 🌟 引言:家教新选择,小程序来助力
在快节奏的现代生活中,家长们越来越注重孩子的教育问题。然而,如何为孩子找到一位合适的家教老师,成为了许多家长头疼的问题。现在&…
【马拉车 中心扩展】1745. 分割回文串 IV
本文涉及知识点
回文: 马拉车 中心扩展 划分性dp: 动态规划汇总
LeetCocde 1745. 分割回文串 IV
给你一个字符串 s ,如果可以将它分割成三个 非空 回文子字符串,那么返回 true ,否则返回 false 。 当一个字符串正着读和反着读是…
Spark算法之ALS模型(附Scala代码)
Spark算法之ALS模型(附Scala代码)
在大数据时代,个性化推荐系统已成为连接用户与信息的桥梁,而算法则是构建这一桥梁的基石。Apache Spark,作为一款强大的分布式计算系统,提供了丰富的机器学习库ÿ…
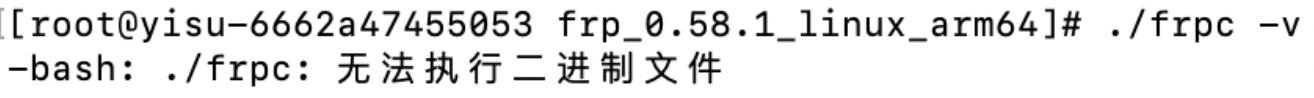
Linux安装frp实现内网穿透
Linux运维工具-ywtool 目录 一. 简介二.代理类型三.frp支持的Linux的架构四.安装1.准备工作2.配置frp服务器端(a)下载安装包(b)解压安装包(c)修改配置文件(d)启动服务端 3.配置frp客户端(a)下载安装包并修改配置文件(b)启动客户端 4.测试连接 五.其他1.多端口穿透(a)服务端(b)客…
营销能力大提升:6步策略助你成为市场精英
作为一名拥有9年经验的营销老兵,道叔有一些心得想要分享给每一位在营销领域奋斗的朋友。
在这个快速变化的行业里,除了掌握营销的专业知识,还有一些技能和视角是我们必须掌握的。
1. 培养业务视角
你有没有注意到,现在企业在投…
2024年国内外最好用的六款项目管理平台盘点!
项目管理是指在一定的时间、成本、范围和质量约束下,通过对资源、风险、沟通、变更等方面的规划、执行、监控和控制,实现项目目标的过程,确保团队能够在有限资源下,保质保量的完成目标 。
今天将为大家推荐六款国内外好用的的项目…
autoware.universe源码略读(3.3)--perception:tensorrt_yolo
autoware.universe源码略读3.3--perception:tensorrt_yolo 模块组成cuda_utils(CUDA接口)calibrator(校准器)ImageStreamInt8EntropyCalibrator mish(mish激活函数,基于CUDA)mish_p…
旅游收入增速超469%!2.13亿小镇中老年为银发旅游增长提供新动能
下沉市场疯狂“上分”,银发旅游增长迎来新动能 作者|吕娆炜
排版|张思琪 干货抢先看
1. 今年第一季度,我国旅游人数和旅游收入增长率最高的均为三线及以下城市。
2. 独具特色的县域城市成为备受银发族青睐的新兴目的地…
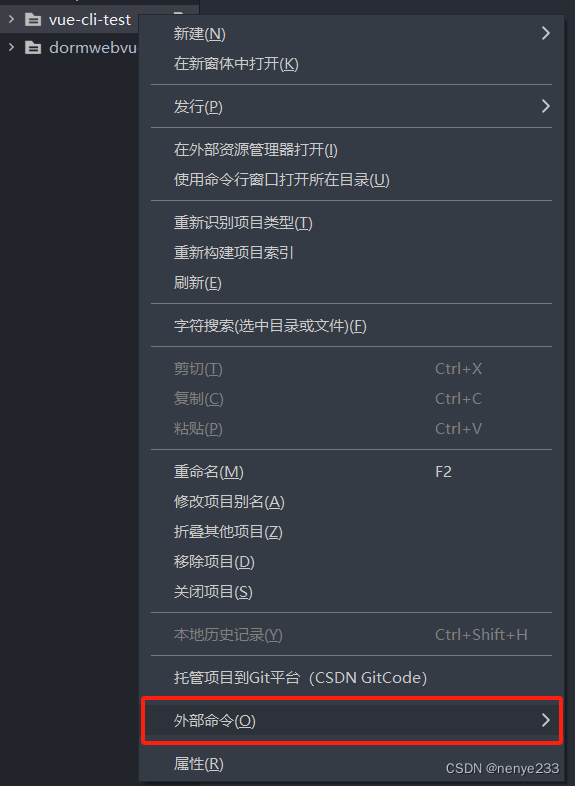
vue-cli 搭建项目,ElementUI的搭建和使用
vue-cli 官方提供的一个脚手架,用于快速生成一个vue的项目模板;预先定义 好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个 骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
…
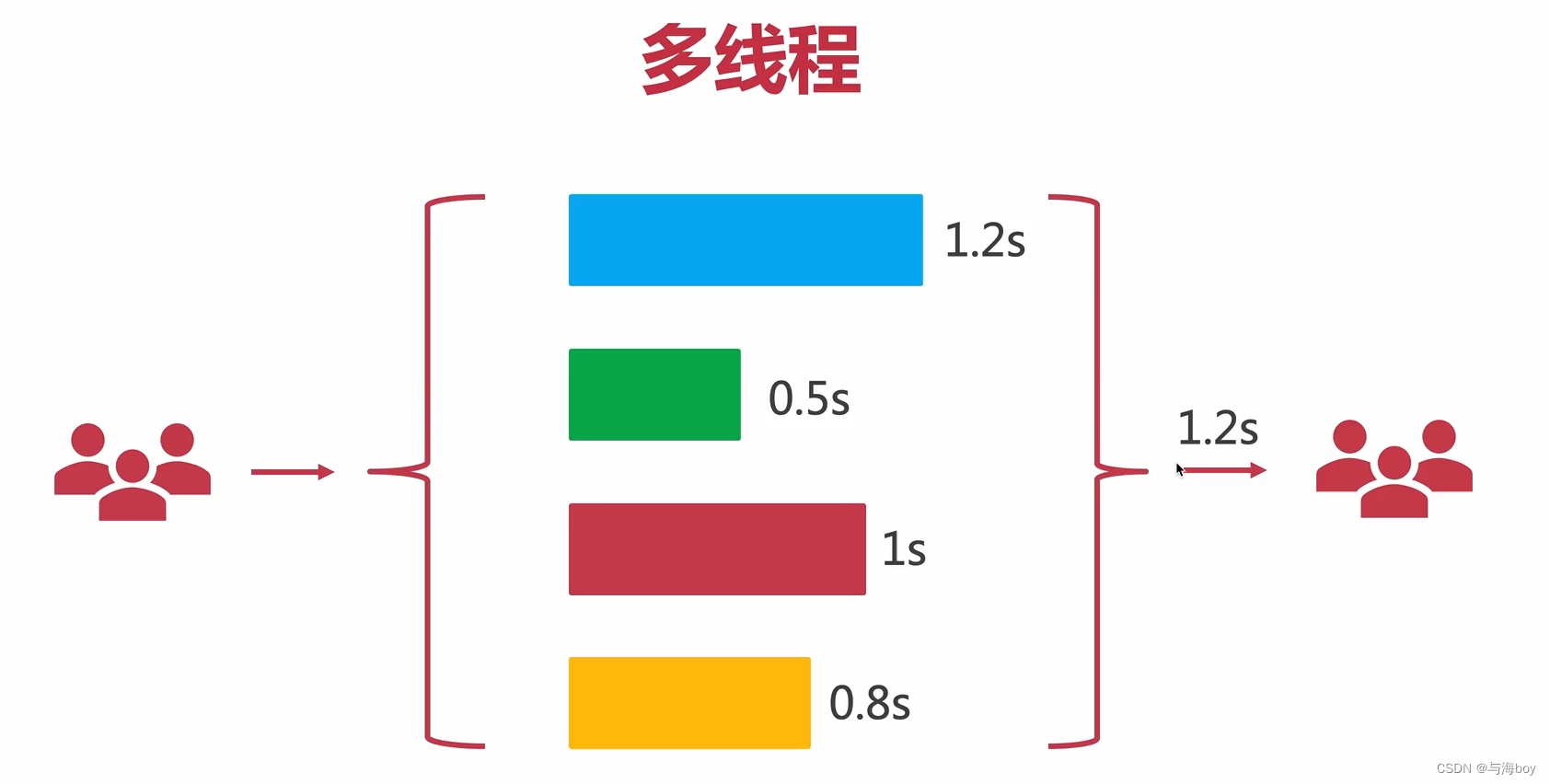
第11周 多线程接口并行对数据字典的查询优化
第11周 多线程接口并行对数据字典的查询优化 本章概述1. 多线程的初始化方式1.1 简单实现多线程的启动方式(3种)1. 继承Thread实现2. 实现Runnable接口3. 实现callable接口(返回值)1.2 基于线程池实现多线程的启动方式❤❤❤*************************************************…
「51媒体」浙江地区媒体邀约
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。
媒体宣传加速季,100万补贴享不停,一手媒体资源,全国100城线下落地执行。详情请联系胡老师。 浙江地区的媒体邀约资源丰富多样,涵盖了电视台…
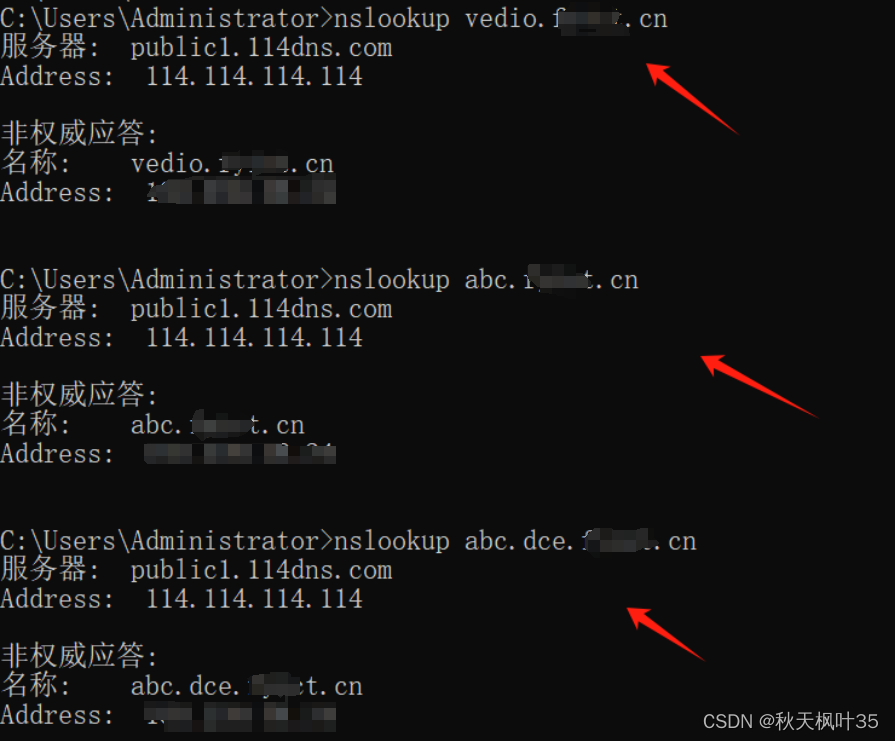
Nginx 通过代理服务器访问目标接口
需求:某Nginx需要通过一个http代理服务来访问目标URL。
如果下图所示: 服务器B仅提供一个代理出来,不允许在该服务器上安装和进行任何其他配置操作。 在这种需求场景下,网络请求过程和域名解析的工作流程大致如下:
1…
vue3+swiper11 横向的循环切换图片
利用Swiper制作横向循环图片 <template><div class"summaryE"><div class"E_two"><swiper :slidesPerView"5" loop:autoplay"{ delay: 5000, disableOnInteraction: true }":navigation"true" :pagina…